在标签项(Tabs)一节中,我们讲到过,在进行产品设计时,我们通常会对内容进行归类,然后以页签的形式,呈现给用户。Android 系统主要通过标签项(Tabs)来完成分类,而 iOS 系统则通常采用分段控件(Segmented Controls)来完成,本节课,我们主要讲解一下分段控件的使用。
样式类型
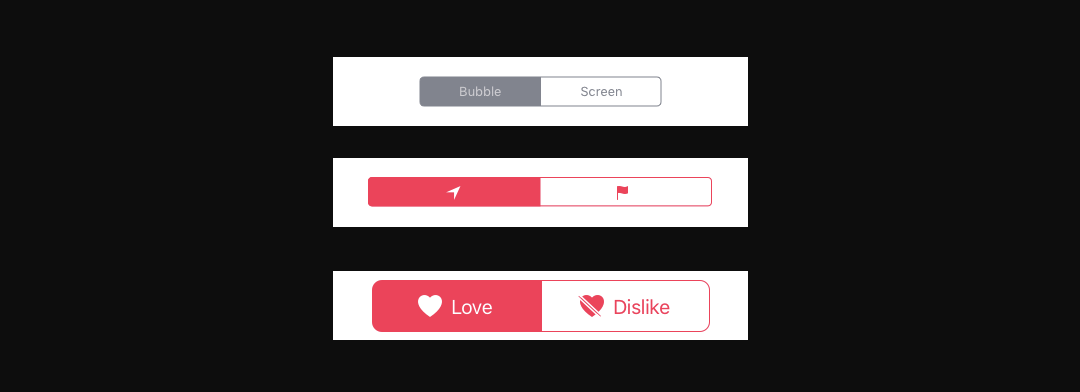
分段控件同 Tabs 的构成元素大致相同,都由图标和文字元素构成,一个完整的分段控件,可以是纯文字类型的,或纯图标类型的,也可以是图标和文字一同构成的复合类型 