概念:
广义:h5新增canvas 2d 绘图功能
在html中:
- canvas 是html 标签
- canvas可以理解为一张画布
- 我们需要用js 在canvas 里绘制图形
```html
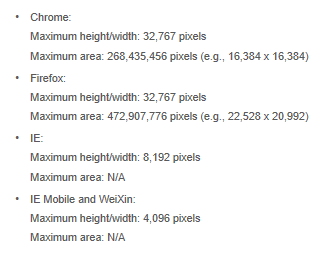
<a name="v3YHC"></a>### 如何设置canvas的尺寸及尺寸限制> 设置canvas dom 元素的 width height 属性。> canvas 的尺寸不能过大 ,尽量控制在4000 以内。> canvas 具体极限值因浏览器、平台不同而不同。> 注意:不要使用css 设置canvas 尺寸。 在css中设置画布的大小会引起画布的拉伸、锯边等怪异行为。> <a name="zjfGa"></a>### canvas 上下文对象<a name="XZRNr"></a>### 如何获取canvas上下文对象> 获取上下文对象的方法:canvas.getContext(‘2d’)```html<canvas id="canvas" width="700" height="700">不兼容</canvas><script>/*获取canvas画布*/const canvas=document.getElementById('canvas');/*获取画笔*/const ctx=canvas.getContext('2d');/*红色的填充矩形*/ctx.fillStyle='red';ctx.fillRect(20,20,300,200);</script>
获取了上下文对象后,如何用它画画?
使用画笔在canvas 上画画,要考虑三个方面:
- 颜色
- 形状
- 绘图方法
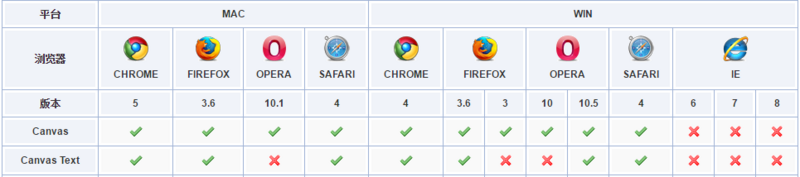
兼容性
- canvas 兼容ie9 及其以上

canvas绘图的步骤
- 建立canvas 画布。
- 通过canvas 画布获取上下文对象,也就是画笔。
- 设置画笔颜色。
- 设置图形形状。
- 绘制图形。

