色彩
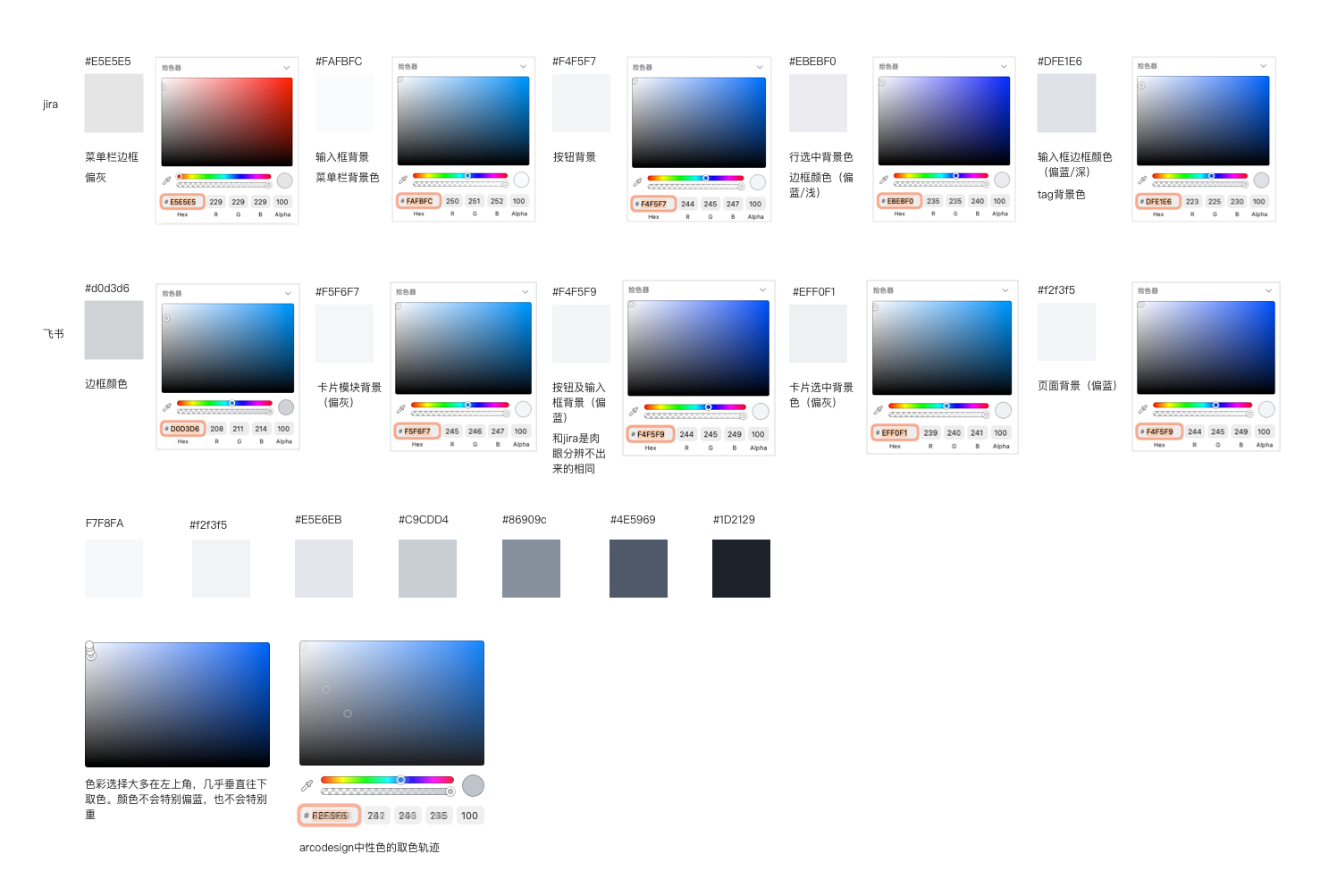
中性色
所有中性色,可以加入一些蓝色,会有一点清爽的感觉,但不要太重,比如rgb(243,245,247),blue增加了2,偏向性太重的话在色差的电脑上显示效果非常糟糕。
轨迹一般斜向下,靠灰色多一点。
间距
8px原则
间距都使用8及8的倍数,特殊情况下可以使用12px和4px。
保持韵律感
不必太过遵循8px原则,飞书管理后台也有12px的间距,各部分的间距也不必要完全一模一样,只需要保持韵律感即可。
亲密性
间距一般设定三个类型的间距,小号间距,中号间距,大号间距。使用不同的间距排列来体现页面的亲密性。
以这个弹窗为例,按钮与按钮之间的间距以及按钮距离外边框的边距其实都不一样,但是他足够有节奏感。
不必所有间距都一样,可以设定三种间距,小号间距、中号间距和大号间距。
亲密性的内容使用小号间距,类别不同的使用大号间距。
比如上图的第二张,卡片与卡片之间的间距相比于卡片距离外边距稍小,更加体现紧密性。并没有所有的间距全部一样,但是保留了韵律感
以4为基数,可以分别设定8px(小号间距)、12px(中号间距)、16px(大号间距)。
