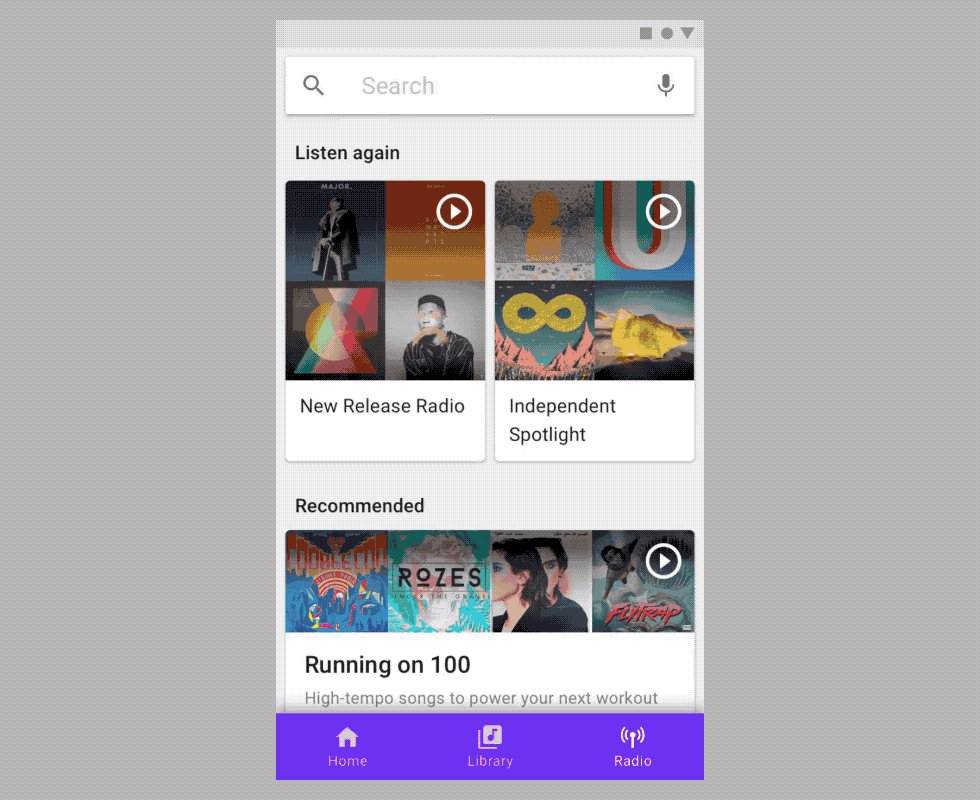
底部导航(Bottom navigation)是一种全局性质的导航,专属于 Android 操作系统。其主要位于应用页面的底部位置,用户可以借助底部导航,快速发起访问。

底部导航功能特性和视觉样式,同 iOS 系统下的标签栏(Tab Bars)非常相近,可以被使用在产品的任何层级页面内。
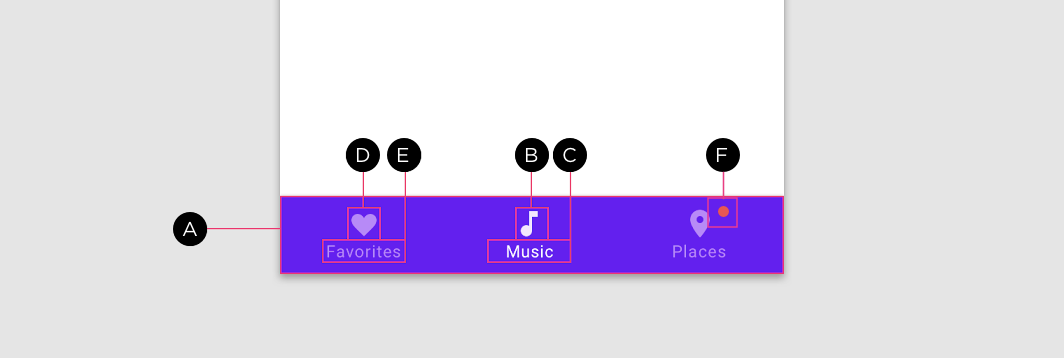
构成元素
底部导航主要有以下元素构成:容器面板(A)、选中态图标(B)、选中态文本(C)、未选中态图标(D)、未选中态文本(E)、徽标(F)

