- 类型:强类型、弱类型
- 静态类型检查
弱类型与强类型的区别: 弱类型:比如js在些程序的时候就不用关心变量及参数的类型,弱类型数据在处理时,行为不明确 强类型:抢类型数据在处理时,行为非常明确,number类型就必须时number,string就必须时string
function add (a, b) {return a + b;}console.log(add(2, 3)); // 5console.log(add(2, "2")); // 22// 强类型的静态检查:运行之前进行的类型检查称为静态类型function add (a:number, b:number):number {return a + b;}console.log(add(1, 3)); // 4console.log(add(2, "3")); // 在ts编译环节就会报错,类型“string”的参数不能赋给类型“number”的参数。
基本的数据类型:
- string——字符串
const str = 'a string';const test = 'another string'
- number——数值
const num = 13423;const PI = 3.1315926;
- boolean
const isExist = false;const isMove = true;
- undefined:表示不存在的数据或未定义的变量
- null:表示不存在的对象,即空对象
- object:对象、接口
- function
- symbol
- bigint
变量及常量声明
- 变量用let声明 ```typescript // 语法及示例 let 变量名:类型; let score: number; number = 100;
let 变量名:类型 = 初始数据 let score: number = 100; console.log(score); conosole.log(‘the score is’, score); // 以上两种一旦声明了类型,就不能赋其他类型的值了 let 变量名 = 初始数据; let score = 100;
- 常量用const 声明```typescript// 语及示例const 常量名:类型 = 初始数据;const nickname: string = 'forest';const 常量名 = 初始数据;const nickname = 'forest';
tips:
- 常量不能再次赋值,变量则可以
- 一旦声明类型,就不能赋其类型不兼容的值
- 命名尽量具体
函数的声明

function getPersonString(name: string, age: number): string {return `${name} is ${age} yesrs old`;}const s = getPersonString("forest", 21);
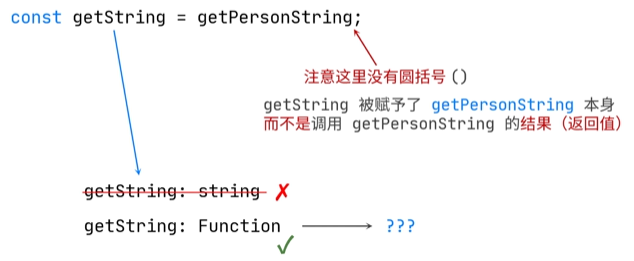
- 函数可以被赋值


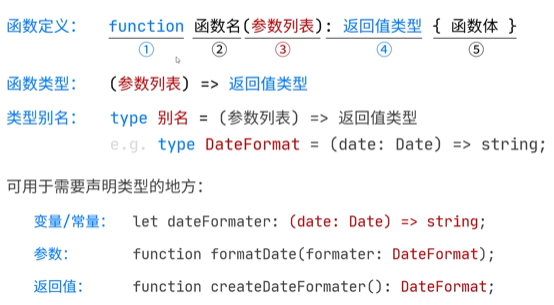
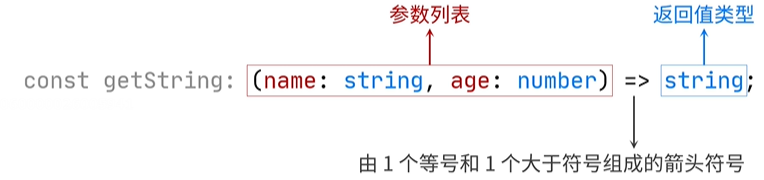
- 声明函数类型
- 参数列表
- 所传参数的类型
- 返回类型