以8为基数,可以分别设定8px(小号间距)、16px(中号间距)、24px(大号间距)。
固定区域常用取值&间距
| 国内网站 | 类别 | 菜单栏宽度 | 菜单项高度 | 顶边栏高度 | 内容区域边距 | 弹窗内边距 | 表格行高 | 标题栏高度 |
|---|---|---|---|---|---|---|---|---|
| 飞书 | 管理后台 | 240px | 48px | 48px | 12px | 24px | 55px | 56px |
| ones | 项目管理 | 200px | 40px | 48px | 10px | 16px | 34px | 48px |
| 钉钉 | 企业管理 | 224px | 48px | 48px | 12px | 24px | 38px | 32px |
| 泛微 | OA | 200px | 35px | 50px | 20px(工作台) 16px(子页面) |
16px | 40px | 46px |
| codesign | 设计稿协作 | 240px | 38px | 46px | / | 32px | / | 48px |
| mastergo | 在线设计 | 240px | 36px | / | / | 18px | / | / |
| 智慧商贸 | 进销存 | 100px | 45px | 64px | 16px/10px(没有统一) | 16px(左右) | 55px | 38px |
| 轻流 | 审批 | 153px | 32px | 67px | 8px(上下) 16px(左右) |
32px | 40px | 47px |
| 国外网站 | 类别 | 宽度 | 菜单项高度 | 顶边栏高度 | 内容边距 | 弹窗内边距 | 表格行高 | 标题栏高度 |
| salesforce | ||||||||
| sap | 32/24px | 40px | ||||||
| jira | 项目管理 | 240px | 40px | 56px | / | 32px | 44px | 32px |
| figma | 在线设计 | 224px | 32px | 48px | 32px(左右)24px、16px(上下) | / | / | 48px |
| slite | 文档协作 | 300px | 36px | 58px | / | 32px(左右) 16px(上下) |
42px | / |
间距示例


这个点左侧菜单栏好像我自己拖动了一下,就默认保存了,我也忘记默认是多少宽度。
字体
字体家族
