我们在浏览网页时,可能会想快速到达页面的顶部或底部,该怎么做呢?
简介
Scroll To Top Button 是一款浏览器插件,支持 Chrome、FireFox、Edge、Opera,它能够让你快速到达页面的顶部或底部,可以选择使用按钮或快捷键。
基本信息
| 名称 | Scroll To Top Button |
|---|---|
| 版本 | 10.0.3 |
| 浏览器插件 | Chrome、FireFox、Edge、Opera |
| 适用平台 | macOS、Windows、Linux |
| 开源地址 | https://github.com/PoziWorld/Scroll-to-Top-Button-Extension |
环境准备
以 Chrome 插件为例,打开插件地址,安装好就行了。
地址如下:
https://chrome.google.com/webstore/detail/scroll-to-top-button/chinfkfmaefdlchhempbfgbdagheknoj
安装成功后 Chrome 状态栏会出现  图标。
图标。
快速开始
Scroll To Top Button 的默认配置是「仅滚动到顶部」,也就是当你点击状态栏图标的时候才会快速回到页面的顶部。
如下图所示:
我觉得这样不是很方便,理想的配置应该是,按钮悬浮显示在页面上,而且要有双箭头,方便操作,另外按钮最好放到右下角,这样不会遮挡页面。
像这样:
配置一下:
STEP 1. 右击状态栏的图标 -> 选项 -> 进入配置界面
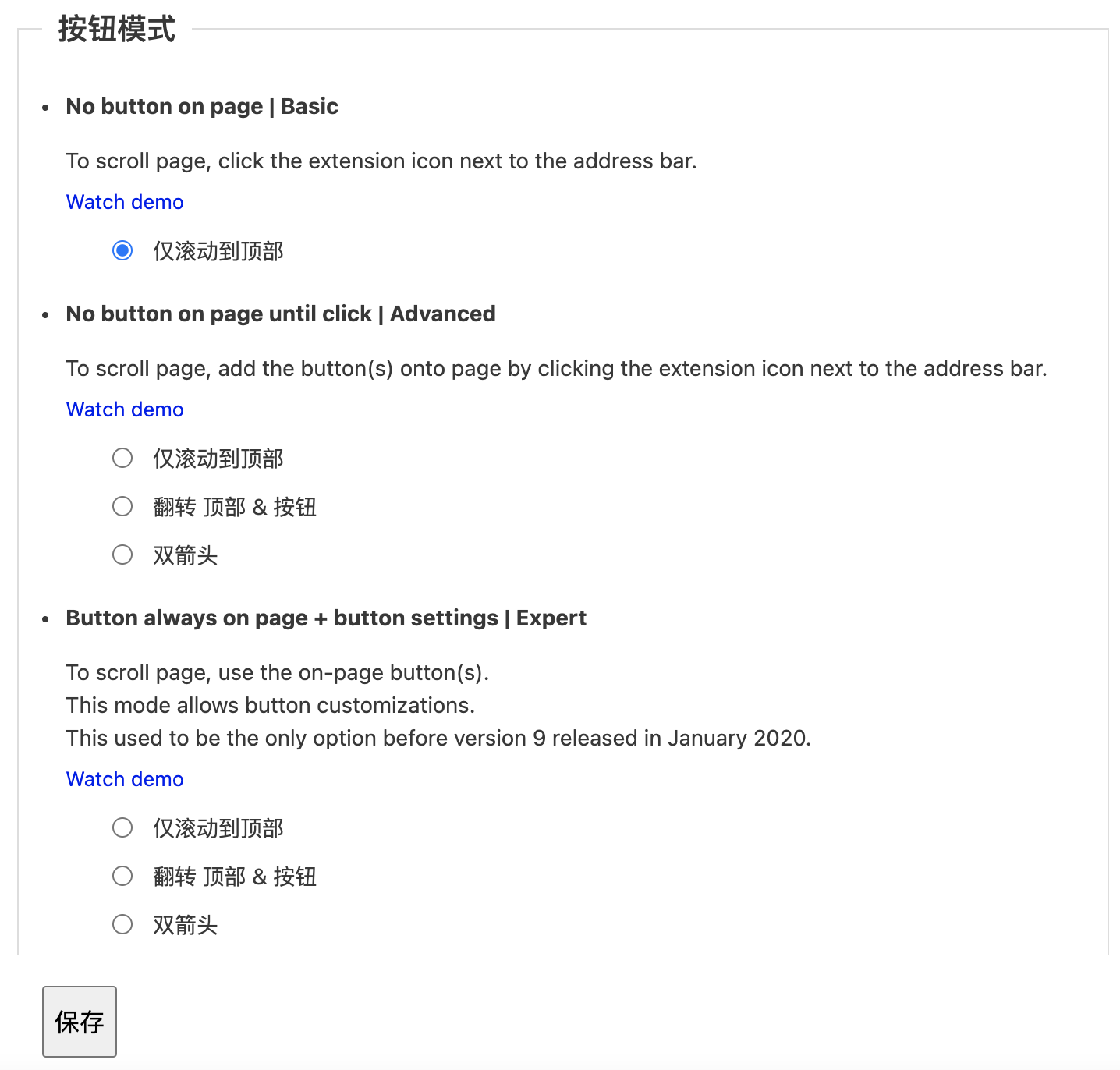
在这里可以对按钮模式进行一些配置:
STEP 2. 勾选「No button on page until click | Advanced」中的「双箭头」
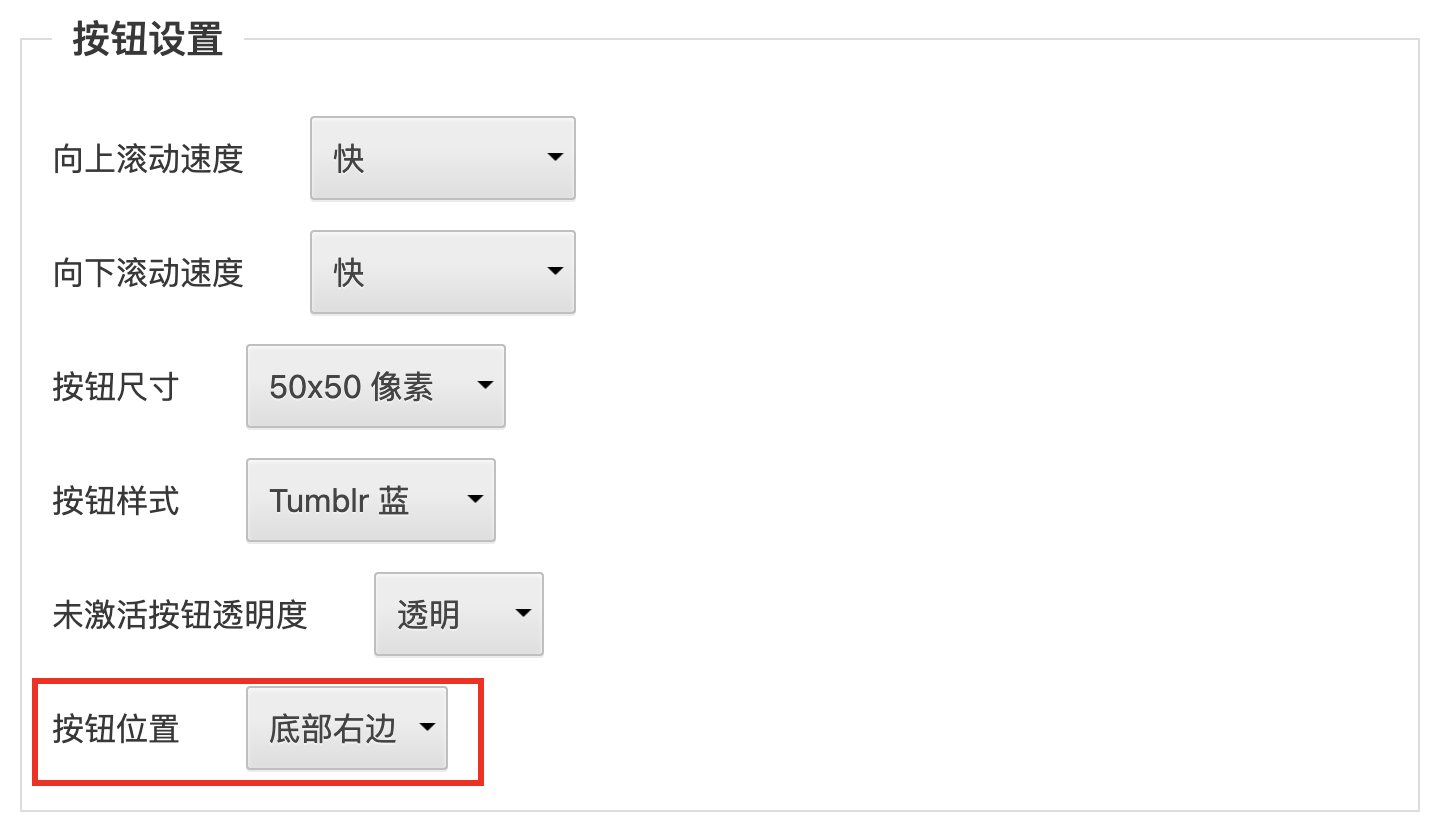
之后按钮设置会显示出来:

STEP 3. 按钮位置选择「底部右边」
使用指南
1. 使用快捷键返回页面顶部或底部
如何使用快捷键快速返回页面顶部或底部呢?
答案是:Alt + 向上箭头/向下箭头
如何自定义快捷键呢?
键盘设置跟按钮设置的路径一样(右击状态栏的图标 -> 选项 -> 进入配置界面 -> 勾选「No button on page until click | Advanced」 中的选项)
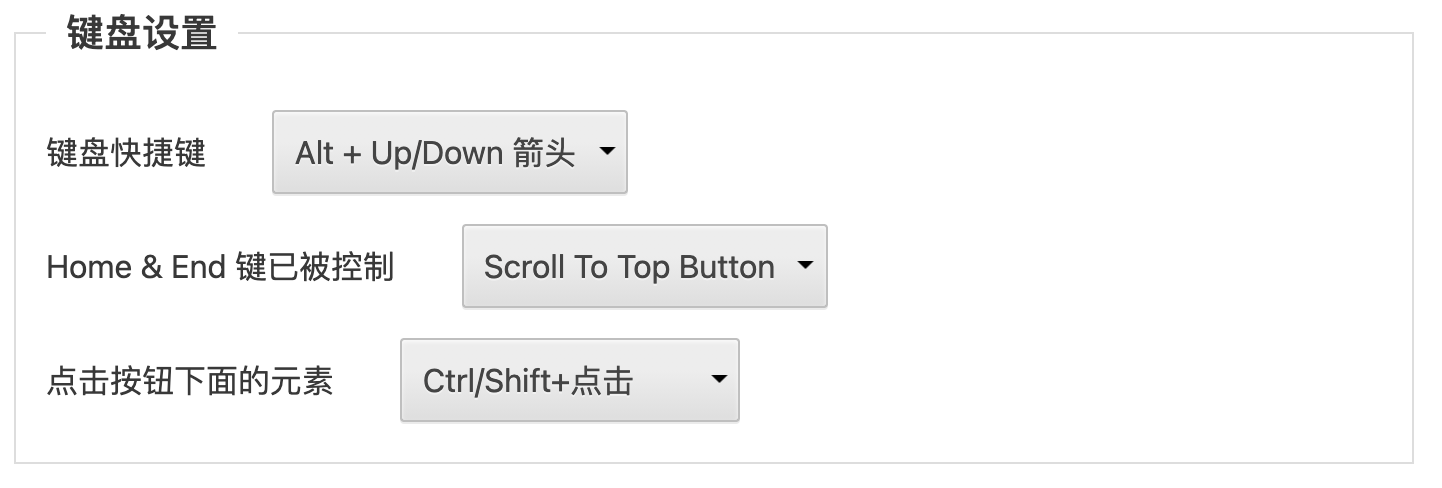
默认配置如下:
可根据自己的使用偏好修改。
(完)


