前言
切换默认的 web ui 主题有几种方式:- 【推荐】使用Sd-webui-lobe-theme
- 使用预置的主题
- 使用插件 sd-web-ui-quickcss
- 手动安装 / 修改主题的 CSS 样式文件
Sd-webui-lobe-theme
安装方法
Win11
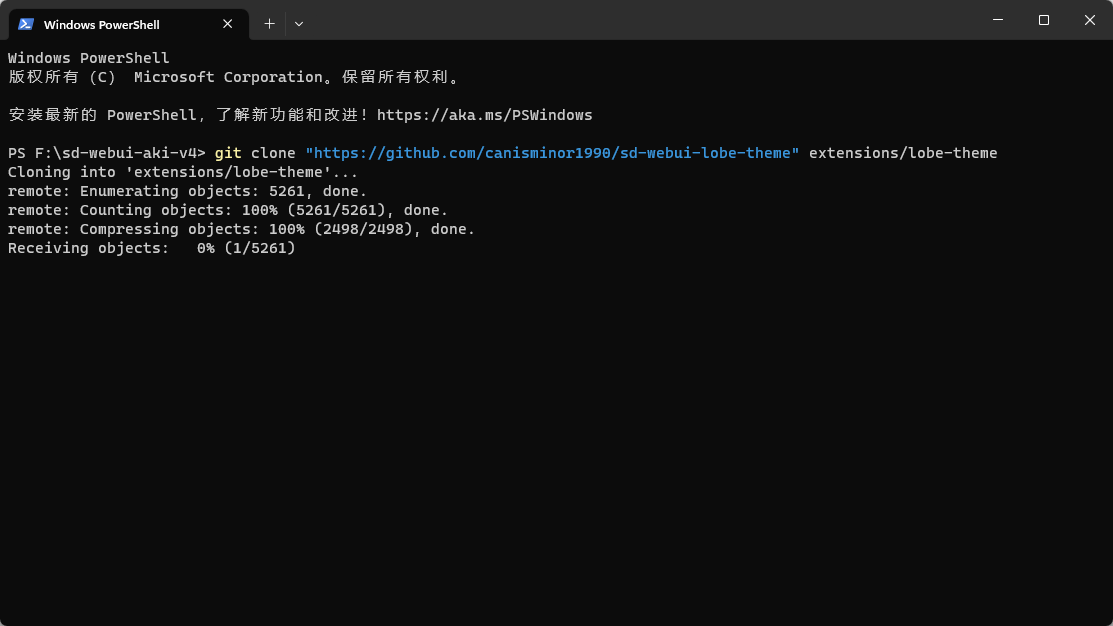
在你的SD根目录文件夹中,右键以终端运行
输入
git clone "https://github.com/canisminor1990/sd-webui-lobe-theme" extensions/lobe-theme

Win10及以下
在Cmd中 运行命令切换到你的到你的SD根目录所在的盘符
如果是D盘则为:cd /d D: 如果是E盘则为:cd /d E:

