设计原则
在万物互联的新时代,HarmonyOS 会尽最大努力为用户打造简单易用的 IoT 设备使用体验。通过这份设计指南,你可以详细了解 HarmonyOS IoT 设备应用的构成,并快速掌握相应的设计方法。我们基于对用户生活和设备使用行为的分析,总结了以下设计原则,在设计过程中,希望你能遵循这些原则,这将有助于提升产品的体验。
清晰一致的界面显示
通过合理的布局与分类,帮助用户更好地理解设备功能;实时展示设备工作状态、及时提供必要的操作反馈,确保使用体验的可知可控。
线性简单的交互流程
通过清晰简单、逐层深入的页面架构,帮助用户快速触达所需的服务;避免复杂的界面导航和切换,保证功能的轻量。
首先展示最相关的内容
向用户提供服务时,首先展示当前场景最重要的内容,避免加载过量或不相关的内容(如:全量功能、广告等),让用户无需思考就可以立即进行操作。
避免复杂的帐号注册流程
尽可能简化帐号的注册流程,降低功能的使用门槛;建议使用华为帐号服务,可有效减少用户需要输入的信息量。
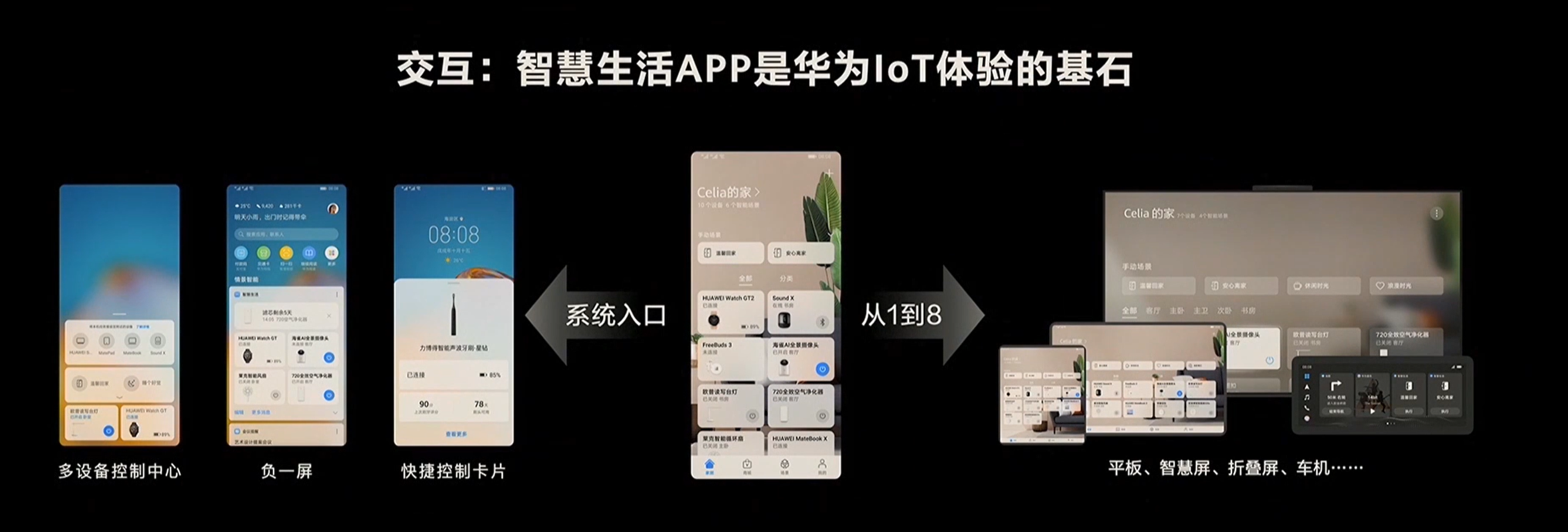
体验设计
以智慧生活APP作为基石,手机端通过多设备控制中心、负一屏、快捷控制卡片对物联网设备进行多通路控制。
但不会局限于手机,将能拓展至8个屏幕上都能对物联网设备进行控制。
畅连HiLink
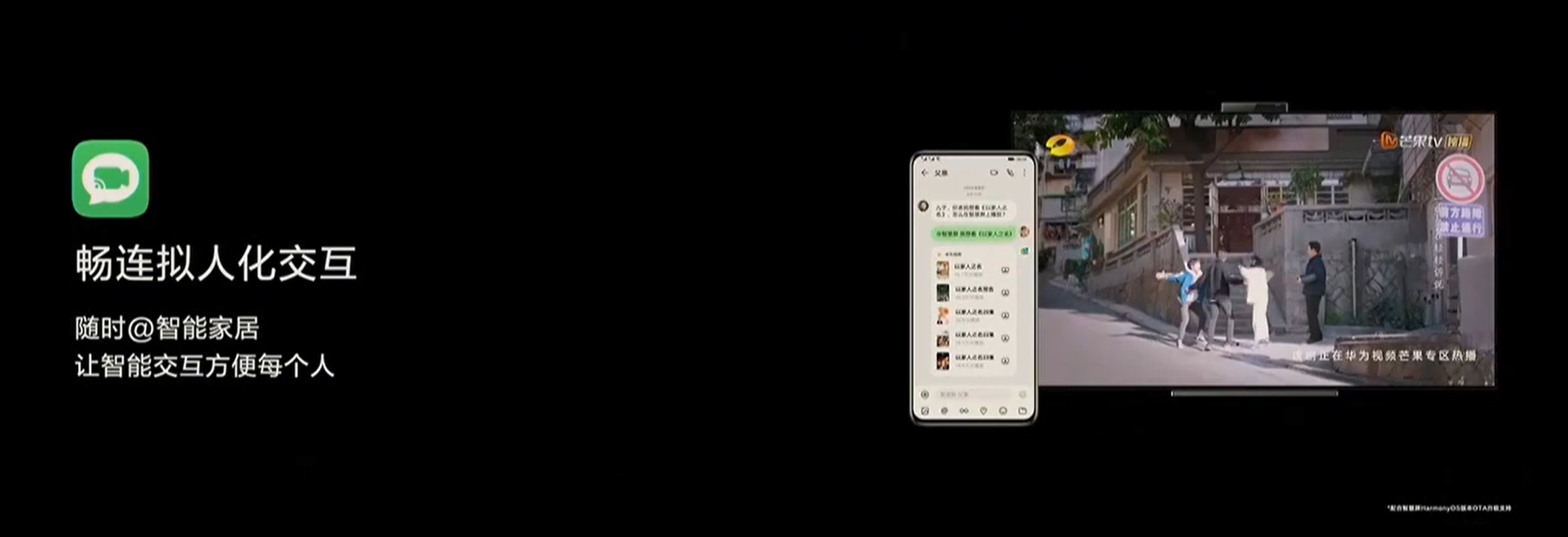
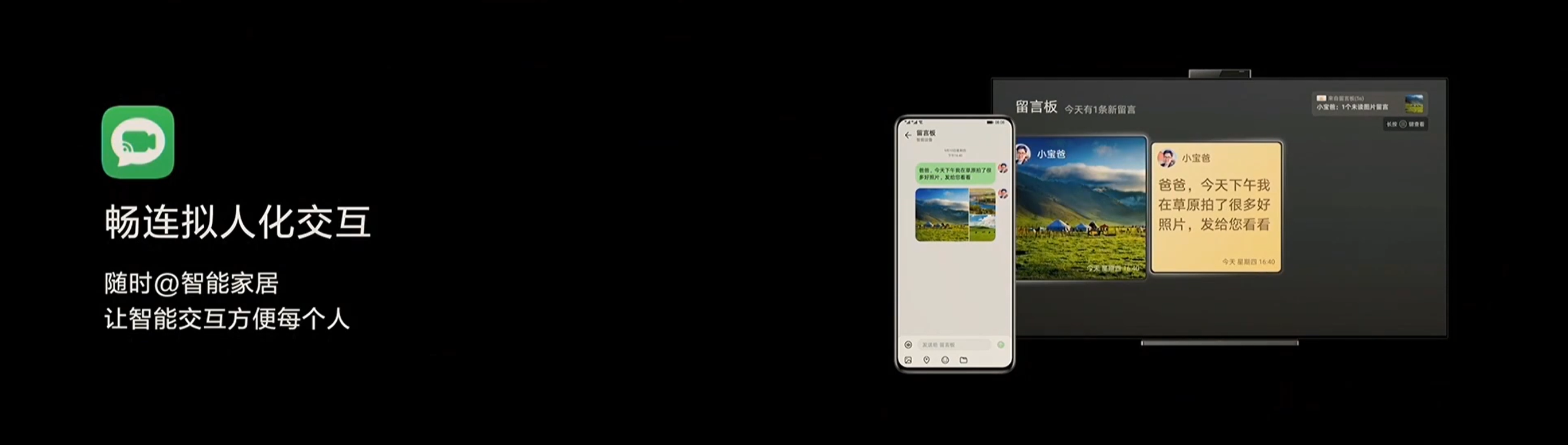
拟人化交互
拟人化交互体现在,在沟通中通过@智能交互,家人也能随时使用这些功能。
