| 产品名称 | slite |
|---|---|
| 分类 | 文档协作 |
| 官网 | https://163-domain.slite.com/app/filters/catchup/notes |
业务逻辑梳理
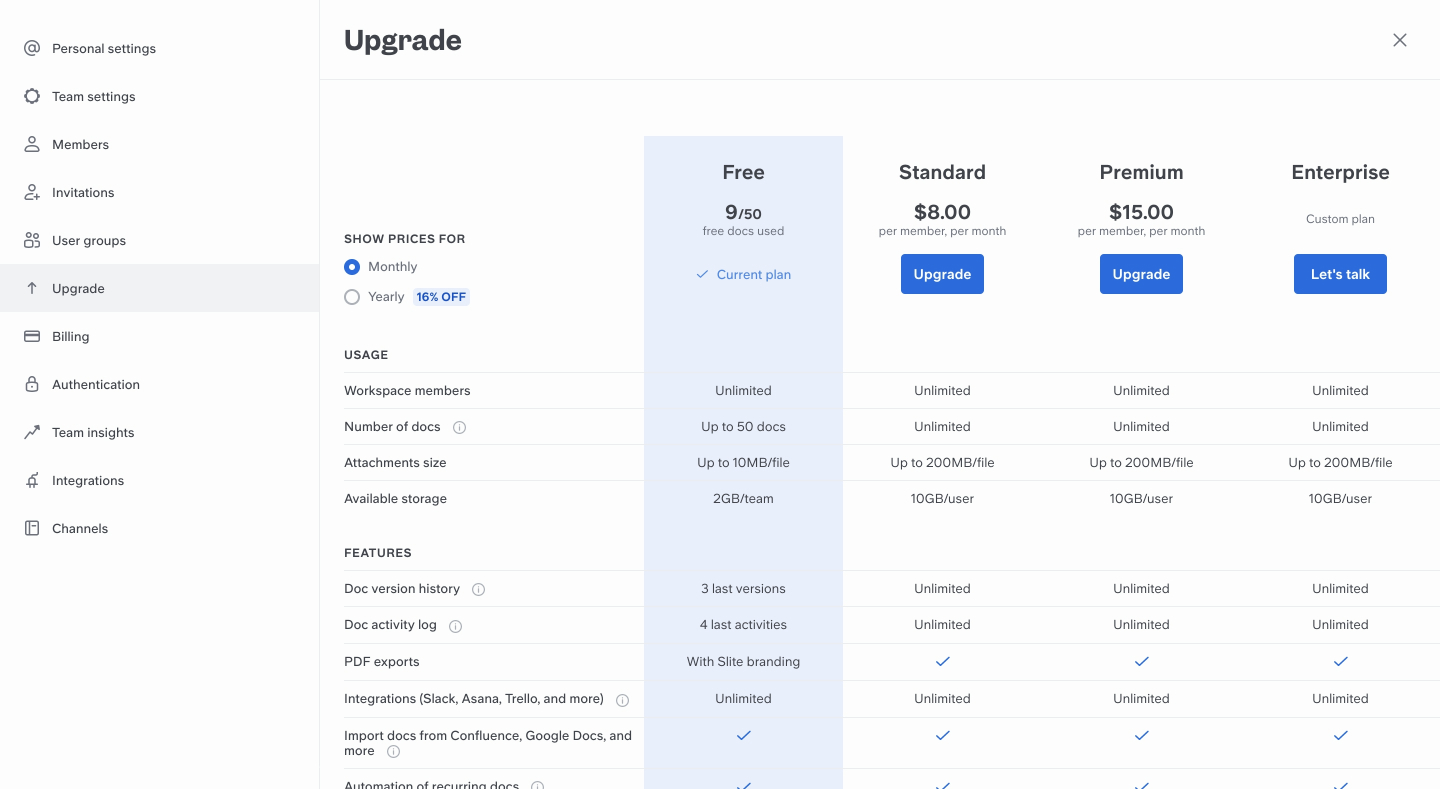
权限设计
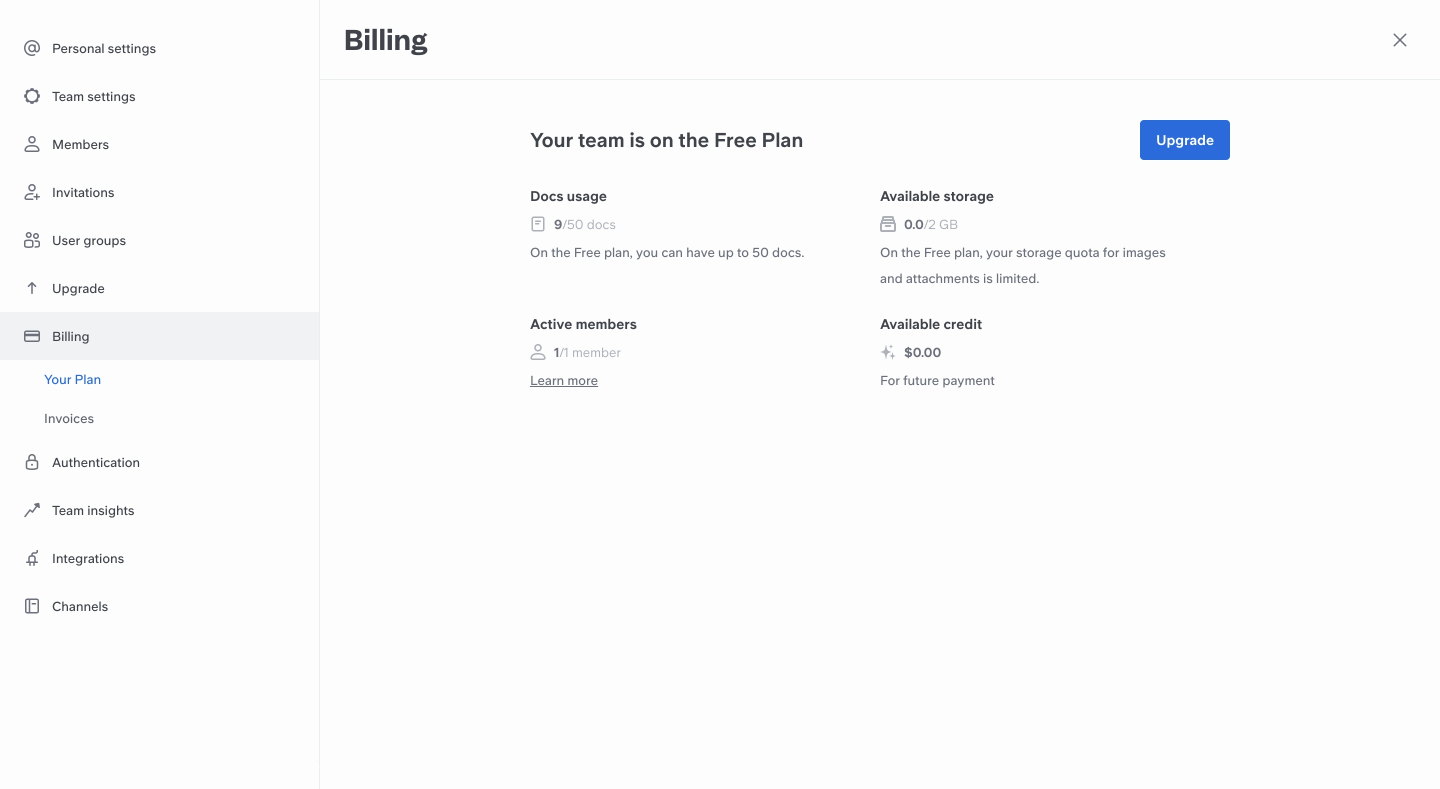
这个根据订阅来的,权限分级一般都是按照不同的版本限制功能。其余的不会有更多复杂的权限设计。
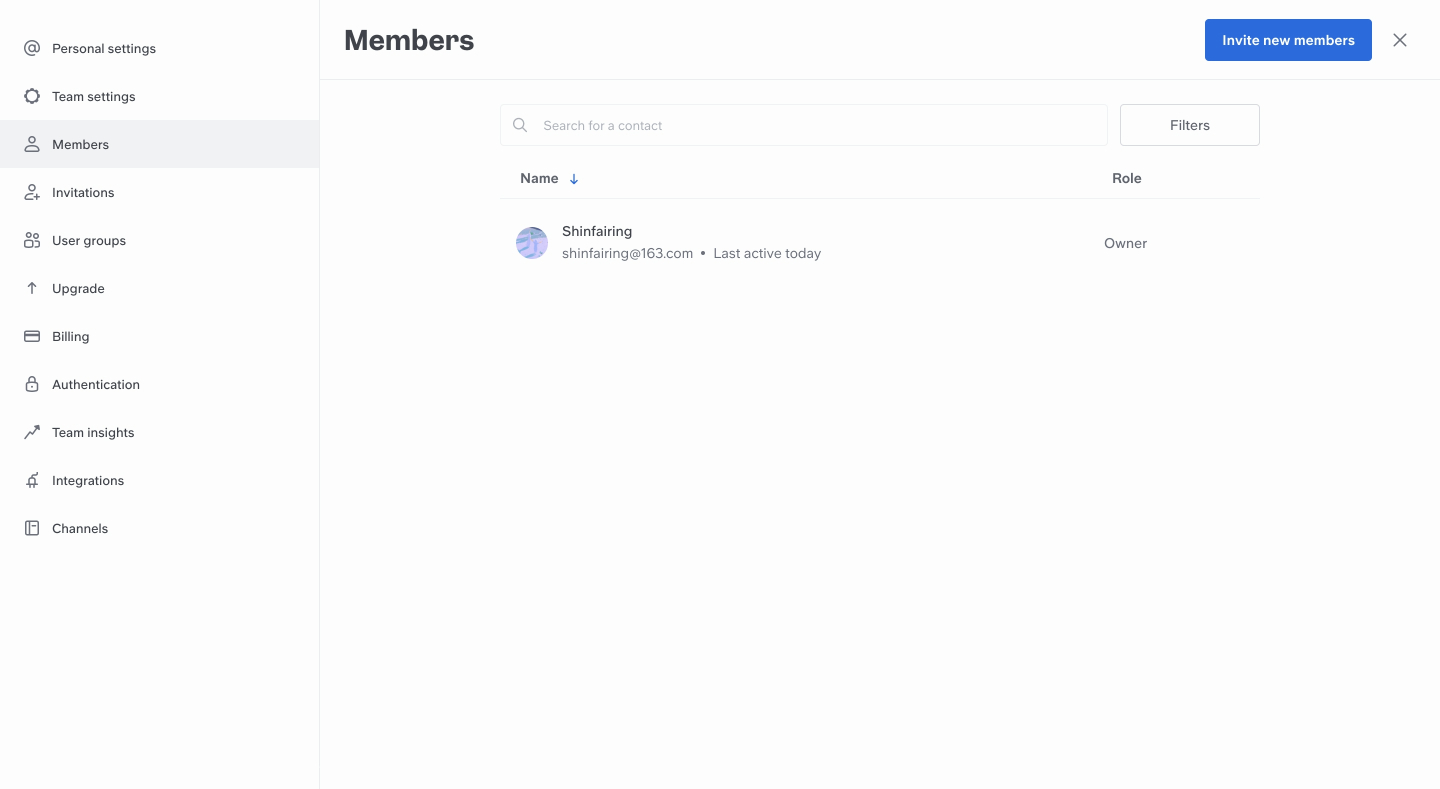
组织架构/通讯录设计
没有严格的组织架构,只是把所有的人和角色罗列放到一起。
基础设置
布局设计
