Snackbar 是一类具有通知特性的控件类型,他可以针对用户操作行为提供即时反馈,也可以作为系统通知,以引导用户进一步操作。
Snackbar 是一种专属于 Android 系统规范下的控件类型,通常以非模态方式显示于屏幕的底部位置。

构成元素
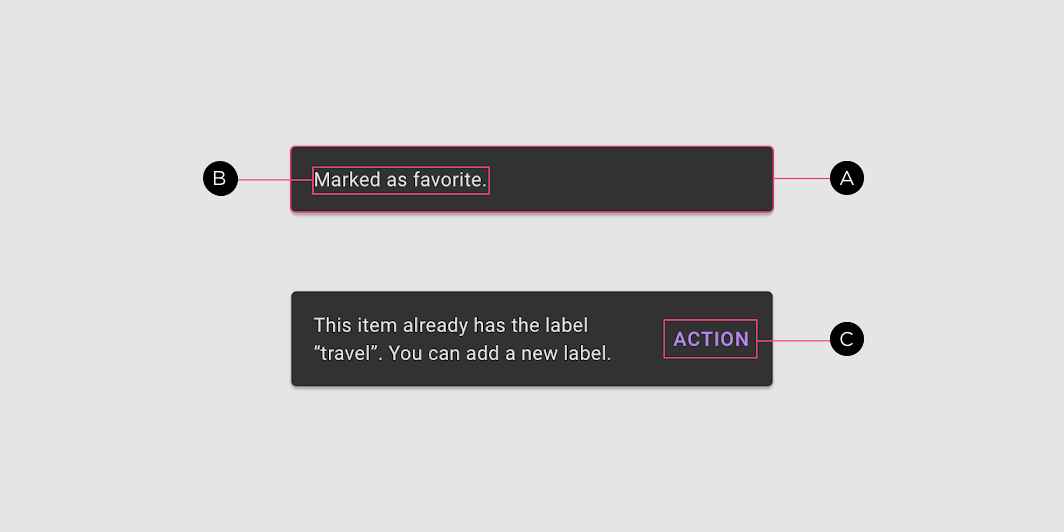
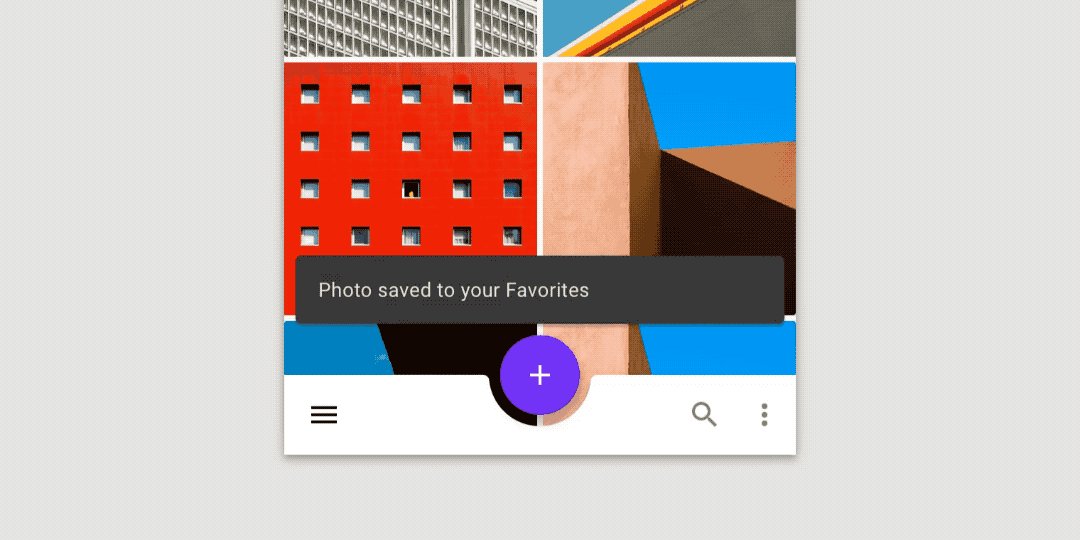
