基于对用户生活、娱乐习惯的洞察,智慧屏采用了自然简单,符合直觉的设计原则,让全家人轻松简单的使用智慧屏,努力为家庭用户带来更加智慧、沉浸、无缝的整体体验。
构建智慧屏应用时,无论是影音娱乐还是快捷办公,请遵守以下三点设计原则,这将帮助应用在不同场景下发挥最大价值。
设计原则
沉浸
智慧屏是适合展示沉浸式设计的家庭设备。杂志化的排版布局,流畅的转场动效,高端音响设备,这些能力都致力于为用户打造身临其境般的沉浸式体验。进行界面设计时,发挥智慧屏的屏幕尺寸优势,能够为应用的显示效果带来意想不到的视觉效果。除了必要元素外,减少不必要的露出,将更多的界面空间用于精美画面展示,从而更好地吸引用户。
智慧
智慧能力的提升给用户带来更优质的服务和体验。在设计应用时,请结合现有的成熟技术与解决方案创造更新颖与智慧的应用。例如,摄像头提供无死角的视频通话体验;隔空手势彻底摆脱遥控器束缚,让高频操作一步直达,这些都是智慧化带来的极致体验。智慧屏借助硬件和算法能力,提供了可感知、可互动的界面体验。智慧屏不仅仅是一台视频播放设备,作为家庭智能场景的中枢,为用户的生活方式提供更加智慧化的选择。
无缝
多终端之间的跨设备协同是 HarmonyOS 的核心,在不同设备之间自如切换,协同操作,创造家庭场景的更多可能性是 HarmonyOS 的目标。基于HarmonyOS的智慧屏,作为家庭设备的中枢产品供全家人共同使用,它可以连接不同的终端产品,并且实现流畅的影音流转和信息共享。请发挥应用在不同终端设备上的交互特征和显示能力,创造更加贴合使用场景的分布式体验。此外,智慧屏的应用还应当在交互流程上减少操作步骤,构建全家人都能轻松操作的智能情景。
系统架构
桌面
智慧屏的桌面由顶部信号栏、中间视觉主区域、底部应用入口三部分组成。
顶部的信号栏包含了时间信息及功能按钮。
中间的视觉主区域为运营内容。
底部应用入口是用户自定义的应用排序,可显示多个。通过左右滑动切换应用之间的运营内容,点击即可进入应用。
用户可根据喜好把应用从全部应用界面移动到桌面的底部区域,同时可自定义应用的顺序(系统预置的应用除外)。应用被固定在桌面后,系统会从应用市场的应用详情页获取默认背景图并展示在桌面上,具体设计规则请参考 视觉-图片。
