一、坦克大战游戏演示
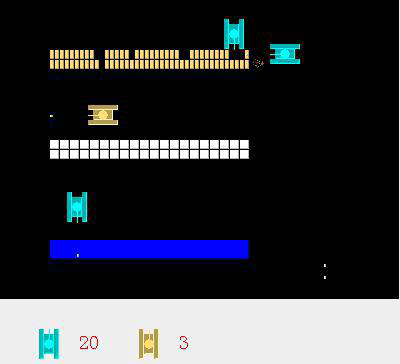
1.1 界面演示

1.2 为什么写这个项目
- 好玩
- 涉及到Java各个方面的技术
- Java面向对象编程
- 多线程
- 文件I/O操作
- 数据库
- 巩固旧知识,学习新知识
1.3 写项目前的提醒
- 编写坦克大战游戏,你需要有一 定的java基础,最核心的部分跟着课程学习完成
- 记住一点:成为一个编程高手的秘诀就是:思考——编程——思考——-编程
二、Java绘图坐标体系
2.1 坐标体系 - 介绍
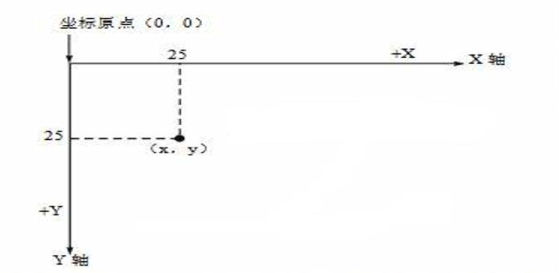
下图说明了Java坐标系,坐标原点位于左上角,以像素为单位。在Java坐标系中,第一个是 x坐标,表示当前位置为水平方向,距离坐标原点 x个像素;第二个是 y坐标,表示当前位置为垂直方向,距离坐标原点 y个像素。
2.2 坐标体系 - 像素
- 绘图还必须要搞清楚一个非常重要的概念-像素 一个像素等于多少厘米?
- 计算机在屏幕上显示的内容都是由屏幕上的每一个像素组成的。例如,计算机显示器的分辨率是800x 600,表示计算机屏幕上的每一行由800个点组成,共有600行,整个计算机屏幕共有480 000个像素。像素是一个密度单位,而厘米是长度单位,两者无法比较。
2.3 快速入门
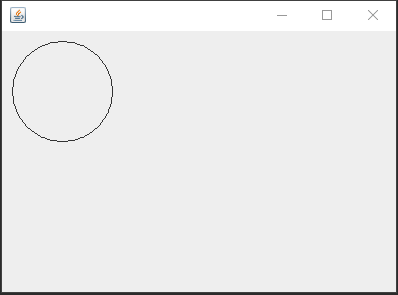
先给大家写一个小案例,在面板上画一个小圆,然后借这个案例,来讲解java绘图技术原理。(DrawCircle.java)
package com.hsp.tank01.zone_;import javax.swing.*;import java.awt.*;/*** @author HarborGao* @version 1.0*/public class DrawCircle extends JFrame{ //JFrame对应窗口//定义一个面板private MyPanel mp = null;public static void main(String[] args) {new DrawCircle();}public DrawCircle() { //构造器//初始化面板mp = new MyPanel();//把面板放入到窗口this.add(mp);//设置窗口的大小this.setSize(410,300);this.setVisible(true); //设置窗口为可见}}//1. 先定义一个MyPanel,继承JPanel类,画图形,就在这个面板上画class MyPanel extends JPanel {//说明://1. MyPanel 对象就是一个画板//2. Graphics g 把 g 理解成一支画笔//3. Graphics 提供了很多绘图的方法@Overridepublic void paint(Graphics g) { //绘图方法super.paint(g); //调用父类方法完成初始化 一定要保留//画出一个圆System.out.println("paint方法被调用");g.drawOval(10,10,100,100);}}

2.4 绘图原理
Component 类提供了两和绘图相关的最重要的方法:
- paint(Graphics g) 绘制组件的外观
- repaint() 刷新组件的外观
当组件第一次在屏幕显示的时候,程序会自动地调用 paint() 方法来绘制组件。
在以下情况 paint() 将会被调用:
- 窗口最小化,再最大化
- 窗口的大小发生变化
- repaint 方法被调用
思考题:如何证明上面的三种情况,会调用 paint() 方法?