Snackbar 主要由以下元素构成:背景容器(A)、文本描述(B)和动作按钮(C)

描述文本(B)
Snackbar 的描述文本多为对当前任务的描述说明,其文本长度有严格的限制,最长不可超过两行。

背景容器(A)
Snackbar 的背景容器面板多为深色,同时为了保证前景文本的显示效果,背景容器不可以使用任何的透明度。

动作按钮(C)
Snackbar 支持添加执行动作的操作按钮,但这个按钮只可以使用和描述文本(B)颜色不同的文字按钮,且按钮个数只能为 1

位置
Snackbar 只可以出现在页面底部,且不可以同底部导航(Bottom navigation)、悬浮按钮(FAB)等相关控件形成遮挡

显示规则
Snackbar 触发后的显示规则可总结如下:
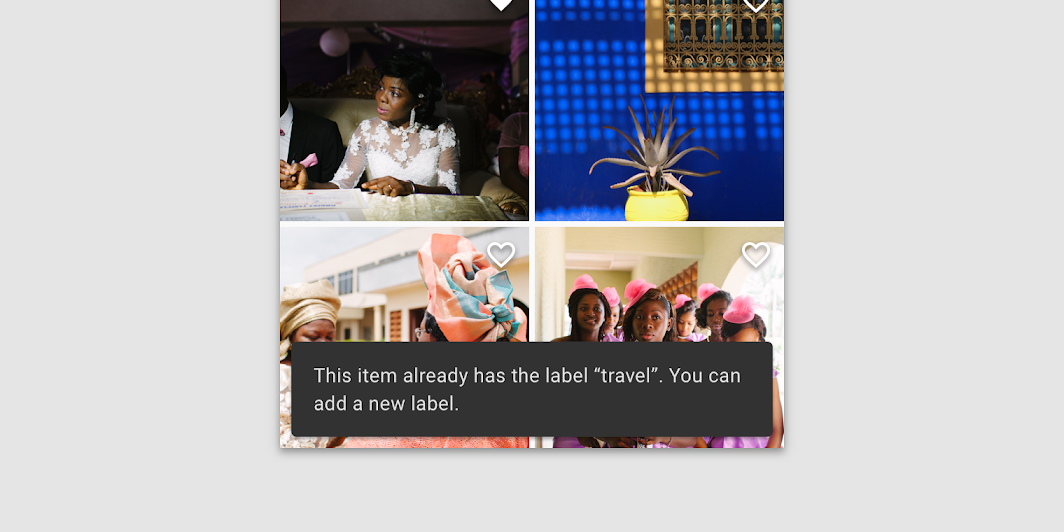
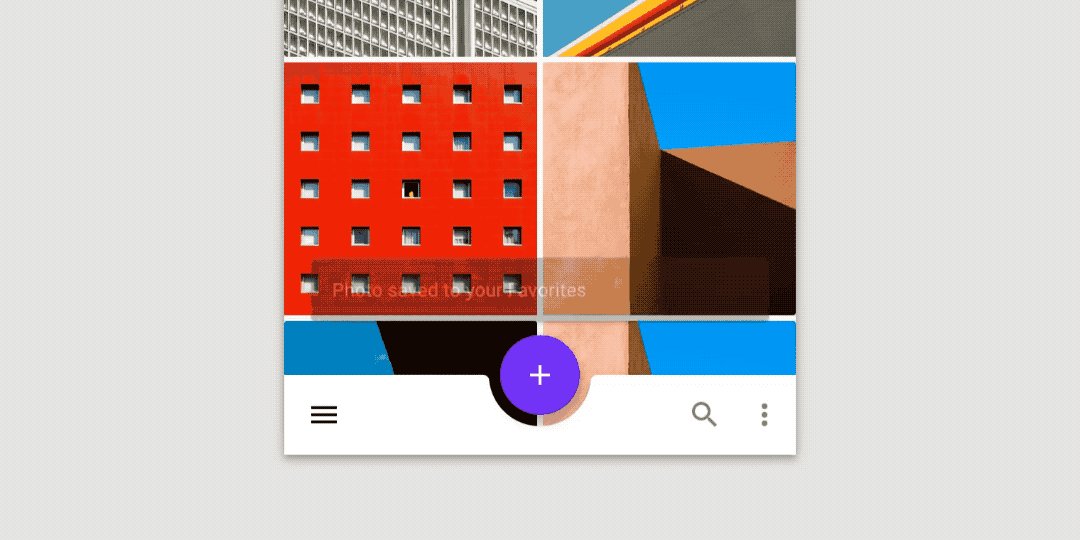
