一、多窗口处理
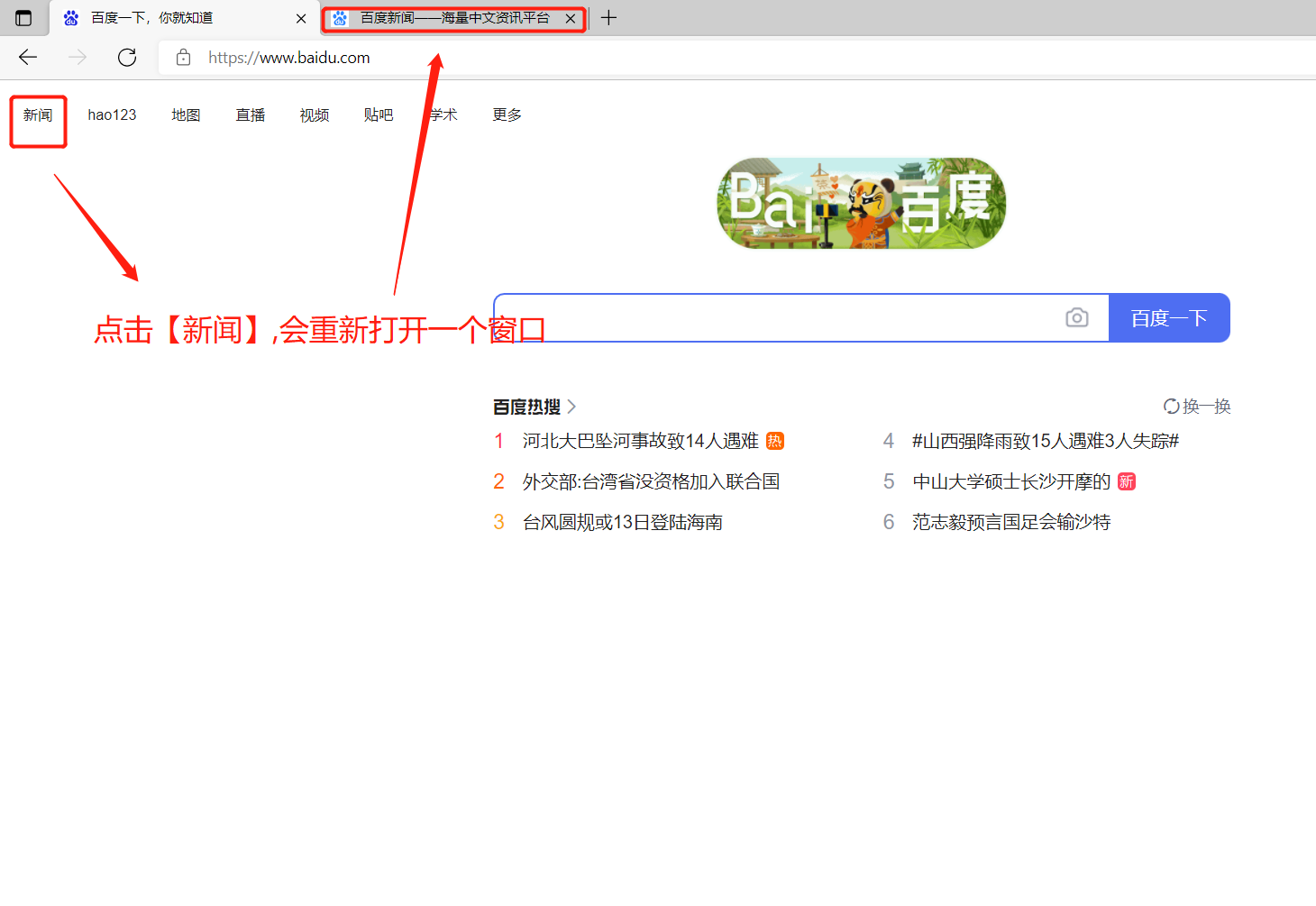
在我们做webUI自动化的过程中,经常会遇到点击某个页面元素后会在当前浏览器中新打开一个窗口,我们需要定位的后续元素就在新打开的浏览器窗口中,通过常规定位方式,selenium是无法定位到最新窗口页面中的元素的例如:
此时我们的处理方式是:
1、通过driver.window_handles先获取浏览器打开的所有窗口的句柄;
2、通过driver.switch_to.window(handles[-1])切换到最新打开的窗口再进行相关元素的定位及操作;
from selenium import webdriverimport timefrom selenium.webdriver.common.by import Byfrom selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECdriver = webdriver.Chrome()try:driver.get(url='https://www.baidu.com/')driver.maximize_window()driver.implicitly_wait(5)WebDriverWait(driver, 5, 0.5).until(EC.visibility_of_element_located((By.XPATH, "//*[@href='http://news.baidu.com']"))).click()handles = driver.window_handles #获取当前浏览器的所有窗口句柄返回一个列表print(handles)driver.switch_to.window(handles[-1]) #切换到最新打开的窗口WebDriverWait(driver, 5, 0.5).until(EC.visibility_of_element_located((By.LINK_TEXT, "国内"))).click()time.sleep(5)except Exception as e:raise efinally:driver.quit()
switch_to.window()方法的使用:
handles = driver.window_handles #获取当前浏览器的所有窗口句柄driver.switch_to.window(handles[-1]) #切换到最新打开的窗口driver.switch_to.window(handles[-2]) #切换到倒数第二个打开的窗口driver.switch_to.window(handles[0]) #切换到最开始打开的窗口driver.current_window_handle #获取当前页的句柄
二、页面弹框处理
对于页面弹框,如对话、警告等弹框,如果不进行处理,将阻断后续页面元素定位,对于弹框我们通过driver.switch_to.alert来定位弹框;
弹框分类:
1、一个按钮 弹框;
2、两个按钮 弹框;
3、两个按钮+输入框 弹框;
下面为这三种弹框的html练习代码:
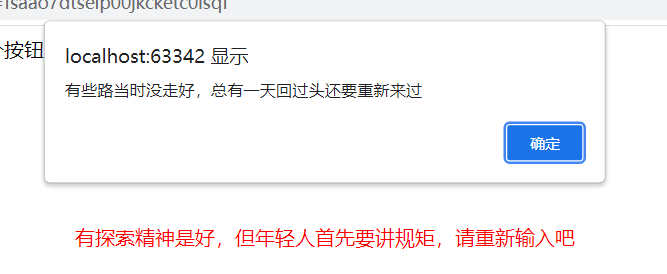
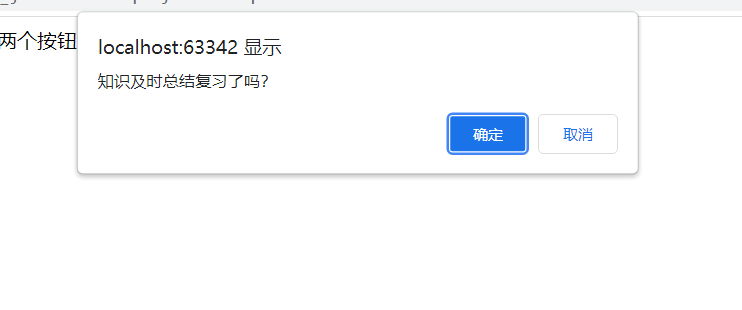
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title></title></head><body>三种弹出框alert(一个按钮),confirm(两个按钮),prompt(两个按钮+输入框)<div align="center"><h4>三种弹框</h4><input type="button" id="in_one" onclick="showPro()" value="输入框弹窗按钮"/><input type="button" id="in_two" onclick="showAlert2()" value="提示弹窗按钮"/><input type="button" id="in_three" onclick="showAlert()" value="确认弹窗按钮"/><br><br><br><span id="textSpan"></span></div></body><script>function showAlert(){document.getElementById("textSpan").innerHTML="";if(confirm("知识及时总结复习了吗?")){document.getElementById("textSpan").innerHTML="<font style='color: red;'>加油,奥里给!