三、Java绘图技术
3.1 Graphics 类
Graphics 类可以理解就是画笔,为我们提供了各种绘制图形的方法【具体参考jdk帮助文档】
- 画直线 drawLine(int x1, int y1, int x2, int y2)
- 画矩形边框 drawRect(int x, int y, int width, int height)
- 画椭圆边框 drawOval(int x, int y, int width, int height)
- 填充矩形 fillRect(int x, int y, int width, int height)
- 填充椭圆 fillOval(int x, int y, int width, int height)
- 画图片 drawImage(Image img, int x, int y, …)
- 画字符串 drawString(String str, int x, int y)
- 设置画笔的字体 setFont(Font font)
- 设置画笔的颜色 setColor(Color c)
3.2 案例演示
package com.hsp.tank01.zone_;import javax.swing.*;import java.awt.*;/*** @author HarborGao* @version 1.0*/public class DrawCircle extends JFrame{ //JFrame对应窗口//定义一个面板private MyPanel mp = null;public static void main(String[] args) {new DrawCircle();}public DrawCircle() { //构造器//初始化面板mp = new MyPanel();//把面板放入到窗口this.add(mp);//设置窗口的大小this.setSize(410,300);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //当点击窗口的 × ,就会退出程序this.setVisible(true); //设置窗口为可见}}//1. 先定义一个MyPanel,继承JPanel类,画图形,就在这个面板上画class MyPanel extends JPanel {//说明://1. MyPanel 对象就是一个画板//2. Graphics g 把 g 理解成一支画笔//3. Graphics 提供了很多绘图的方法@Overridepublic void paint(Graphics g) { //绘图方法super.paint(g); //调用父类方法完成初始化 一定要保留//画出一个圆//System.out.println("paint方法被调用");// g.drawOval(10,10,100,100);//演示绘制不同的图形//1. 画直线 drawLine(int x1, int y1, int x2, int y2)// g.drawLine(10,10,100,100);//2. 画矩形边框 drawRect(int x, int y, int width, int height)g.drawRect(20,20,100,200);//3. 画椭圆边框 drawOval(int x, int y, int width, int height)//4. 填充矩形 fillRect(int x, int y, int width, int height)g.setColor(Color.BLUE);g.fillRect(10,10,100,50);//5. 填充椭圆 fillOval(int x, int y, int width, int height)g.setColor(Color.red);g.fillOval(60,60,60,60);//6. 画图片 drawImage(Image img, int x, int y, ...)//(1) 获取图片资源 /bg.jpg 表示在该项目的根目录获取 bg.jpg 图片资源Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource("/bg.jpg"));g.drawImage(image,80,80,150,150,this);//7. 画字符串 drawString(String str, int x, int y) 就是写字g.setColor(Color.green);g.setFont(new Font("隶书",Font.BOLD,30));//注意:这里设置的 x y 是字符串的左下角g.drawString("北京你好",100,60);//8. 设置画笔的字体 setFont(Font font)//9. 设置画笔的颜色 setColor(Color c)}}
3.3 绘出坦克
坦克大战游戏中,我们会用到坦克,现在我们就利用Java绘图技术来画出一个小坦克,完成我们的坦克大战游戏1.0版本!
- 创建坦克类 ```java package com.hsp.tank01.tankgame;
public class Tank { private int x; //坦克的横坐标 private int y; //坦克的纵坐标
public Tank(int x, int y) {this.x = x;this.y = y;}public int getX() {return x;}public void setX(int x) {this.x = x;}public int getY() {return y;}public void setY(int y) {this.y = y;}
}
2. **我方坦克类**```javapackage com.hsp.tank01.tankgame;public class Hero extends Tank{public Hero(int x, int y) {super(x, y);}}
- 画板 - 绘制坦克 ```java package com.hsp.tank01.tankgame;
import javax.swing.; import java.awt.;
public class MyPanel extends JPanel { //定义我的坦克 Hero hero = null;