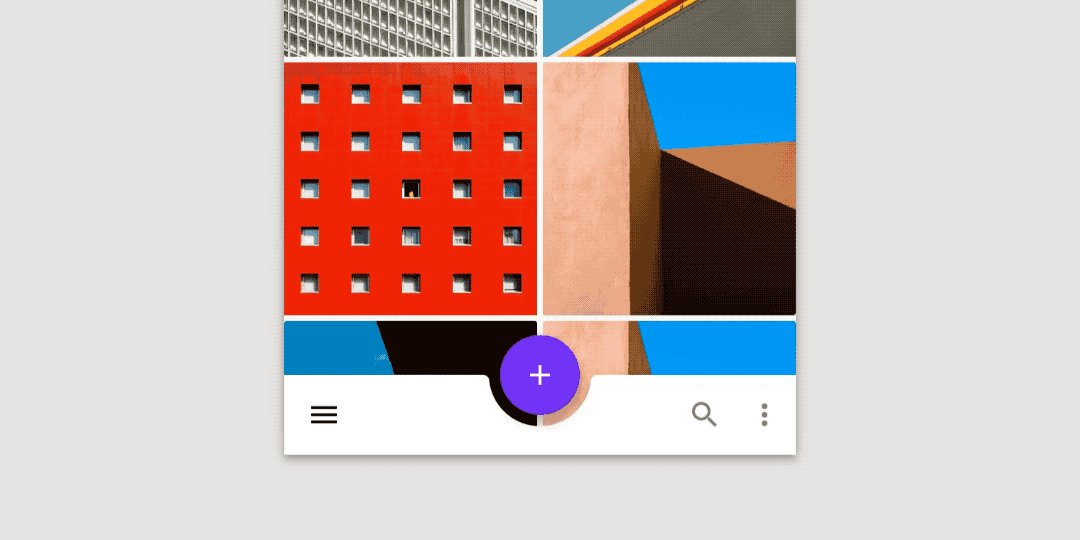
- Snackbar 被触发时,通常以非模态方式显示于页面底部。
- Snackbar 在屏幕驻留时长最少为 4 秒,最多为 10 秒,便会从屏幕上自动消失,其上不可设定关闭属性的操作按钮。

- Snackbar 每次只能显示一条,不能同时显示多条,如果一次触发多条信息,只能逐条显示。

使用禁忌
我们列举几类 Snackbar 设计中常见的错误案例