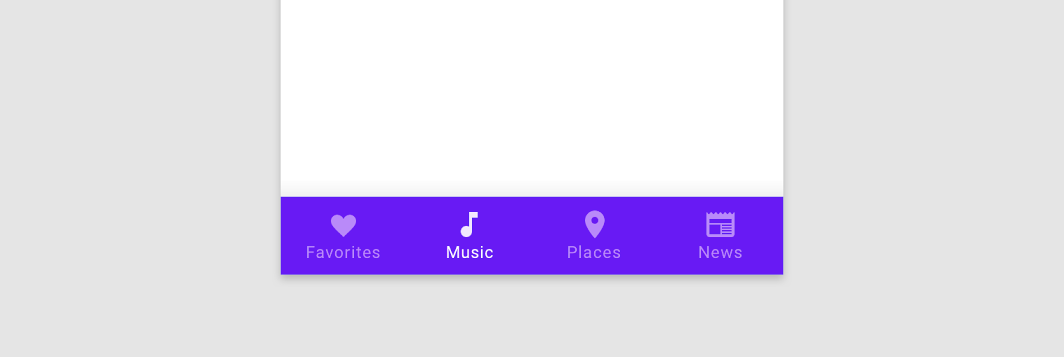
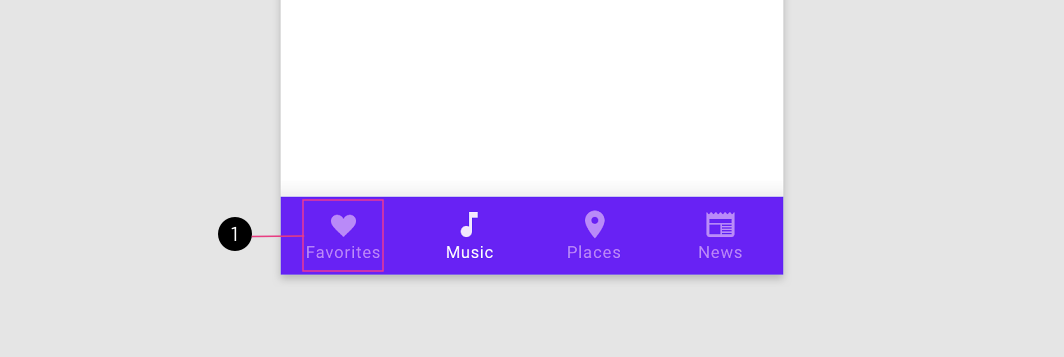
选项单元
底部导航的一组图标和其下方的文本描述,可以被定义为一个选项单元。在底部导航中,选项单元的呈现方式,会随着选项个数的不同,而表现出不同的形态。