- 例如提到了某个节目好看,手机会显示节目列表,一点击,智慧屏就会播放。
- 例如向家人发送了旅游照片,智慧屏猜测你想播放他们,就会进入到留言板,可以操作在大屏上查看。


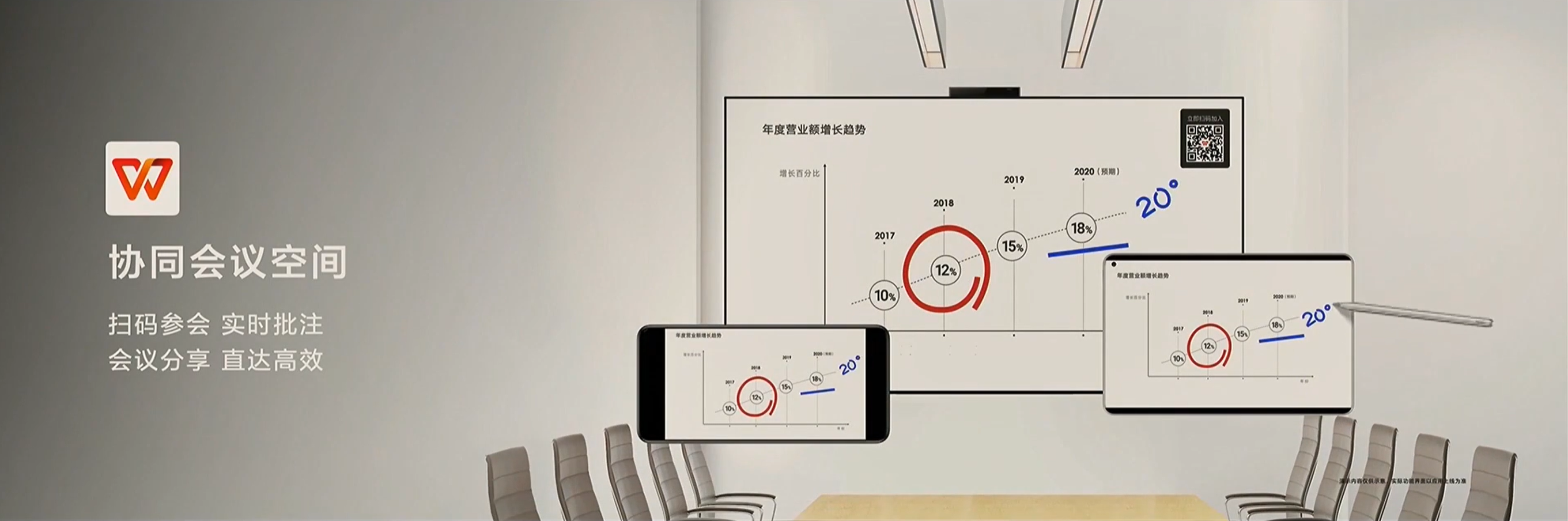
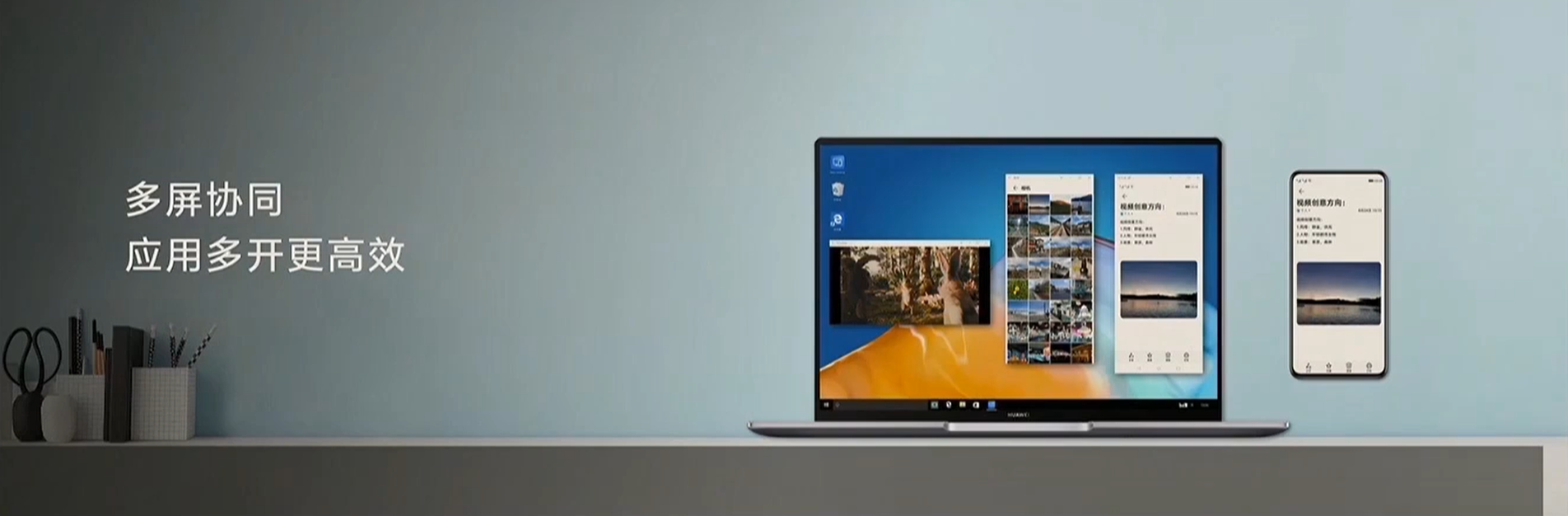
多屏协同&多设备协同
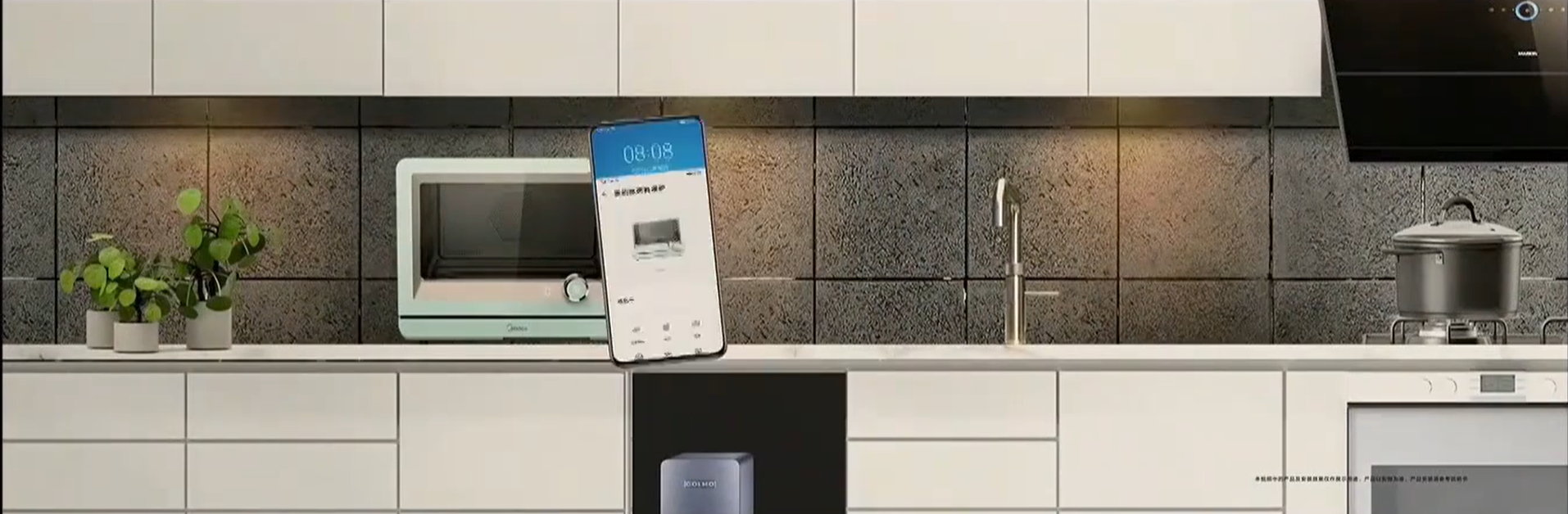
除了一些一碰传之外,华为还与家电商、地产商、家装等有合作。在智能设备多屏协同之外,也能一碰传烹饪代码,或者作为算力中心,智能控制设备(如设置PM指数,控制空气净化器的开启与关闭)
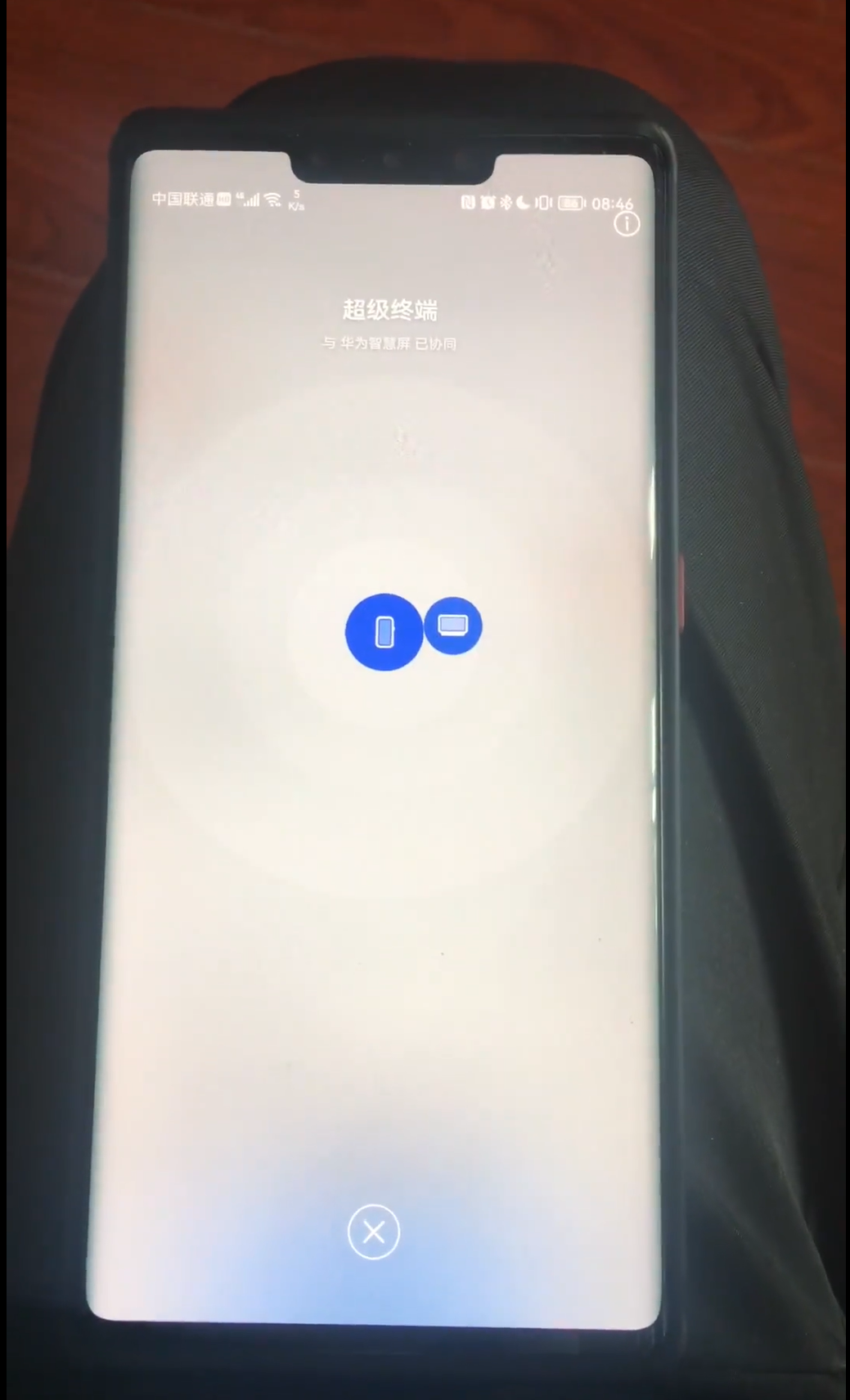