相关运营内容上传规则与范围请参考应用市场开发者网站。
控制中心
在任何场景下长按遥控器的“菜单键”均可调出控制中心。控制中心方便用户开关机,执行快捷操作和阅读系统的消息通知。控制中心面板主要分为四个功能区域:帐号与时间、快捷入口、Ongoing 卡片、通知中心。
- 帐号与时间
帐号与时间信息是非功能性入口,不可获焦与操作。
点击后即可进入帐号中心,进行登录、退出或切换帐号等操作。帐号仅可登录华为个人帐号。登陆华为帐号中心后,用户可以浏览历史观看和收藏记录,同时授权使用智慧屏相关软件,记录个人或家庭相关信息。
- 快捷入口
快捷入口分为开关按钮与入口按钮两种样式。
开关按钮点击后会改变状态,用户可以通过按钮颜色的变化来区分功能的开关状态。
入口按钮点击后进入相对应的功能界面,方便用户快捷的进行操作。
- Ongoing卡片
当用户在后台播放音乐时,控制中心会展示一张可获焦的 Ongoing 卡片,卡片会展示当前播放的音乐专辑封面、名称、播放状态等信息,点击后即可直接跳转至全屏播放界面。
Ongoing卡片只会在后台播放音乐时出现。
- 通知中心
通知中心可显示应用发送的新消息提醒,新消息提醒有以下原则:
- 智慧屏主要用于观看内容,享受沉浸式体验,所以需控制通知的数量,不可过度干扰用户。
- 通知中心的消息最多保存7天。
- 在通知管理中可以关闭消息推送。
最近任务
最近任务可使用遥控器长按“首页键”全局调出,更多详细操作方式请参考遥控器及焦点。
用户最近访问过的应用可在最近任务界面中显示。在最近任务界面,用户可以看到应用切换到后台时的快照,点击快照即可进入对应的应用。
熄屏屏保
在一段时间不操作,智慧屏会启动屏幕保护,此时屏幕上显示屏保图片或视频。常规屏幕的屏保时长可自定义。基于硬件保护机制,OLED 屏幕不可自定义屏保时长。
应用架构
导航
通用应用布局
| 隐私协议 请完整展示需要用户阅读的文字信息,告知用户所涉及的协议,并提供用于阅读详细内容的跳转连接。 将默认焦点设置在进入下一步的按钮上,帮助用户快捷地操作和进入应用。 |
 |
|---|---|