页面整体布局
左右布局,适用于文档较多的场景,左侧树结构可以延展纵深,上下布局不合适。
工作台
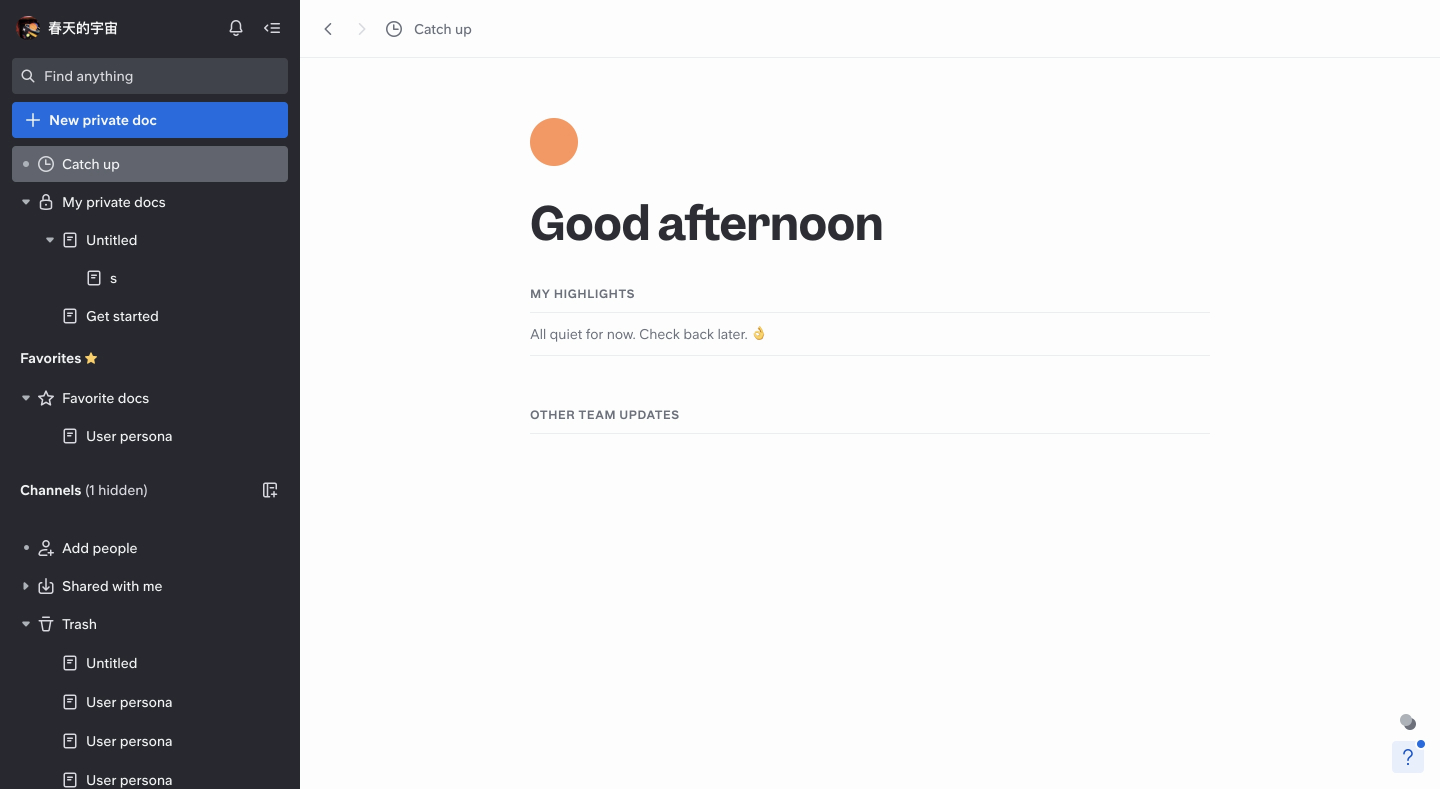
没有工作台,但是有一个叫catch up的东西,没有看懂。
本来以为是文档中所有高亮的部分在这里显示,但是好像并不是,my highlight里面的内容从来没有变化过。不过有一个很有意思的点在于,早上看是good morning,图形是半圆。寓意太阳慢慢升起。
全局通用操作
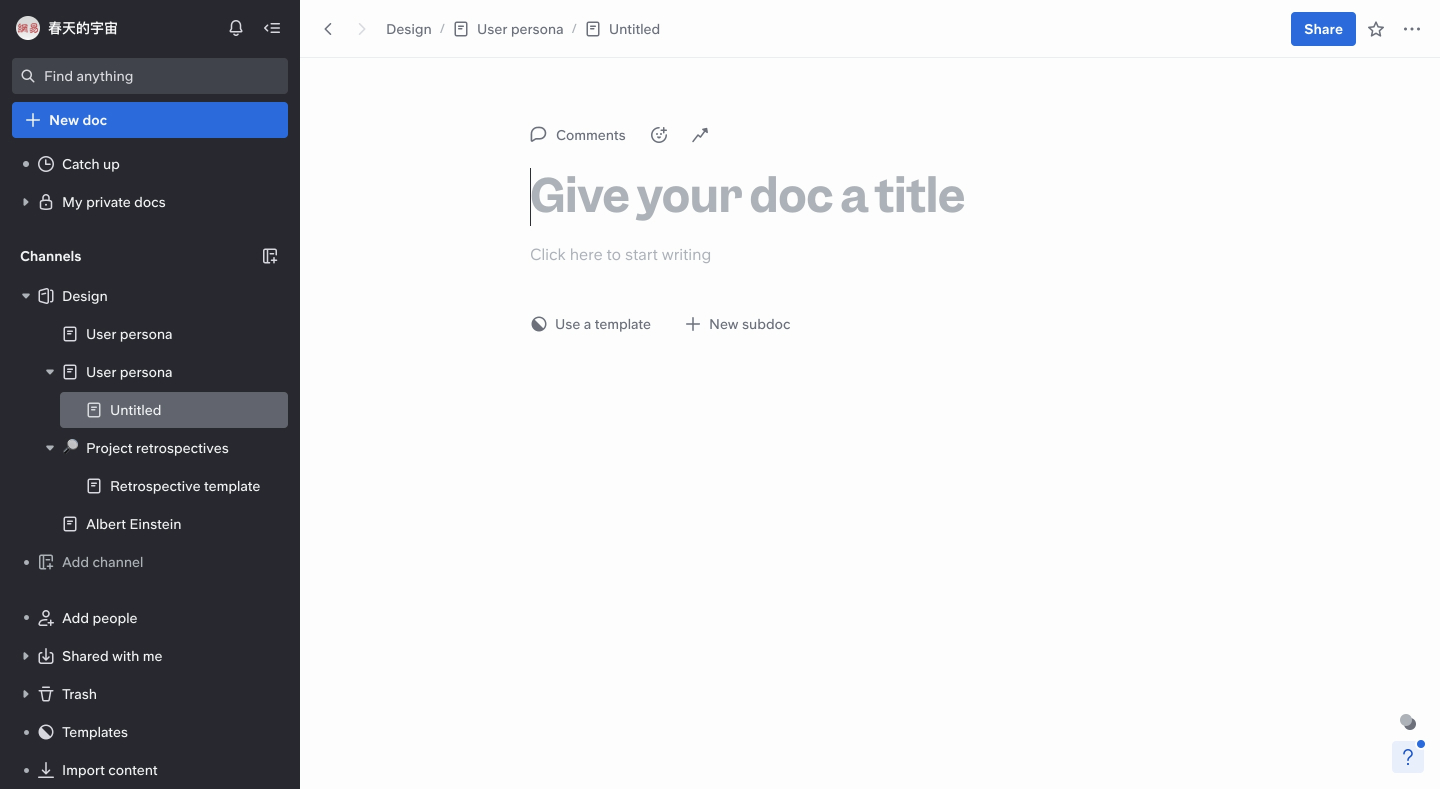
新增
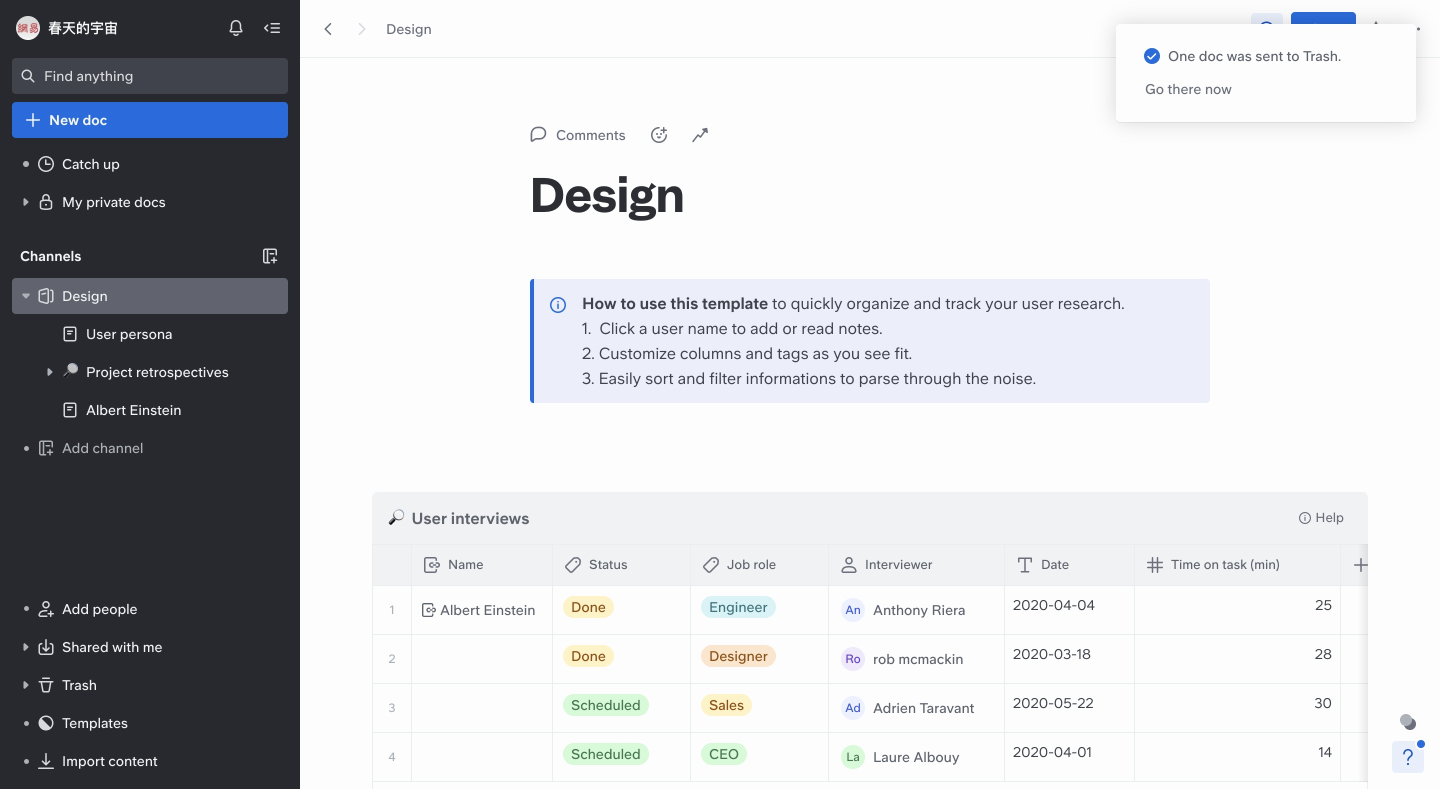