下图是手机上的设备联动,类似波纹,拖拽外设备进行快速切换,来自:
“鸿蒙系统”已使用一天,非常满意,老手机变得更加流畅,省电。协同延时超低https://www.bilibili.com/video/BV12q4y1J7mV/?spm_id_from=trigger_reload

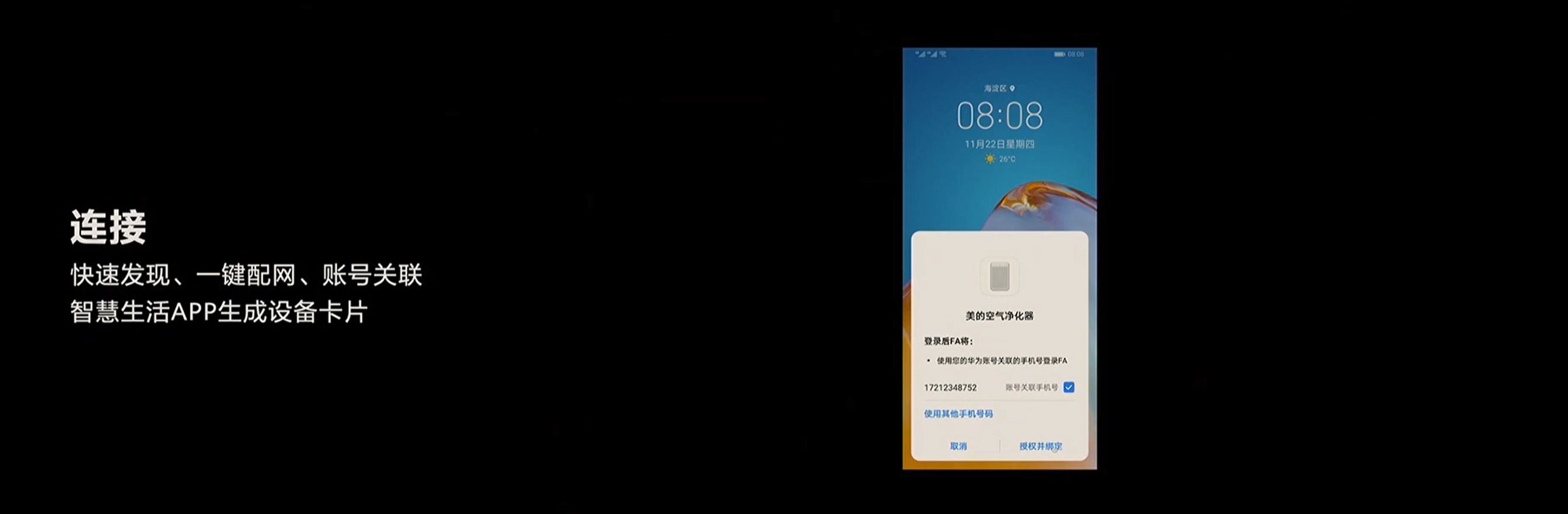
当美的的空气净化器靠近手机时,手机弹出卡片,就可以控制设备是否接入网络、登录账号进行关联等。
空调体检
导航场景,手机与手表的协同
厨房场景,一碰将手机上设置的设备参数调回设备。

饮食推荐,根据穿戴设备收集的身体信息,智能推荐相关料理
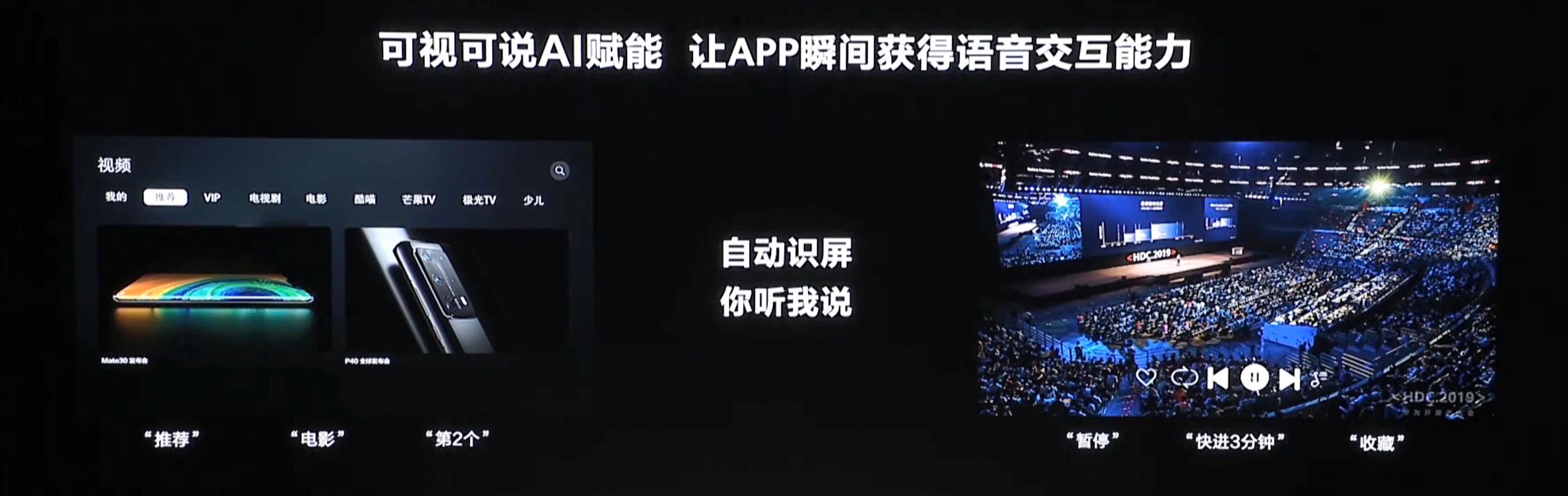
可视可说