| 普通宫格 卡片形式的宫格是智慧屏内容的主要呈现形式之一,多用于影片搜索、歌单、联系人卡片在界面中的布局。请根据内容类型对卡片进行明确地分组。 同一组尽可能的横向扩展,如果同一组的卡片已经超出屏幕,请在屏幕内给出暗示,告诉用户可以滑动查看更多。 |
 |
| 单侧操作列表 单侧列表可以点击进入下一级界面,也可以作为目录展示界面内容。在界面的右侧可以显示对应列表的详细信息,帮助用户了解即将操作的内容,同时还可以减少列表内的文字数量,让界面看起来更加整洁有规律。 此外,可以合理利用界面中的右侧区域,对屏幕空白部分进行更多内容的定义。但请保证交互体验的一致性,避免不可预知的界面跳转和失去焦点的现象。 |
 |
| 内容详情 使用惊艳的海报作为界面的背景,展示界面内的主要操作按钮,保留内容原有的设计元素。不需要在界面内完全展示所有内容,可以通过部分露出给予用户暗示,通过点击遥控器下键查看其他卡片。 |
 |
| 播放 尽可能地简化焦点移动的路径,同类型的操作请布局在同一块区域内。 |
 |
| 底部弹窗 除了在界面内出现弹窗,还可以选择使用底部弹窗,这种弹窗的优势在于没有离开当前界面,同时可以展示更多内容,兼容更加复杂的界面布局,减少界面之间的跳转。 把语音交互与底部弹窗结合在一起是一个不错的选择,也可以使用“可见可说”的功能来对内容进行交互。 |
 |
| 搜索 按照操作流程,智慧屏搜索界面被分为三部分,输入区(包括搜索框与键盘)、联想信息与最终结果。用户通过递进式的交互流程能够快速查看和寻找需要的内容。明确的分组信息会让用户在使用搜索时更加高效。 |
 |
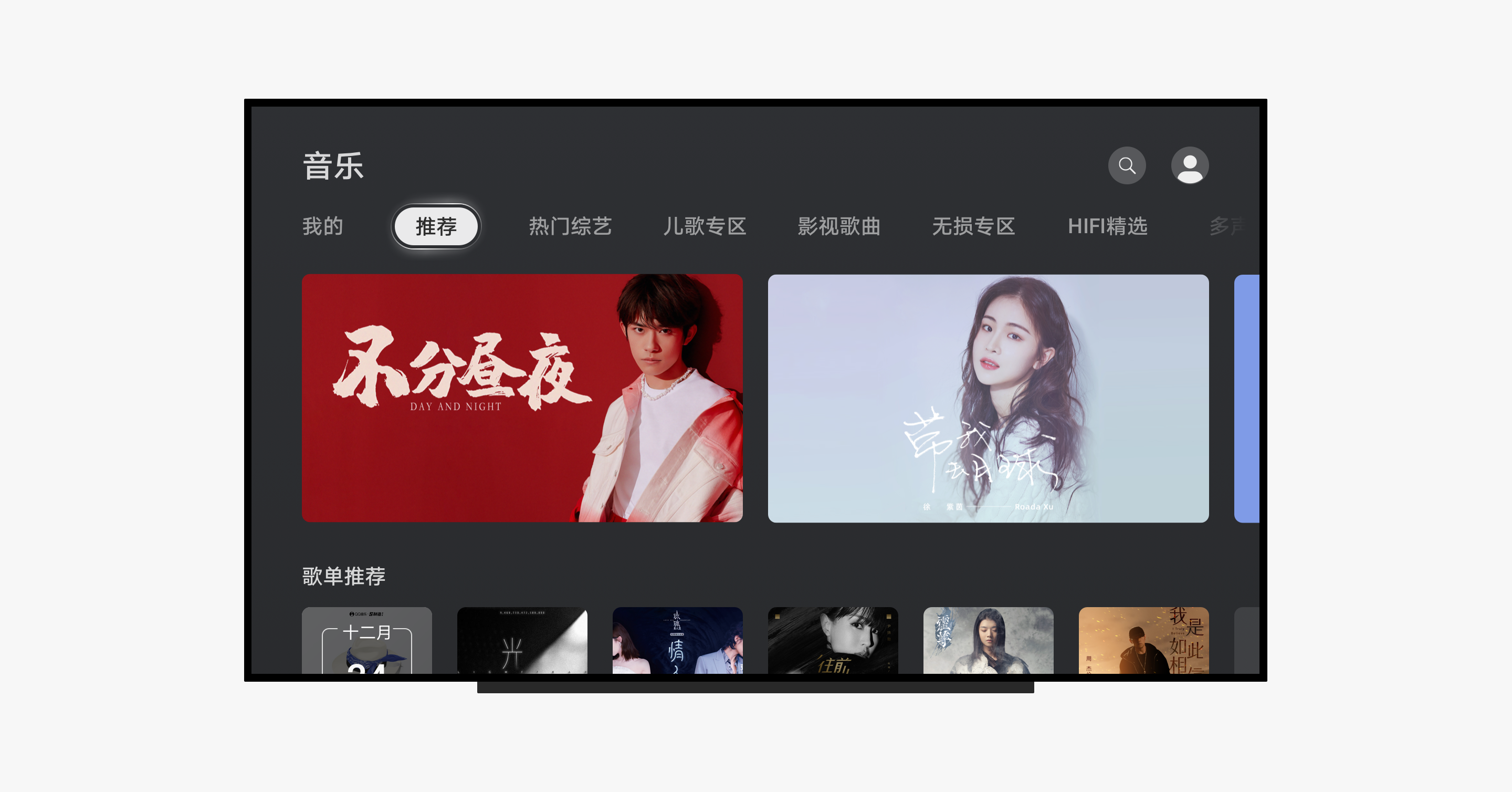
| 首页 如果希望应用在界面内显示多个内容供用户挑选,卡片式的布局是一个理想选择。明确地将内容按照同一类别横向排开,保证交互逻辑的一致性。 |
 |
| 沉浸式首页 使用大的海报或图片来装饰你应用的操作界面,巧妙的运用智慧屏的屏幕可以更加丰富应用的内容。 使用杂志化的布局可以让界面看上去更加有序且信息明确。用户在切换卡片时可以浏览更多详细内容,帮助用户做出选择。 |
 |
等待与加载
当应用启动或加载时,需明确提示用户应用所处的运行状态,并提供可感知的进度样式,防止用户误认为应用无响应。