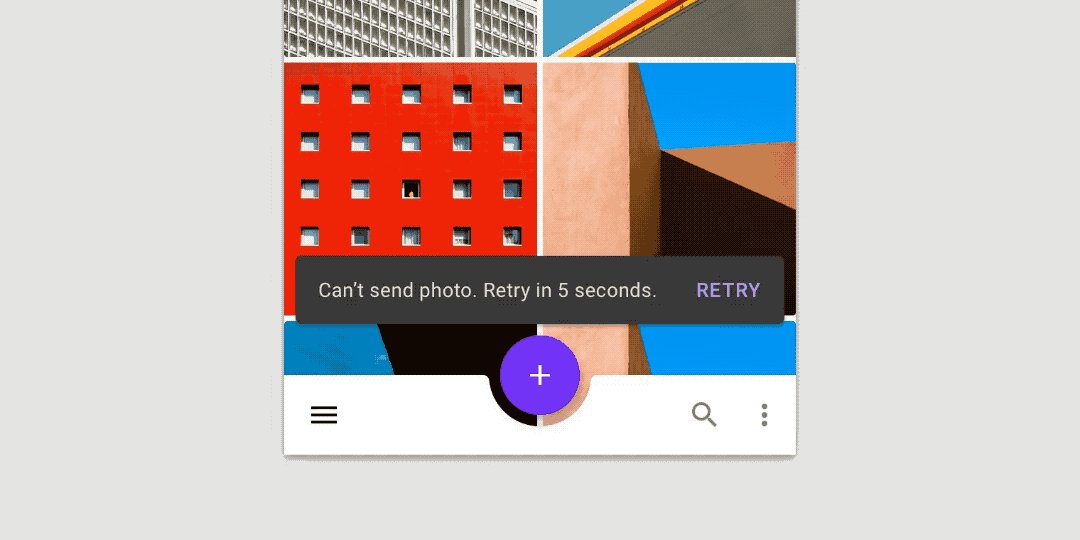
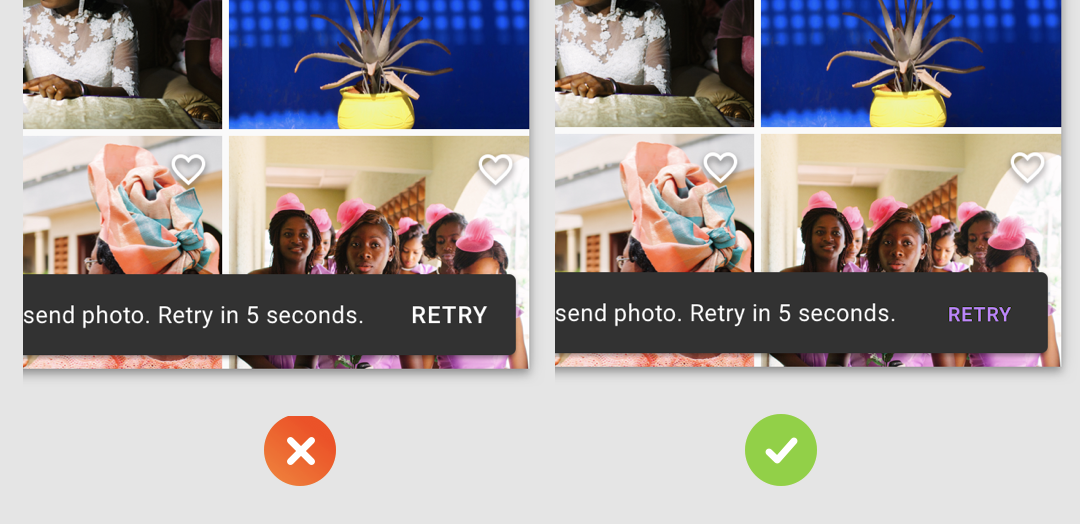
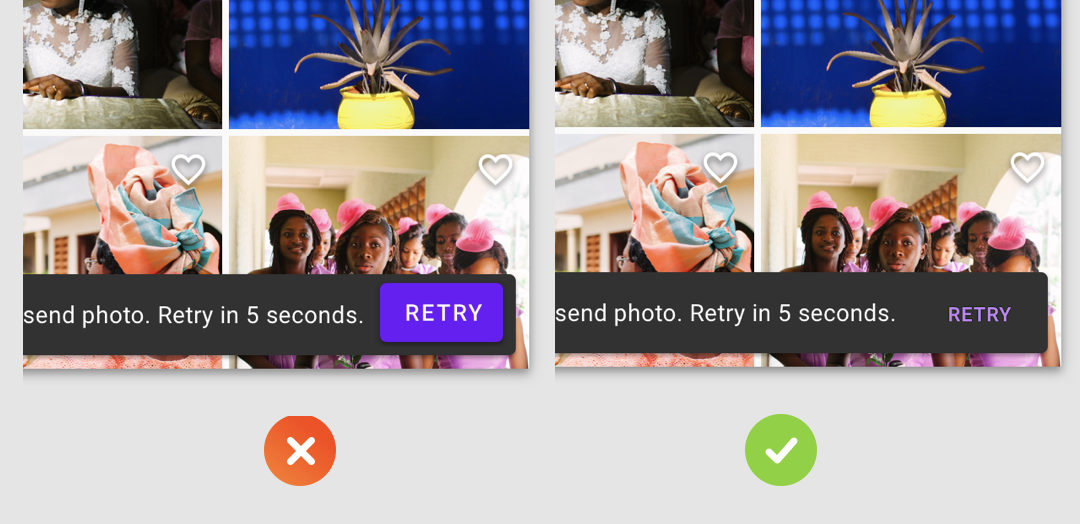
错误 1:操作按钮颜色错误
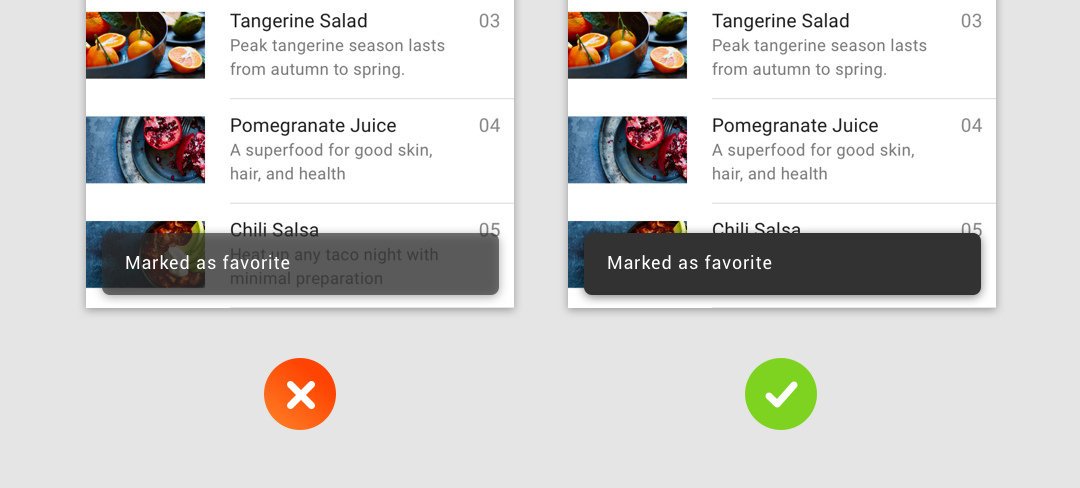
