我们平时在 GitHub 上读代码,项目文件都要逐层点击,返回也是逐层返回,是不是觉得比较麻烦?能不能像在 IDE 中读代码一样读 GitHub 上的代码呢?
简介
Octotree 是一个浏览器插件,用于辅助 GitHub 源码阅读,它以树形结构展示项目,更符合我们的源码阅读习惯。
基本信息
| 名称 | Octoree |
|---|---|
| 支持 | Chrome、Firefox、Edge、Opera 和 Safari |
| 适用平台 | macOS、Windows、Linux |
| 开源地址 | https://github.com/ovity/octotree |
环境准备
打开下载页面 https://www.octotree.io/download,然后选择相应的浏览器插件进行安装。
以 Chrome 为例,安装成功后会在 Chrome 工具栏显示一个 Octotree 的图标。
如下图所示:
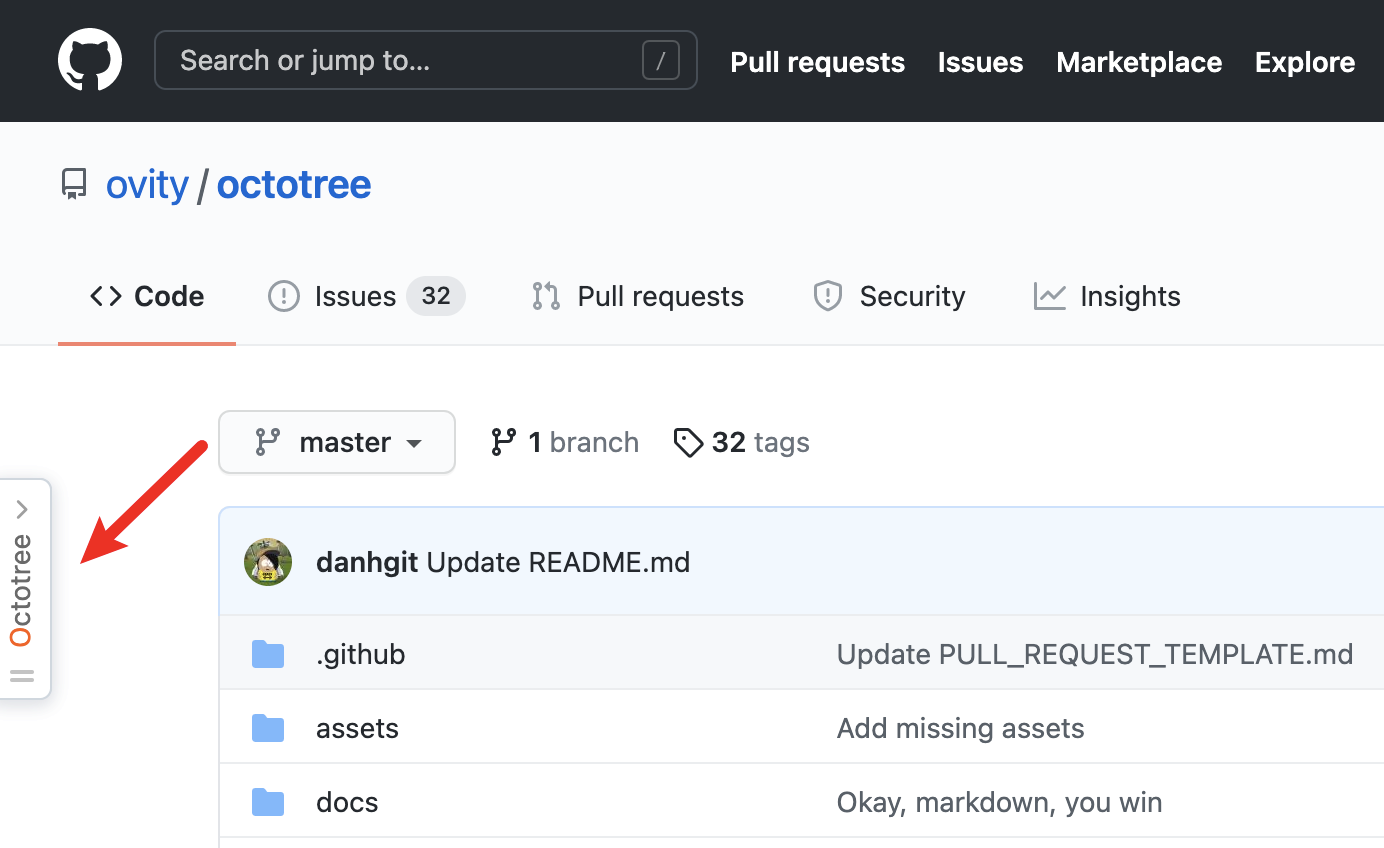
在浏览 GitHub 项目时,浏览器左侧也会显示一个 Octotree 图标。
如下图所示:
快速开始
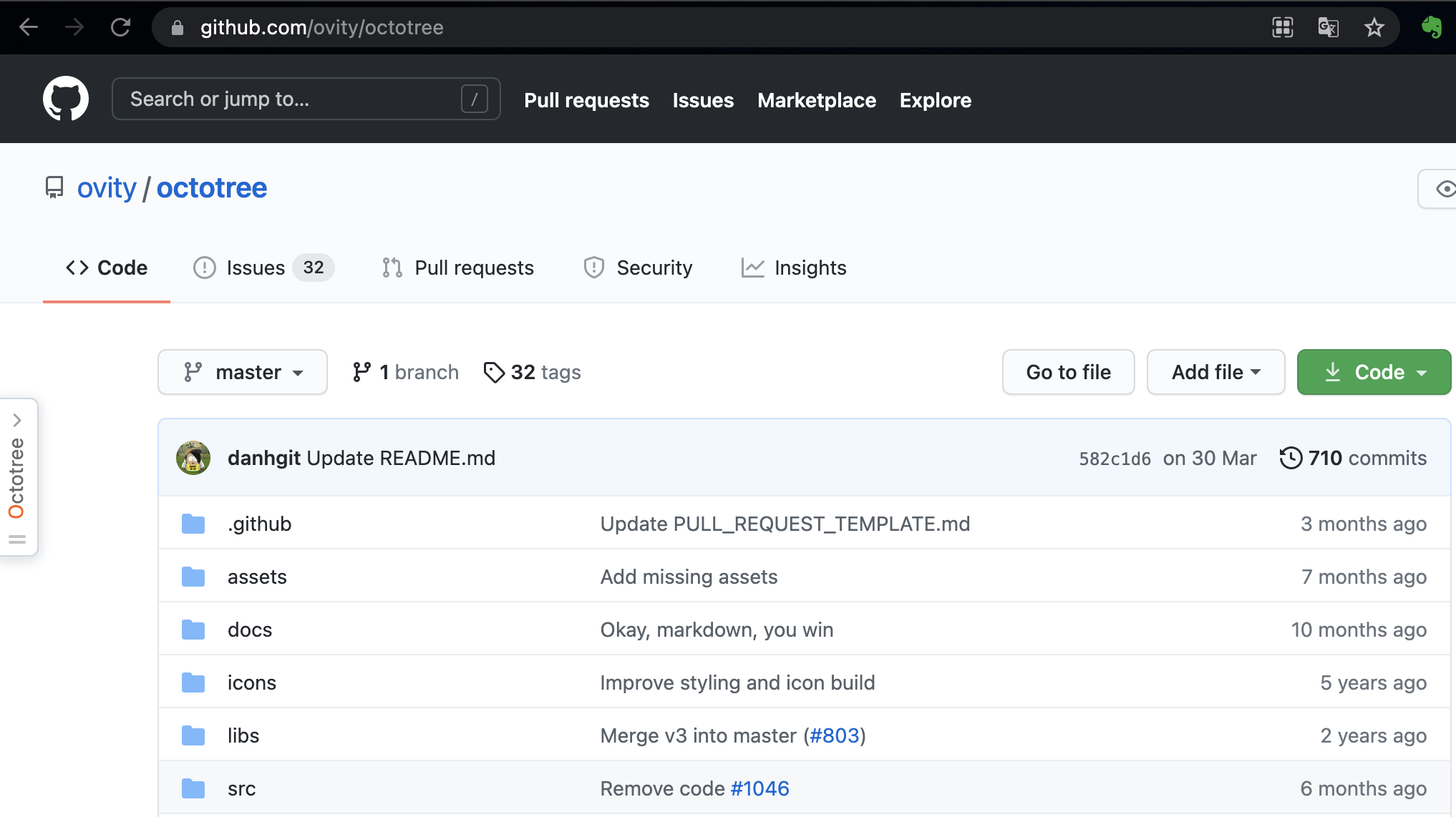
STEP 1. 在浏览器中打开一个项目,比如 https://github.com/ovity/octotree
此时界面上没什么变化。
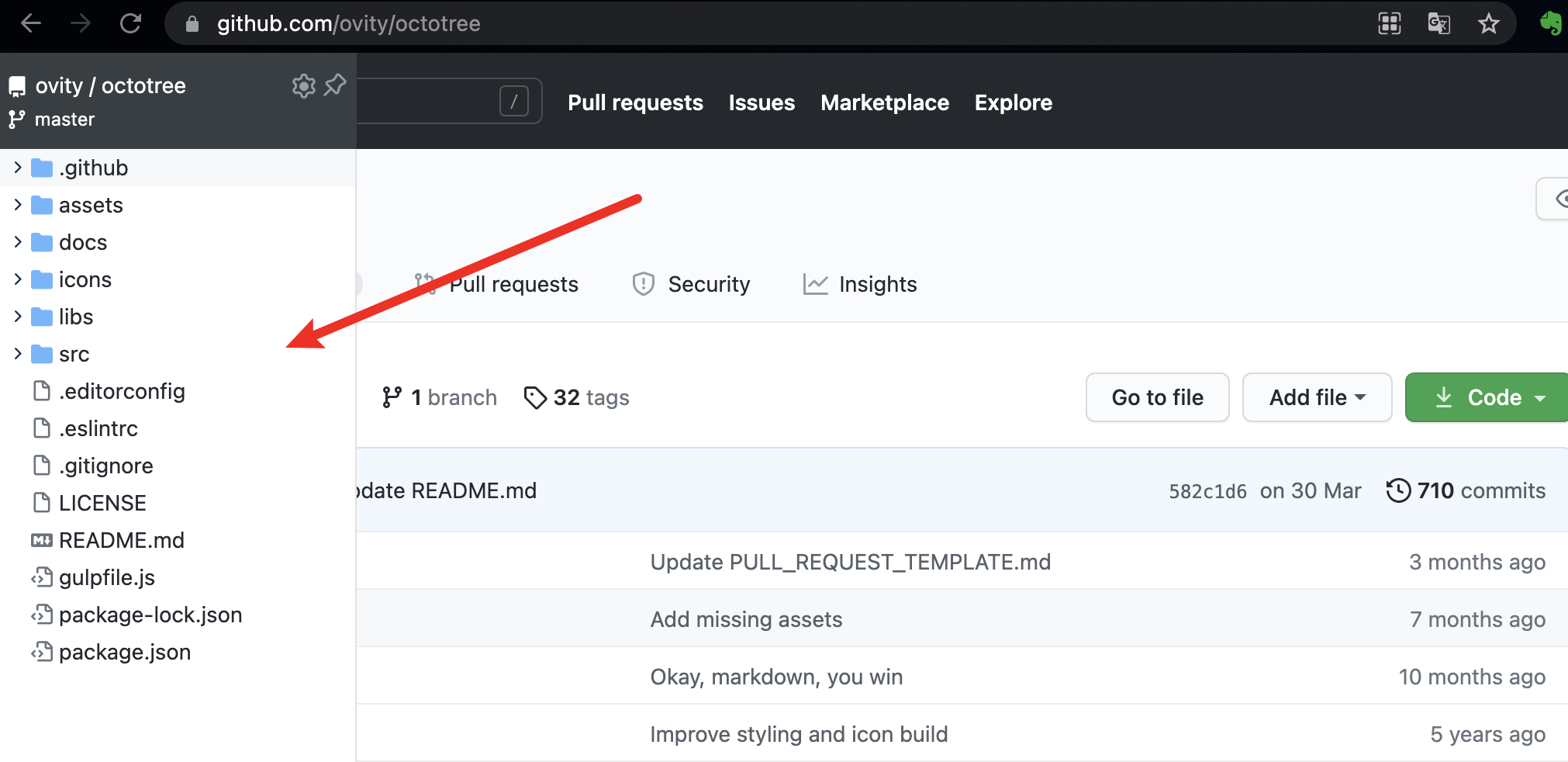
