我们在看一些网页文章时,特别是看那些很长的文章时,如果没有大纲,读起来会很费劲,比如用电脑上的浏览器看微信公众号文章。
对于习惯先浏览目录再细细品味的人来说,特别不习惯。
最近发现一款 Chrome 插件,可以自动给这些长文生成大纲目录,非常方便,支持微信公众号、知乎、CSDN 等任何正确使用了 HTML 标题标签的页面。
简介
Smart TOC 是一款为网页自动生成大纲的 Chrome 插件,任何正确使用 HTML 标题标签(H1、H2、H3…)的文章页面都适用,支持当前标题的突出显示和标题间的跳转。有了它,读长文会轻松不少。
基本信息
| 工具名称 | Smart TOC |
|---|---|
| 当前版本 | 0.7.2 |
| 开发语言 | TypeScript |
| 支持浏览器 | Chrome |
| 开源地址 | https://github.com/lcomplete/smart-toc |
功能特性
STEP 1. 安装 Smart TOC 插件
下载地址:https://chrome.google.com/webstore/detail/smart-toc-智能网页大纲/ppdjhggfcaenclmimmdigbcglfoklgaf/
STEP 2. 启用插件
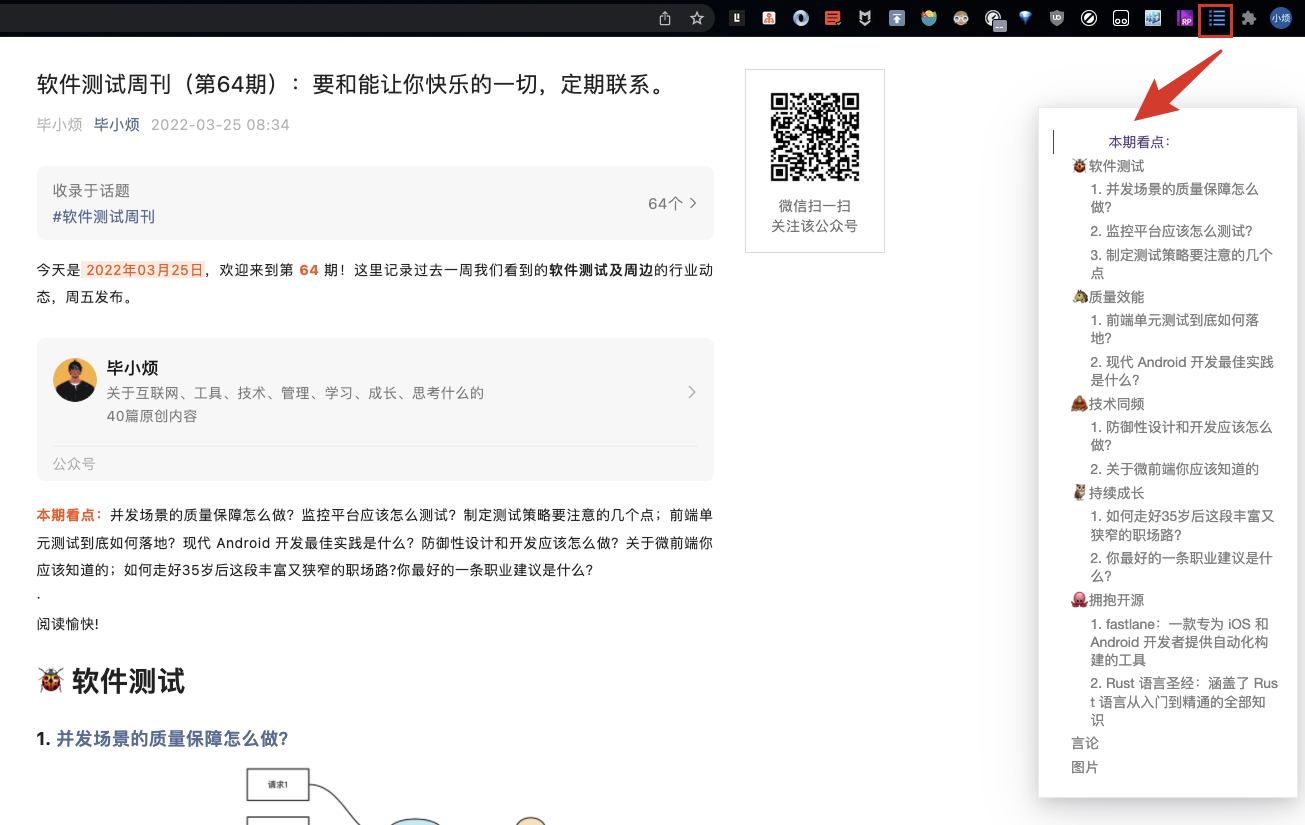
Smart TOC 插件默认是关闭的,点击后可生效。
比如,
打开微信公众号文章:https://mp.weixin.qq.com/s/qFC2GGcGVfoCbCRMyzmMTQ,然后启用插件。
效果如下:
使用指南
1. 如何为所有网页自动生成大纲目录?