在下面选中了一个channal,添加新文件的时候会自动添加到该channel中,但是一个缺点是(也许是bug)在该channel中添加过一次模版,后续每次新增都会默认新增该模版,无法修改。

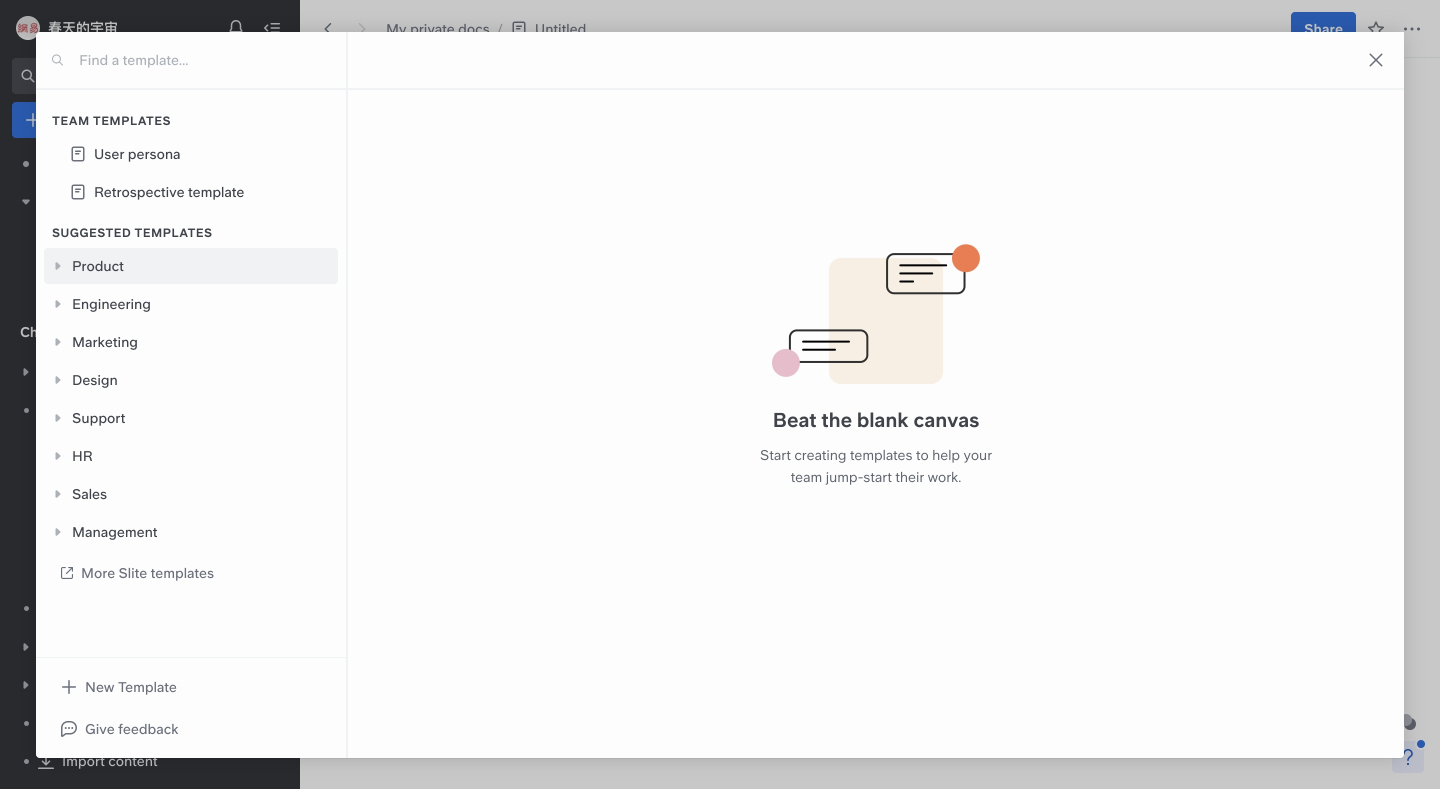
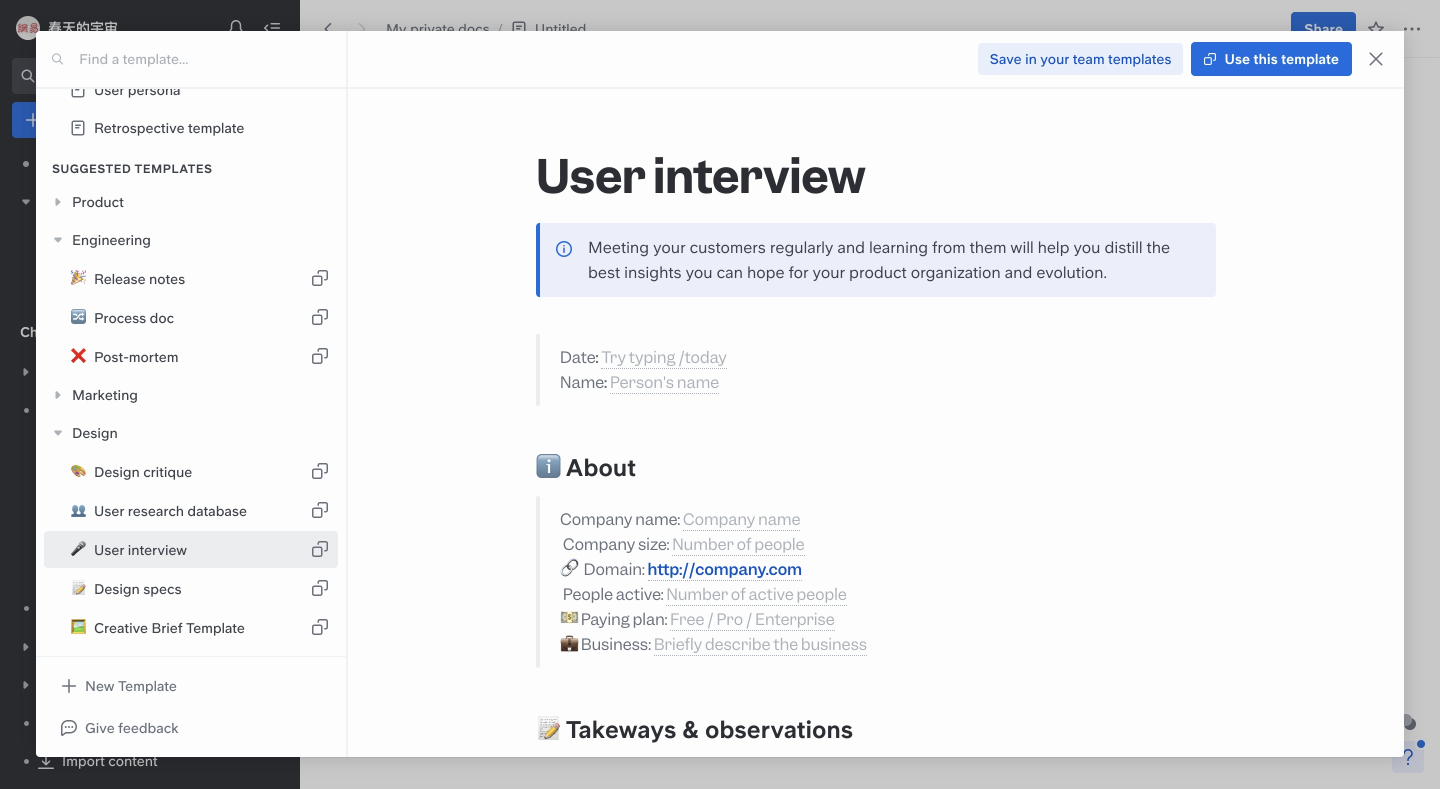
使用模版

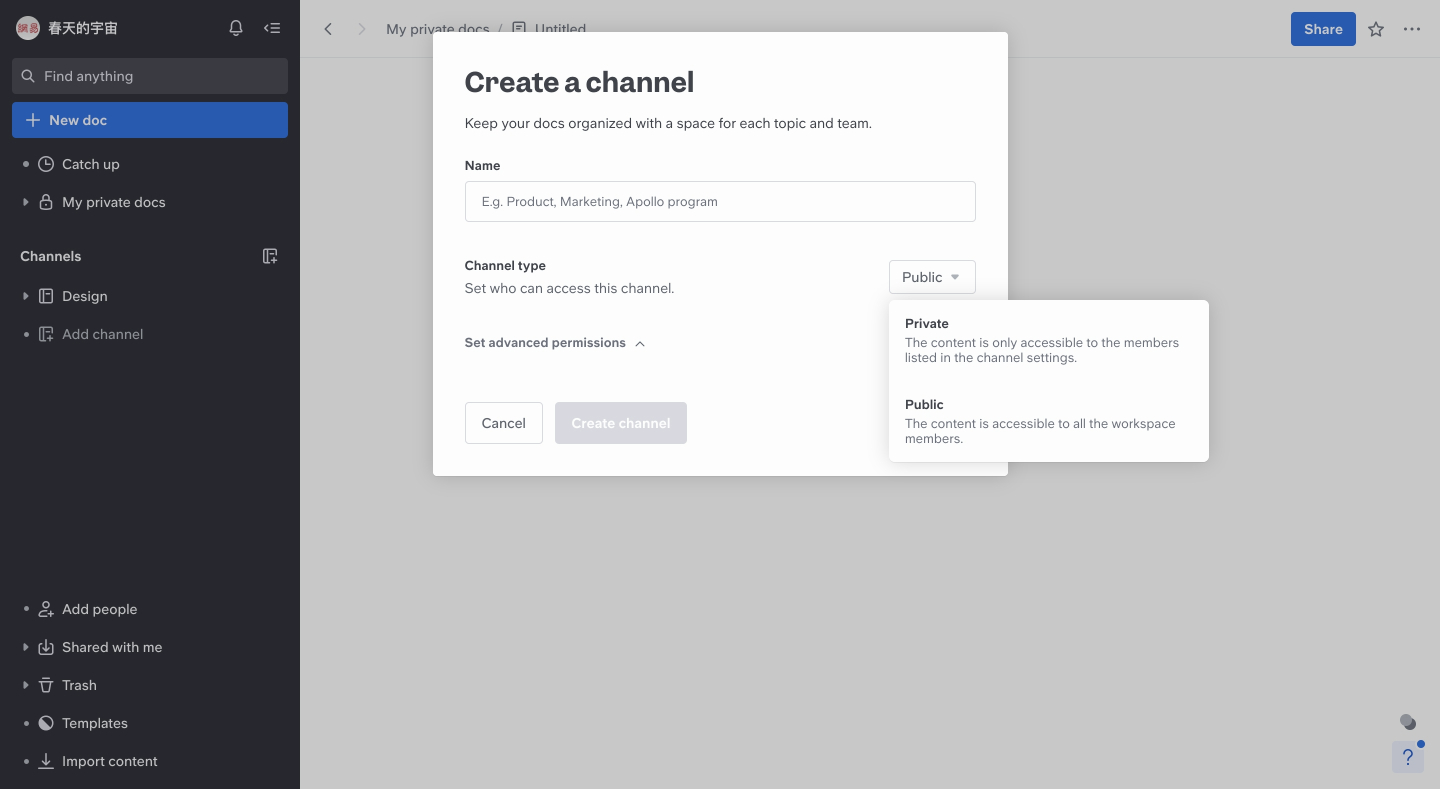
添加channel
修改
删除
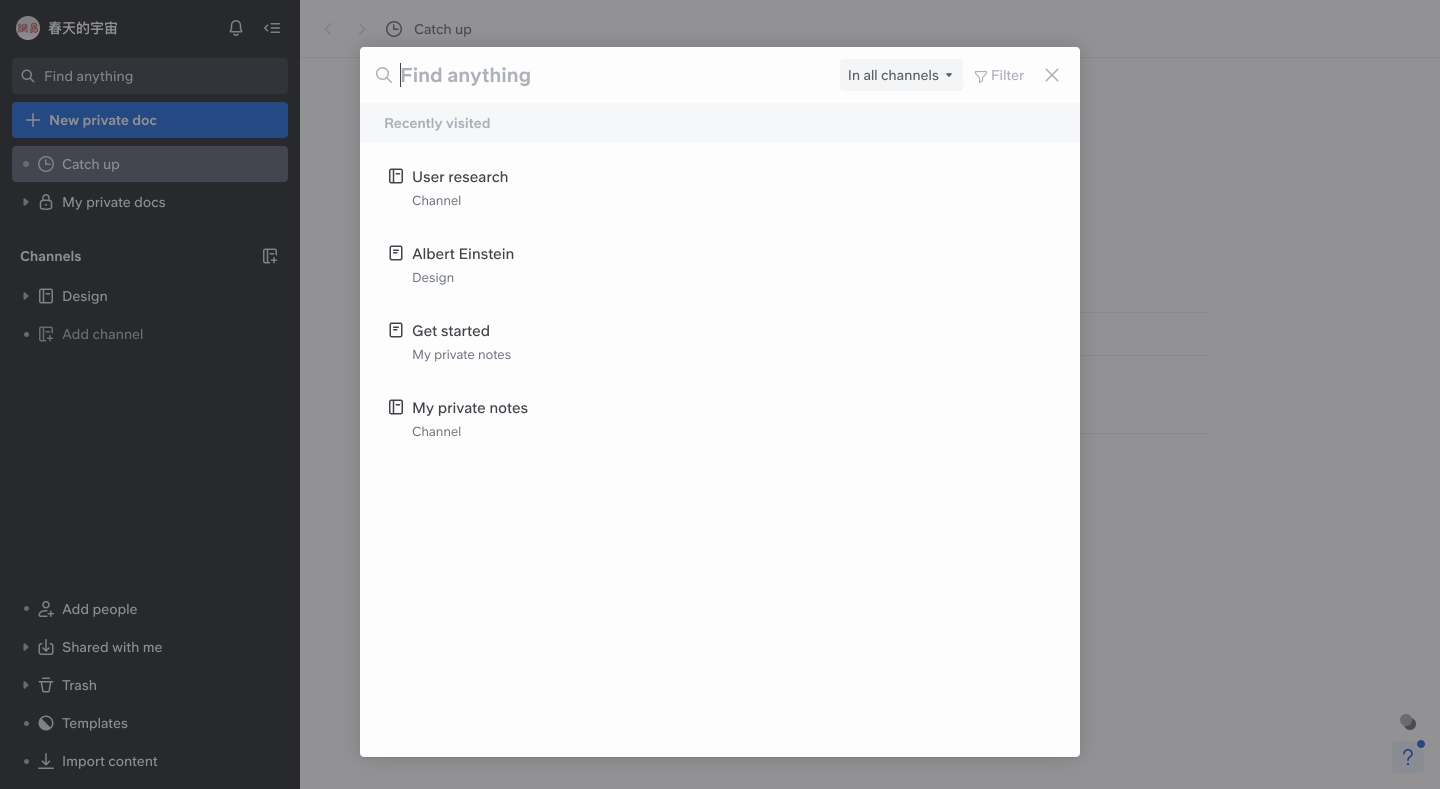
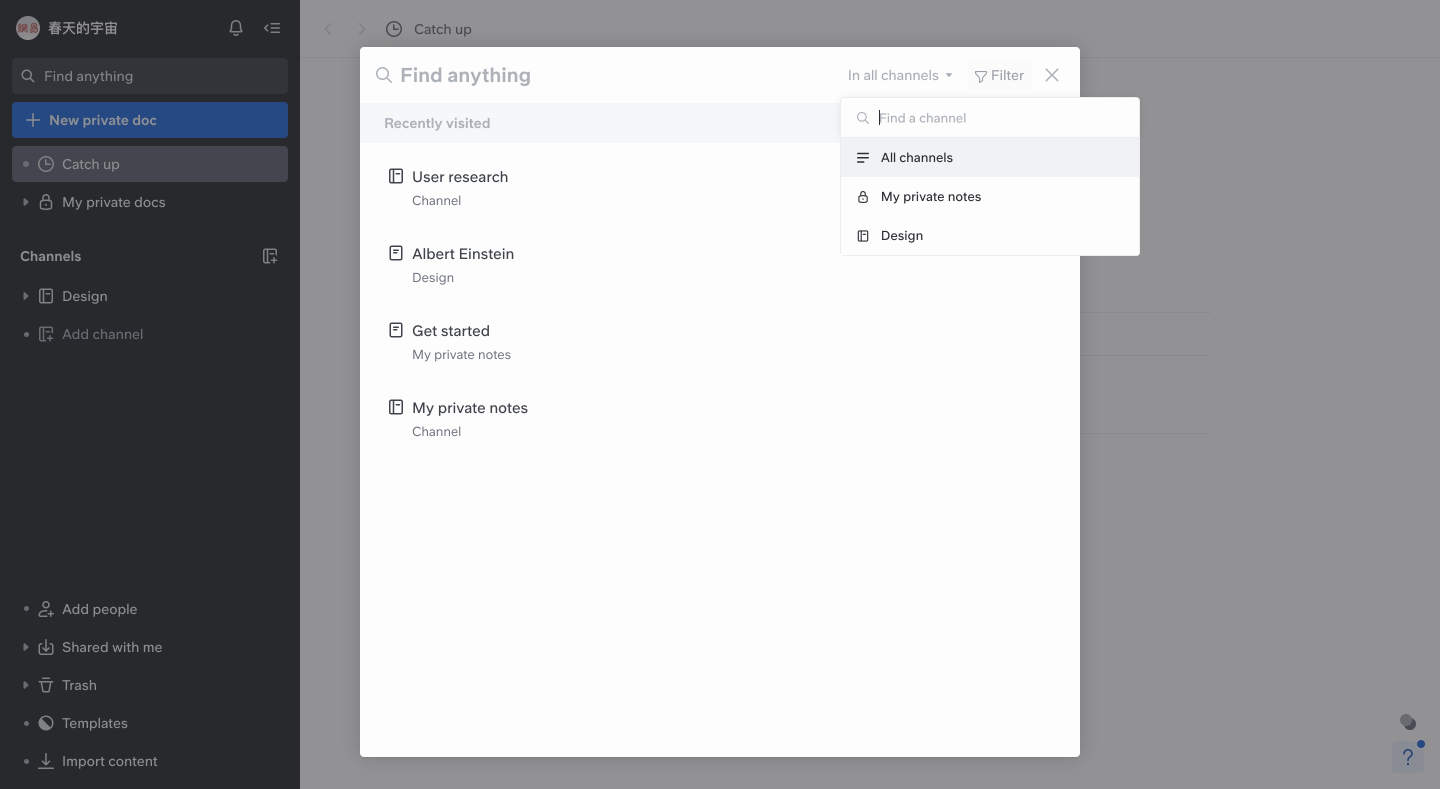
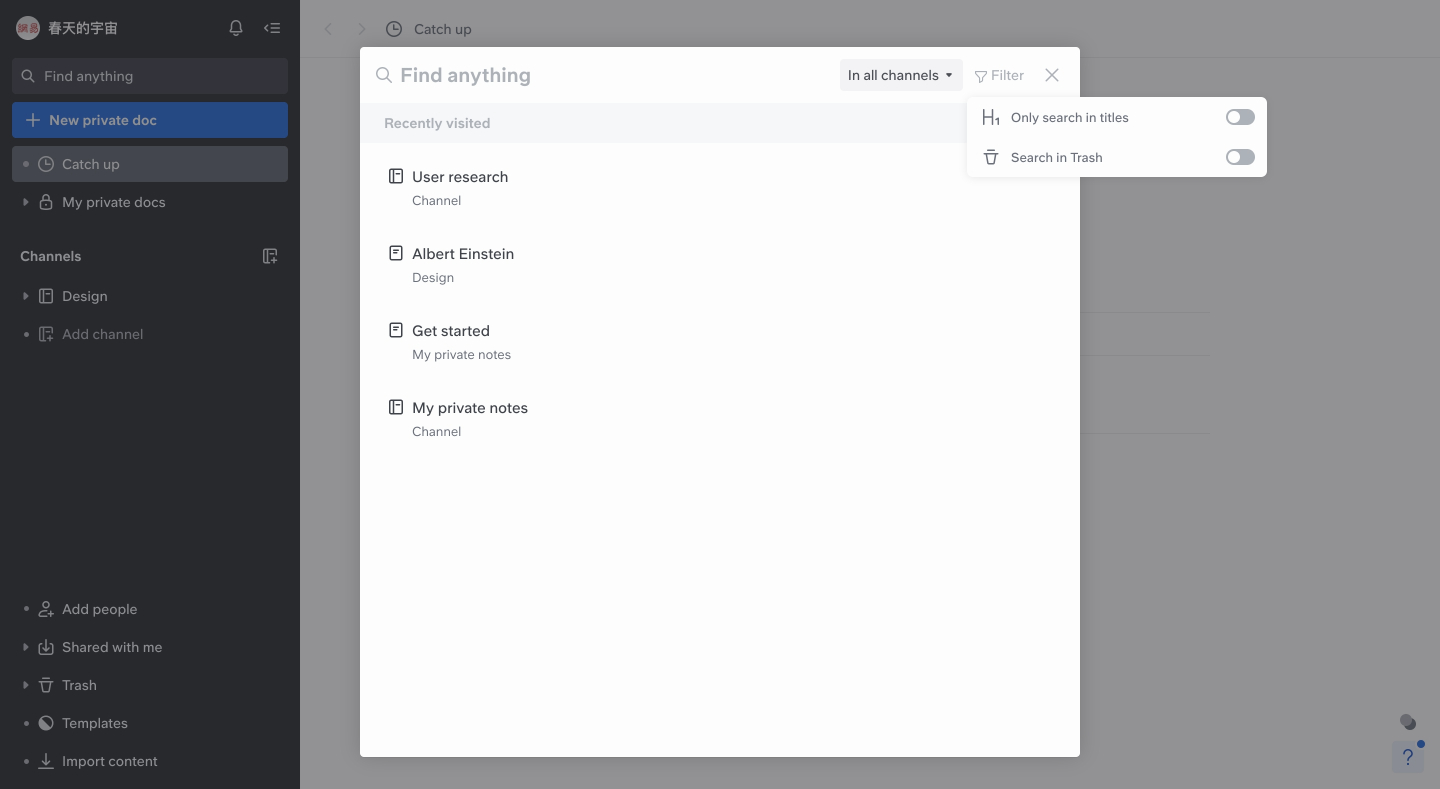