请提供一个明显的的临时窗口,用来提示用户当前事件的进展。当长时间无响应时,请提供反馈与解决方案。
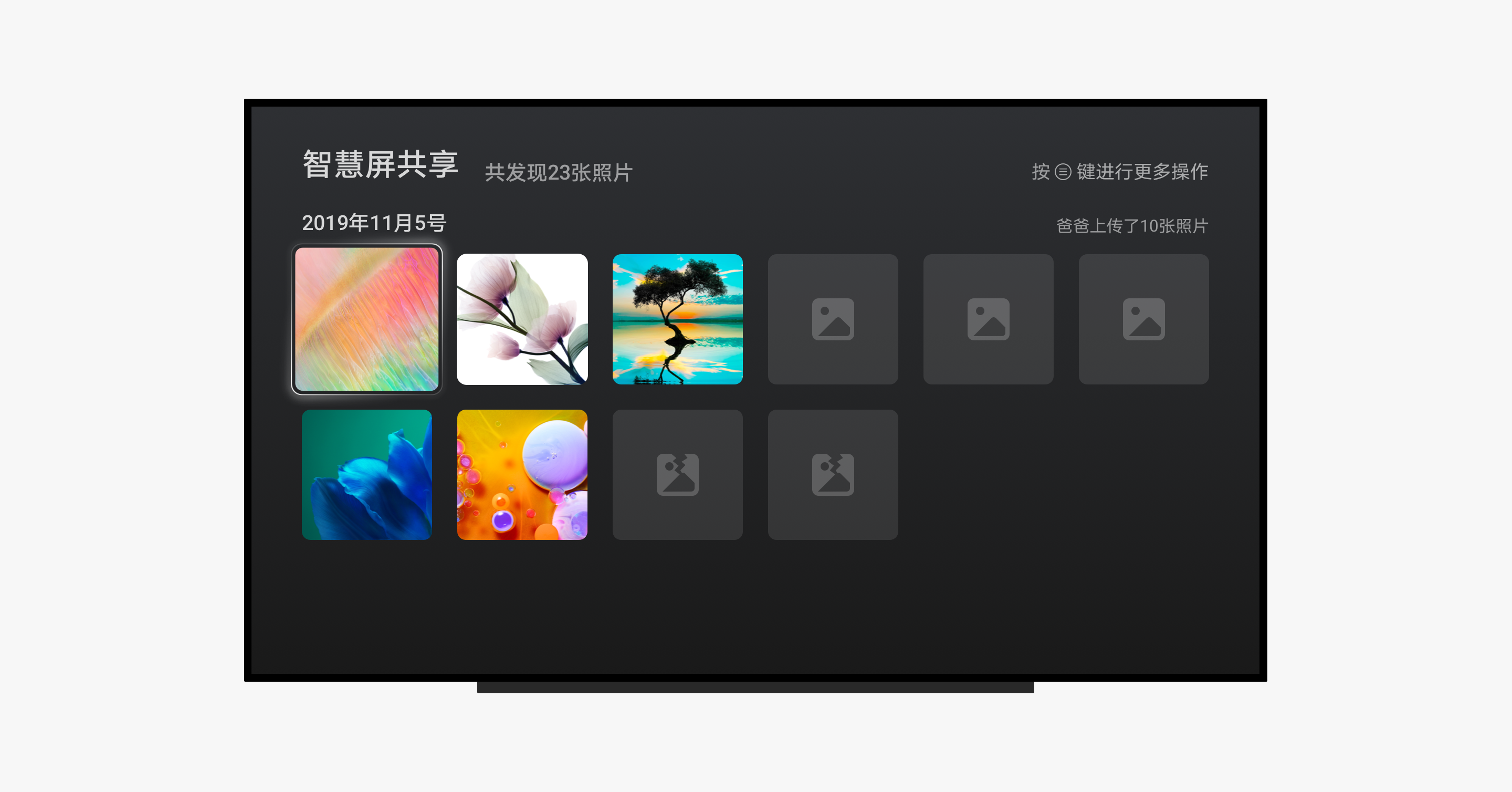
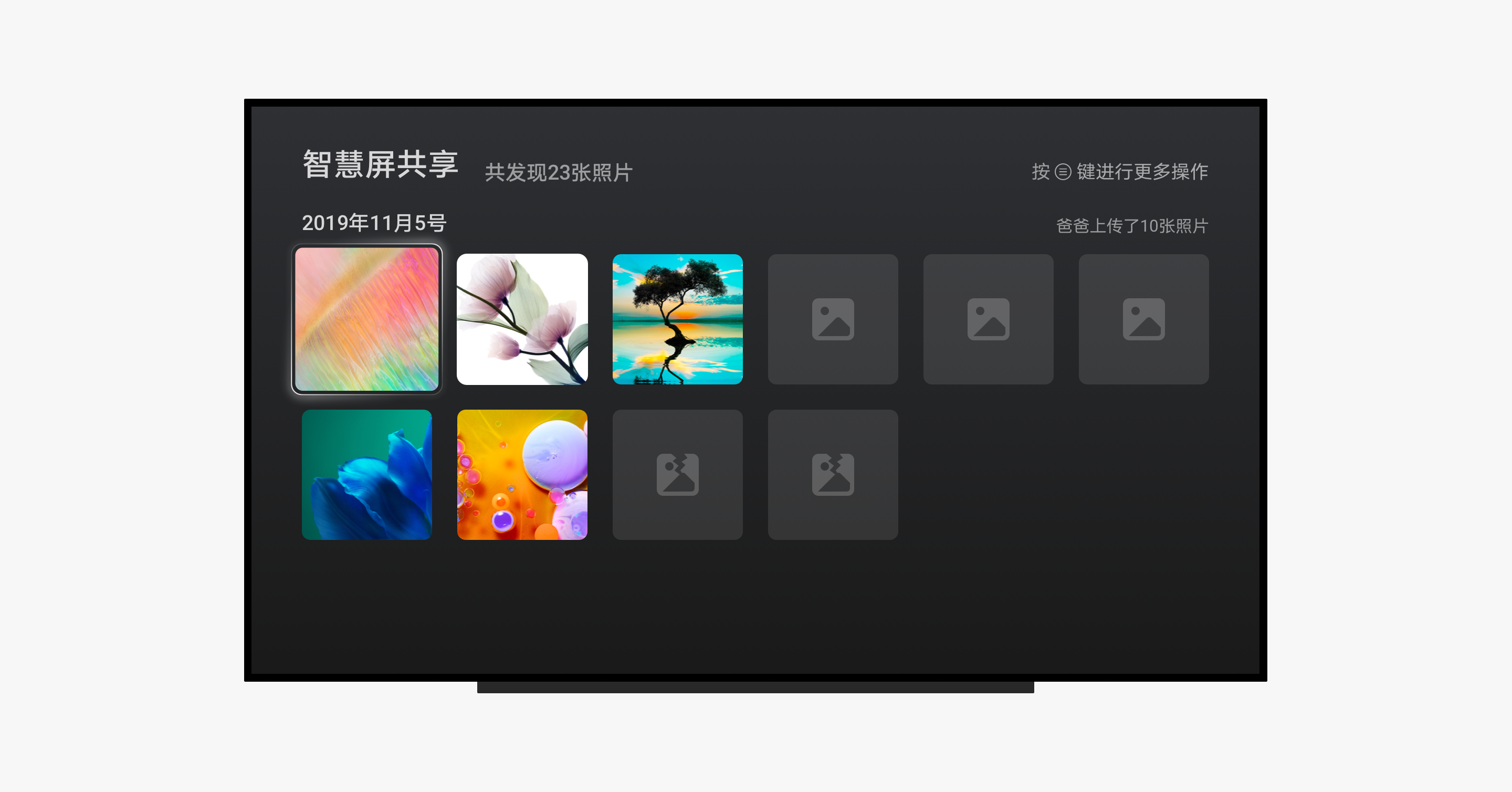
下载文件时,如果网络不顺畅,加载速度缓慢,建议使用色块或默认占位图来临时代替文件。若遇见文件损坏,也请直观的提醒用户是否可以使用。
可以根据你的品牌来定义不同的加载样式,提供更多趣味性,提升用户的使用体验,保证品牌形象的一致性。当应用启动或加载时,需明确提示用户应用所处的运行状态,并提供可感知的进度样式,防止用户误认为应用无响应。
请提供一个明显的的临时窗口,用来提示用户当前事件的进展。当长时间无响应时,请提供反馈与解决方案。
下载文件时,如果网络不顺畅,加载速度缓慢,建议使用色块或默认占位图来临时代替文件。若遇见文件损坏,也请直观的提醒用户是否可以使用。
可以根据你的品牌来定义不同的加载样式,提供更多趣味性,提升用户的使用体验,保证品牌形象的一致性。
遥控器
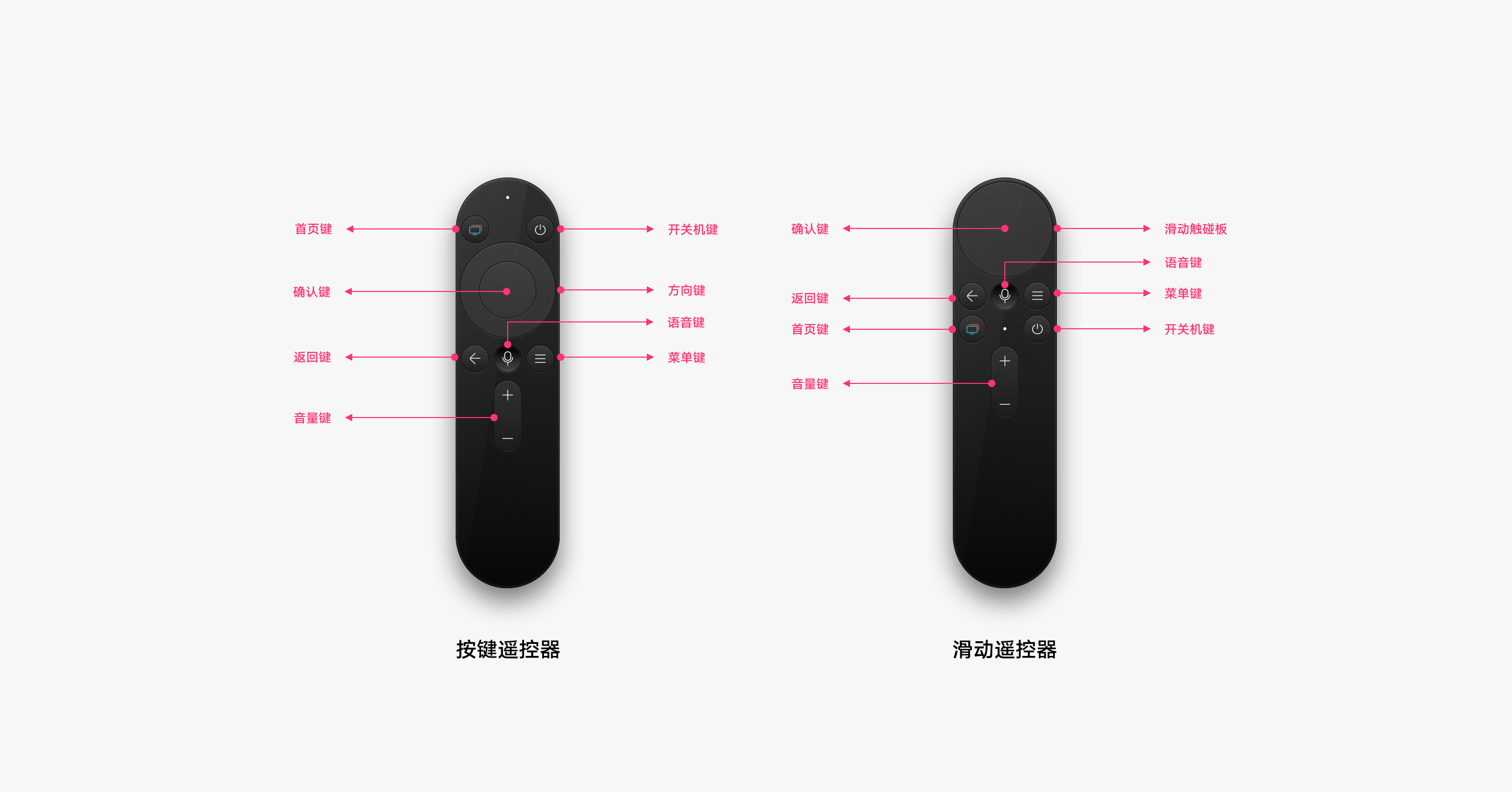
物理遥控器
分为按键遥控器和滑动遥控器
| 按钮 | 点击 | 长按 |
|---|---|---|
| 方向键/滑动触碰板 | 移动控制焦点 | / |
| 确认键 | 确定进入当前获焦内容 | / |
| 返回键 | 返回上一级(在浏览有页签内容的界面时,点击返回则优先回到页签控件,再次点击返回键则返回到上一级) | / |
| 首页键 | 点击返回首页 | 调出多任务 |
| 音量键 | 音量加减 | / |
| 菜单键 | 呼出对应界面的功能菜单 | 调出控制中心 |
| 开关机键 | 开关智慧屏 | / |
软件遥控器

| 按钮 | 点击 | 长按 |
|---|---|---|
| 方向键/滑动触碰板 | 移动控制焦点 | / |
| 确认键 | 确定进入当前获焦内容 | / |
| 返回键 | 返回上一级(在有页签内容的界面浏上一级览内容时,点击返回则优先回到页签控件,再次点击则返回) | / |
| 首页键 | 点击返回首页 | 调出多任务 |
| 音量键 | 音量加减 | / |