运行
git clone "https://github.com/canisminor1990/sd-webui-lobe-theme" extensions/lobe-theme
使用方法
当前主题支持亮暗色双主题,如果你想强制使用暗色模式,使用参数 —theme=dark 启动您的 WebUI。例如,在 Windows 上,您的 webui-user.bat 应包括:
set COMMANDLINE_ARGS= —theme=dark 或通过 URL Props 直接切换 http://localhost:7860/?__theme=light http://localhost:7860/?__theme=dark主体定制
👉 Tip: 右上角 ⚙ 图标打开设置面板,当前可用设置如下
- Theme
- Primary color 主题色:目前提供 13 种主题颜色搭配
- Neutral color 中性色:目前提供 6 种不同色彩倾向灰阶搭配
- Logo type 徽标种类:Lobe Kitchen 自定义 Logo 自定义:支持 img url base64 emoji,当填入单个 emoji 时会自动替换为 3D Fluent Emoji Title 标题自定义:自定义站点名称
Prompt 语法高亮
按 Stable Diffusion 语法规则,自动染色 prompt 显示侧边栏定制
👉 Tip: 右上角 ⚙ 图标打开设置面板,当前可用设置如下
- Prompt Textarea
- Display mode: scroll 固定高度滚动 | resizable 按文本行数缩放
显示模式: scroll 固定高度滚动 | resizable 按文本行数缩放
- Display mode: scroll 固定高度滚动 | resizable 按文本行数缩放
- Sidebar
- Default expand 默认展开: true
- Display mode: fixed 固定 | float 悬浮
显示模式: fixed 固定 | float 悬浮 - Default width 默认宽度: 280
- ExtraNetwork Sidebar** **网络外侧边栏
- Enable 启用: true
- Default expand 默认展开: true
- Display mode: fixed 固定 | float 悬浮
显示模式: fixed 固定 | float 悬浮 - Default Width 默认宽度: 340
- Default card size 模型卡片默认尺寸: 86
动端适配
针对移动端完成部分便捷性适配设计,面包屑折叠导航栏,侧边栏适配等,但有余 stable diffusion 界面复杂度和定值难度较高无法保证和桌面端相同的使用体验,有更多想法欢迎反馈。PWA 渐进式 Web 应用
可以使用渐进式 Web 应用 PWA 在计算机或移动设备上享受快速 Stable Diffusion 体验- 在计算机上打开 Chrome
- 打开 Stable Diffusion 网页
- 在地址栏的右上角,点击 安装 图标
- 按照屏幕上的说明安装该 PWA
使用预置主题
1. 临时通过 url 参数使用暗色主题
在webui 的URL上拼接 ?theme=dark ,比如原访问网址是: http://localhost:7860, 用 http://localhost:7860?theme=dark 即可。
2. 通过配置 webui 启动参数
在安装目录中找到 webui-user.bat , 编辑文件(使用你喜欢的工具,比如记事本, vscode…)
在 COMMANDLINE_ARGS= 后面加上 —theme=dark
这样,就可以使用 web UI 预置的暗色主题了,如果还是不喜欢,可以试试第二种,别人美化好的 CSS 样式
更多参数设置见 github:
插件安装
如果你开了 —listen 需要关掉,安全考虑, listen 模式禁止安装插件1打开 SD 网址
2进入 扩展插件/Extensions
3选择 从网址安装/Install from URL
4在扩展插件的git仓库网址/URL for extension’s git repository 输入网址https://github.com/Gerschel/sd-web-ui-quickcss 下面不填,点击 安装/Install
5等一会儿,看到按钮下有成功文字,提示重启 webUI 界面时,切换到左侧标签 已安装/Installed 点击 应用并重启用户界面/Apply and restart UI 完成安装。
6重启完成后在一级标签的 CSS App 配置界面
手动安装 / 修改主题的 CSS 样式文件
因为是 web based 当 web 处理就好了。修改主题的 CSS 样式文件改变 UI 视觉,当然页面文件也可以修改, 有时间心情的同学可以随意修改,这里提供一套github作者写好的,直接替换。
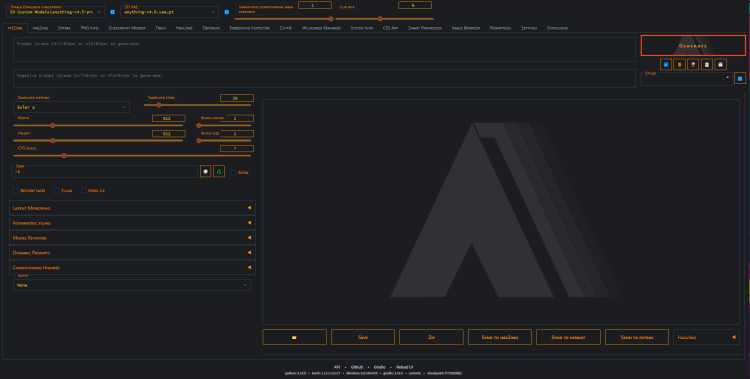
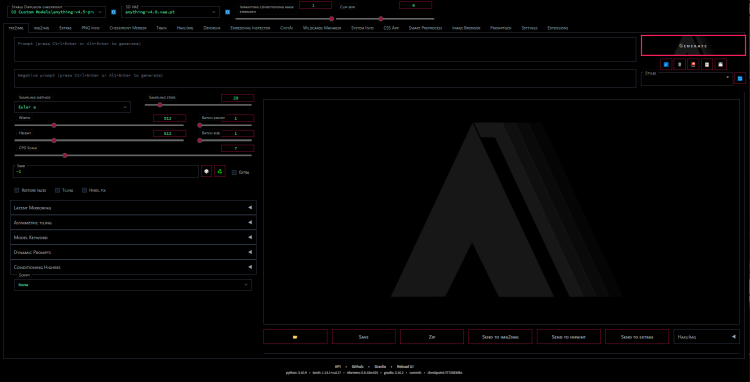
比较流行的主题风格: Dark theme SD Webui
包含两种样式:
Alani

Neon

这里说明基本配置方式, 更详细的配置有空再写,其实使用很简单
方便操作和应用,我直接重新打包必要的几个文件(更新可以直接下载官网的,后面有网址。其实就是一个 css 和logo, favicon)
使用步骤
- 下载我重新打包好的文件。
- webui 中启用暗色主题: 找到 webui-user.bat -> 在 COMMANDLINE_ARGS= 添加 —theme=dark 如要已有其它内容,放后面就行,和其它参数用空格分割。
3在两个 style_choices 目录中选一个喜欢的复制到 stable diffusion的根目录,并重命名为 user.css 如果用插件 https://github.com/Gerschel/sd-web-ui-quickcss 的话(现在版本已经内置了,不用费劲安装),不需要重命名,放到 \extensions\sd-web-ui-quickcss\style_choices 目录通过插件切换即可。