查询筛选
如果你的输入框中有内容,第一次点关闭是清空内容,第二次点关闭是关闭搜索弹窗



导入导出
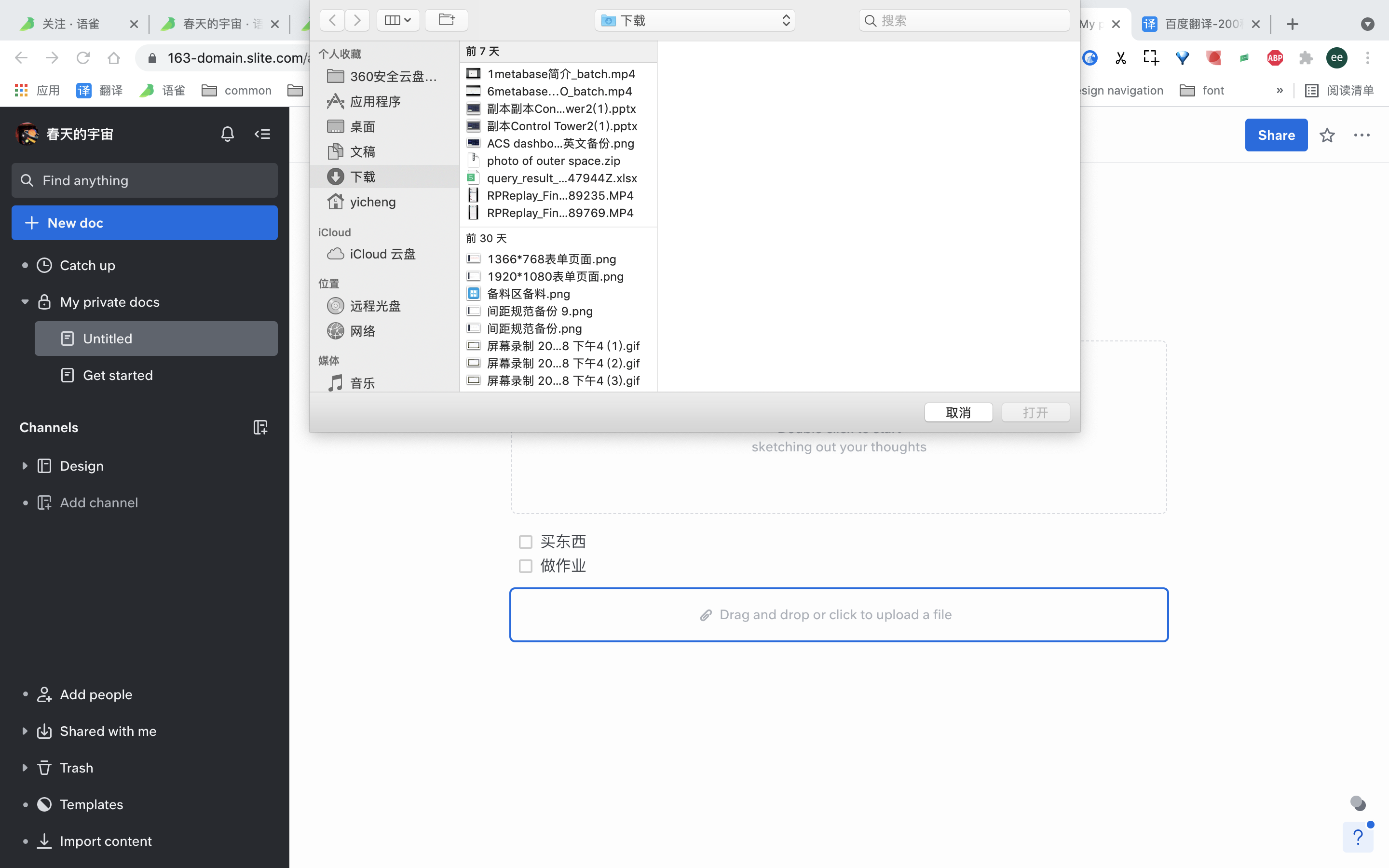
导出单个文档
新建一个块,点击块调出选择文件的系统界面,或者拖拽文件到块。
导出可以导出为pdf或者markdown
导出整个目录
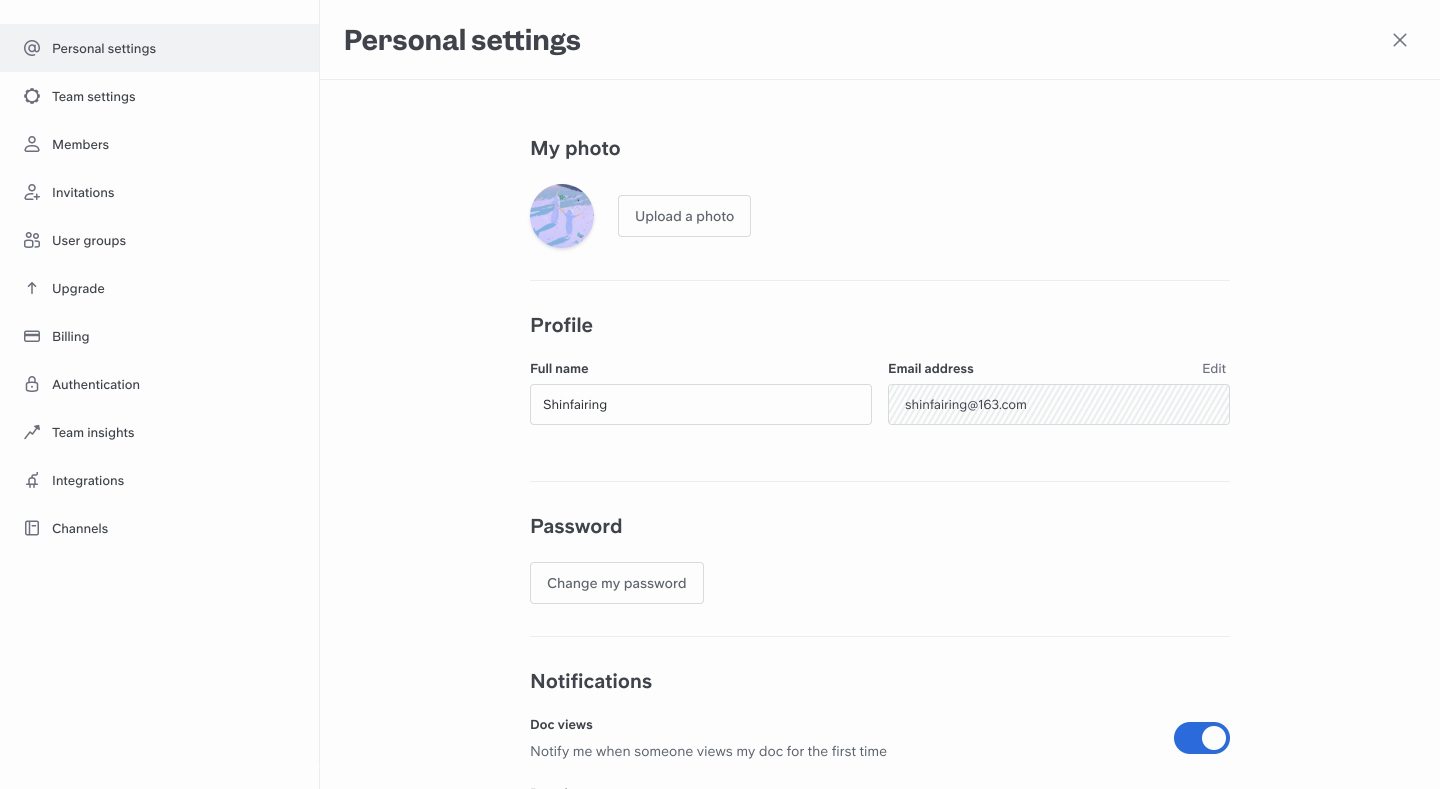
个人信息
全宽显示
所有的块内容都可以全宽显示,比如图片、表格、画板。悬浮在块上,会显示全宽图标。
文档编辑功能设计
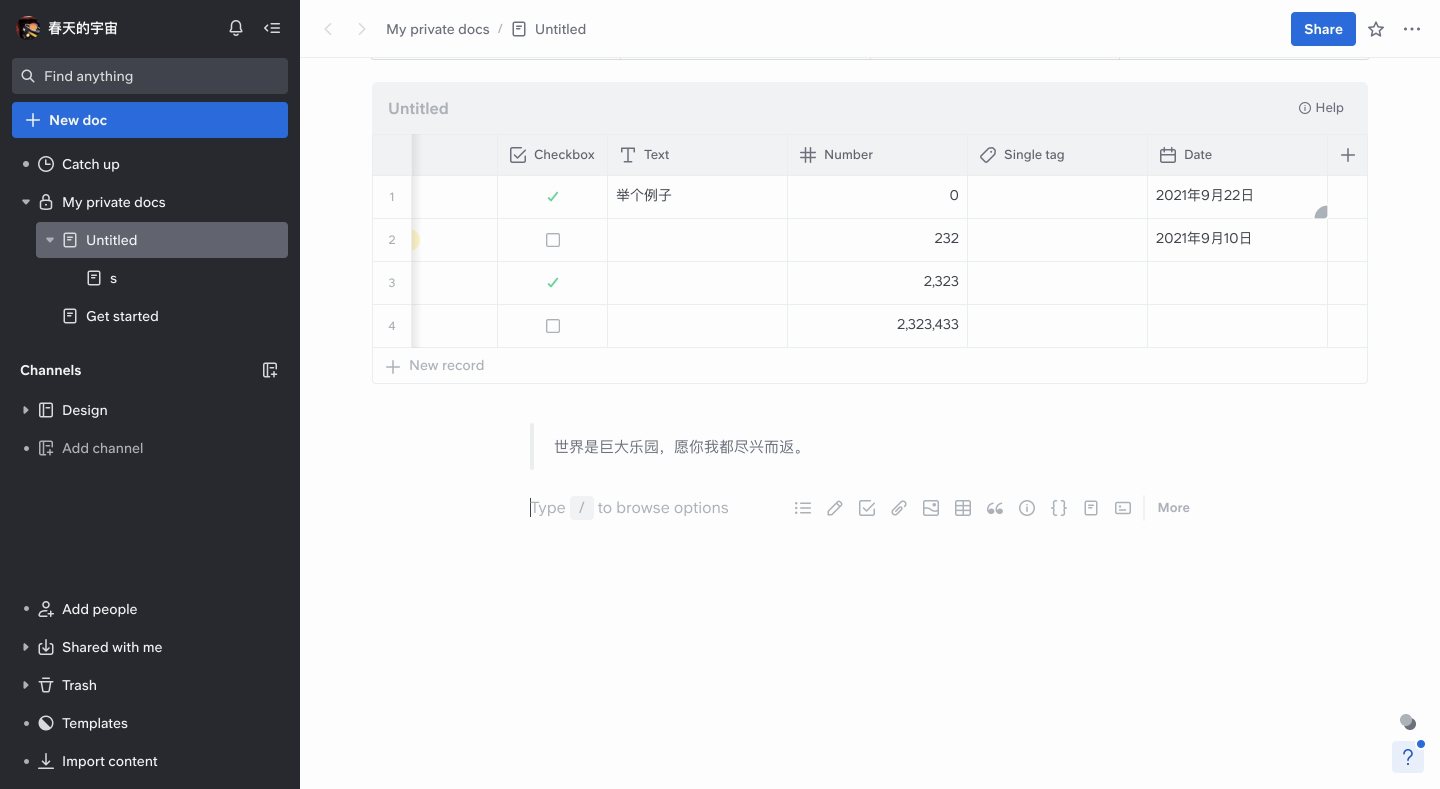
行内快捷方式