public MyPanel() {hero = new Hero(100, 100); //初始化自己的坦克}@Overridepublic void paint(Graphics g) {super.paint(g);g.fillRect(0, 0, 1000, 750); //填充矩形,默认是黑色//画出坦克-封装到方法drawTank(hero.getX(), hero.getY(), g, 0, 0);drawTank(hero.getX(), hero.getY() + 100, g, 0, 1);drawTank(hero.getX() + 50, hero.getY() + 100, g, 0, 1);drawTank(hero.getX() + 100, hero.getY() + 100, g, 0, 1);}//编写方法,画出坦克/*** @param x 坦克的左上角x坐标* @param y 坦克的左上角y坐标* @param g 画笔* @param direct 坦克的方向(上下左右)* @param type 坦克类型*/public void drawTank(int x, int y, Graphics g, int direct, int type) {//根据不同类型的坦克,设置不同的颜色switch (type) {case 0: //我方坦克g.setColor(Color.cyan);break;case 1: //敌方坦克g.setColor(Color.yellow);break;}//根据坦克的方向,来绘制坦克switch (direct) {case 0: //向上g.fill3DRect(x, y, 10, 60, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y, x + 20, y + 20);break;default:System.out.println("暂时没处理");break;}}
}
4. **游戏运行窗口**```javapackage com.hsp.tank01.tankgame;import javax.swing.*;public class HspTankGame01 extends JFrame {MyPanel mp = null;public static void main(String[] args) {HspTankGame01 game01 = new HspTankGame01();}public HspTankGame01() {mp = new MyPanel();this.add(mp);this.setSize(1000,750);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);}}
四、Java事件处理机制
4.1 快速上手 - 让小球动起来
package com.hsp.event_;import javax.swing.*;import java.awt.*;import java.awt.event.KeyEvent;import java.awt.event.KeyListener;/*** @author HarborGao* @version 1.0* 演示小球通过键盘控制上下左右的移动 -> 讲解Java的事件控制*/public class BallMove extends JFrame{MyPanel mp = null;public static void main(String[] args) {new BallMove();}public BallMove() {mp = new MyPanel();this.add(mp);this.setSize(400,300);//窗口JFrame 对象可以监听键盘事件,即可以监听到面板上发生的键盘事件this.addKeyListener(mp); //MyPanel实现了KeyListener,所以mp实例可以作为参数传入this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);}}//画板,可以画出小球//KeyListener 是一个监听器,可以监听键盘事件class MyPanel extends JPanel implements KeyListener {//为了让小球可以移动,我们把它的左上角的坐标设置成变量int x = 10;int y = 10;@Overridepublic void paint(Graphics g) {super.paint(g);g.fillOval(x,y,20,20); // 绘制小球}//有字符输出时,该方法就会监听到@Overridepublic void keyTyped(KeyEvent e) {}//当某个键按下时,该方法就会被触发@Overridepublic void keyPressed(KeyEvent e) {//System.out.println((char)e.getKeyCode() + "被按下");//根据用户按下的不同键,来处理小球的移动(上下左右的键)if (e.getKeyCode() == KeyEvent.VK_DOWN) {y++; //小球向下移动} else if (e.getKeyCode() == KeyEvent.VK_UP) {y--; //小球向上移动} else if (e.getKeyCode() == KeyEvent.VK_LEFT) {x--; //小球向左移动} else if (e.getKeyCode() == KeyEvent.VK_RIGHT) {x++; //小球向右移动}//让面板重绘this.repaint();}//当某个键松开时,该方法就会被触发@Overridepublic void keyReleased(KeyEvent e) {}}
4.2 基本说明
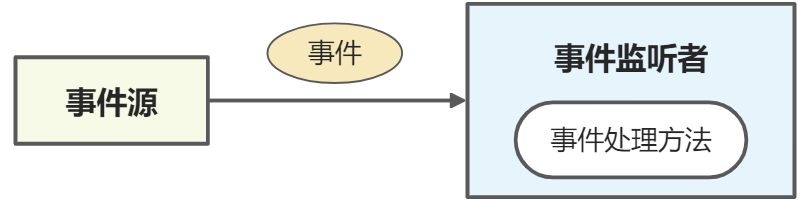
Java事件处理是采取“委派事件模型”。当事件发生时,产生事件的对象,会把此“信息”传递给“事件的监听者”处理,这里所说的“信息”实际上就是 java.awt.event 事件类库里某个类创建的对象,把它称为“事件的对象”。
4.3 示意图

4.4 机制分析

4.5 事件处理机制深入理解
- 事件源:事件源是一个产生事件的对象,比如按钮,窗口等
- 事件:事件就是承载事件源状态改变时的对象,比如键盘事件、鼠标事件、窗口事件等等,会生成一个事件对象,该对象保存着当前事件很多信息,比如 KeyEvent 对象含有被按下键的 Code值。java.awt.event包 和 javax.swing.event包 中定义了各种事件类型
事件类型:查阅jdk文档 | 事件类 | 说明 | | —- | —- | | ActionEvent | 通常在按下按钮,或双击一个列表项或选中某个菜单时发生 | | AdjustmentEvent | 当操作一个滚动条时发生 | | ComponentEvent | 当一个组件隐藏,移动,改变大小时发生 | | ContainerEvent | 当一个组件从容器中加入或者删除时发生 | | FocusEvent | 当一个组件获得或者失去焦点时发生 | | ItemEvent | 当一个复选框或者列表项被选中时,当一个选择框或选择菜单被选中 | | KeyEvent | 当键盘的按键被按下、松开时发生 | | MouseEvent | 当鼠标被拖动,移动,点击,按下,松开… 时发生 | | TextEvent | 当文本框和文本域的文本发生改变时发生 | | WindowEvent | 当一个窗口激活,关闭,失效,恢复,最小化… 时发生 |
事件监听器接口:
- 当事件源产生一个事件,可以传送给事件监听者处理
- 事件监听者实际上就是一个类,该类实现了某个事件监听器接口
比如前面案例中MyPanel类实现了 KeyListener 接口,它就可以作为一个事件监听者,对接收到的事件进行处理 - 事件监听器接口有多种,不同的事件监听器接口可以监听不同的事件,一个类可以实现多个监听接口