不同点是,复合类型的分段控件,图标和文字在页签中,以左右方式进行排列(Tabs 采用上下方式进行排列),并且通过使用加深的背景底色来标示选中(Tabs 通过使用活动指示器来标识选中状态)
不同点是,复合类型的分段控件,图标和文字在页签中,以左右方式进行排列(Tabs 采用上下方式进行排列),并且通过使用加深的背景底色来标示选中(Tabs 通过使用活动指示器来标识选中状态)
使用规则
iOS 控件规范,对分段控件的使用,有 4 点要求:互斥、等宽、数量上限和一致性。
1. 互斥
首先,依照 iOS 控件使用规范要求,在使用分段控件时,需保证所有的分段关系,为彼此互斥。
2. 等宽
其次,使用分段控件时,对分段的宽度也有严格的要求,即保证所有的分段宽度相同

3. 数量上限
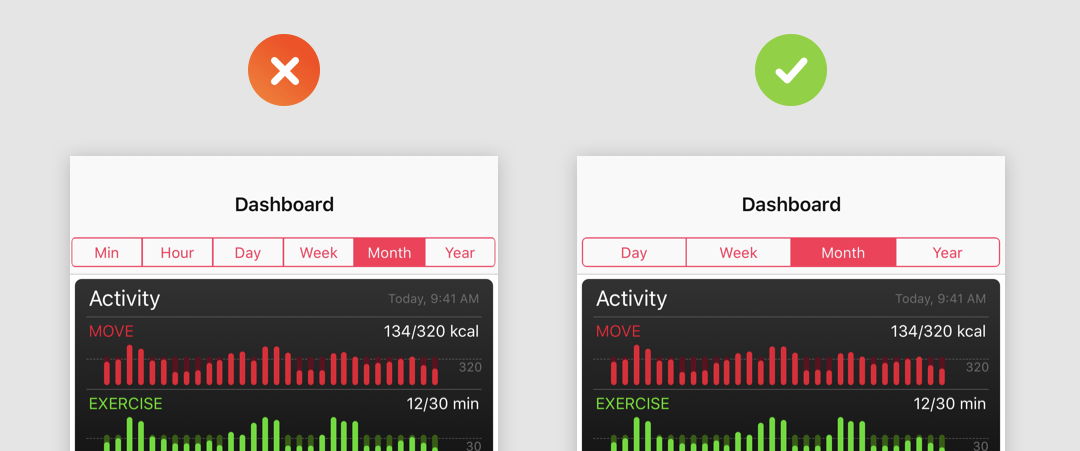
在竖屏条件下,分段的数量上限也有严格的要求,即最多不能超过 5 个分段。

4 一致性
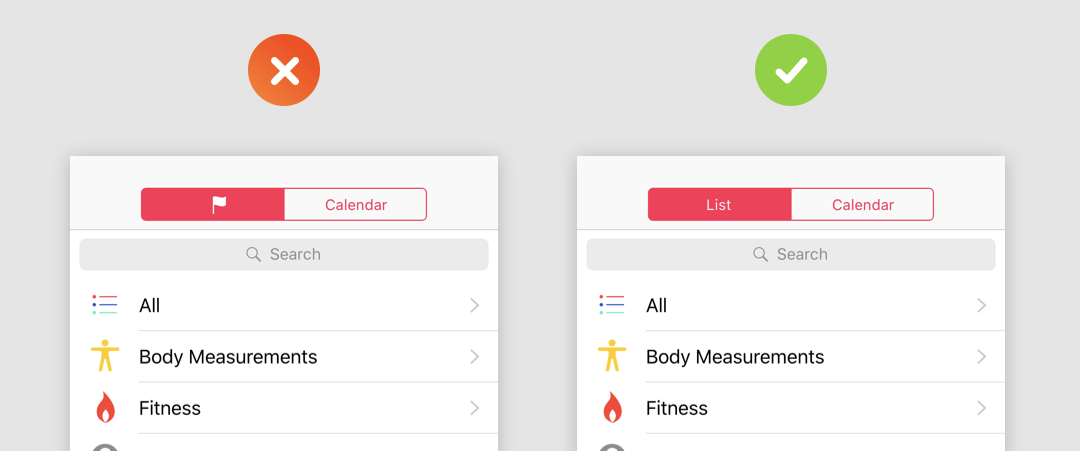
分段的 “一致性” 是指,如果使用文字类型的分段控件,全部的分段都必须统一使用文字,如果使用图标,则全部使用图标

页面位置