| 菜单键 | 呼出对应界面的功能菜单 | 调出控制中心 |
| 开关机键 | 开关智慧屏 | / |
| 截图键 | 对智慧屏进行截图 | / |
| 控制中心键 | 调出控制中心 | / |
| 退出键 | 退出软遥控器 | / |
| 设置键 | 进入软遥控器设置 | / |
焦点与走焦规则
智慧屏是依靠遥控器操作的设备,它通过焦点可以告诉用户当前聚焦的位置。
焦点需要有特殊的展现形式,以便于用户发现和记忆。除传统的放大和反色样式焦点外,智慧屏还通过光线与动态来强化焦点的可识别性。无论怎样,为了达到统一的视觉效果,请将焦点状态运用在全部界面中,避免出现焦点呈现形式的不一致所带来的体验问题。
焦点样式
结合人因与焦点可发现性研究,智慧屏提供了更具有辨识度的焦点状态样式,即使用户长时间未操作智慧屏,也能及时发现焦点的所在位置。
针对不同形态的控件内容,焦点框也具备自适应能力。请结合圆角进行设计,这帮助焦点框更好的展示视觉特征。
| 普通宫格与卡片 | Play Video |
|---|---|
| 胶囊型按钮 | Play Video |
| 圆形按钮 | Play Video |
| 矩形列表 | Play Video |
焦点放大规则
除系统提供的控件外,当应用在使用宫格布局或其它自定义布局时,建议在合理范围内放大焦点状态。流畅的动效能吸引用户的视觉重心,可以为操作界面增加活力,使整个操作系统使用起来更具跟手性。
结合智慧屏的界面布局与通用间隔参数,智慧屏对如下宫格布局进行了放大比例的约束,这可以有效的控制焦点反馈,防止焦点遮盖到其它内容,放大比例过于夸张也会影响用户的使用体验。
| 放大比例百分比 | 对应宫格数量 | 预览效果 |
|---|---|---|
| 120% | 6 宫格、8 宫格 | Play Video |
| 110% | 3 宫格、4 宫格 | Play Video |
| 105% | 2 宫格 | Play Video |
焦点状态
焦点分为正常态、获焦态、激活态、不可用状态。
- 正常状态为界面元素初始状态,是不在任何外界因素干扰下呈现的样式。
- 激活状态为用户已经对某一焦点内容进行了操作后的状态,且此操作会标记焦点内容。
