破题
xxx 是什么??
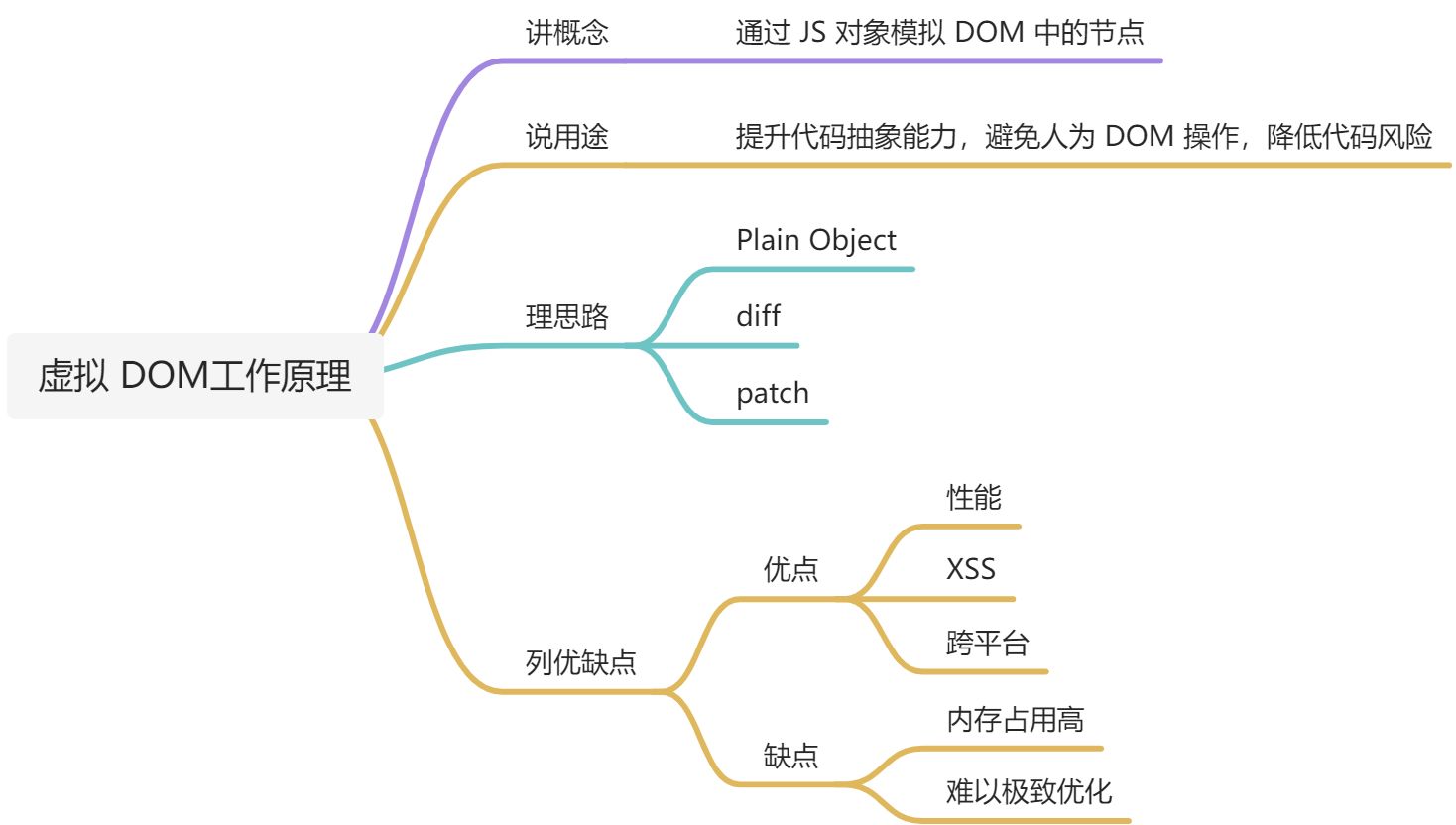
回答:讲说理列。
Virtual DOM 简称 VDOM,虚拟 DOM,是将 HTML 用 JS 对象描述出来。
React 中引入了 JSX,JSX 编译后生成类似 React.createElement函数包裹标签及属性。React.createElement函数返回的就是一个 VDOM。
本题除了,讲说理列,之外还需要加入核心点的回答,即引发流行的原因。
在面试时,所有的知识点不一定都是你知道的,但你需要学会推理,即在答题时需有自己的逻辑性,用已知知识推理出未知内容。
历史
React 的原型 XHP,2010 年开源。XHP 的主要目的有两点:
- 简化前端开发;
-
推理
编程就需要有 逻辑的严密性,即使没有阅读过源码,也可推理出源码内部的实现。
React.createElement函数返回的结果应该是一个 JS 的 Object,树结构,肯定包含 children 字段,来建立子级的关联关系。
React 有两个函数: diff 函数,计算状态变更前后的 VDOM 树差异;
- 渲染函数,渲染整个 VDOM 树或者处理差异点。
现在理解为什么 React 和 ReactDOM 是两个库了,分工不同。React 主要的工作是组件实现,更新调度等计算工作;而 ReactDOM 提供网页上的渲染基础。
正因为如此拆分,当 React 向 IOS、Android 开发时,只需通过 React Natvie 提供 Native 层的元素渲染即可完成。
优点
在回答优点时,一定要加上讨论它的边界。
VDOM 优点:
- 性能优越,大量操作 DOM 时,网页性能下降,React 基于 VDOM 的 diff 处理、批量处理操作,可降低 DOM 的操作范围与频次,提升页面性能。
在小量操作 DOM 或,首次渲染时,VDOM 不如 真实 DOM 操作快。 - 规避 XSS,VDOM 内部确保了字符转译,但 React 留有
dangerouslySetInnerHTMLAPI 来绕过转译。 -
缺点
VDOM 的两个缺点:
内存占用较高,因为当前网页的 VDOM 包含了真实 DOM 的完整信息,并且是 Object,其内存占用上肯定有所上升。
- 无法进行极致优化。
答题
VDOM 的工作原理是通过 JS 对象模拟 DOM 节点。
VDOM 其实就是一个普通对象,React 的 render 函数中的 JSX 经过 Babel 转译后,编译为React.createElement执行 JSX 中的属性参数。React.createElement执行后会返回一个普通对象,它会描述自己的 tag 类型、props 属性、children 等情况。这些 Plain Object 通过树形结构组成一个 VDOM 树。当状态发生变化时,将更新前后的 VDOM 树进行差异比较,这个过程称为 diff ,生成的结果叫 patch。计算后,会渲染 patch 完成对真实 DOM 的操作。
VDOM 的三个优点,两个缺点。
进阶
VDOM 除了渲染页面,还能干啥???
一般虚拟 DOM 与 渲染绑定在一起,但 VDOM 还可以记录真实 DOM 的变更,VDOM 可应用于 埋点统计、数据记录等,具体案例参考:rrweb 。