基于这样的认知:用户难以记住如何操作设备,例如传统语音交互需要用户说“打开卧室的台灯”,但这样用户需要记住场景、设备等等内容,一旦智能设备多了,就繁杂。
因此可视可说的逻辑,通过提供控制卡片,让用户看得到,促使用户说出来。
也能通过AI识别应用内容,让应用获取语音交互能力
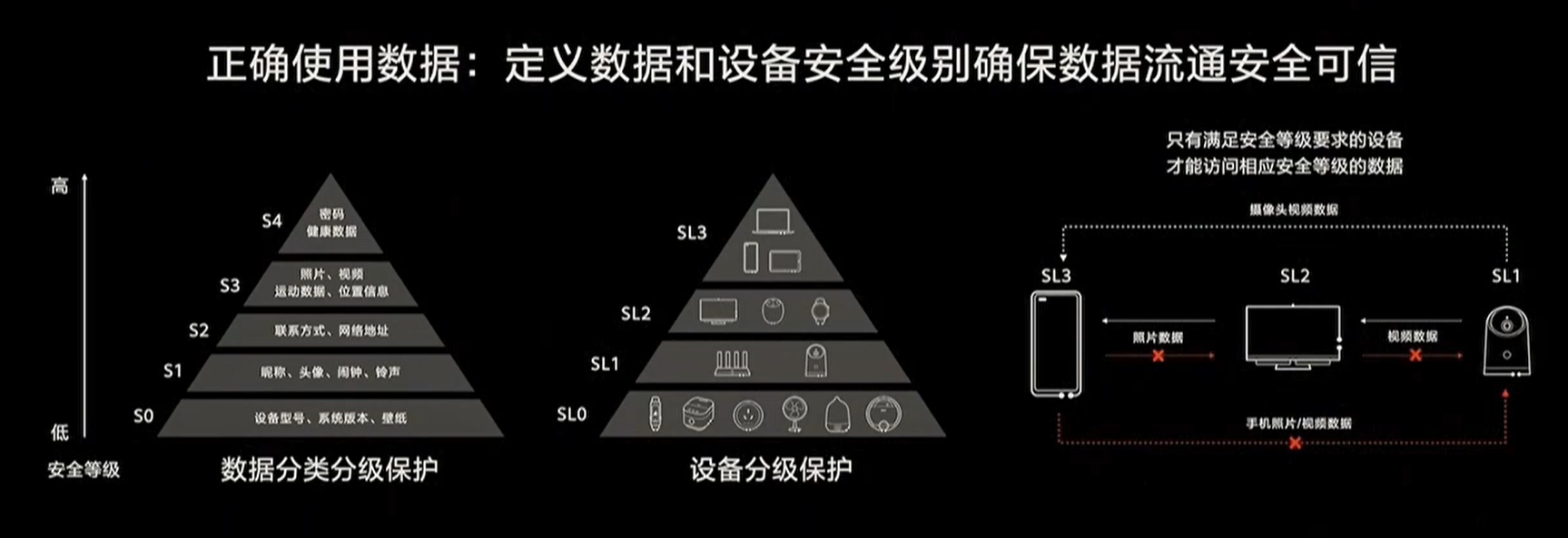
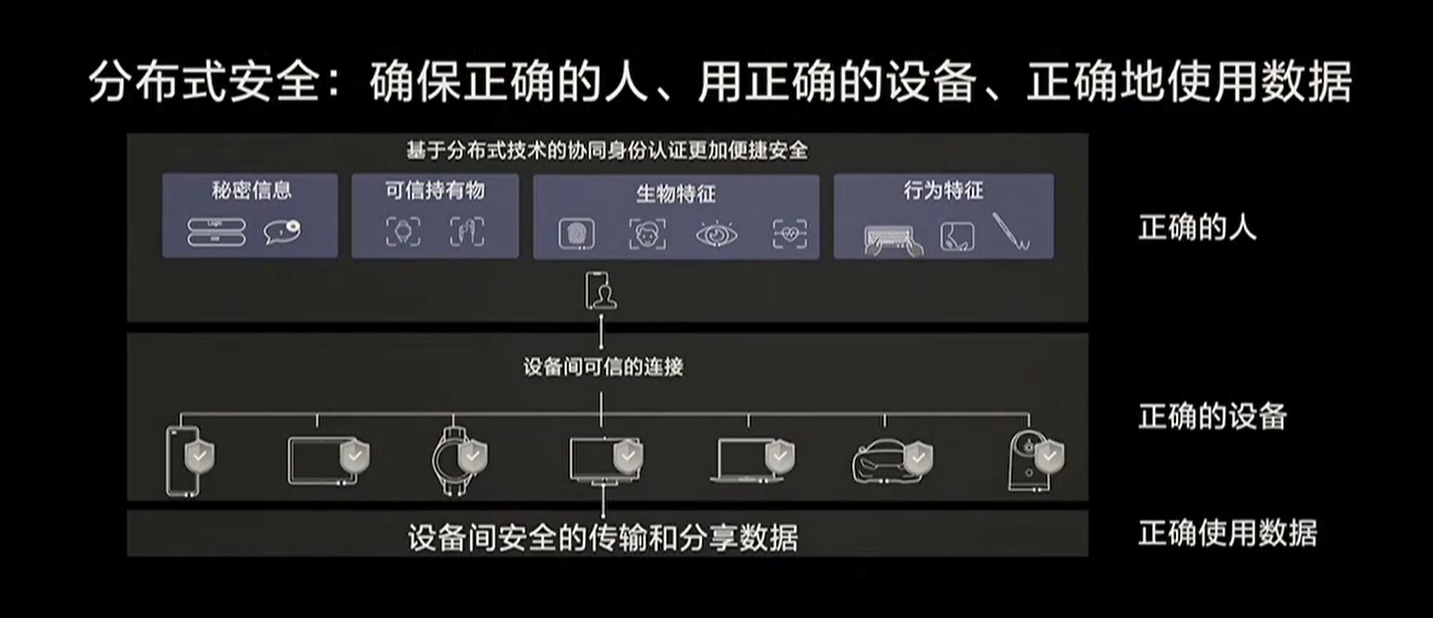
分布式数据安全
为不同数据和设备进行分级保护,控制数据和控制流向。
多设备协同的身份认证,加强数据安全。
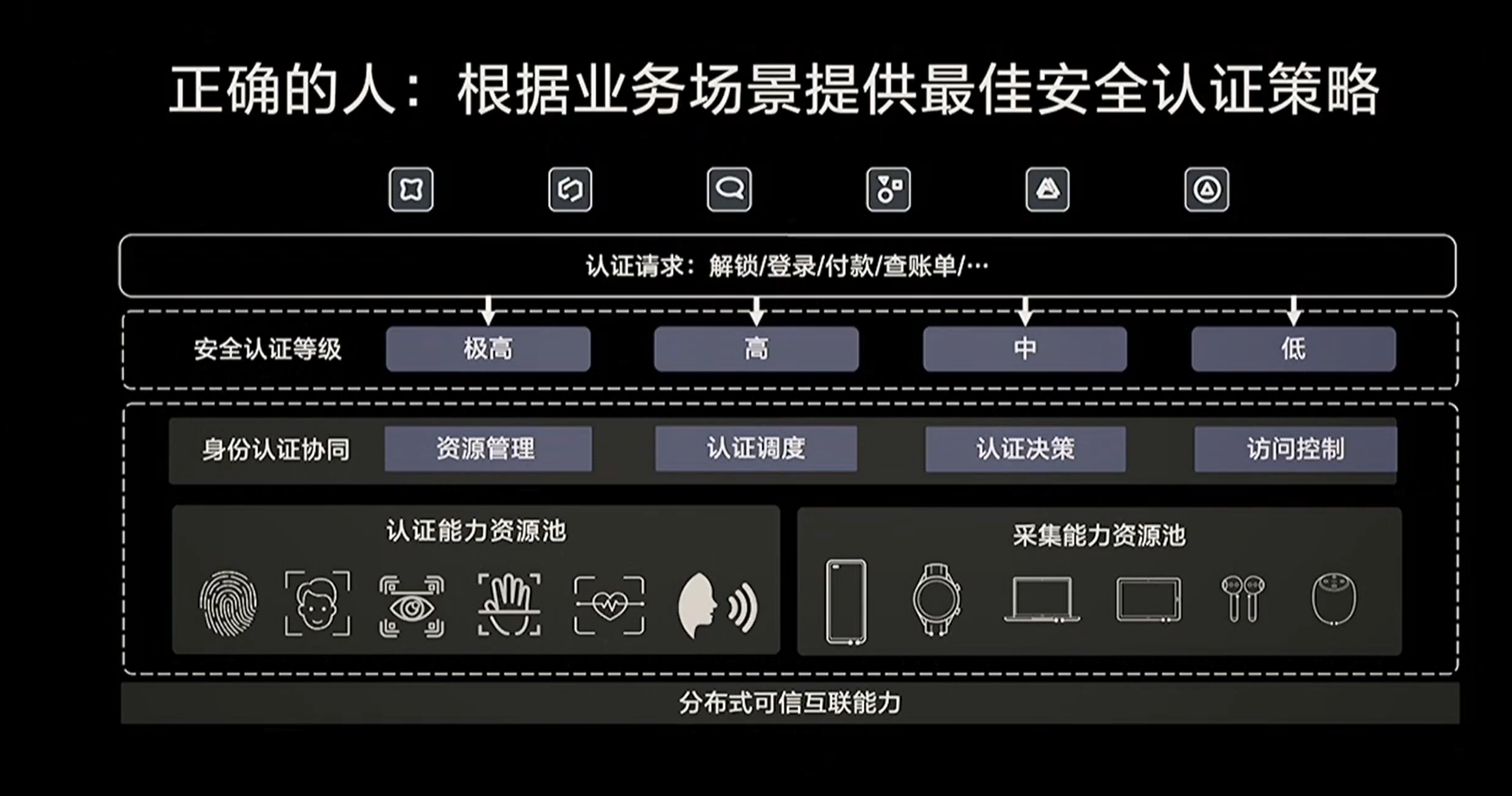
例如在识别人员上,可以根据任务类型划分认证等级,通过调用不同的设备来采集(手机、手表、电脑等),调用不同的认证能力(指纹、面部、瞳孔、语音、心率等等)达成认证任务。
