之前一直使用sketch进行UI设计,不过最近一段时间,国产在线设计都在发展,而且功能都很齐全,所以考虑从sketch转移到mastergo,方便协作。不过mastergo唯一的问题是将来肯定会收费,所以是在公司有意愿支持的情况下考虑,不然把所有东西搬过去了,它一收费,又不能用了,很麻烦。
主要还是看mastergo的组件库系统,之前试用了一下广场资源里的element kit组件库,很好用,所以打算学习一下。最开始公司协作就是前端打算采用element组件,而element组件最开始提供的sketch文件又不够全面,所以还是自己做了,稍微修改配色和间距规范作为公司的设计规范。
组件库系统
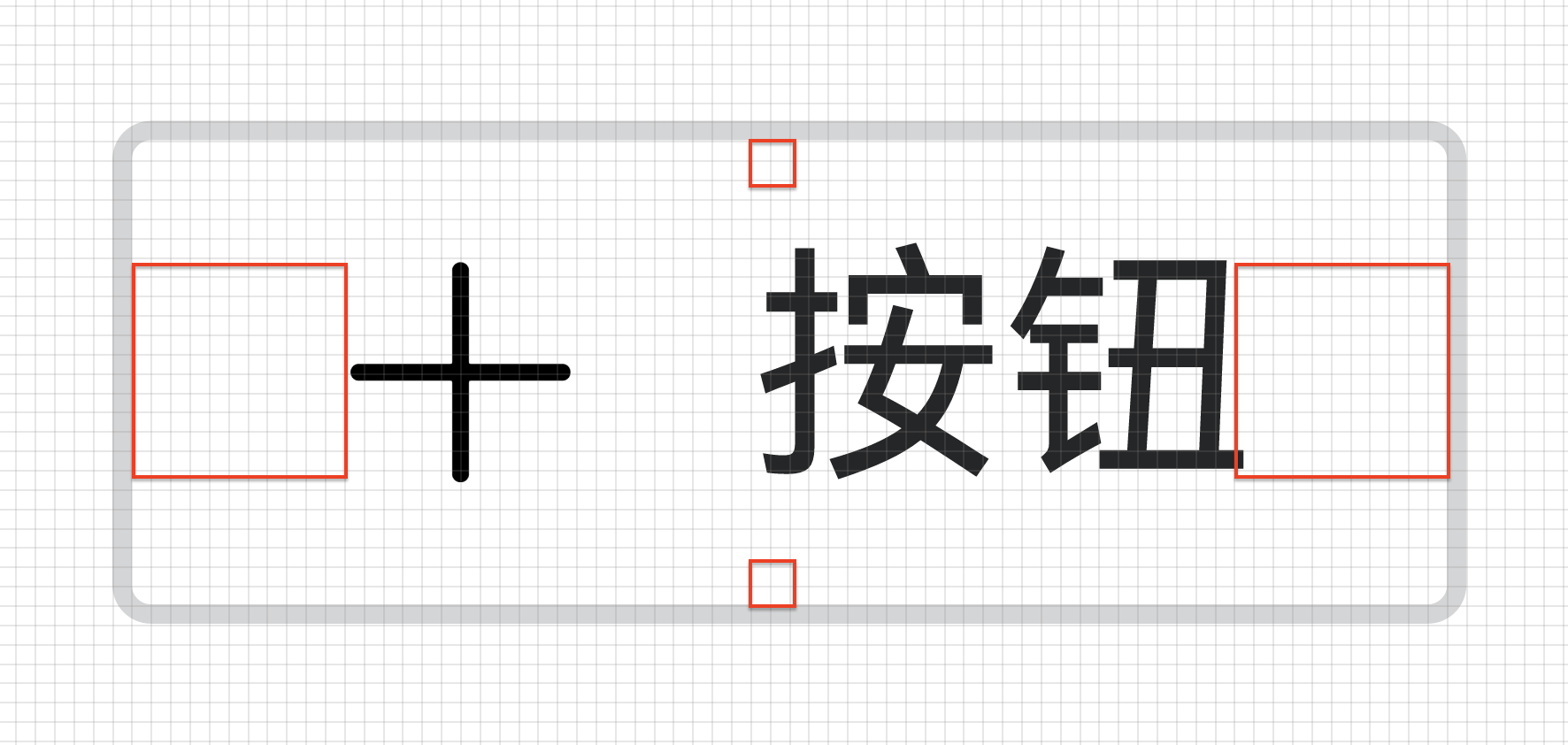
mastergo组件库系统的字段适配,是根据边距来的,你为一个需要的按钮尺寸设定好上下、左右边距后,才可以将约束与调整中改为适应内容,使用的时候才会根据你输入的文字自动调整按钮大小