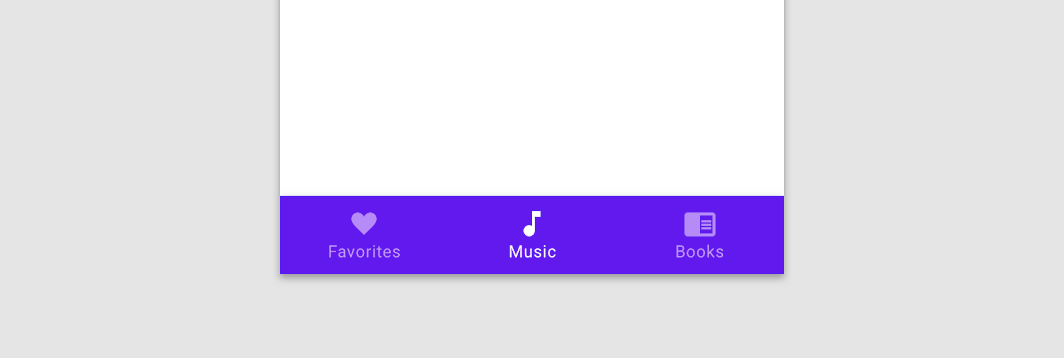
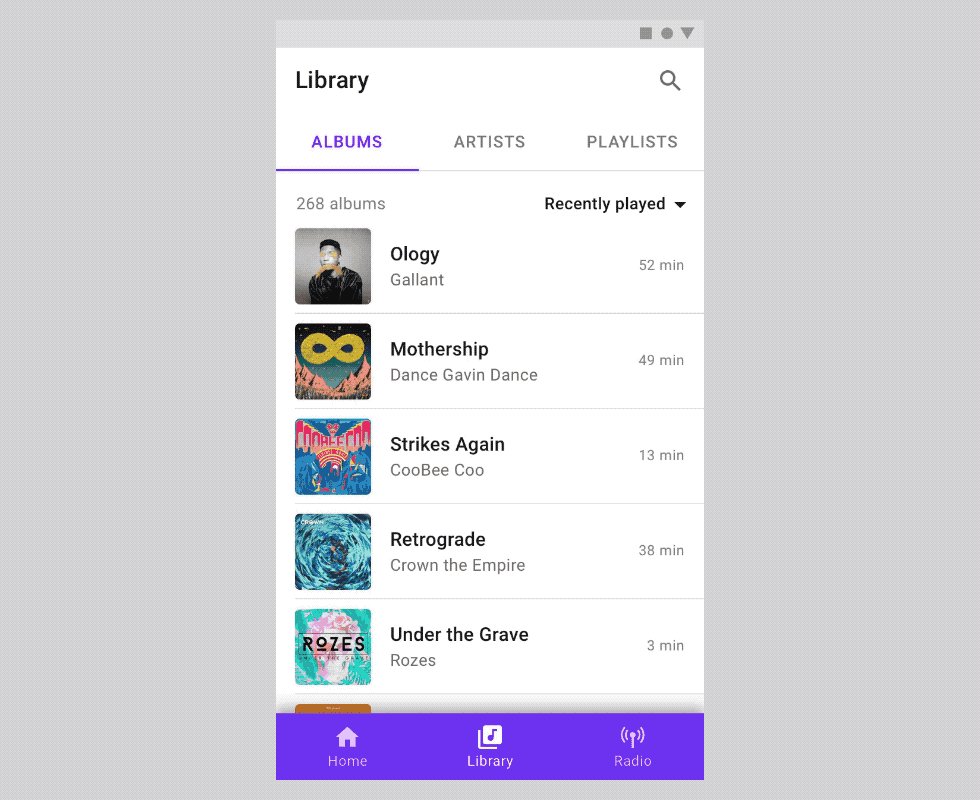
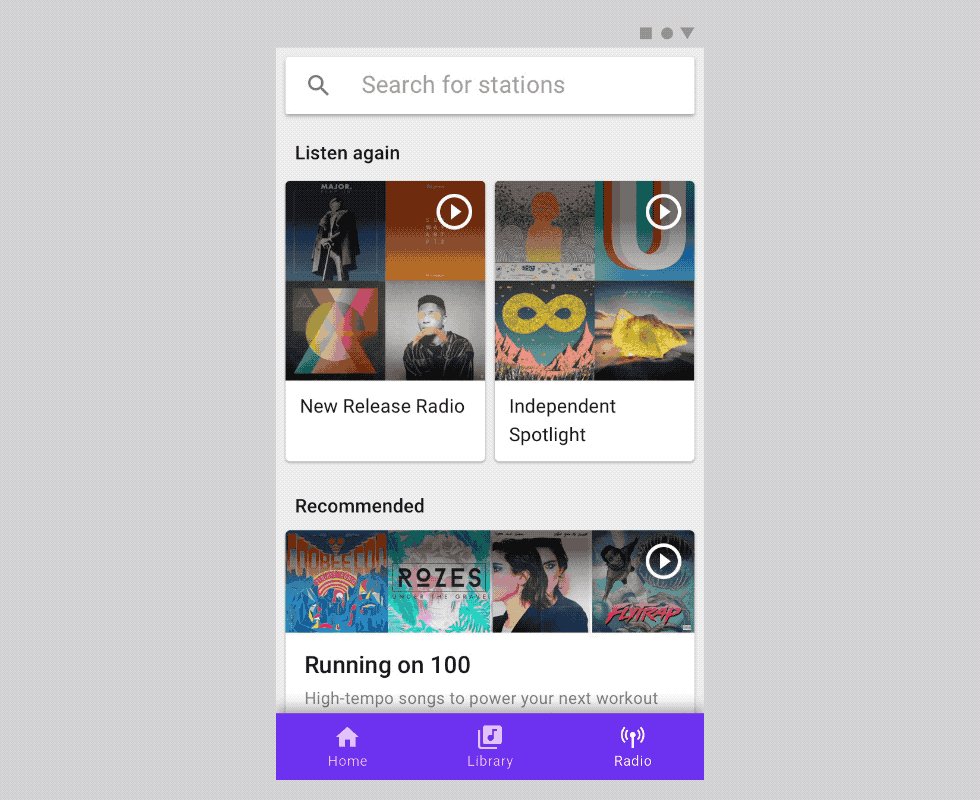
当底部导航的选项为 3 个时,设计规范要求,选项单元中的图标和文本描述,必须要全部显示,文本描述不可以被隐藏或省略