应用架构
目前主要提供卡片、控制面板、全屏页面三种方式进行IOT设备的连接、输入、控制。三种界面所承载的内容量依次增多,建议根据交互的阶段选择合适的界面形式,并遵循逐层深入的原则,让用户能聚焦当下最重要的内容,并能快速理解交互过程。
卡片
是一种轻量的界面形式,承载少量的内容,适用于“用后即走”轻量功能或及时反馈的场景。
场景举例:功能介绍、设备连接、帐号登录。
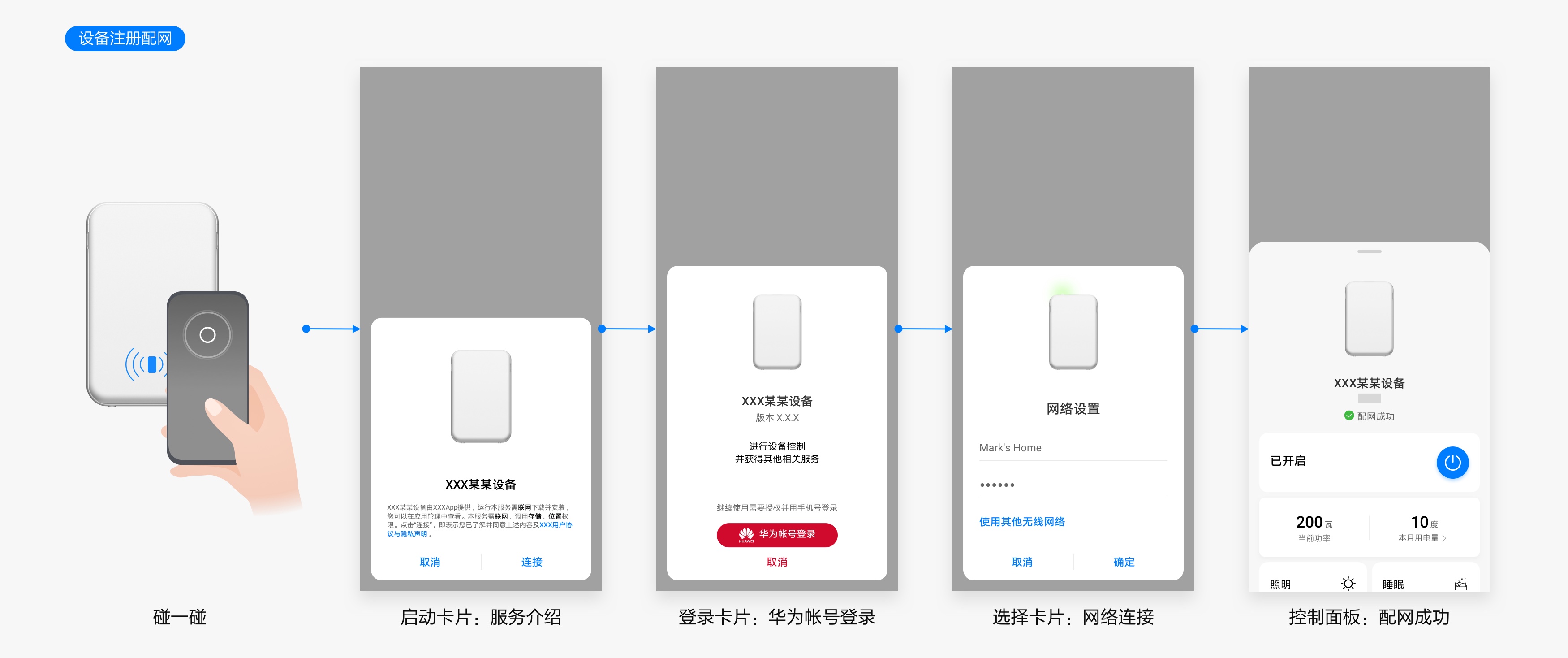
卡片主要用于设备注册的使用场景。当手机“碰一碰”未注册的设备,屏幕上将展示功能介绍、登录授权和配网等卡片,帮助用户完成设备注册。
卡片根据具体功能可分为启动卡片、登录卡片、输入卡片、选择卡片四大类。