STEP 2. 鼠标向浏览器左侧滑动,这时会看到项目以树型结构显示出来了。
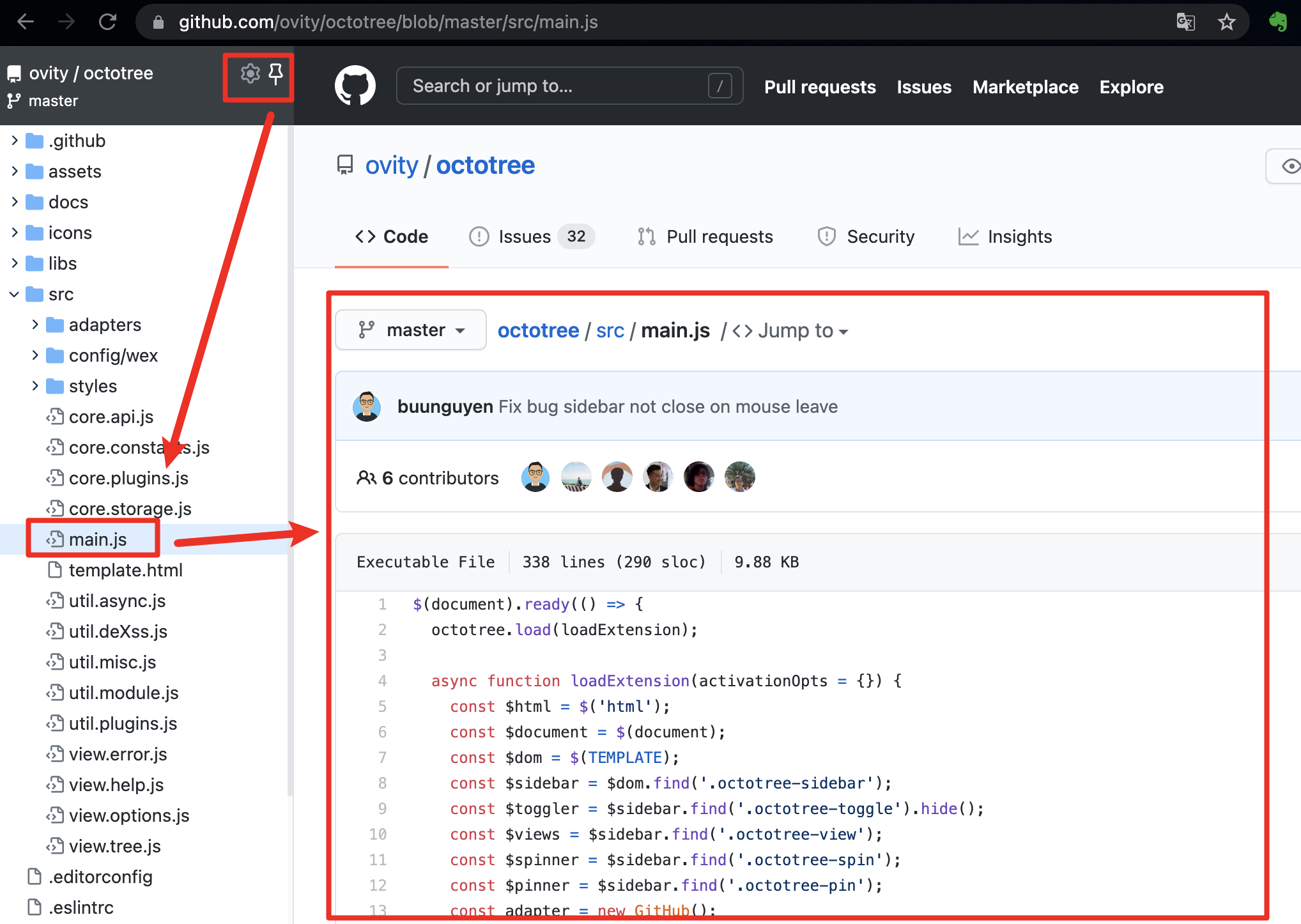
STEP 3. 点击右上角的固定按钮,将树形窗口固定下来,然后再点击源码文件,右边会显示相应的源码。
至此为止,Octotree 的基本功能就已经介绍完了,大多数人也只需要了解这些就足够了,当然它还有很多其他的功能,甚至收费的,你可以自行了解。
(完)