分段控件的使用场景较为灵活,可以出现在页面的不同位置
1. 页面顶部
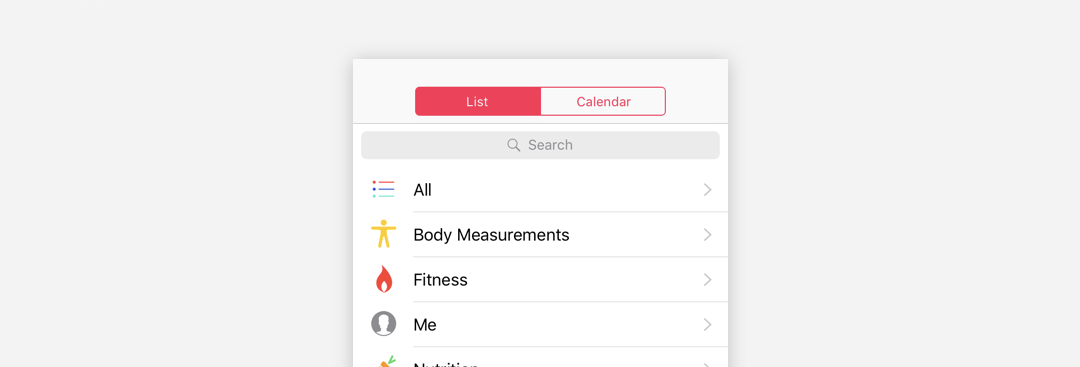
分段控件可以作为顶部页签,同顶部导航栏结合,来控制其下方的内容展示

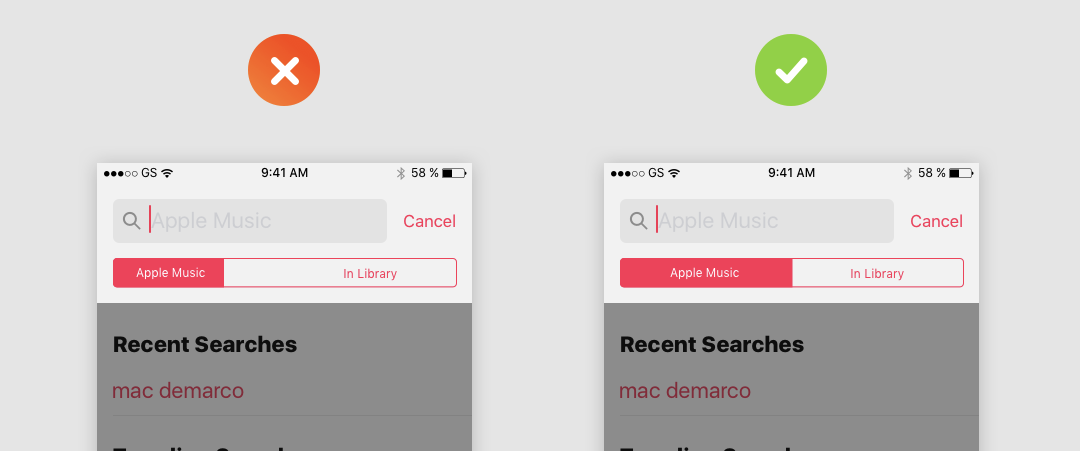
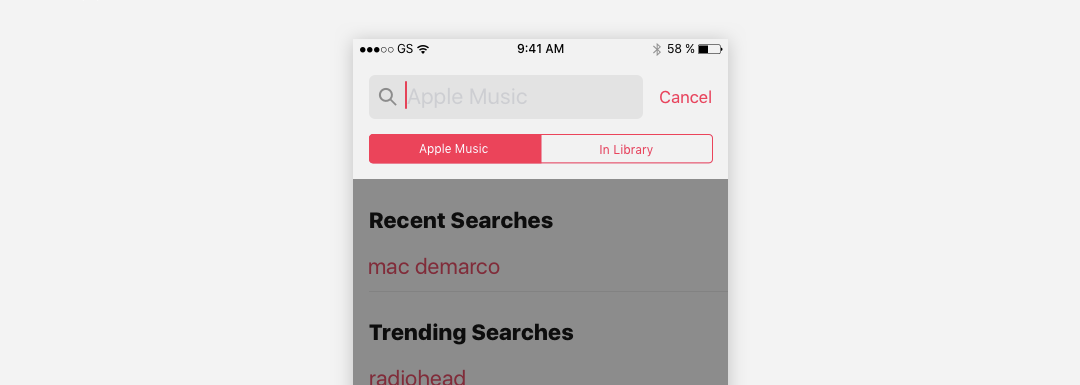
也可以作为筛选条件和搜索栏结合,用来筛选搜索结果。分段控件的这种使用方法,同我们上一章讲到的选项胶囊(Chips)用作筛选的方法,非常相似