</font>";}else{document.getElementById("textSpan").innerHTML="<font style='color: red;'>不要偷懒,学习要自觉!</font>";}}function showPro(){document.getElementById("textSpan").innerHTML="";con = prompt("输入1为好好学习,输入2为多多练习");if(con==1){document.getElementById("textSpan").innerHTML="<font style='color: green;'>好好学习,注重知识积累</font>";}else if(con==2){document.getElementById("textSpan").innerHTML="<font style='color: green;'>多多练习,做到熟能生巧</font>";}else{document.getElementById("textSpan").innerHTML="<font style='color: red;'>有探索精神是好,但年轻人首先要讲规矩,请重新输入吧</font>";}}function showAlert2(){document.getElementById("textSpan").innerHTML="";alert("有些路当时没走好,总有一天回过头还要重新来过");}</script></html>
输入框弹窗
提示弹窗
确认弹窗
弹窗处理方法:
1、首先触发弹窗;
2、通过ele = driver.switch_to.alert来获取弹窗对象;
3、如果是输入弹窗,ele.send_keys(‘字符串’)来实现对输入框输入字符串;
4、通过ele.accept()实现【确定】/通过ele.dismiss()实现【取消】
5、如果非输入弹窗,直接通过ele = driver.switch_to.alert来获取弹窗对象,再通过ele.accept()实现【确定】/通过ele.dismiss()实现【取消】;
6、可通过ele.text获取弹窗的提示文本信息
driver.switch_to.alert常用方法:
driver.switch_to.alert.text #获取弹窗文本提示driver.switch_to.alert.send_keys("字符串") # 对弹框输入框输入字符driver.switch_to.alert.accept() # 对弹框进行确定driver.switch_to.alert.dismiss() # 对弹框进行取消
from selenium import webdriverimport timefrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()try:driver.get(url='http://localhost:63342/test_jcmall_teach/alter_page.html?_ijt=nvons4lg2j83g4609lta1ijto7')driver.maximize_window()driver.implicitly_wait(5)time.sleep(5)driver.find_element(By.ID, 'in_one').click()time.sleep(3)ele_1 = driver.switch_to.alertprint(ele_1.text)ele_1.send_keys('1')ele_1.accept()time.sleep(5)driver.find_element(By.ID, 'in_two').click()time.sleep(3)ele_2 = driver.switch_to.alertprint(ele_2.text)ele_2.accept()time.sleep(5)driver.find_element(By.ID, 'in_three').click()time.sleep(3)ele_3 = driver.switch_to.alertprint(ele_3.text)ele_3.accept()time.sleep(5)driver.find_element(By.ID, 'in_three').click()time.sleep(3)ele_4 = driver.switch_to.alertele_4.dismiss()time.sleep(5)except Exception as e:raise efinally:driver.quit()