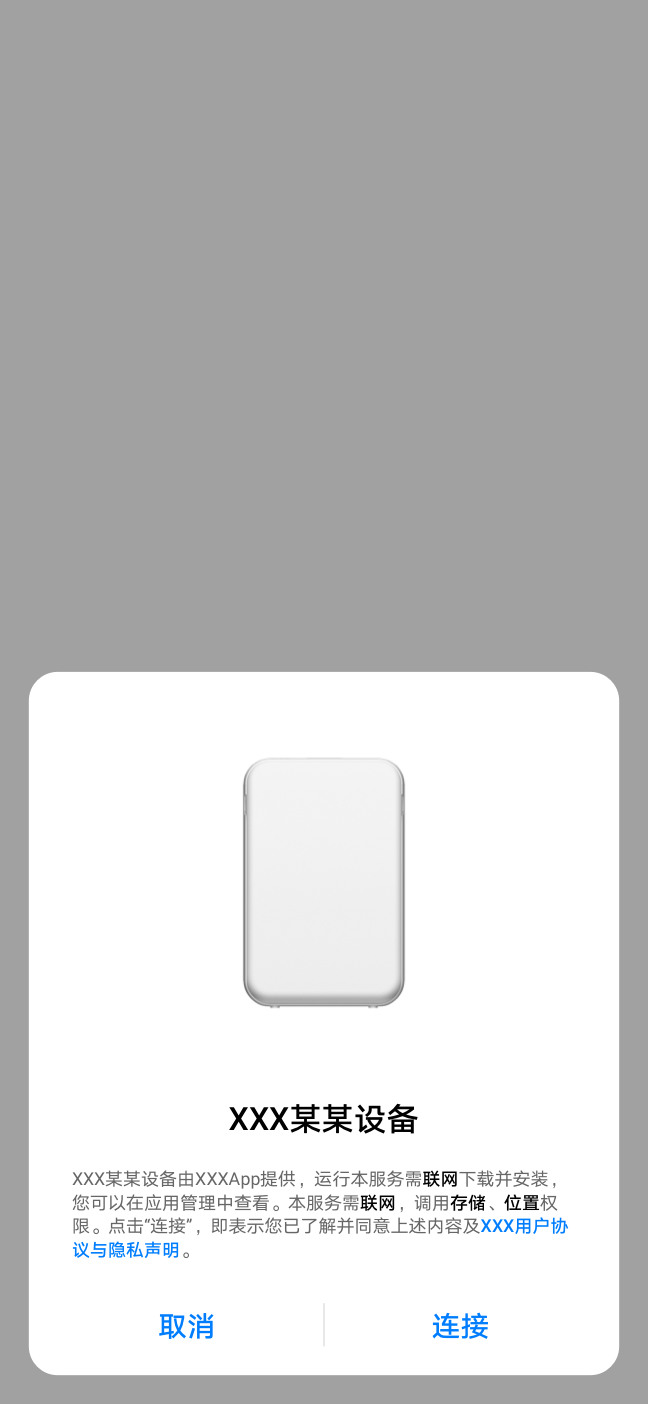
| 启动卡片 | 登录卡片 | 输入卡片 | 选择卡片 |
|---|---|---|---|
 |
 |
 |
 |
| 手机“碰一碰“未注册的设备后,首先通过启动卡片展示功能介绍、用户协议和隐私声明。 | 用户确认连接设备后,会展示登录卡片,完成帐号的登录和绑定。 | 提供信息输入的卡片。 | 提供信息/功能选择的卡片。 |
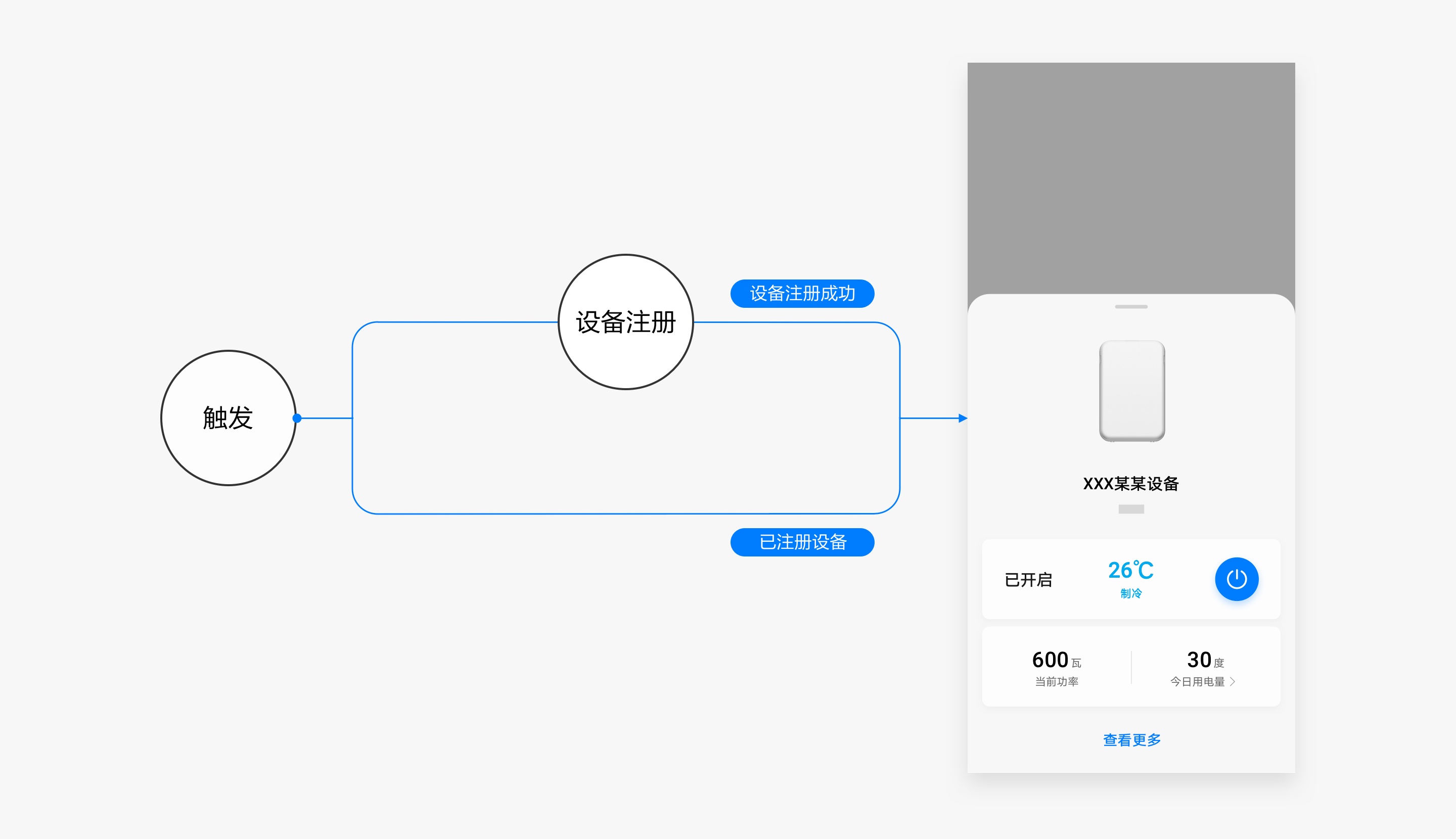
控制面板主要用于快速的设备控制。当手机“碰一碰”未注册的设备时,会先展示设备注册卡片,设备注册完成后,手机上即会展示设备控制面板。当手机“碰一碰”已注册的设备时,手机上即会直接展示设备控制面板。