聚焦在当前行时,右侧显示图标,可以使用常用的快捷方式,包括列表、画板、待办、链接、图片、表格、引用、提示区块、代码块、链接文档、文档卡片
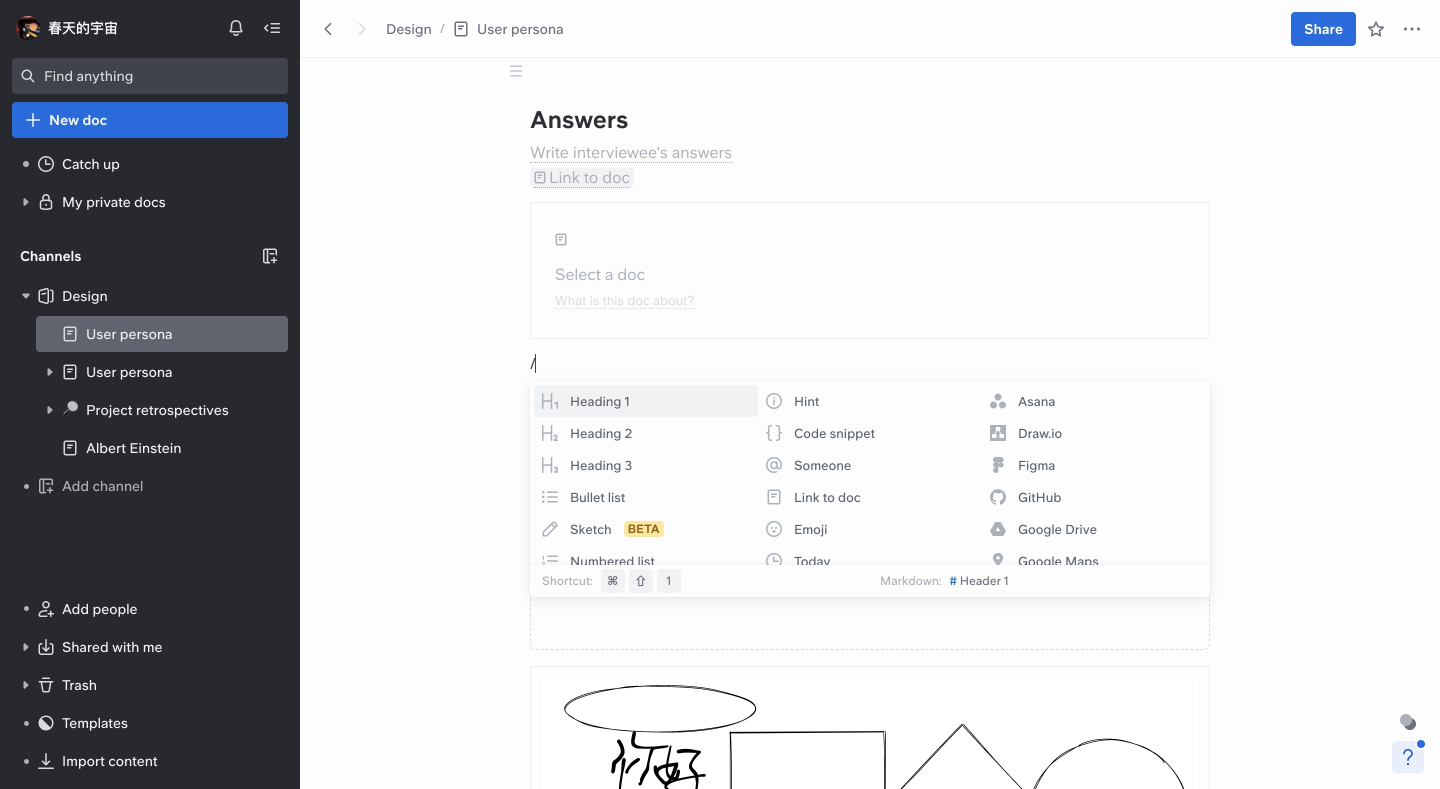
行内使用“/”调出快捷方式卡片
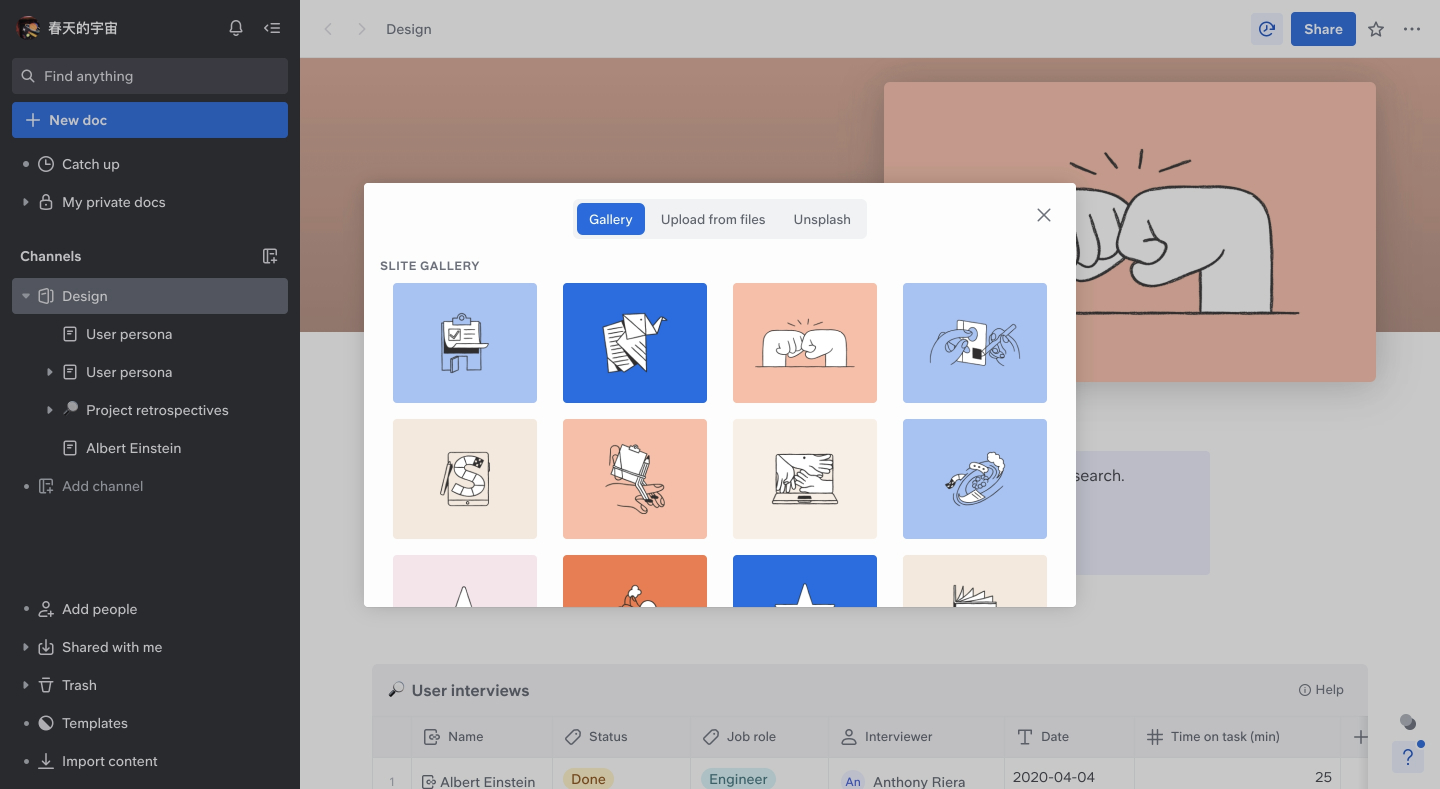
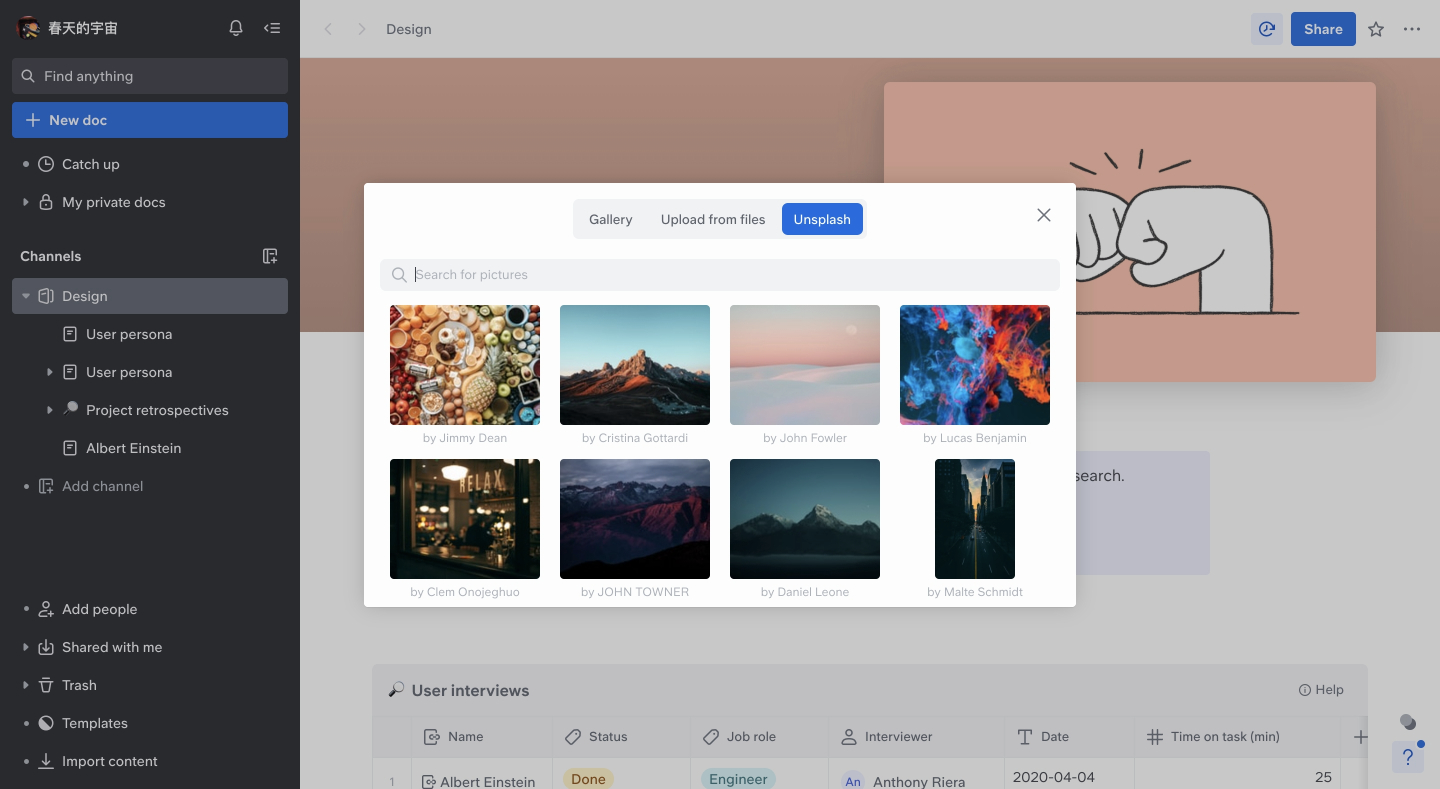
更改封面
更改封面图片
更改封面视频
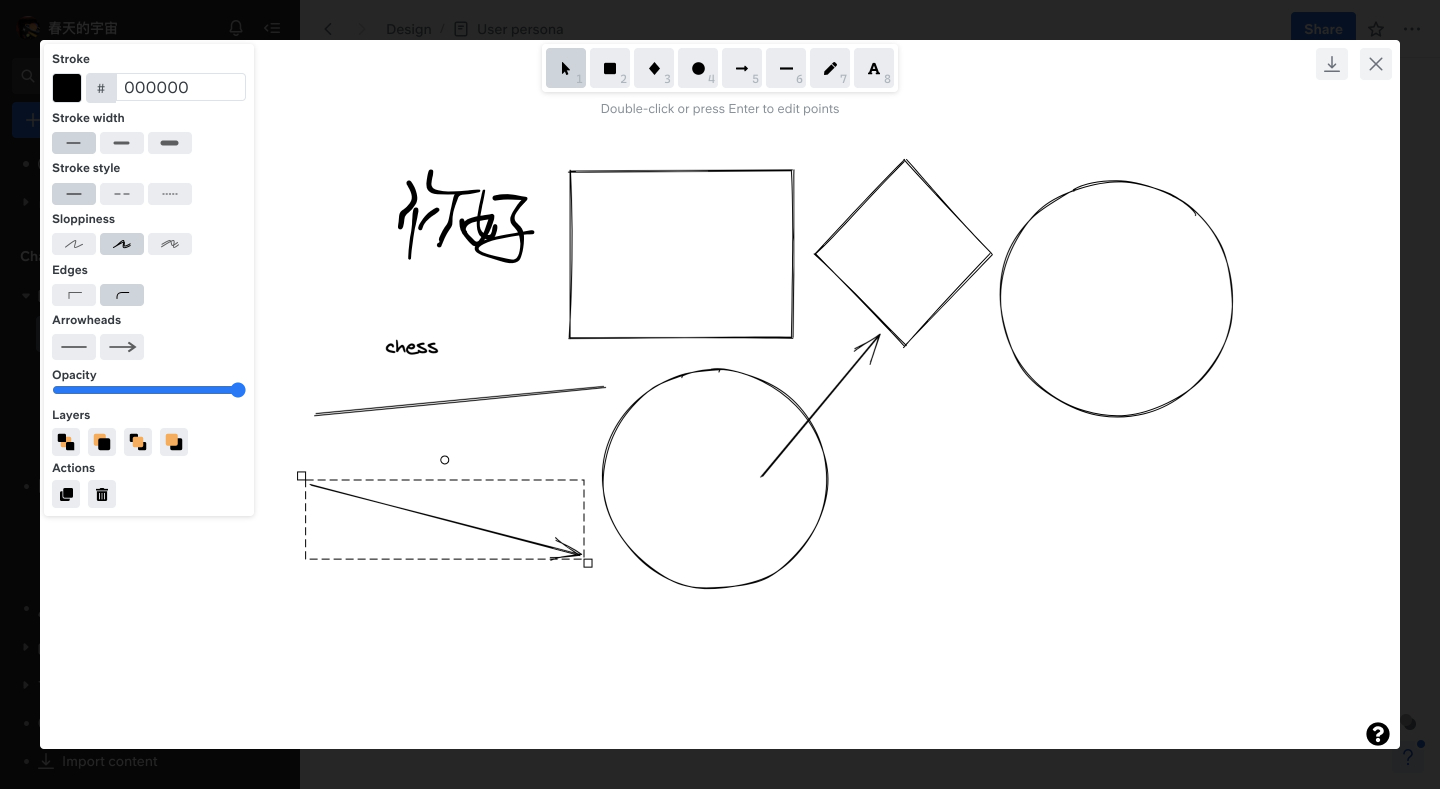
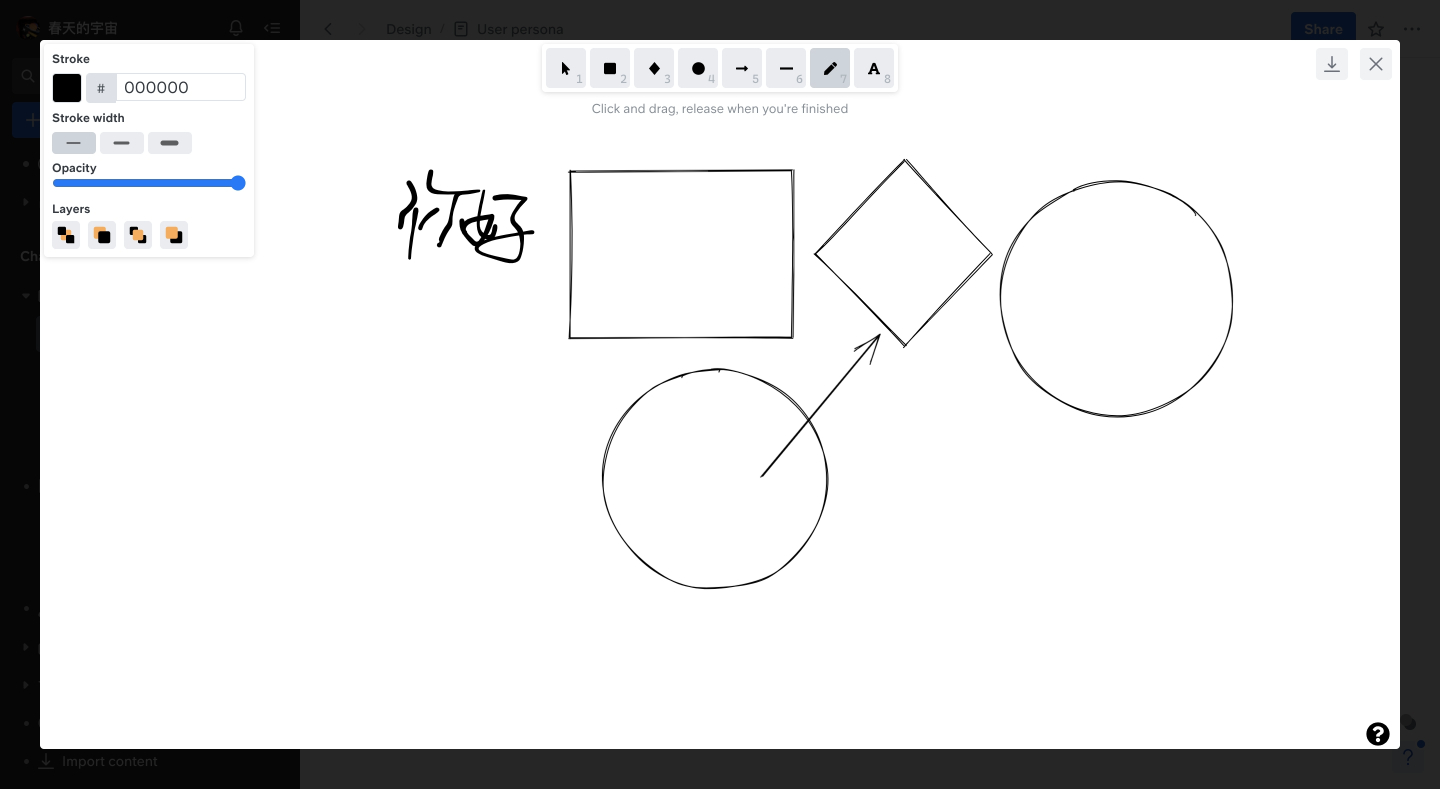
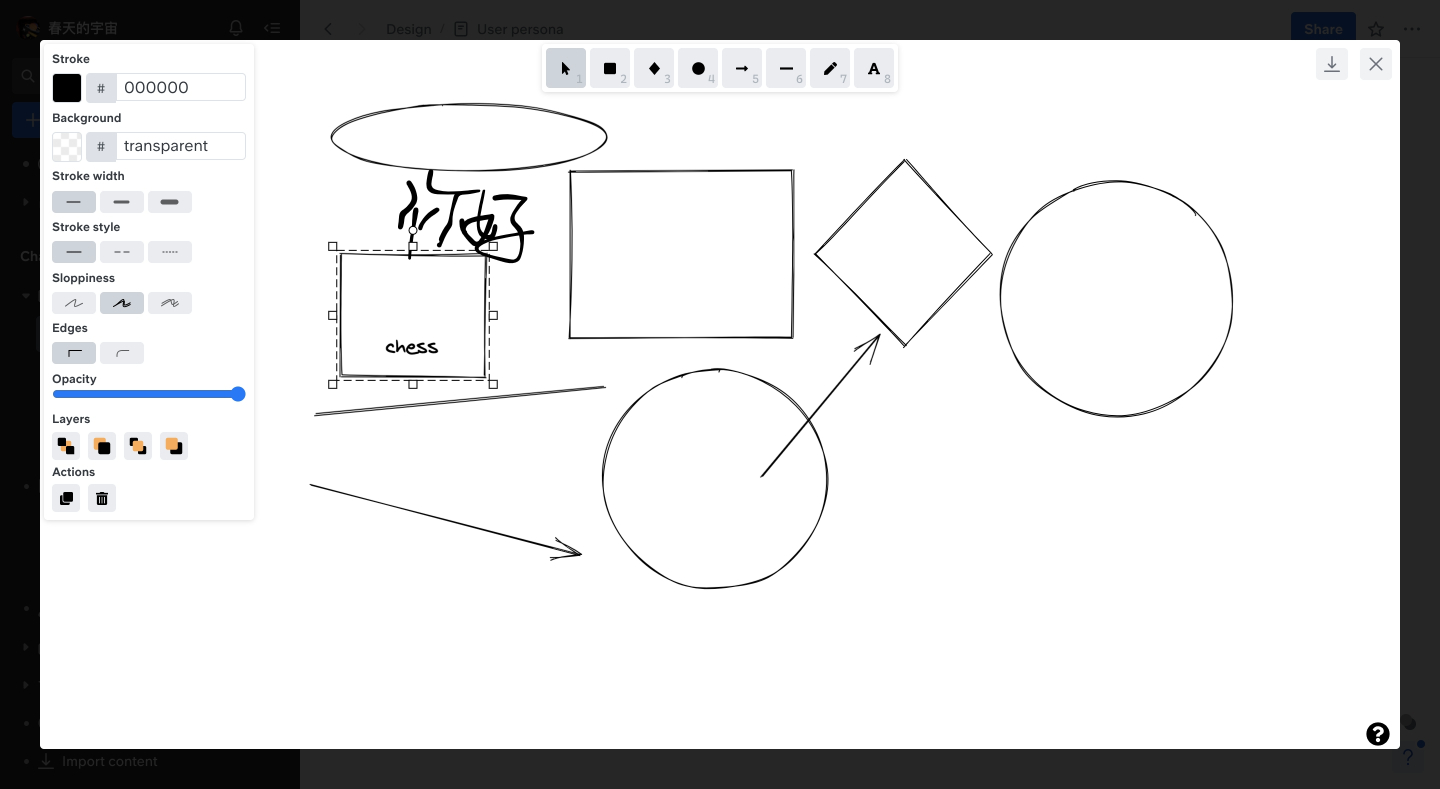