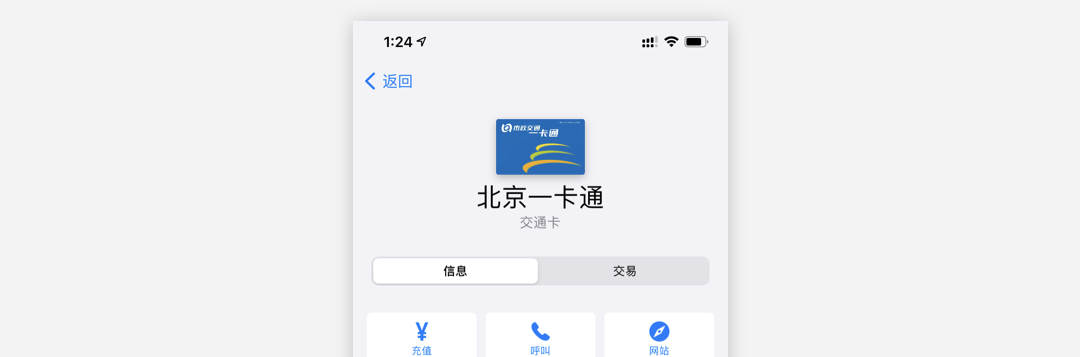
2. 内容区
分段控件可以用于主体内容区,用以控制其下方的 UI 区域

3. 底部区
分段控件可以作为过滤筛选条件,悬浮于页面底部,用来完成内容筛选

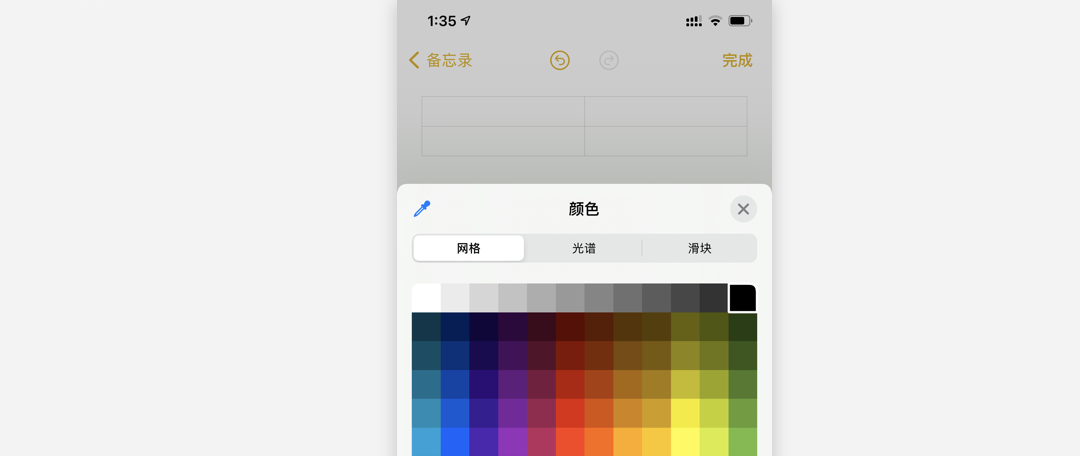
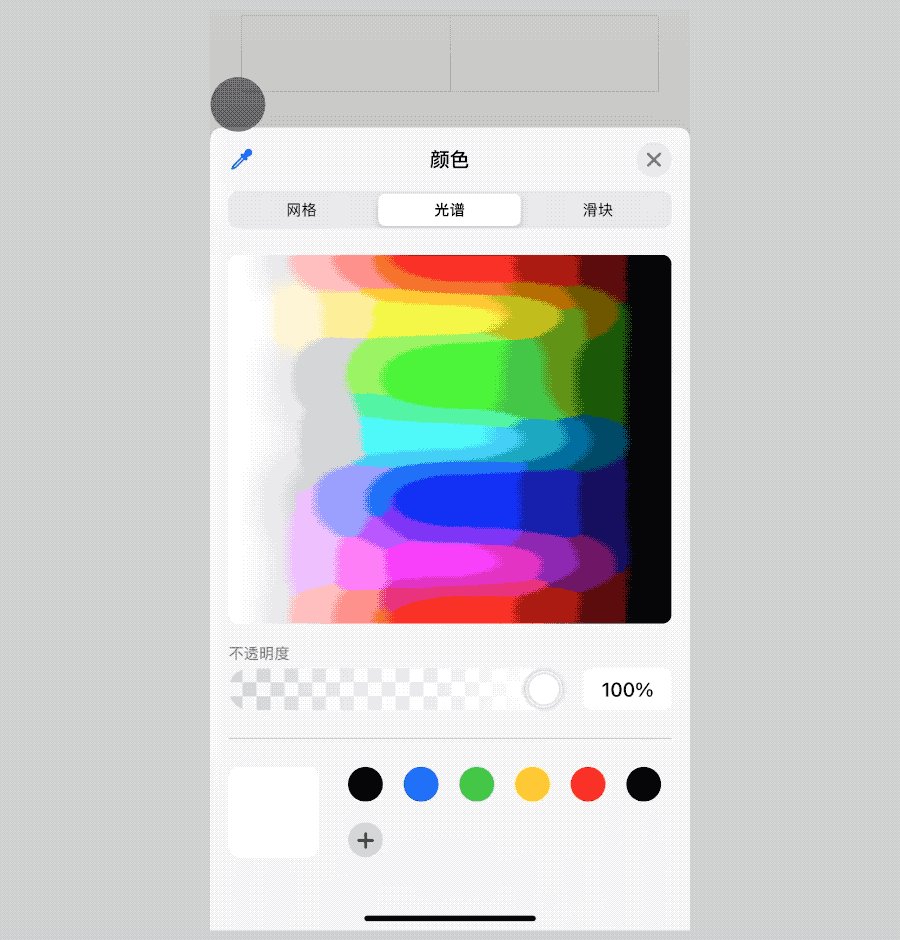
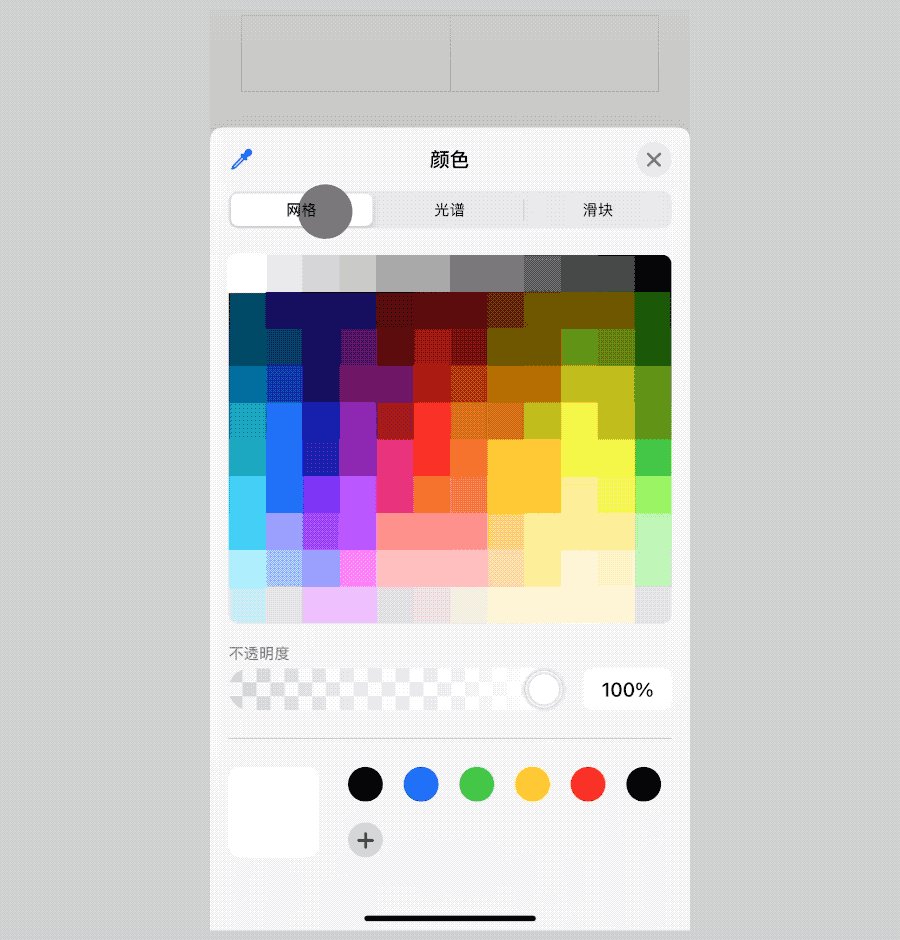
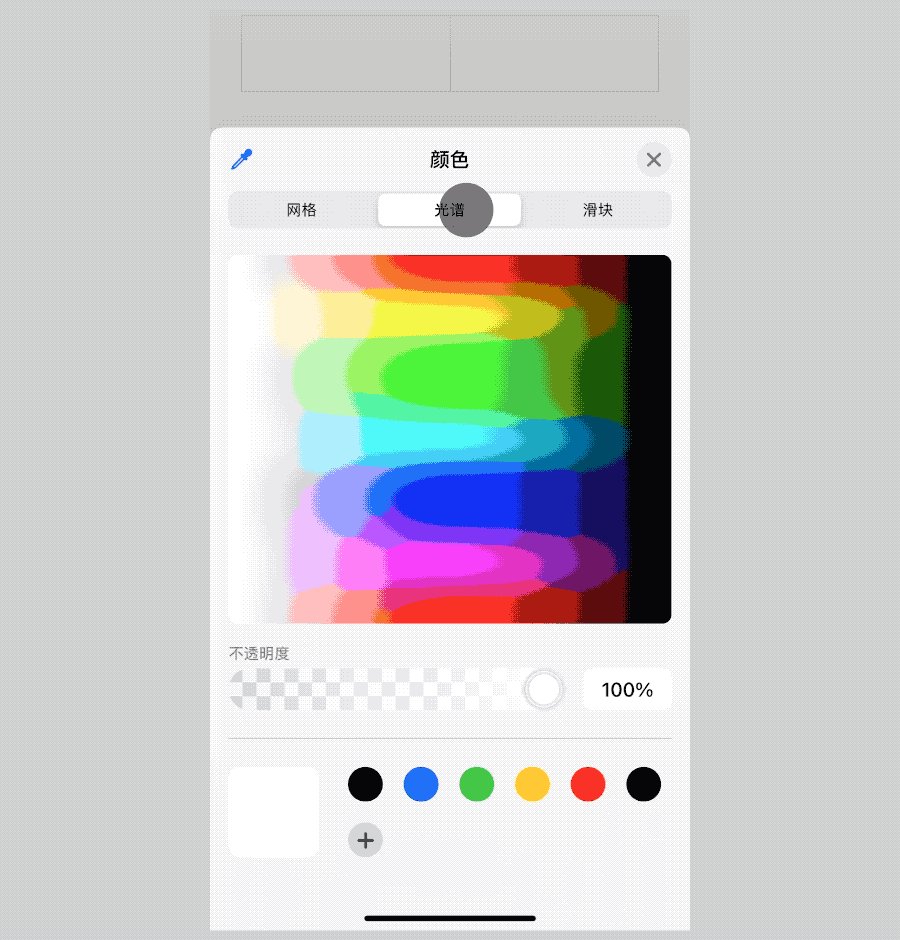
