Tasking
- 建立一个空文件夹
- 初始化npm项目
- 建立入口文件
- 编写执行脚本
- 添加执行命令
- 发布cli到npm
- 安装cli本地测试
执行
新建一个clin-cli文件夹:
mkdir clin-cli
初始化项目:
```json // package.json { “name”: “clin-cli”, “version”: “1.0.0”, “description”: “”, “main”: “index.js”, “scripts”: {npm init --yes
}, “keywords”: [], “author”: “”, “license”: “MIT” }"test": "echo \"Error: no test specified\" && exit 1"
<a name="0j9W6"></a>##### 在当前项目中新建bin文件夹,再在bin文件夹中新建index.js:```powershellmkdir bincd bintouch index.js
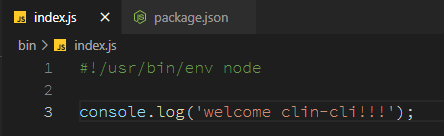
编辑index.js脚本
#!/usr/bin/env nodeconsole.log('welcome clin-cli')
添加执行命令
{"name": "clin-cli","version": "1.0.0","description": "","main": "index.js","bin": {"clin-cli": "bin/index.js"},"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "changlin","license": "MIT"}
登录npm(没有账号的话,可以先注册)
npm login
输入npm login后按照控制面板的提示输入用户名、密码、邮箱;检测是否登录成功,若登录成功,则会打印出当前用户的用户名,反之不会
npm who am i
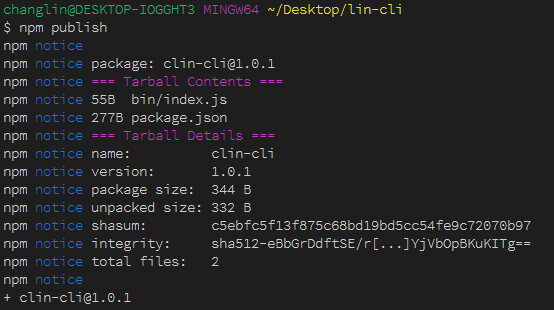
发布到npm官网
npm publish

发布后可在npm官网中查看;发布过程中若遇到问题,可参考下一篇总结
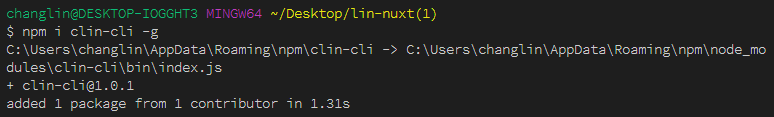
发布成功后,安装到本地测试
注意:无论是全局安装还是项目局部安装,都要退出当前cli本地开发脚本的目录
npm i clin-cli -g

全局安装后,在控制面板中输入命令:
clina

删除全局安装的cli进行本地调试:
删除clin-cli
npm uninstall clin-cli -g
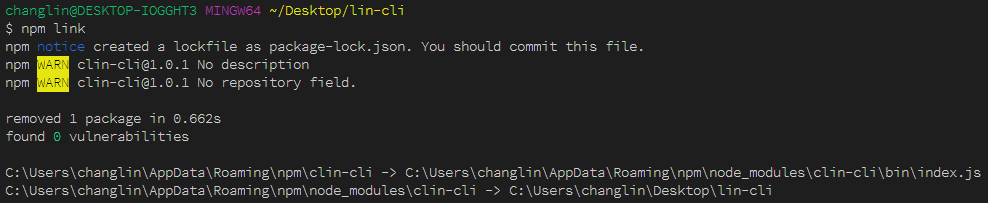
建立本地软连接:
npm linknpm link: 将当前项目链接到node全局node_modules中作为一个库文件,并解析bin配置创建可执行文件
npm link

- 对bin/index.js修改之后在进行测试

- 终端中输入
clin-cli查看结果
取消链接本地库文件:
npm unlink // 将当前项目从node全局node_modules中移除