画板
双击或者点击右上角编辑,进入编辑页面。
画板中可以使用拖动、矩形、菱形、圆、箭头、线条、手写、字体等内容进行任意拖拽拼接。
可以在于所有的形状都是手绘的样式,所以非常漂亮,输入文字也是独有的字体,比如截图中的chess
箭头可配置参数
线条可配置参数
形状的可配置参数基本相同

只是矩形多了圆角的设置参数
列表
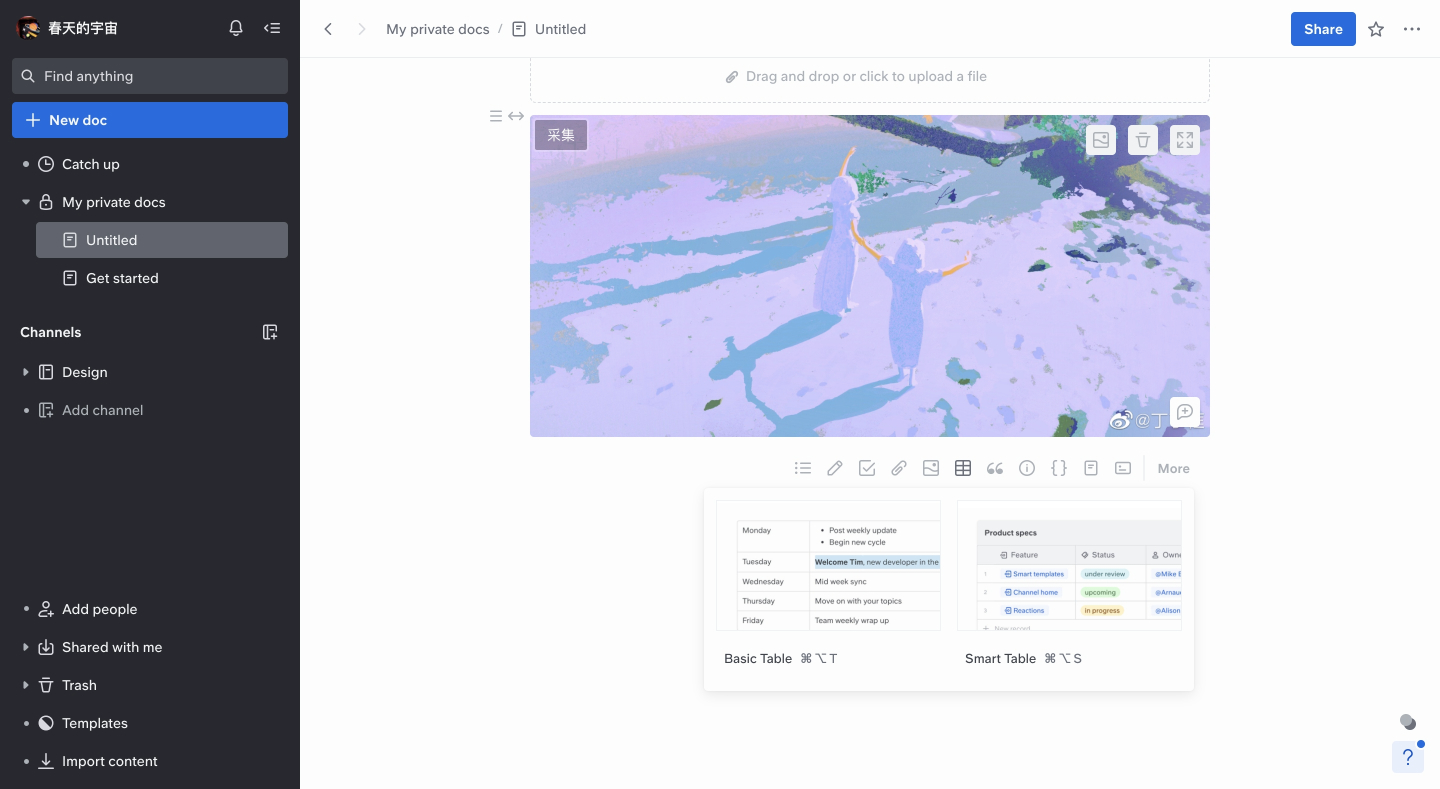
上传图片


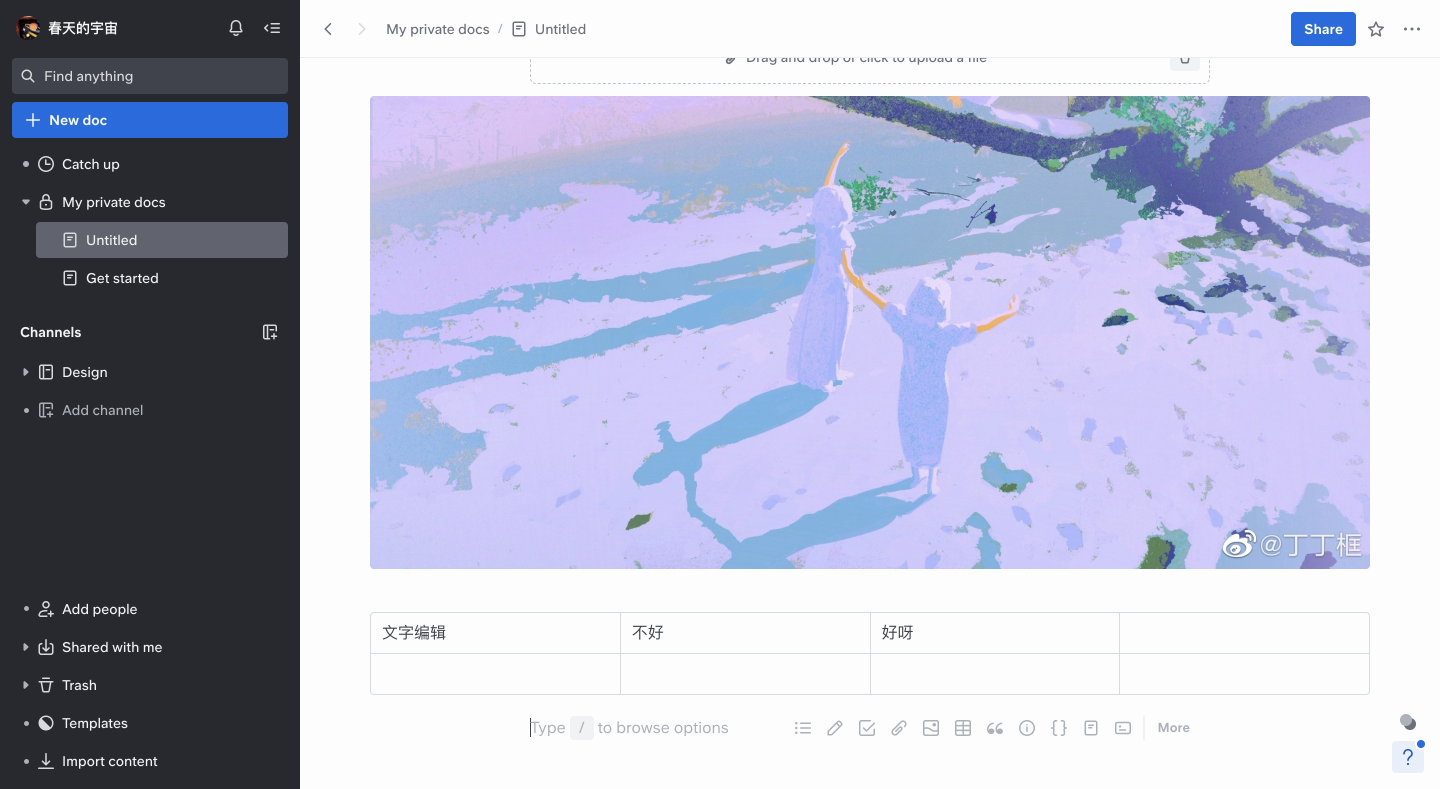
可以选择基础表格或是smart表格
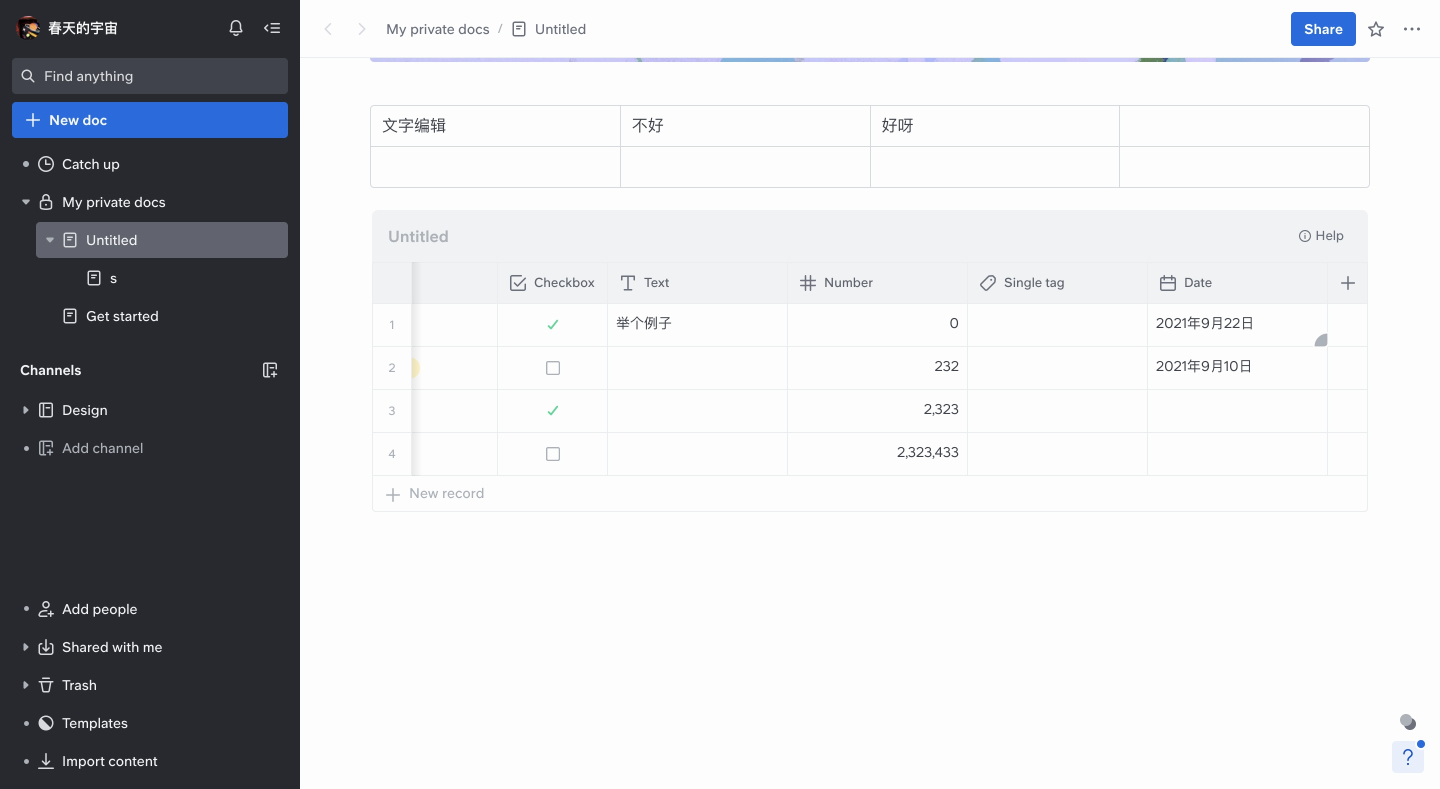
基础表格
smart表格