为了更好的引导用户执行操作,Snackbar 描述文本和文本按钮不可使用同一种颜色

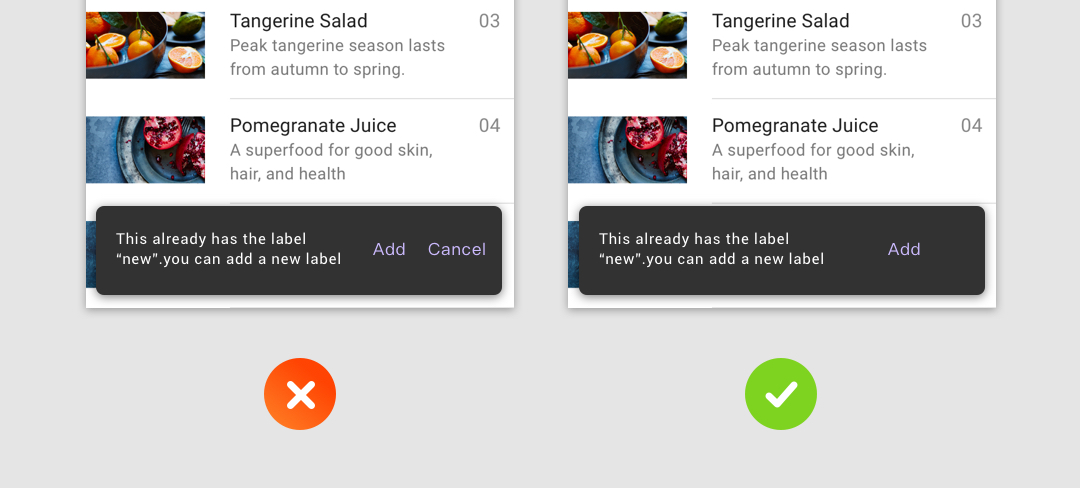
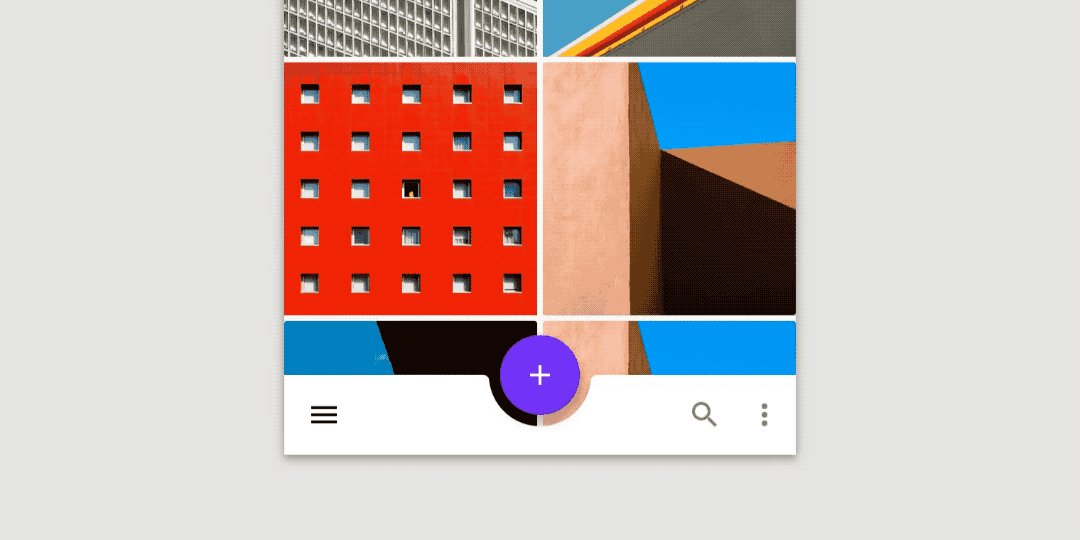
错误 2:按钮类型选用错误
Snackbar 是一种通知属性的控件类型,其设计理念是以弱打扰的方式,引导用户行为,为了减少视觉吸引,Snackbar 上的操作按钮被要求使用文字按钮