- 这些接口在 java.awt.event包 和 javax.swing.event包 中定义。
列出常用的事件监听器接口,具体可查看jdk文档

五、坦克大战游戏 (1.0版)
5.1 让坦克动起来
通过上面学习的Java事件处理机制和Java绘图技术,来实现让我们的坦克可以通过按键控制上下左右(wsad表示)的移动。
5.2 坦克类
package com.hsp.tank01.tankgame02;/*** @author HarborGao* @version 1.0*/public class Tank {private int x; //坦克的横坐标private int y; //坦克的纵坐标private int direct; //坦克方向 0:向上 1:向右 2:向下 3:向左private int type; //坦克类型 0:我方坦克 1:敌方坦克private int speed = 1; //坦克速度public Tank(int x, int y) {this.x = x;this.y = y;}public Tank(int x, int y, int direct, int type) {this.x = x;this.y = y;this.direct = direct;this.type = type;}//上右下左移动方法public void moveUp() {y -= speed;}public void moveRight() {x += speed;}public void moveDown() {y += speed;}public void moveLeft() {x -= speed;}public int getX() {return x;}public void setX(int x) {this.x = x;}public int getY() {return y;}public void setY(int y) {this.y = y;}public int getDirect() {return direct;}public void setDirect(int direct) {this.direct = direct;}public int getType() {return type;}public void setType(int type) {this.type = type;}public int getSpeed() {return speed;}public void setSpeed(int speed) {this.speed = speed;}}
5.3 MyPanel 类
package com.hsp.tank01.tankgame02;import javax.swing.*;import java.awt.*;import java.awt.event.KeyEvent;import java.awt.event.KeyListener;/*** @author HarborGao* @version 1.0*/public class MyPanel extends JPanel implements KeyListener {//定义我的坦克Hero hero = null;public MyPanel() {hero = new Hero(300, 300); //初始化自己的坦克hero.setSpeed(3);}@Overridepublic void paint(Graphics g) {super.paint(g);g.fillRect(0, 0, 1000, 750); //填充矩形,默认是黑色//画出坦克-封装到方法drawTank(hero.getX(), hero.getY(), g, hero.getDirect(), hero.getType());}/*** @param x 坦克的左上角x坐标* @param y 坦克的左上角y坐标* @param g 画笔* @param direct 坦克的方向(上下左右)* @param type 坦克类型*/public void drawTank(int x, int y, Graphics g, int direct, int type) {//根据不同类型的坦克,设置不同的颜色switch (type) {case 0: //我方坦克g.setColor(Color.cyan);break;case 1: //敌方坦克g.setColor(Color.yellow);break;}//根据坦克的方向,来绘制对应的坦克//direct表示方向(0:向上 1:向右 2:向下 3:向左)switch (direct) {case 0: //表示向上g.fill3DRect(x, y, 10, 60, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y, x + 20, y + 20);break;case 1: //表示向右g.fill3DRect(x - 10, y + 10, 60, 10, false);g.fill3DRect(x - 10, y + 40, 60, 10, false);g.fill3DRect(x, y + 20, 40, 20, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 50, y + 30, x + 20, y + 30);break;case 2: //表示向下g.fill3DRect(x, y, 10, 60, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y + 60, x + 20, y + 20);break;case 3:g.fill3DRect(x - 10, y + 10, 60, 10, false);g.fill3DRect(x - 10, y + 40, 60, 10, false);g.fill3DRect(x, y + 20, 40, 20, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x - 10, y + 30, x + 20, y + 30);break;}}@Overridepublic void keyTyped(KeyEvent e) {}@Overridepublic void keyPressed(KeyEvent e) {if (e.getKeyCode() == KeyEvent.VK_W) {hero.moveUp();hero.setDirect(0);} else if (e.getKeyCode() == KeyEvent.VK_D) {hero.moveRight();hero.setDirect(1);} else if (e.getKeyCode() == KeyEvent.VK_S) {hero.moveDown();hero.setDirect(2);} else if (e.getKeyCode() == KeyEvent.VK_A) {hero.moveLeft();hero.setDirect(3);}this.repaint();}@Overridepublic void keyReleased(KeyEvent e) {}}