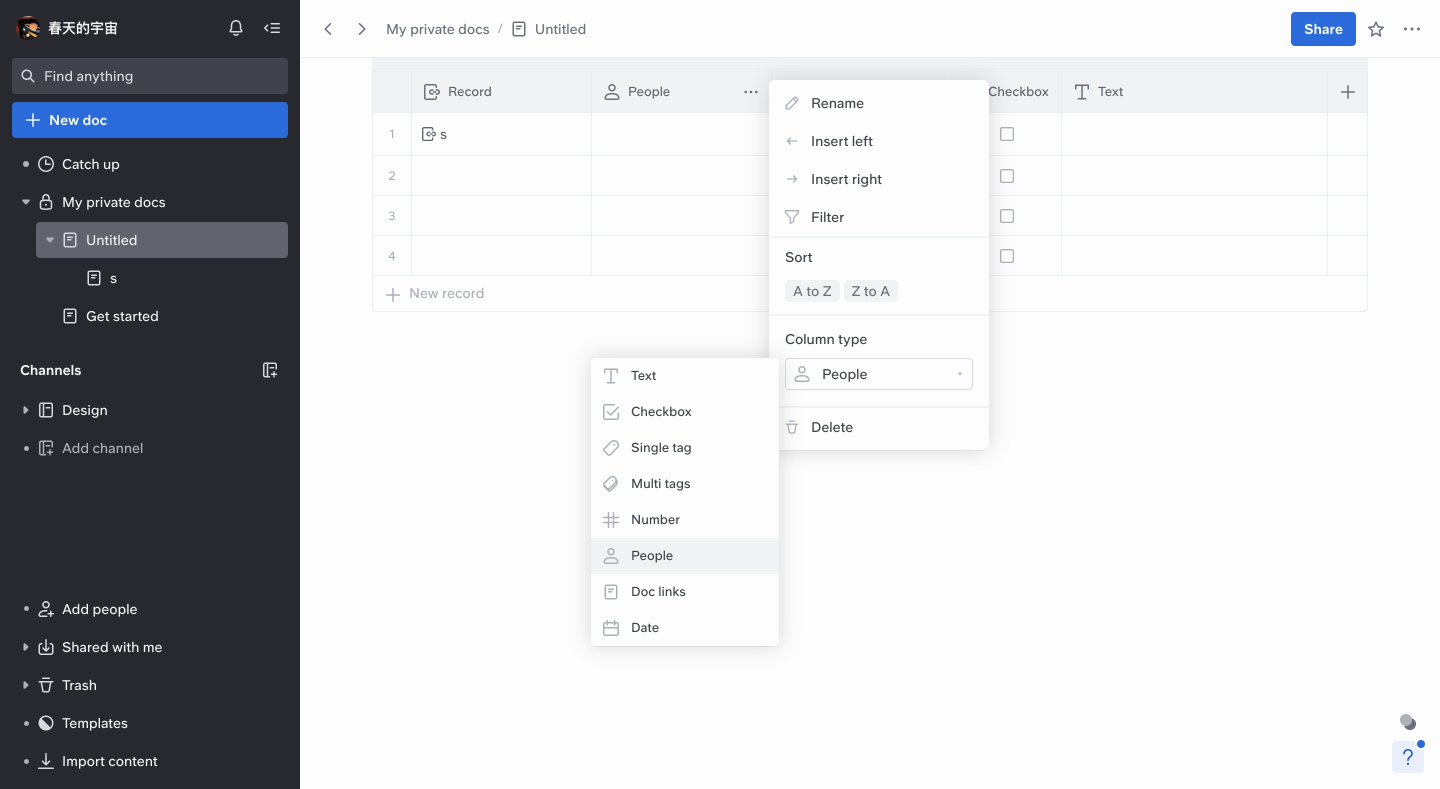
类似数据表,一列的数据类型只能是一样的。

一共有8种数据类型:文字、多选、单选标签、多选标签、数字、成员、链接文档、日期
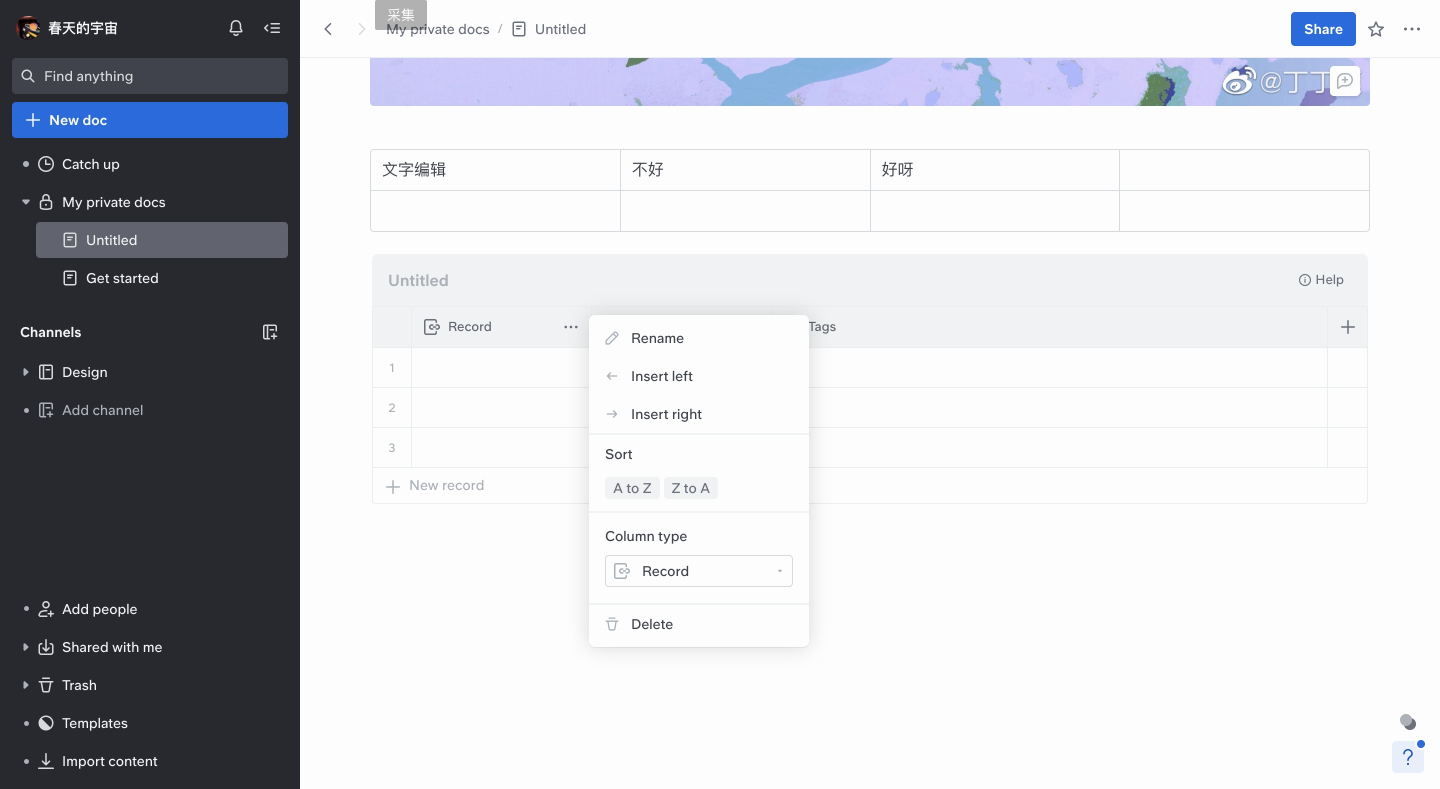
插入列和行
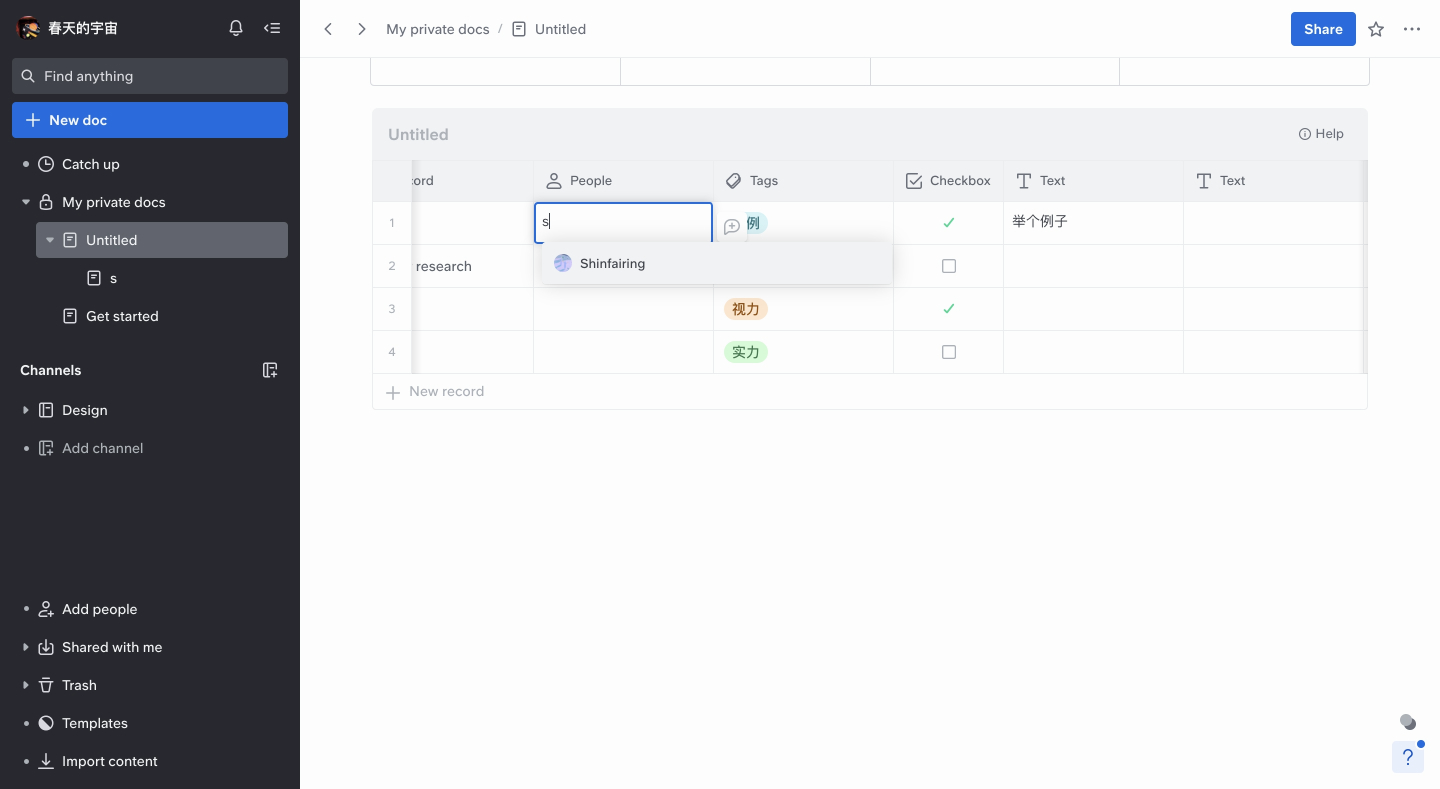
多选标签
链接文档
选择成员
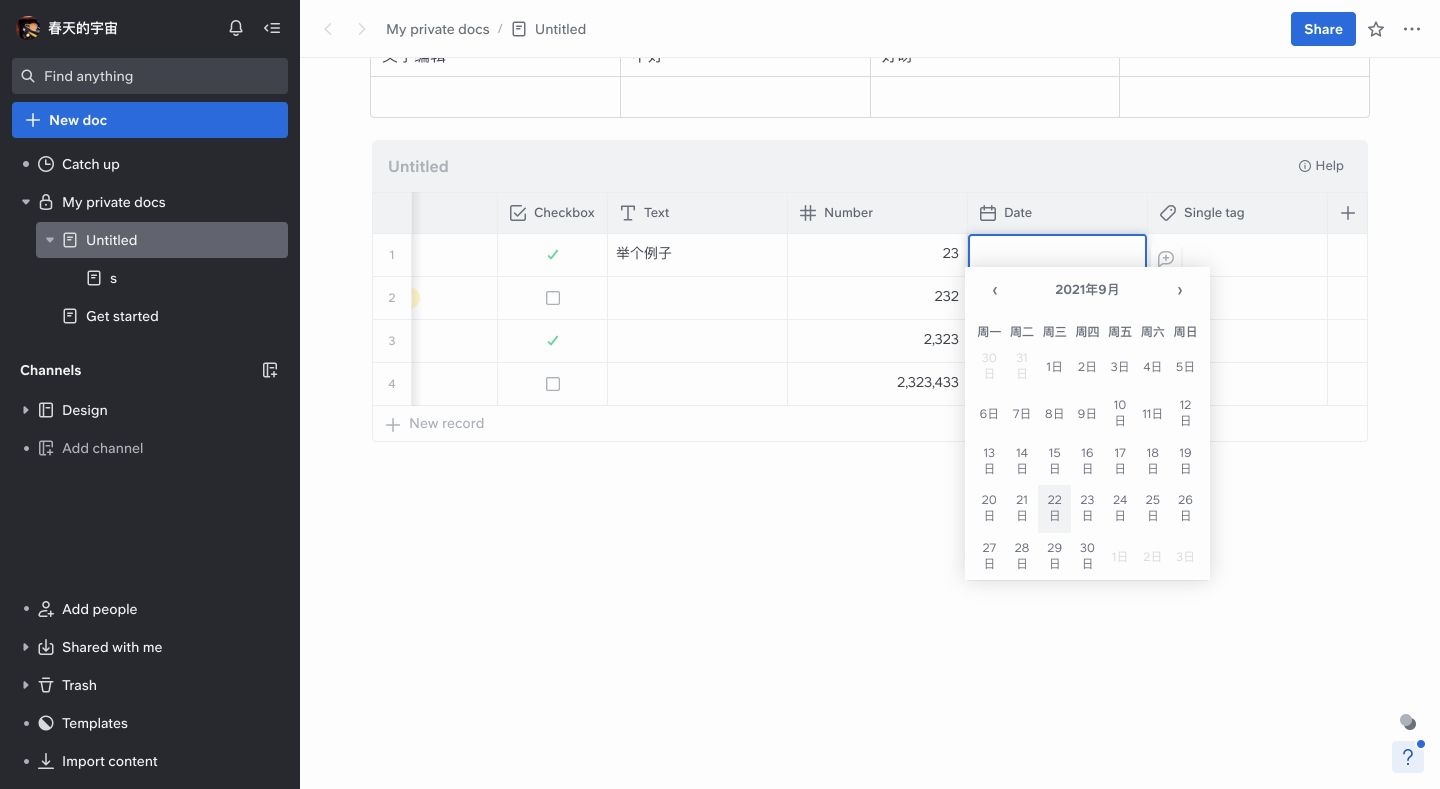
选择日期
多选框/文本/数字/单选标签
引用
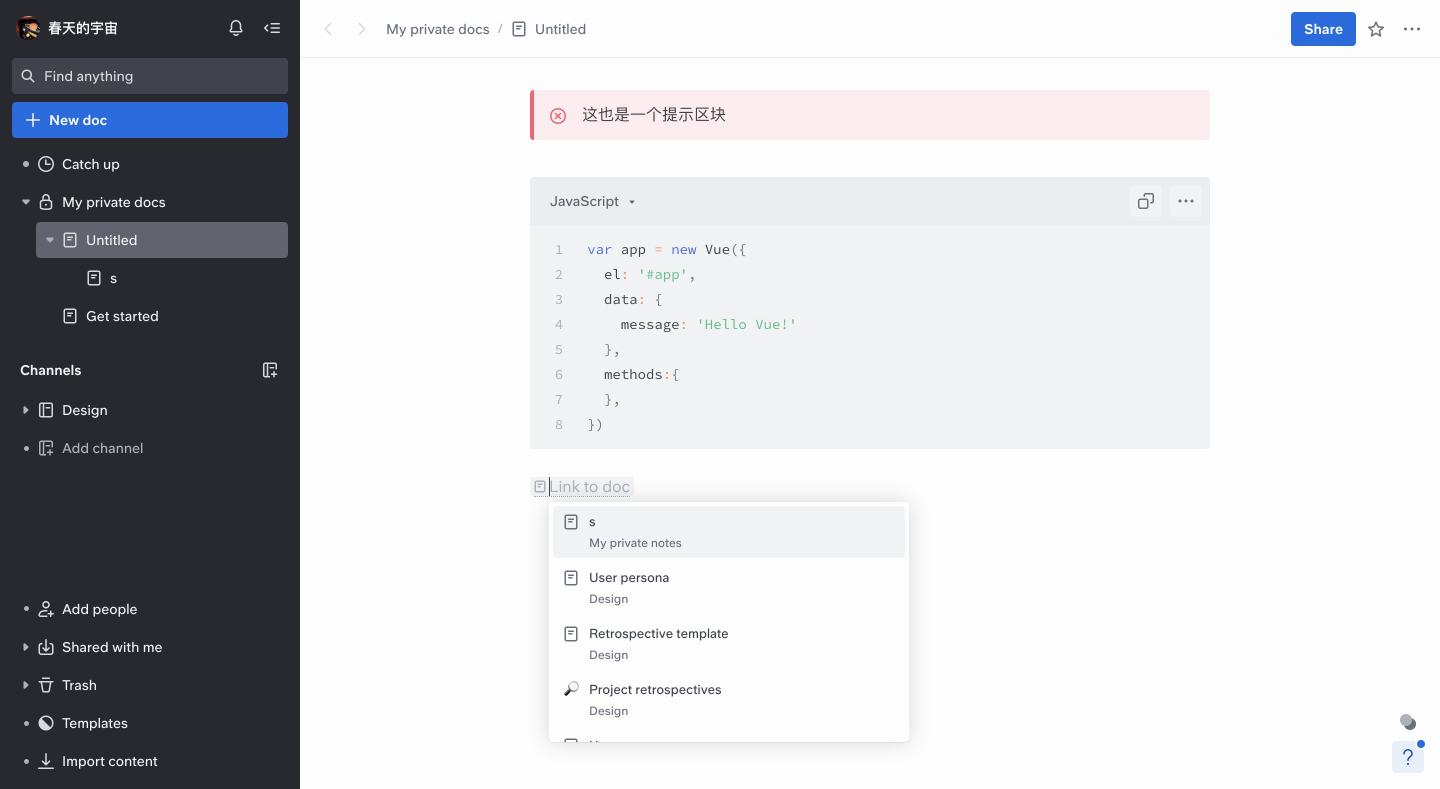
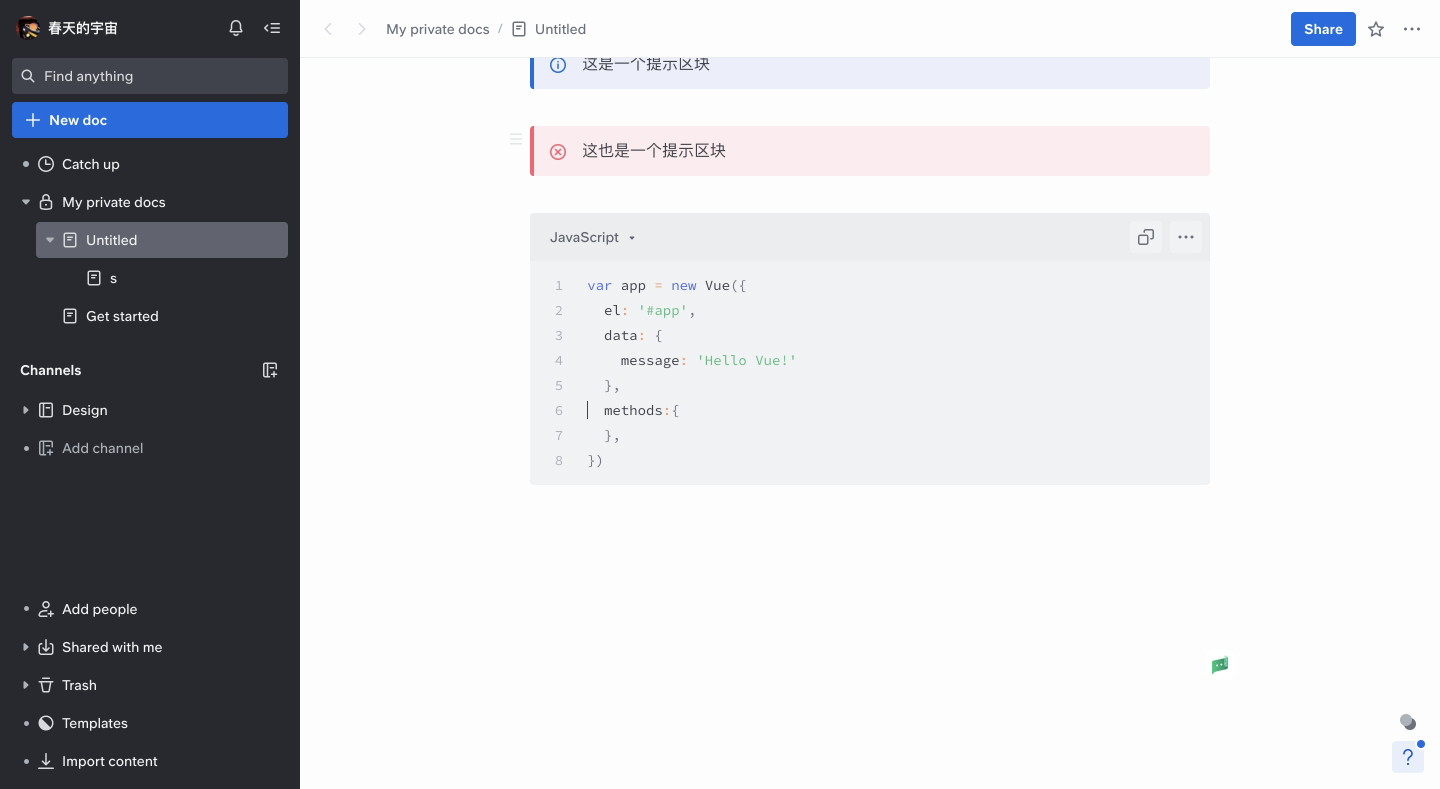