- 获焦状态为当前遥控器所在的位置,具有即时性。
- 不可用状态为不可操作或未开启此功能的视觉样式。
走焦规则
横向走焦
横向滚动只可横向左右滚动,走焦到内容区的终点后,焦点固定在最后一个内容且提供回弹特效。
纵向走焦
在宫格中:焦点移动到界面的中心后, 焦点固定且后续内容持续向上滚动。
在列表中:走焦到最后一个完整显示的列表后,焦点固定且后续内容向上滚动。
纵向走焦只可竖向上下滚动到底,到尽头后会有回弹特效。
在界面内容均为宫格布局场景下,纵向滚动焦点时请确保焦点在界面的中心,焦点偏上或偏下都会造成用户视觉中心的不舒适感,且不可斜向走焦。
页签与内容的走焦
当获焦到页签下内容时,左右不可切换页签。
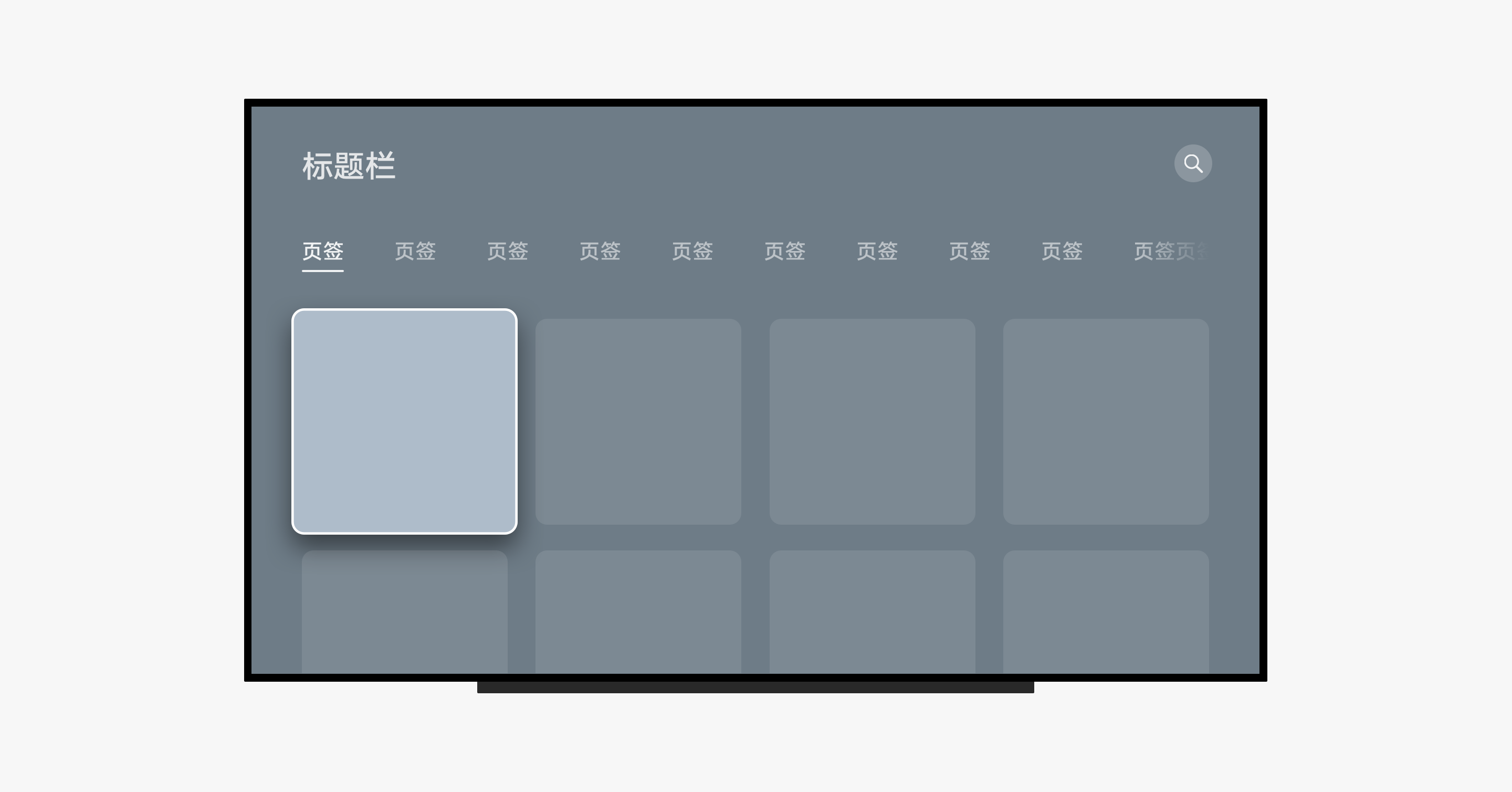
例如下图中,如获焦到第一个页签的第一个列表项,点击遥控器右键,不可切换到第二个页签,只能获焦回到第一个页签上之后再切换到下一个页签。
例如下图中,从页签向下走焦到宫格布局时,默认获焦第一排第一个卡片。
当用户移动到第一排其它卡片后返回页签,再从页签向下移动到宫格布局时,焦点应回到之前记忆的内容位置。
例如下图中,从卡片A 返回到页签,再从页签下滑到宫格布局时,焦点应当回到卡片A 而不是到第一个卡片。
输入框与键盘的走焦
当进入输入场景时(例如输入帐号密码的场景),激活第一个输入框,且键盘自动拉起并获焦在键盘上进行输入。此时如点击返回键,则键盘收起,重新获焦到输入框。此时焦点可上下移动但并不激活,且不拉起键盘,再次点击确认键才激活输入框且拉起键盘。
视觉风格
对色彩、圆角、间隔、字体、布局、图标、图片、动效进行了简单的规则定义
https://developer.harmonyos.com/cn/docs/design/des-guides/visual-color-0000001051927859
控件
设计自检表
设计自检表详细列举出了在设计和开发过程中应当注意的视觉影响和交互行为,提交审核前请再次检查各项是否符合要求,这将帮助应用减少用户舆情且提升用户体验的一致性。