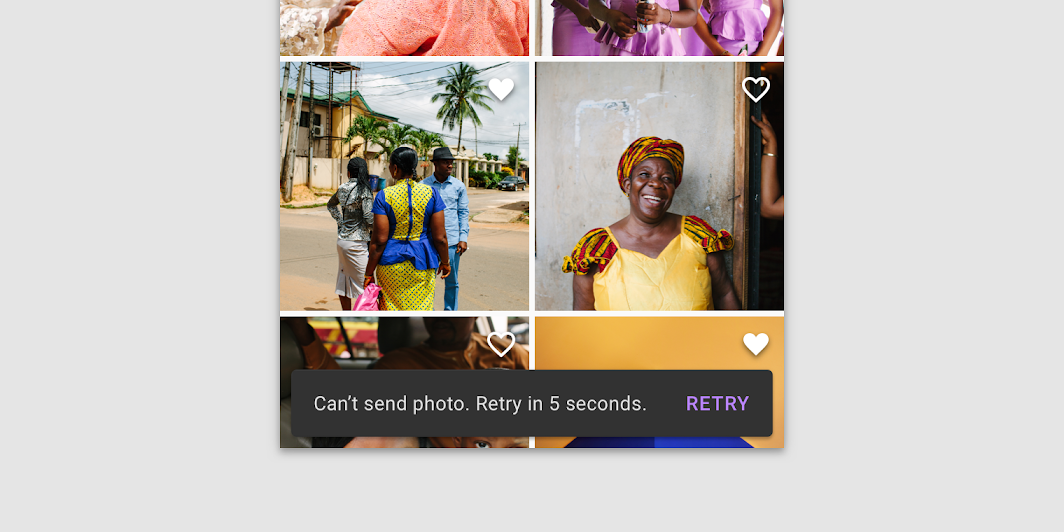
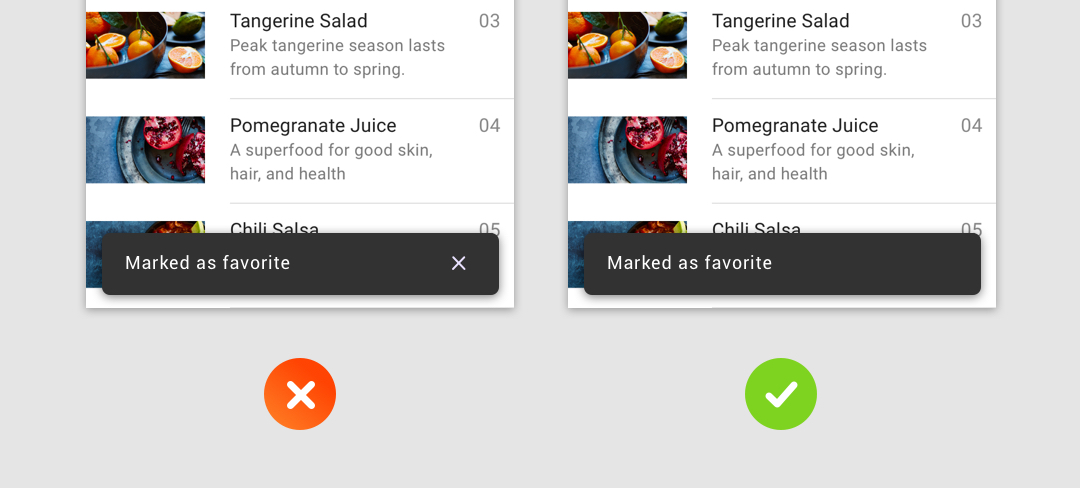
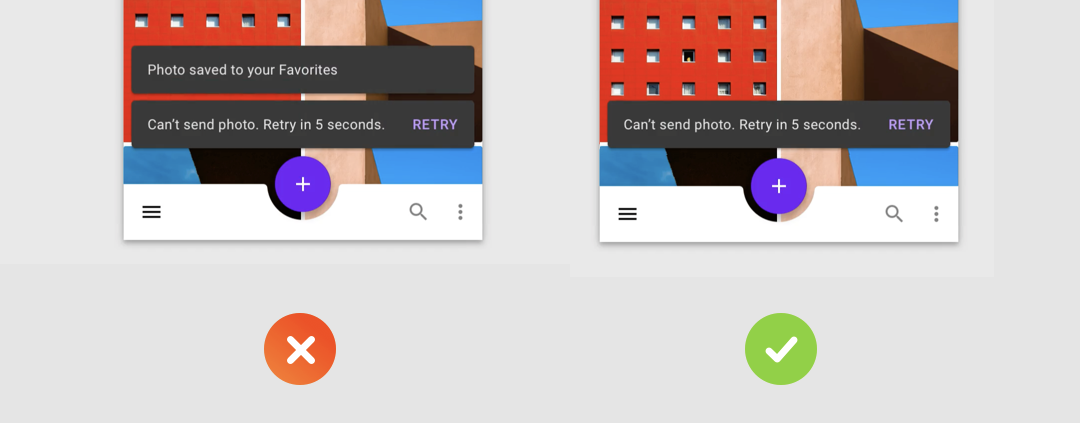
错误 3:Snackbar 信息条数错误
Snackbar 每次只显示一条,不能同时显示多条,如果一次触发多条信息,只能逐条显示。

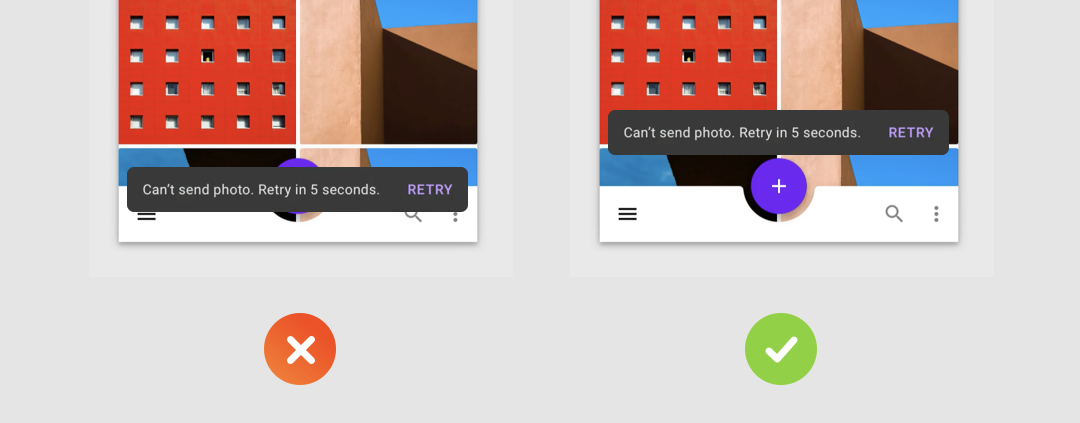