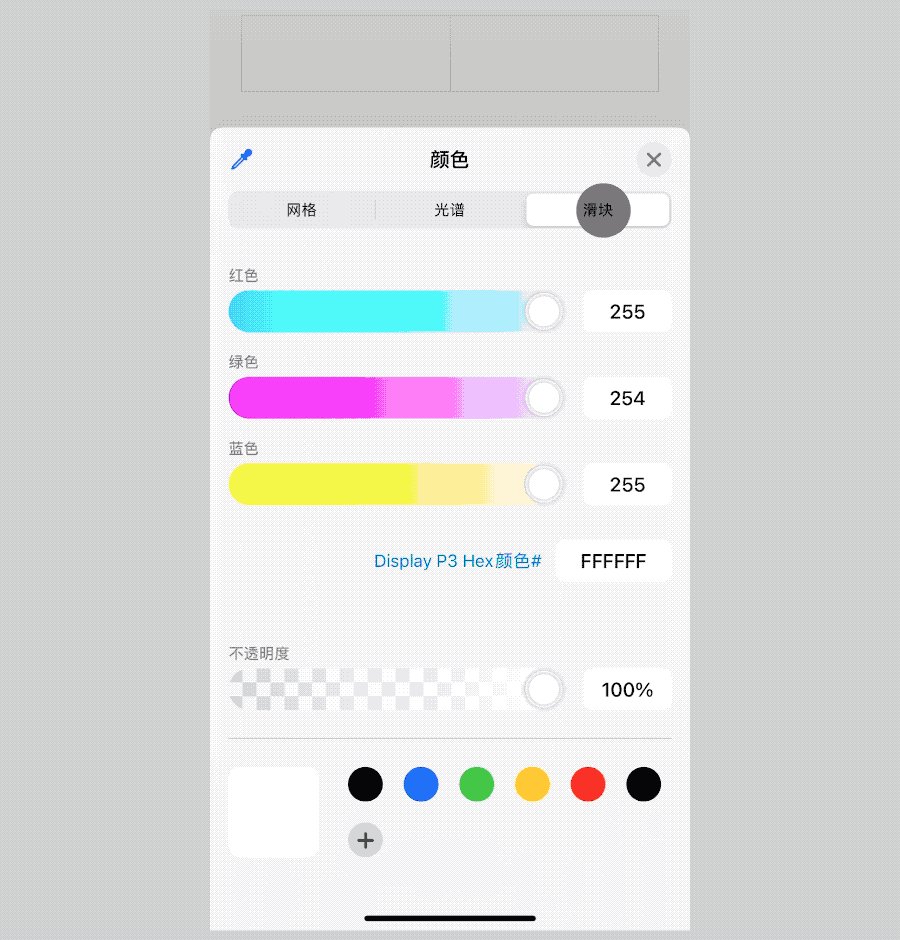
4. 模态窗口
分段控件可以用在模态窗口中,用以执行类型切换

页签切换
分段控件和标签项(Tabs)的页签切换方式略有不同,分段控件不支持通过滑动页签下方的内容区域,实现页签切换,只能通过点击想要切换的分段名称,来完成页签切换。

交互状态
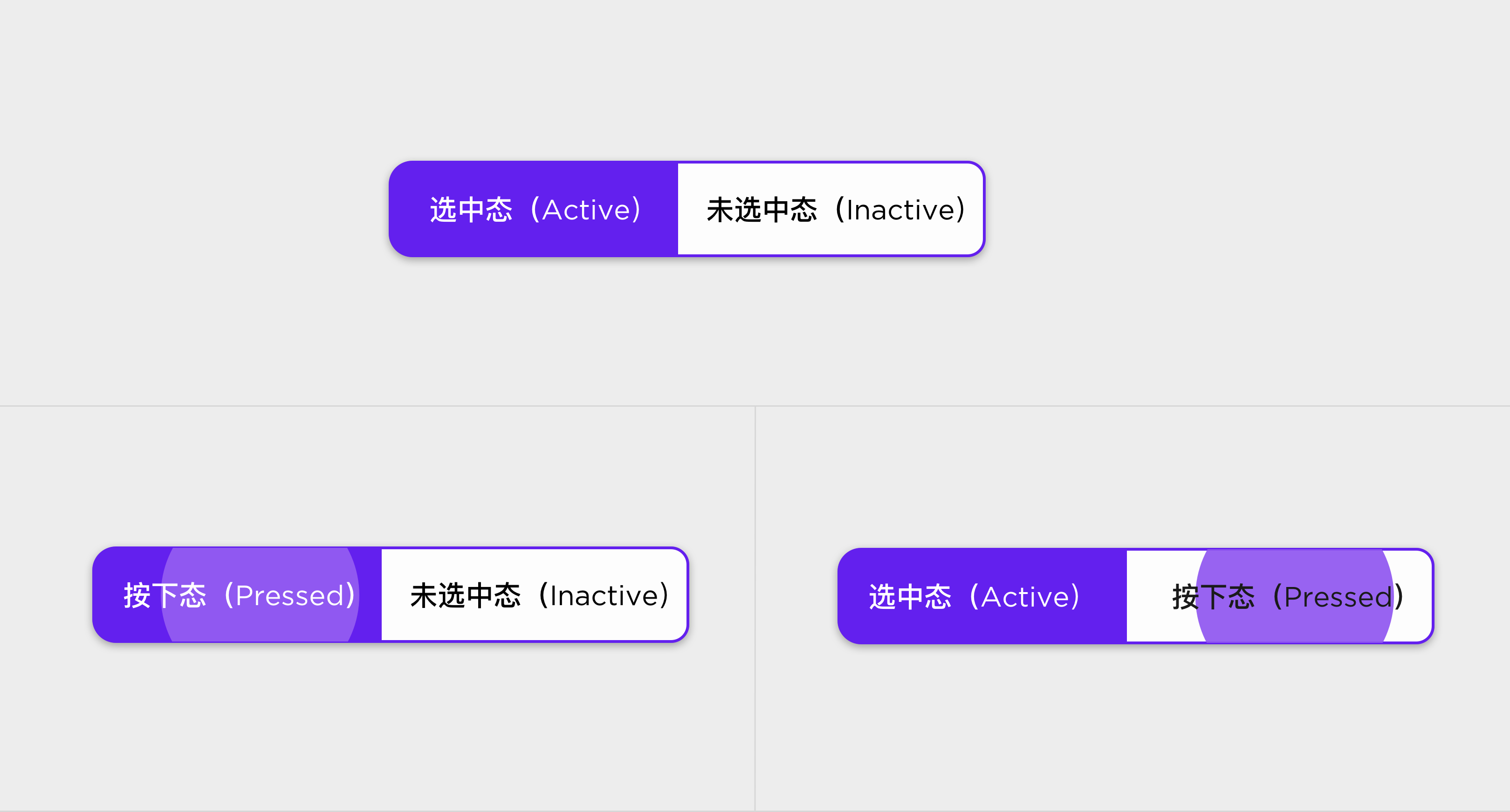
页签切换过程中,分段控件的分段交互状态,示意如下

标签项 vs 分段控件
最后,我们通过一张表格,来综合对比一下标签项(Tabs)和分段控件(Segmented Controls)的功能特性
 通过以上对比,我们不难发现,相较于标签项,分段控件的约束条件较多,也缺乏拓展的灵活性。这就很好的解释了,为什么在 iOS 系统中,很多第三方应用,尤其是内容型应用,大部分采用标签项,这一原本属于 Android 系统的控件,来完成具体设计了。
通过以上对比,我们不难发现,相较于标签项,分段控件的约束条件较多,也缺乏拓展的灵活性。这就很好的解释了,为什么在 iOS 系统中,很多第三方应用,尤其是内容型应用,大部分采用标签项,这一原本属于 Android 系统的控件,来完成具体设计了。