自检表的要求范围分为“必选”与“推荐”两类。必选类一般为已总结出的较优解决方案或效果,表示相关设计需要按照此原则统一执行;推荐类指可能受应用品牌风格或业务特殊性影响,无法与智慧屏设计风格达成一致时,可适量做出修改。
请参考以下表格范围内提出的要求对应用进行检查。
| 类型 | 条目 | 说明 | 要求 |
|---|---|---|---|
| 导航及操作 | 遥控器返回键 | - 二级以上界面遥控器返回键依次回到上一级。 - 一级界面点击返回直接回到桌面。 - 在页签内容区返回第一次返回到页签控件。 |
必选 |
| 点击跳转 | - 界面之间的切换是否有明确入口。 - 界面跳转动效是否保持一致,界面跳转与返回路径需保持一致。 |
必选 | |
| 内容获焦 | - 是否有明确的获焦态样式。 - 宫格、列表及按钮获焦是否有放大效果 - 获焦框是否满足统一视觉样式。 - 走焦规则是否满足系统交互方式,详细参考“摇控器及焦点” > “走焦规则”章节。 - 请避免获焦内容的焦点框光晕拦截问题 |
推荐 | |
| 界面滚动 | 界面内容滚动时的隐藏规则参照“遥控器及焦点”>“走焦规则”部分 | 推荐 | |
| 匹配遥控器物理按键 | - 在界面内除“菜单键”以外,不要复用其他遥控器按键,也不要自定义遥控器物理按键的功能。 - 不要单独定义长按或组合遥控器按键,避免与系统能力冲突。 |
必选 | |
| 页签走焦 | 页签走焦规则参照“遥控器及焦点”>“走焦规则”的交互部分。 | 推荐 | |
| 文字 | 字号 | 界面字号是否符合规范,请参考“字体”与对应控件章节,例如:列表主文本字号为18fp,辅助文本16fp。 | 推荐 |
| 文字层级 | 主副文本是否有字号、字重、颜色差异。请参考“字体系统”与对应控件章节,例如:主文本使用#E5FFFFFF颜色,辅助文本使用#99FFFFFF颜色。 | 推荐 | |
| 文字超长处理 | 涉及具体控件请检查多语言适配是否生效,多语言适配是否影响界面原有布局,多语言处理方式请参照对应控件。 | 必选 | |
| 颜文字 | 对于文字与图标混排的布局情况请使用颜文字。 | 推荐 | |
| 文字语言 | 是否支持语言跟随智慧屏系统语言设置变化。 | 推荐 | |