案例:某个业务处理函数中会将人员信息(姓名和年龄)以字符串的形式呈现出来,但它并不关心生成字符串的过程,完全有传入的格式化函数自己决定
function getPersonString(name: string, age: number){return `${name} is ${age}years old`}// 声明别名type formatPerson = (name: string, age: number)=>stringfunction showPerson(name: string, age: number, format: formatPerson){const s = format(name, age);console.log(s)}showPerson('forest', 20, getPersonString); // forest is 20years old
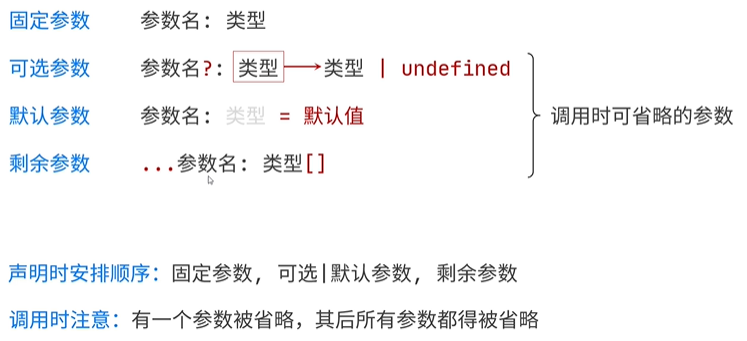
- 函数参数
- 固定参数和可选参数
- 参数的默认值
- 剩余参数
普通形式声明的参数
即严格声明函数时应传参数的个数传入
可选参数的声明
可选参数及为可传入也可不传入
type formatPerson = (name: string, age: number)=>stringfunction showPerson(name: string, age?: number, format: formatPerson){const s = format(name, age);console.log(s)}showPerson('forest', 20, (name, age)=> age ? `${name} is ${age} years old` : `${name}'s age is secret`)
name为固定参数,及必传参数 age为可选参数,可传可不传,声明可选参数的时候在变量后面加’?’号即可
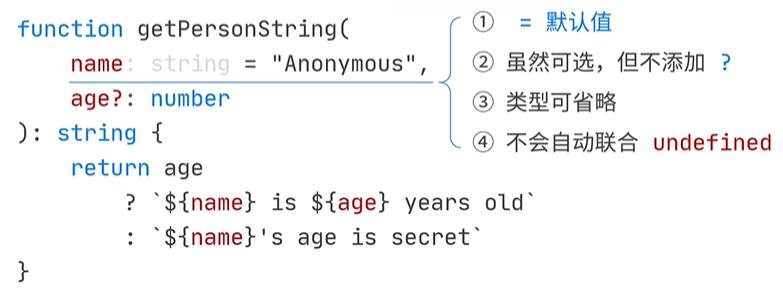
默认参数和可选参数
function getPersonString(name: string = 'Anonymous', age: number){return `${name} is ${age}years old`}
剩余参数
function getTotalScore(...score: number[]): number {return score.reduce((sun, item) => sun + item, 0);}console.log(getTotalScore(1, 2, 3, 4, 5, 6)); // 21
参数的顺序
声明时
- 首先安排固定参数
- 其次安排调用可省略的参数:可选参数/默认参数
- 最后安排剩余参数
调用时
- 如果某个参数被省略,气候的所有参数都必须省略,也就是说,ts不会自动将参数向前对齐