5.4 游戏运行窗口
package com.hsp.tank01.tankgame02;import javax.swing.*;/*** @author HarborGao* @version 1.0*/public class TankGame01 extends JFrame {MyPanel mp = null;public static void main(String[] args) {TankGame01 game01 = new TankGame01();}public TankGame01() {mp = new MyPanel();this.add(mp);this.setSize(1000,750);this.addKeyListener(mp); //监听this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);}}
六、本章作业
在上面的基础上添加敌方坦克类,并将创建的敌方坦克实例放入到集合中【需考虑线程安全】,然后在面板中调用显示三辆敌方坦克。
敌方坦克类
package com.hsp.tank01.tankgame02;/*** @author HarborGao* @version 1.0*/public class Enemy extends Tank{public Enemy(int x, int y) {super(x, y);}public Enemy(int x, int y, int direct, int type) {super(x, y, direct, type);}}
MyPanel类
package com.hsp.tank01.tankgame02;import javax.swing.*;import java.awt.*;import java.awt.event.KeyEvent;import java.awt.event.KeyListener;import java.util.Vector;/*** @author HarborGao* @version 1.0*/public class MyPanel extends JPanel implements KeyListener {//定义我的坦克Hero hero = null;//定义敌人坦克,放入到 VectorVector<Enemy> enemies = new Vector<>();int enemyTankSize = 3;public MyPanel() {hero = new Hero(200, 150); //初始化自己的坦克hero.setSpeed(3);//初始化敌人坦克for (int i = 1; i <= enemyTankSize; i++) {enemies.add(new Enemy(100*i,10, 2,1));}}@Overridepublic void paint(Graphics g) {super.paint(g);g.fillRect(0, 0, 1000, 750); //填充矩形,默认是黑色//画出坦克-封装到方法drawTank(hero.getX(), hero.getY(), g, hero.getDirect(), hero.getType());//画出敌人的坦克for (Enemy o : enemies) {drawTank(o.getX(),o.getY(),g,o.getDirect(),o.getType());}}/*** @param x 坦克的左上角x坐标* @param y 坦克的左上角y坐标* @param g 画笔* @param direct 坦克的方向(上下左右)* @param type 坦克类型*/public void drawTank(int x, int y, Graphics g, int direct, int type) {//根据不同类型的坦克,设置不同的颜色switch (type) {case 0: //我方坦克g.setColor(Color.cyan);break;case 1: //敌方坦克g.setColor(Color.yellow);break;}//根据坦克的方向,来绘制对应的坦克//direct表示方向(0:向上 1:向右 2:向下 3:向左)switch (direct) {case 0: //表示向上g.fill3DRect(x, y, 10, 60, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y, x + 20, y + 20);break;case 1: //表示向右g.fill3DRect(x - 10, y + 10, 60, 10, false);g.fill3DRect(x - 10, y + 40, 60, 10, false);g.fill3DRect(x, y + 20, 40, 20, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 50, y + 30, x + 20, y + 30);break;case 2: //表示向下g.fill3DRect(x, y, 10, 60, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y + 60, x + 20, y + 20);break;case 3:g.fill3DRect(x - 10, y + 10, 60, 10, false);g.fill3DRect(x - 10, y + 40, 60, 10, false);g.fill3DRect(x, y + 20, 40, 20, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x - 10, y + 30, x + 20, y + 30);break;}}@Overridepublic void keyTyped(KeyEvent e) {}@Overridepublic void keyPressed(KeyEvent e) {if (e.getKeyCode() == KeyEvent.VK_W) {hero.moveUp();hero.setDirect(0);} else if (e.getKeyCode() == KeyEvent.VK_D) {hero.moveRight();hero.setDirect(1);} else if (e.getKeyCode() == KeyEvent.VK_S) {hero.moveDown();hero.setDirect(2);} else if (e.getKeyCode() == KeyEvent.VK_A) {hero.moveLeft();hero.setDirect(3);}this.repaint();}@Overridepublic void keyReleased(KeyEvent e) {}}
学习参考(致谢):
- B站 @程序员鱼皮 Java学习一条龙
- B站 @韩顺平 零基础30天学会Java