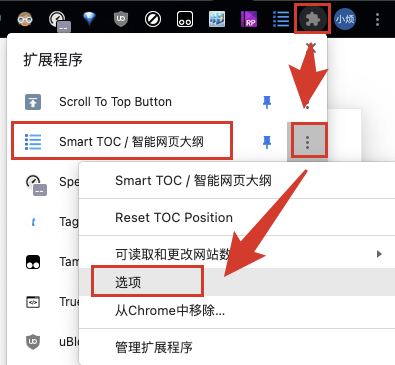
STEP 1. 按如下步骤进入 Smart TOC 的选项界面:
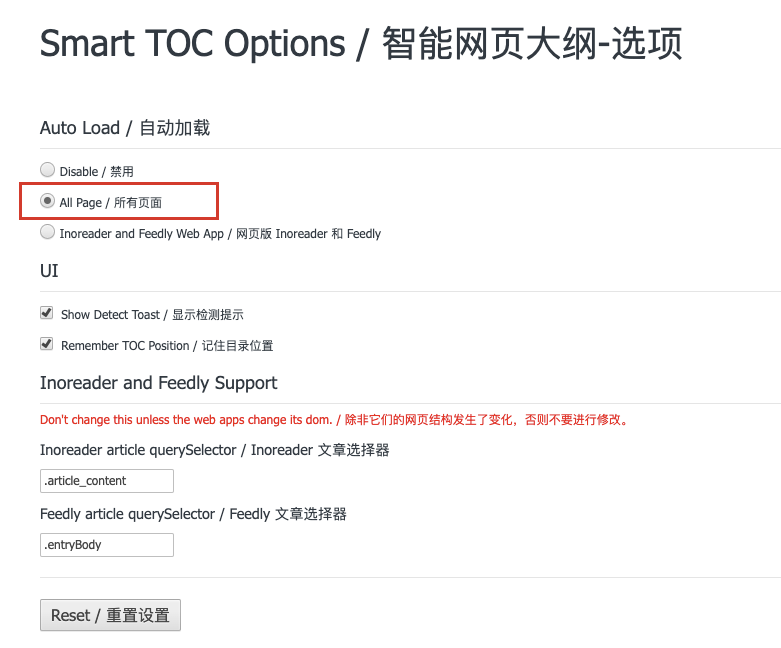
STEP 2. 在「自动加载」这里勾选所有页面
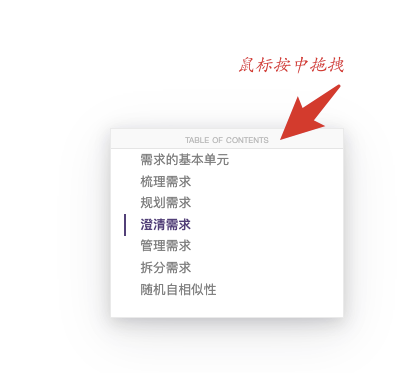
2. 如何拖动大纲面板?
将鼠标移动大纲顶部,显示出 TABLE OF CONTENTS,之后按住鼠标拖拽,就可以拖动到你想要的位置了。
3. 开启 SmartTOC 的快捷键是什么?
Ctrl/command + Shift + E
总结
这种专注、极致、简单、好用的工具是我的最爱,你也快去试试吧。
(完)