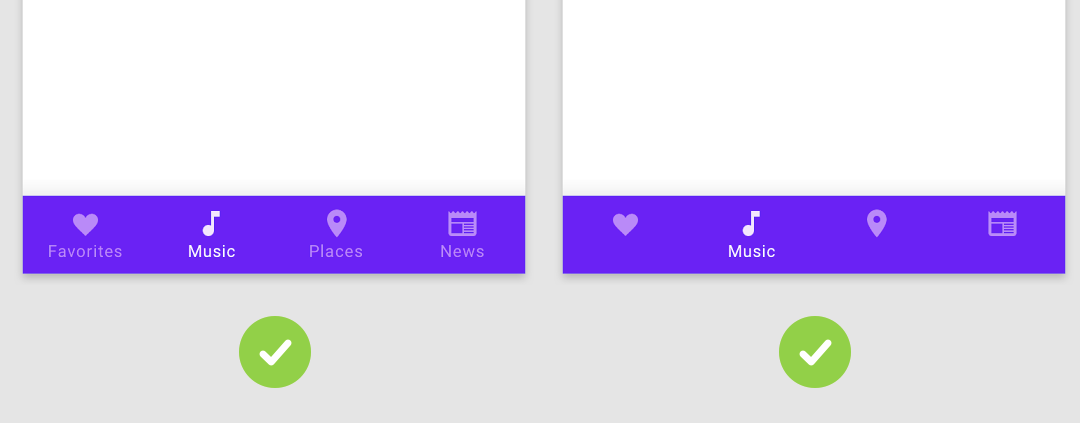
当底部导航的选项个数为 4 或者 5 时,设计规范要求,选项单元的构成图标必须显示,但非选中项的文本描述,可以选择显示或隐藏(需要考证文本间距是否满足显示条件来定),而选中项的文本描述则必须予以显示。

徽标
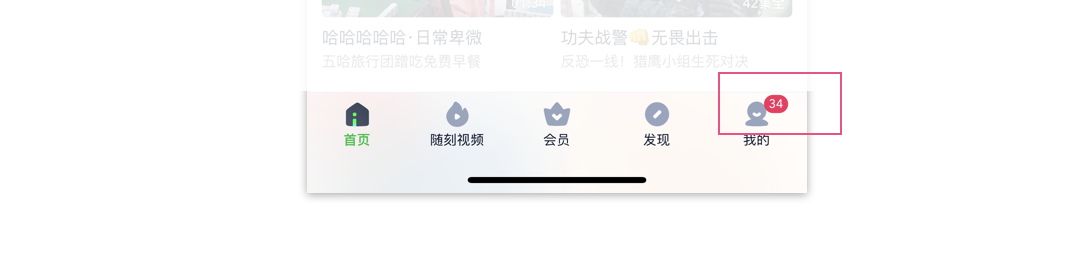
底部导航支持通过徽标(Badges)来标识状态,这一点和 iOS 系统下的标签栏非常相近。徽标的作用是引导用户的操作行为。当徽标出现时,大都意味着出现徽标的页签发生某种状态的变化,比如有新的内容或消息推送

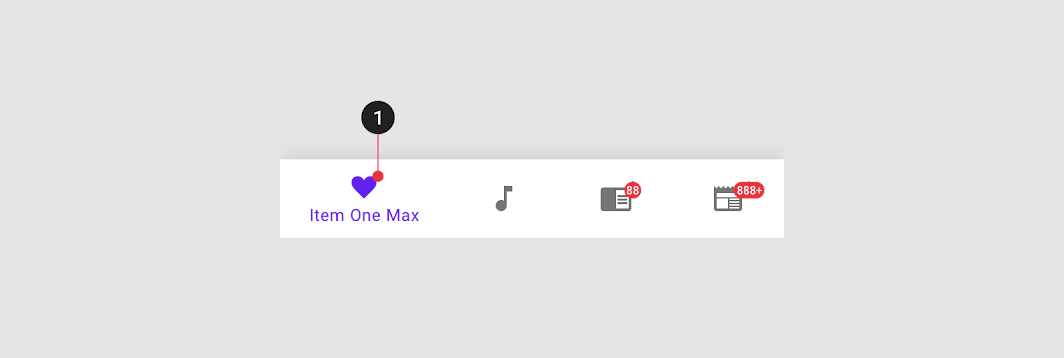
徽章有 3 种类型的视觉样式,第 1 种为 “小红点” 类型。这种类型的徽标,单纯用来标识页签内容发生了状态变化。

