- 在空目录中创建一个项目 ```typescript // 初始化npm项目生产package.json npm init -y
// 安装生产依赖 npm i typescript -D
// 产生tsconfing.json npx ts —init
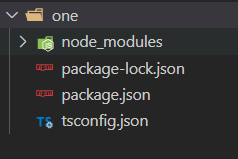
> 以上三步执行后目录如下图所示:> - 修改`tsconfig.json`文件中js的`target: "ESNEXT"`- 先运行一段ts代码;- 新建一个`index.ts````typescriptconsole.log("hello typescript");
终端中执行:
npx tsc,命令执行之后,就会多出一个index.js的文件夹 然后输入命令:node index.js;执行之后控制台就会输出如下图所示:
程序每修改一次就要执行一次以上命令,这种重复的劳作实属不是我们的风格,有什么办法解决呢,那就是
ts-node这个包 ts-node
- 安装运行ts程序的依赖:
ts-node;npm i ts-node -D
在终端中输入如下命令执行刚写好的代码
node -r ts-node/register .
执行后如下图所示: