破题
此题目探讨的是:基于 React 开发的项目,怎么具备可维护性。
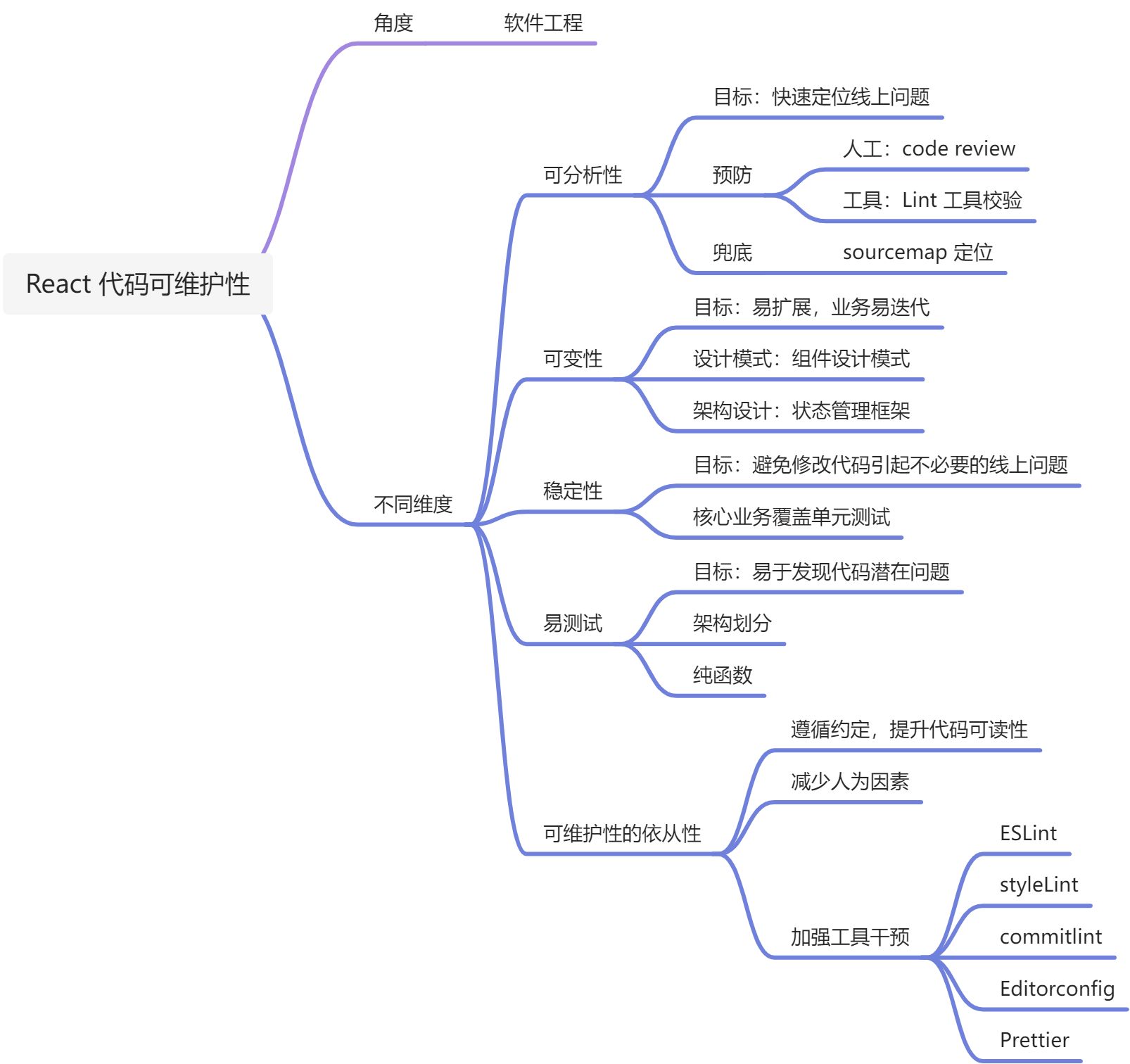
分析角度:软件工程角度,可分 5 个方面来分析:
- 可分析性
- 可变性
- 稳定性
- 易测试
- 可维护性的依从性
审题
回答思路:两个方面
特征:答题维度,包含可分析性、可变性、稳定性、易测试、可维护性的依从性;
方案:从每个单一维度出发阐述 React 项目的差异与可用的规范、工具等。可分析性
第 12 章提到做工程的方案,预防、兜底。
- 预防:上线前对代码做哪些措施防止线上问题;
Code Review(适用:重要业务逻辑代码)、静态代码检测工具(ESLint,如:eslint-config-airbnb) - 兜底:上线后做哪些方案可快速定位问题;
快速定位线上报错,改造编译流水线,发布时上传sourcemap到 报错收集平台(Sentry)。在 webpack 中添加 sourcemap 插件,可在编译过程中直接上传 sourcemap 到 Sentry 的报错平台。
可变性
可扩展能力。
一提到扩展能力,立马想到 架构设计、设计模式 一类的概念。当统一的特征就是:划分边界、模块隔离。
前面文章提供两种思路来提升代码可扩展性:
- 第 5 章,组件设计模式,从组件角度,分离容器组件、业务组件的方式分离模块;
- 第 8 章,状态管理框架,框架都是成熟的设计模式,框架中的各个子模块作用都很明确,边界清晰。
不仅要跟着框架走,还需加入自己的思考,思考是什么:思考是方案的调研,对比,选择某种方案的原因,在阐述该方案时,融入实际。
稳定性
选核心业务添加测试。
前端单元测试:Chain、Mocha、Jest(推荐)
易测试
易测试与整体的代码架构相关。
如:Redux 为什么易测试?Action 是纯函数,相同的输入,输出一致。Reducer 是纯函数,执行验证输入输出即可。
可维护性的依从性
依从性讲的是 约束。
统一编码规范、代码风格可提升易读性,减少认知差异,防止不规范操作埋藏的潜在隐患。
强制的约束,落地的方案在 工具 上:
- JS 用 ESLint;
- 样式 styleLint;
- 代码提交 commitlint;
- 编辑器风格 Editorconfig;
- 代码风格 Prettier;