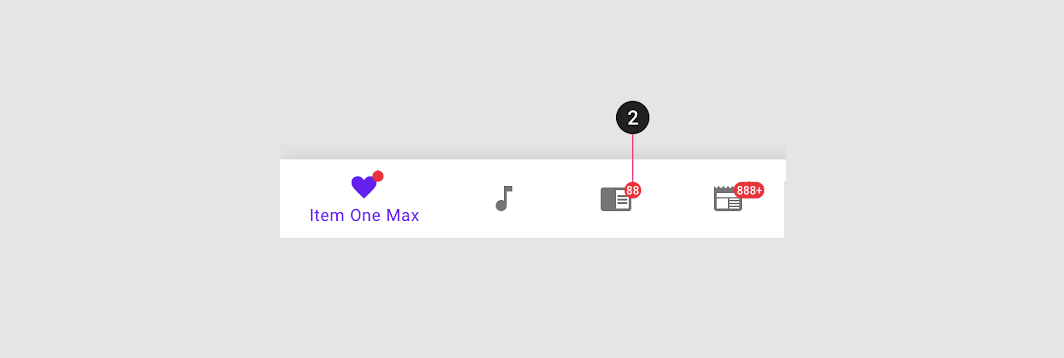
第 2 种为数字类型,这种类型的徽标除了标识状态变化外,还向用户传达了有多少条未处理的状态信息

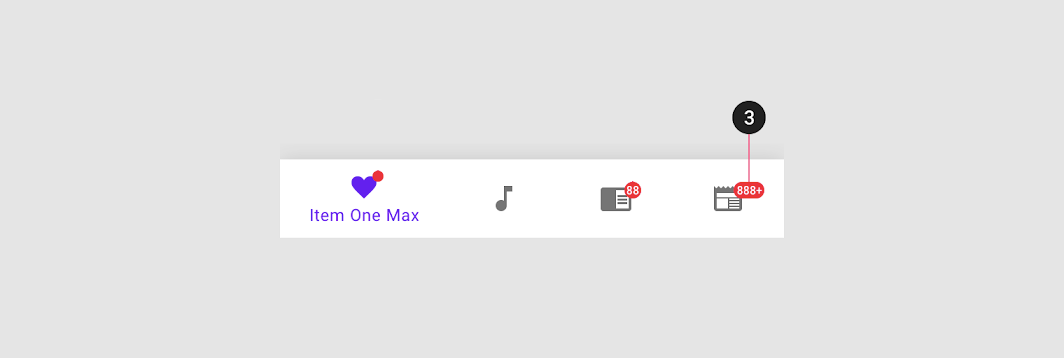
第 3 种则为超出更新上限设定的一种显示方式,比如,系统将徽标显示更新条数的上限设定为 888,当更新数量超过这一数值时,数字通常会以 888 + 的形式显示。