提示区块
代码块
左上角下拉可以修改语言,右上角可以复制,这里就做的比语雀好很多。
链接文档
文档卡片
协作功能设计
评论
几乎大部分地方都可以评论,包括文档头部、双击文字、或者是行上。
贡献
emoji正反馈
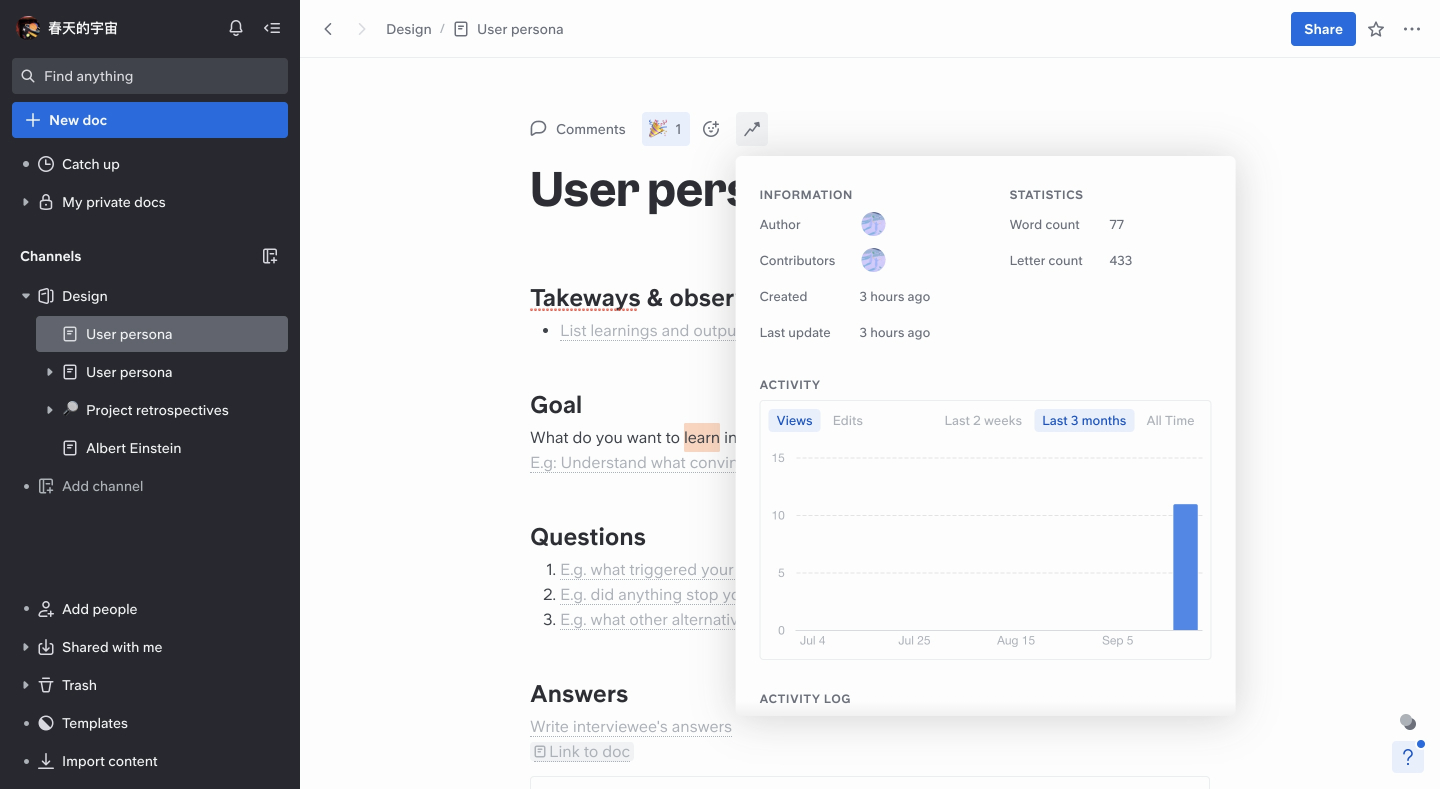
通知
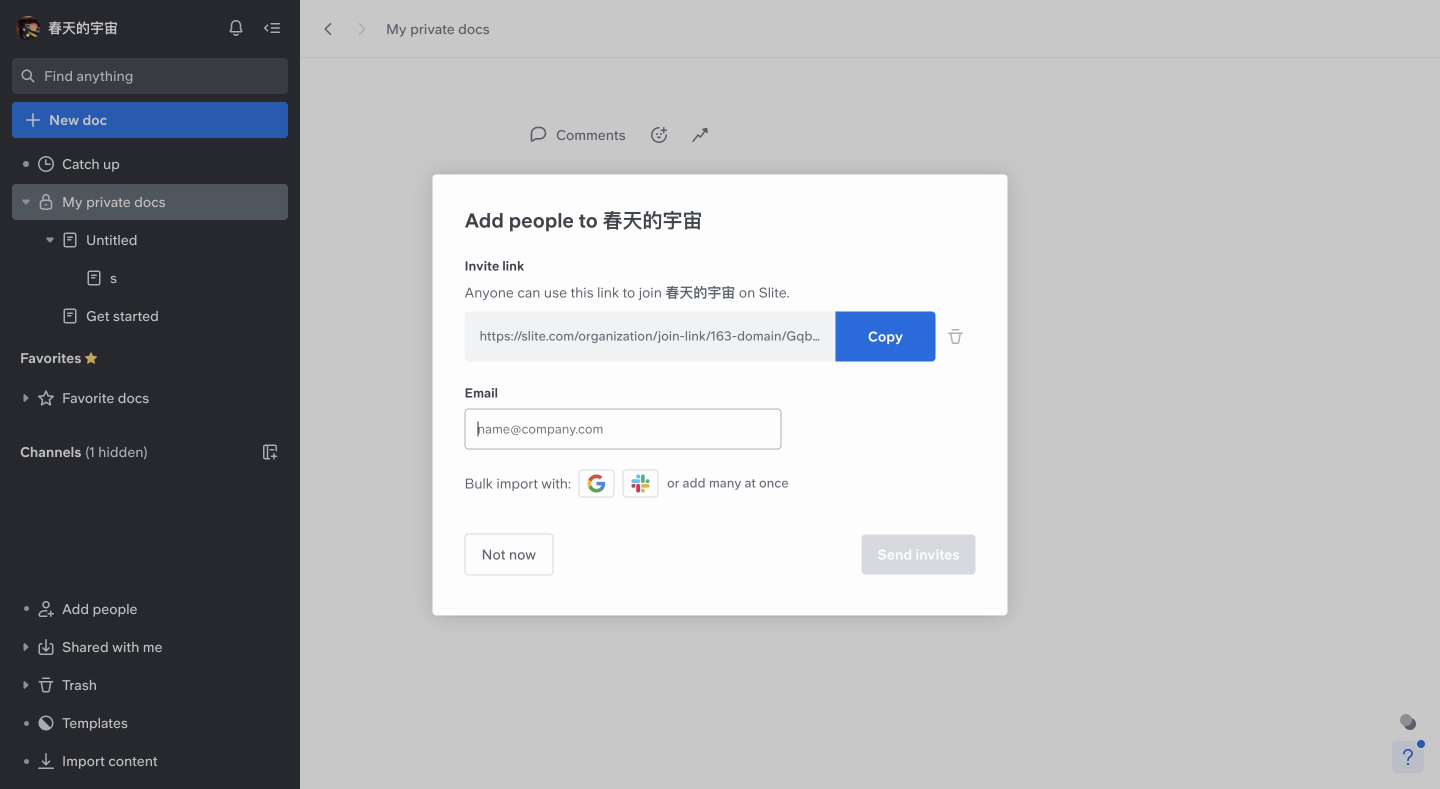
添加成员

缺点
对中文输入不是很友好,时不时光标就会失去焦点。
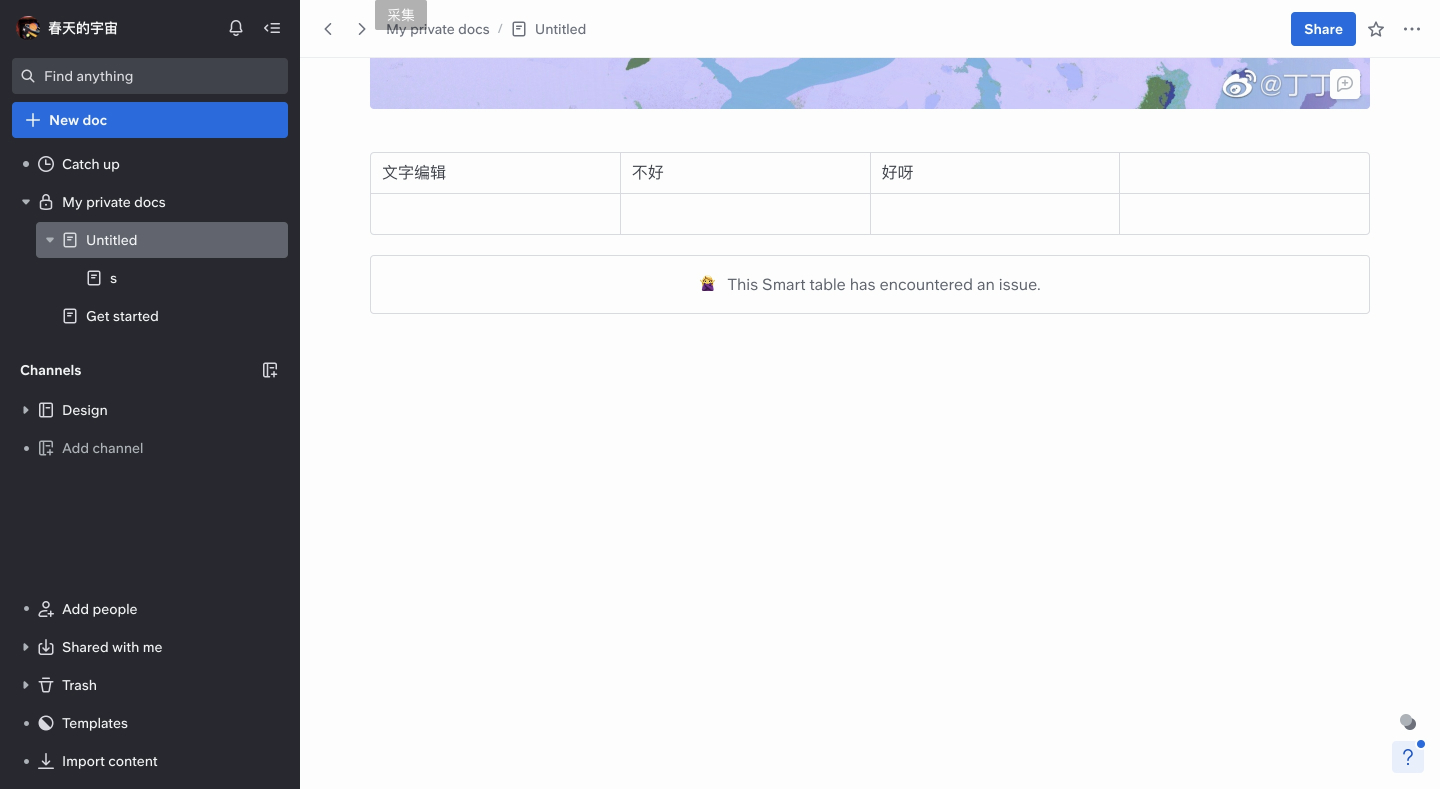
莫名其妙的报错
优点
整个的编辑器都非常流畅,比语雀好太多。
并且读写没有分离,不会写完还要一直发布,非常友好。