控制面板
是覆盖屏幕 2/3 高度的快捷功能使用界面,可承载单一类型的较复杂功能,适用于大部分的设备控制的场景。
场景举例:快速设备控制。
控制面板内容包括:设备图片、设备名+设备品牌名、功能控制区、“查看更多”按钮,所有内容都必选。
全屏页面
可以承载丰富的内容,适用于时间较长或复杂的功能使用场景。
场景举例:全量设备控制功能、相关服务扩展。
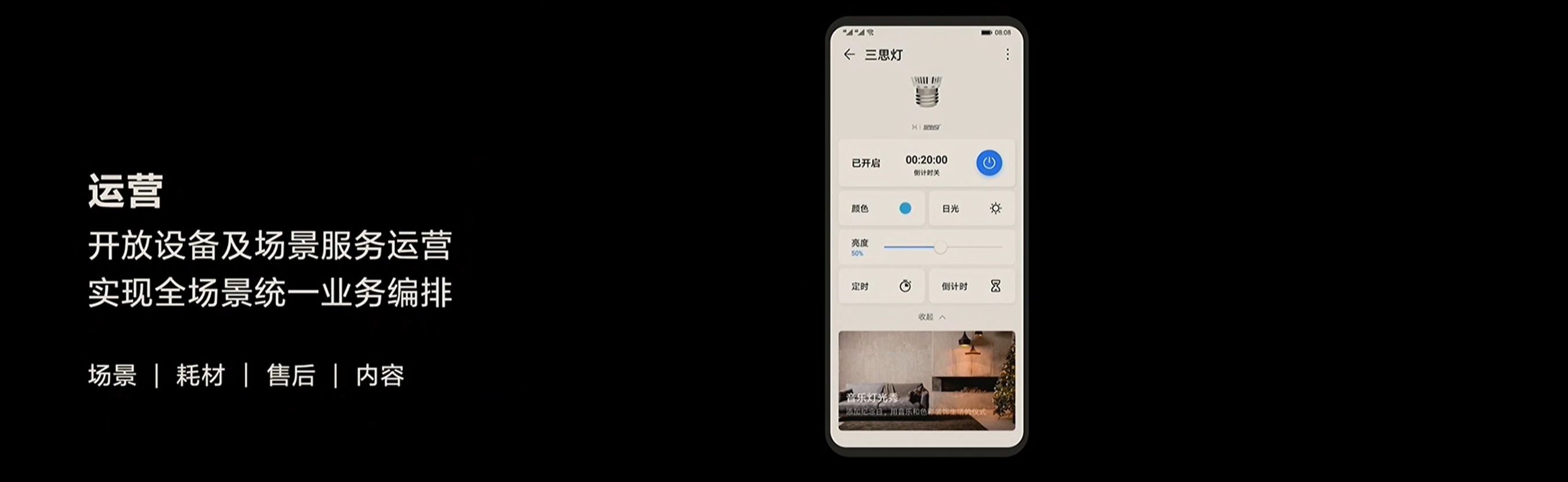
服务化设计
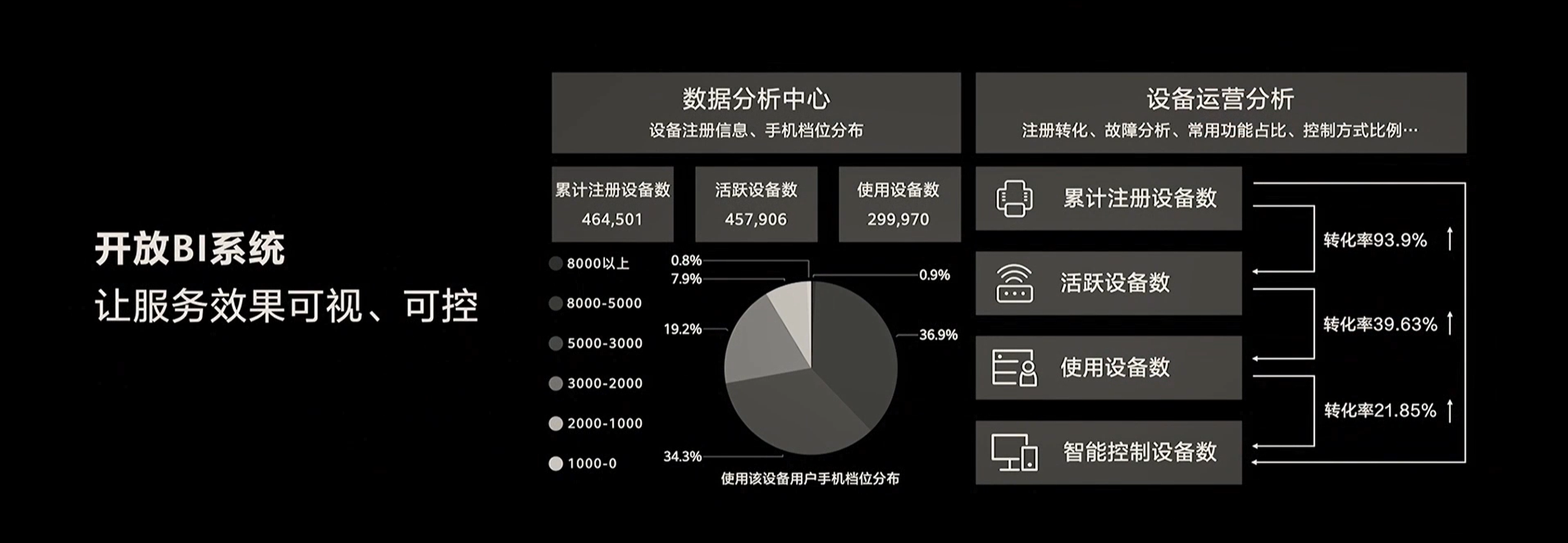
开发与运营支持
一站式HiLink开发者平台,调用软硬件能力,方便物联网体验开发
开放的BI系统,分析智能设备的各种数据如注册、活跃、使用、智能控制,帮助B端优化智能设备设计。