动作
底部导航仅支持通过点击选项单元的方式,实现页面切换

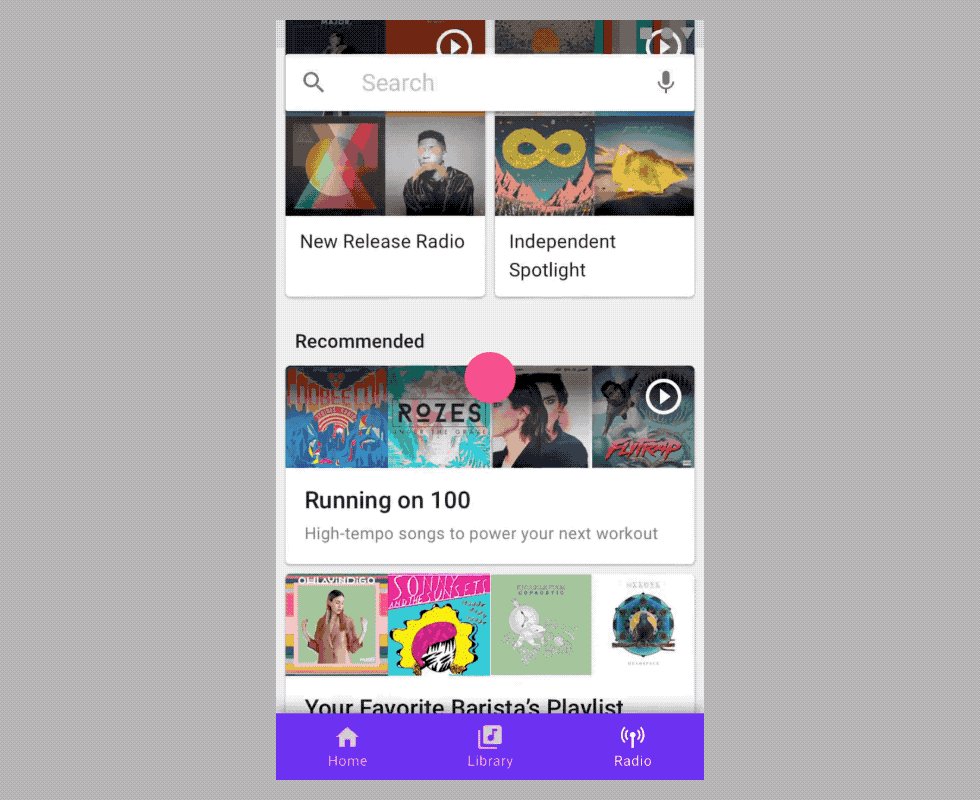
当用户浏览内容时,随着页面滚动,底部导航可支持被隐藏,这一点同 iOS 工具栏的交互方式比较相近。

使用禁忌
底部导航在使用过程中,一些常见的错误情况,总结如下
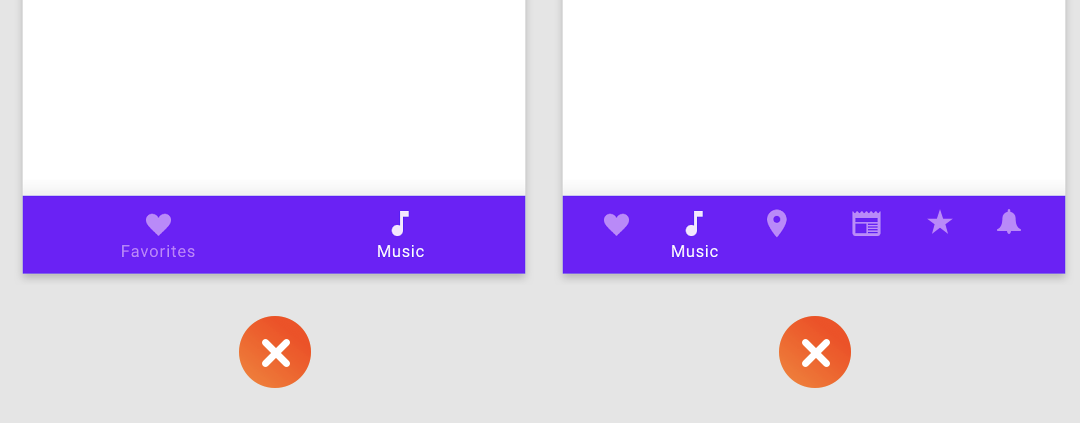
错误 1:选项个数错误
底部导航选项个数不可少于 3 个,多于 5 个