字号
在一些非常要求信息密集的系统中,可以不使用默认的14px字体,.net框架中就是13px的正文字体大小。字节跳动的设计语言arcodesign中,也提出了13px的较小正文字体的标准。
字重
除了标题外,默认都使用默认字重也就是regular 字重500,不同的层级通过字体颜色区分
设计规范管理
将设计规范的对应内容都设置为变量,在实际进行布局时使用
下图是slite的设计规范变量

icon
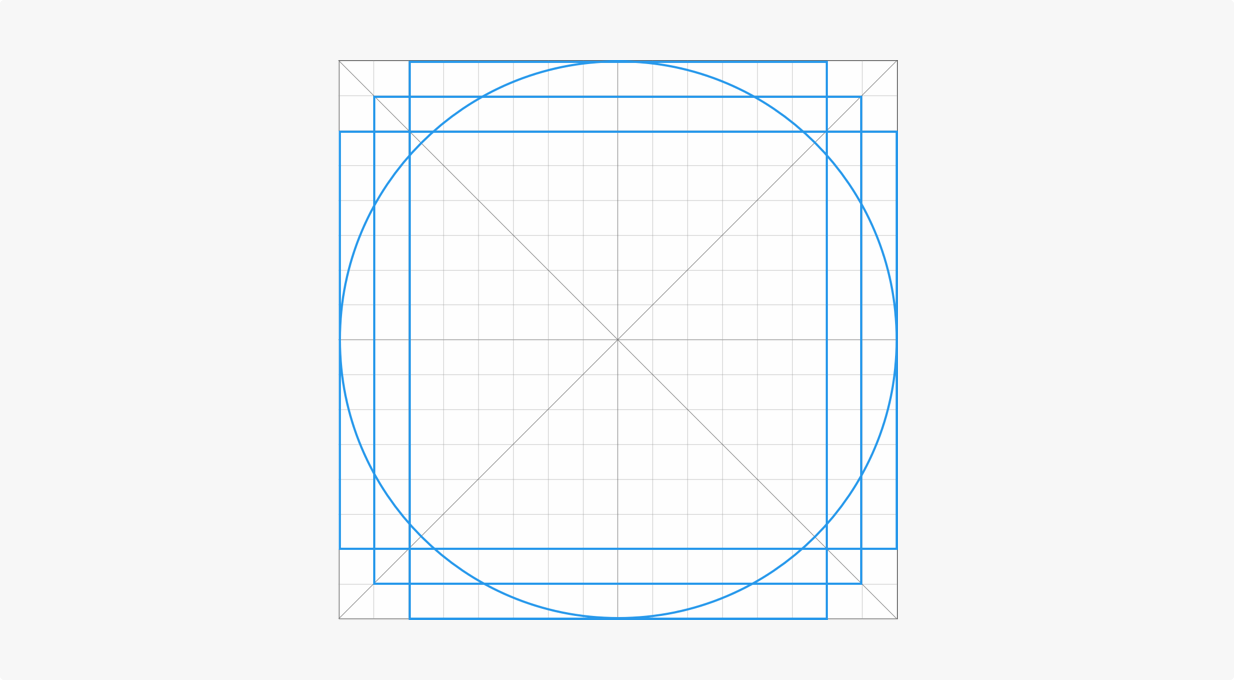
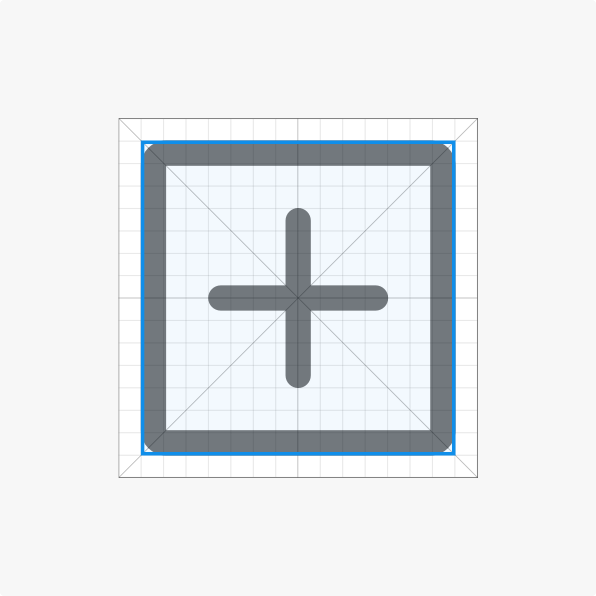
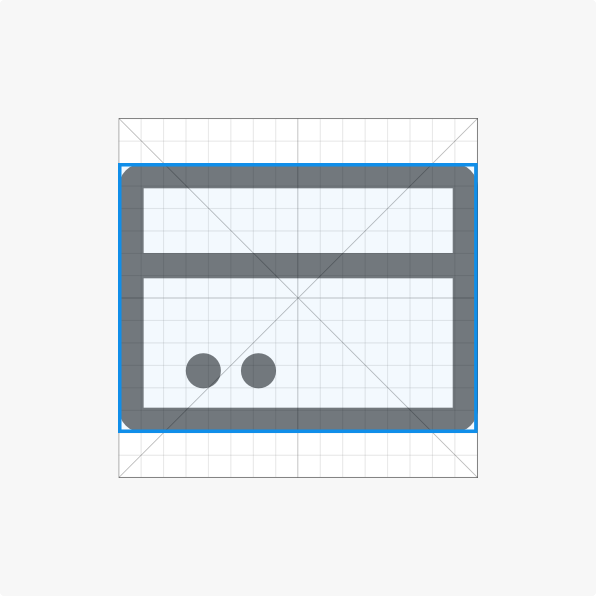
制作logo/icon的规范
图片来自于antdesign
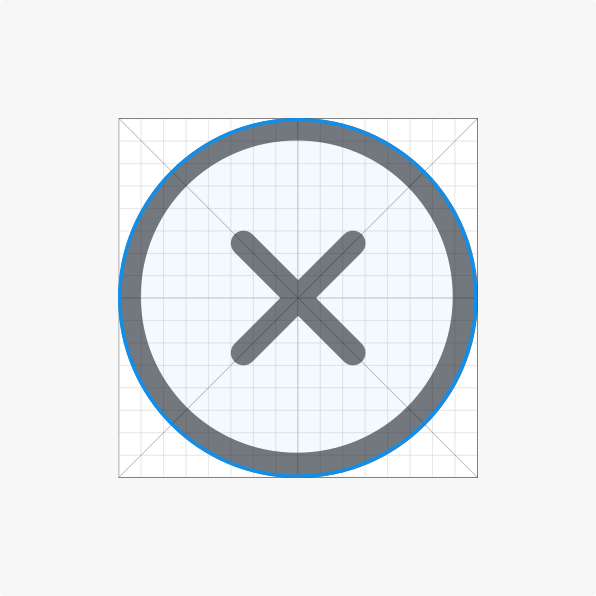
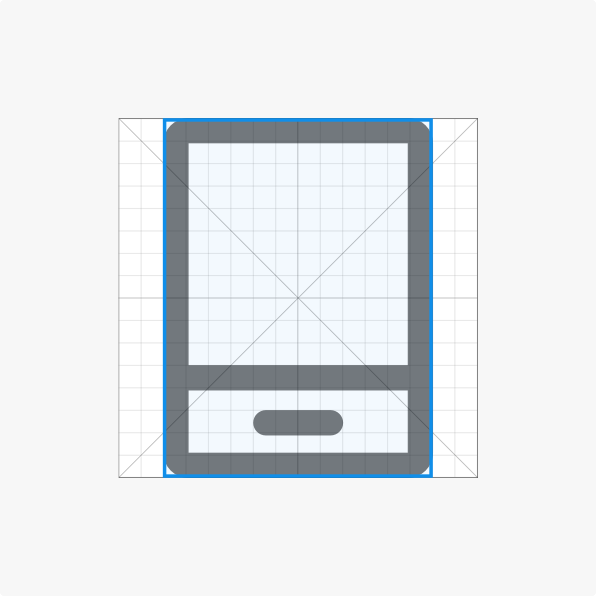
使用如下的icon设计标准模板
icon标准模板.ai




也可以自己制作网格线
如果是制作logo,则可以使用↓模板,导出不同分辨率下的logo大小
Template-AppIcons-iOS.psd