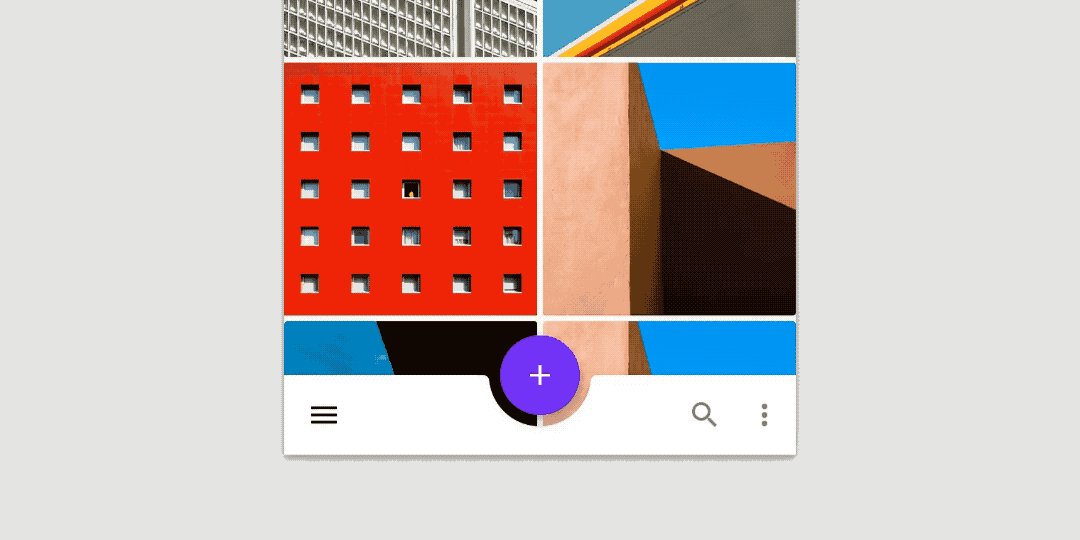
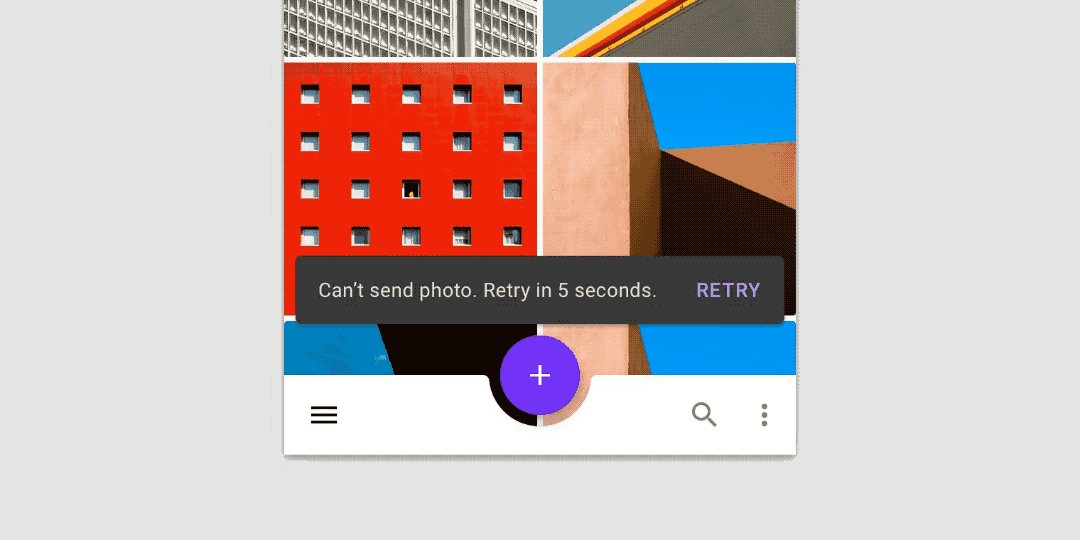
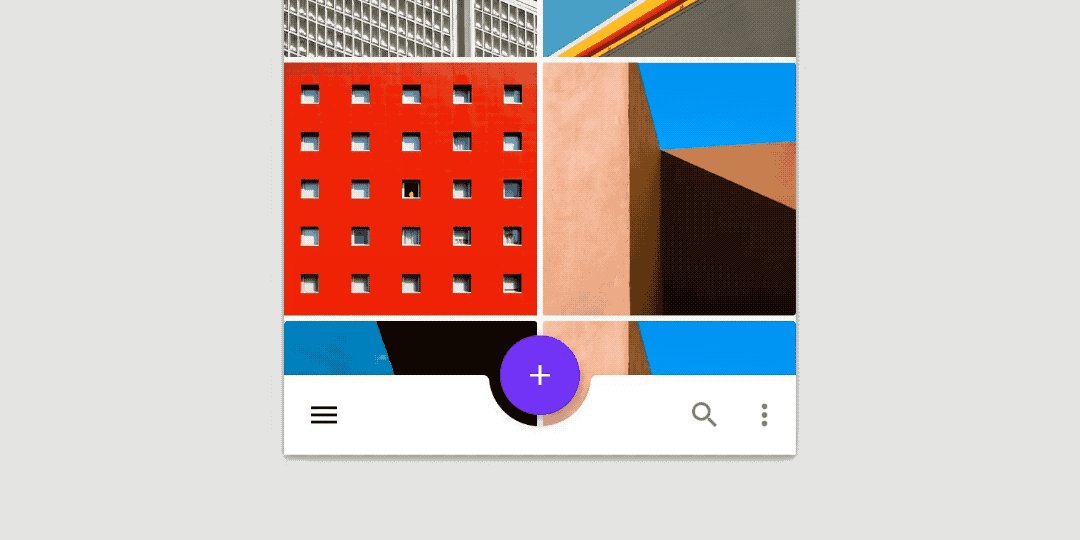
错误 4:重叠和遮挡
Snackbar 应出现在页面底部,应避免同底部导航(Bottom navigation)、悬浮按钮(FAB)等组件形成重叠或遮挡