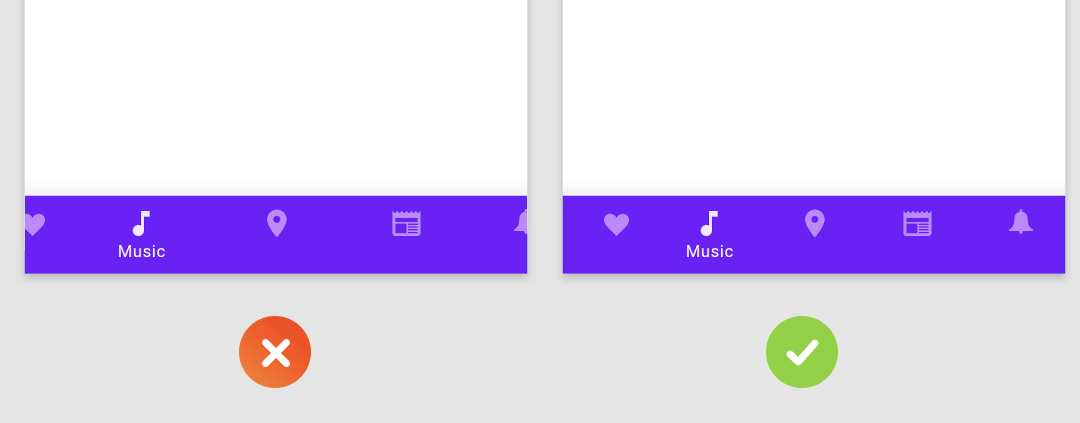
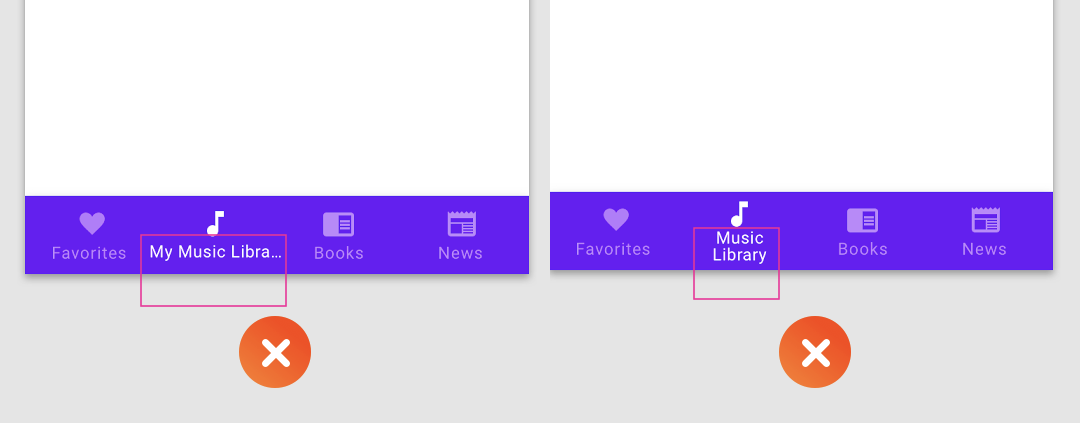
错误 2:描述文本显示错误
当底部导航的选项个数为 4 或者 5 时,选中项的构成图标和文案描述必须完整显示,如果描述文案因空间限制,显示不下,未选中选项的描述文案,可以不予显示。

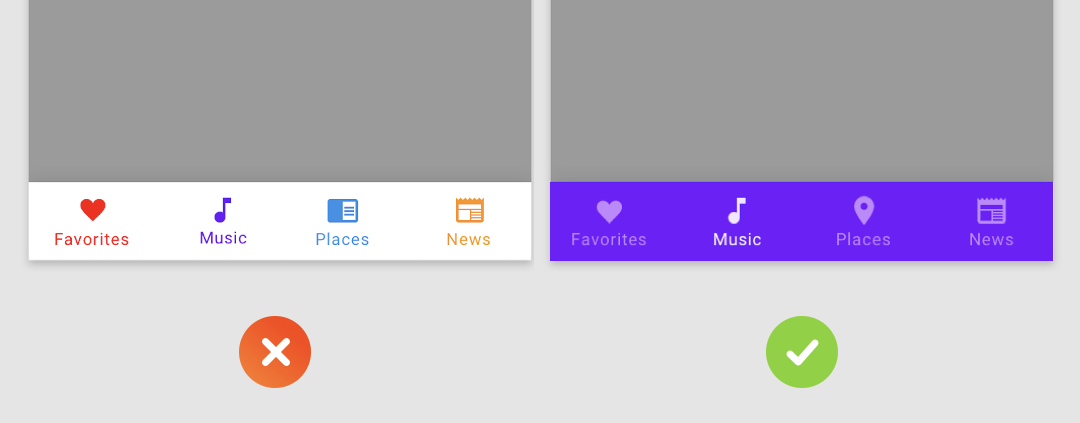
错误 3:底部导航用色太多
底部导航的图标视觉样式应该保持统一,不可以使用多种颜色的图标,那样会干扰用户对选中状态的判断

错误 4:底部导航显示不全
底部导航的导航选项必须完整显示,其不支持用户,通过横向滚屏方式查看更多选项