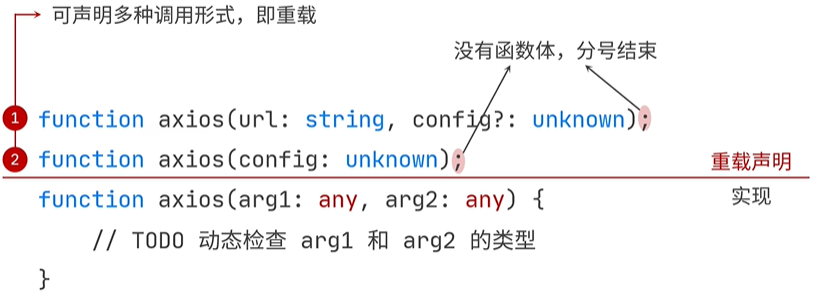
- 函数重载
函数调用的多种形式:
- 函数重载

tips:
- 函数重载是指对声明部分重载,及生命多种调用形式
- 具有重载声明的函数,声明和实现是分离的,其中
- 声明部分的函数签名对调用负责
- 实现部分的函数签名对函数体内的代码负责
- 声明部分没有函数体,每个声明用分号标识结算
- 实现部分紧接着所有声明之后,其函数签名部分的参数列表和返回值类型必须包含所有声明的参数列表的返回值类型
对象和接口
使用场景:参数列表太长,不方便传入参数
定义别名
type Person = {name: string;age: number;isMale: boolean;};
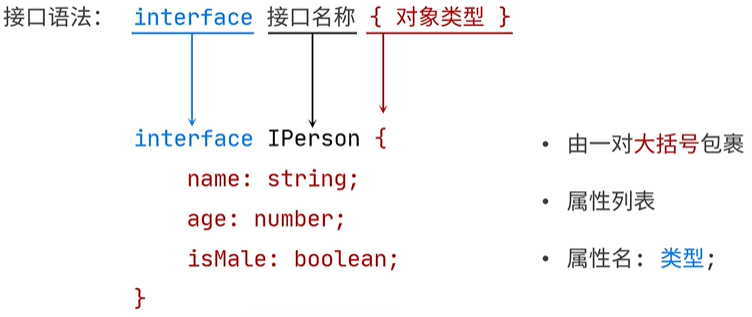
声明接口
语法:interface 接口名 { 对象类型 }
interface IPerson {name: string;age: number;isMale: boolean;}

接口中的属性声明 ```typescript interface IPerson { name: string; age: number; isMale: boolean; phone?: string | undefined }
const person: IPerson = { name: ‘’, age: 18, isMale: true, }
- 只读属性声明```typescriptinterface IPerson {name: string;age: number;isMale: boolean;readonly status: string;phone?: string | undefined;}const person: IPerson = {name: "",age: 18,status: 'vip',isMale: true,};person.status = 'vip1'; // 报错 无法分配到 "status" ,因为它是只读属性。
接口检测规则
- 被赋值变量类型明确,复制是不应该进行多余的类型推到,所以也就不存在类型兼容性,而应该准确匹配
- TypeScript会在把一个直接对象复制给一个类型明显的变量、常量或者参数时检查多余属性,帮助我们检查可能存在的拼写错误
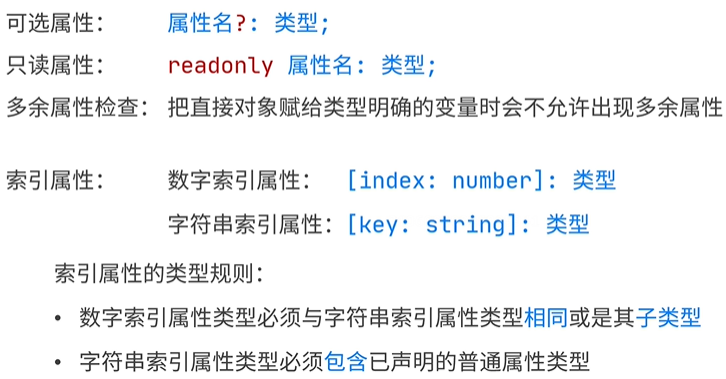
- 如果要允许多余属性可以使用接口的索引属性——[方括号访问的属性]
- 字符串索引
- [属性占位符:string]:可能的值类型联合;
obj['name']; obj['age']- 数字索引:
- [属性占位符:number]: 可能的值类型联合;
arr[0]; arr[1]- 数字索引类型必须与字符串索引属性类型相同或者是其子类型
- 字符串索引属性类型必须包含已声明的普通属性类型
interface IPerson {name: string;age: number;isMale: boolean;readonly status: string;phone?: string | undefined;[key: string]: unknown;}const someone: IPerson = {name: "bob",age: 18,status: "vip",isMale: false,mobile: "14123451234",idCard: 512,};