| 色彩 | 保证在深色背景下的辨识度 | 界面需要保证内容在深色背景下可辨识度,避免大面积使用亮色。 | 必选 |
| 减少渐变使用 | 对比强烈的渐变色可能导致水波纹和色阶的问题,在设计的时候请充分考虑界面上屏的效果,也可以通过添加噪点弱化此问题。 | 推荐 | |
| 使用系统参数 | 请使用系统色彩参数进行标注和交付。 | 推荐 | |
| 控件状态 | 按键及列表的状态样式是否符合规范,请参考“控件”章节。 | 推荐 | |
| 运营内容 | 确保运营内容的显示效果 | 结合智慧屏的屏幕尺寸,交互场景,确保运营内容在界面内的可识别,且不干扰界面内其它内容的阅读。 | 必选 |
| 应用图标 | 应用图标上线请保证已按照“视觉风格”>“图标”章节的规范合入代码。 | 必选 | |
| 图像质量 | 鉴于当前智慧屏的分辨率,以及将来可能的分辨率升级,请保证沉浸式运营图的分辨率在2K以上。 | 必选 | |
| 控件 | 标题栏 | 标题栏样式、字号、多语言显示、布局是否符合控件要求。 | 必选 |
| 页签 | 页签交互逻辑、字号及激活样式是否符合控件要求。 | 必选 | |
| 子标题 | 字号、颜色以及上下内容的间距是否符合控件要求。 | 必选 | |
| 导航点 | 导航点颜色、交互逻辑及循环定义是否符合控件要求。 | 必选 | |
| 进度条 | 进度条的颜色、宽度、上下间距,无明确进度时与背景色的关系是否符合控件要求。 | 必选 | |
| 及时反馈 | 确认使用场景、区别弹出框的功能区别,避免使用大量文本。 | 必选 | |
| 按钮 | - 按钮样式、颜色、宽度、高度是否符合控件要求。 - 多个按钮时的默认获焦位置,获焦及点击动效是否符合控件要求。 |
必选 | |
| 单选框、开关 | 组合使用时注意在界面中的使用样式和布局,不要单独获焦和使用。 | 必选 | |
| 多选框 | 组合使用时注意在界面中的使用样式和布局,如果需要单独使用,请在多选框下方绘制一个可获焦的底板,用于展示获焦态。 | 必选 | |
| 列表 | 自定义列表样式时请依照平台提供的规范,考虑多语言情况下的显示问题。 | 必选 | |
| 弹出框 | 弹出框的宽度与高度尺寸、弹出框内的按钮与列表、以及自定义的按钮和列表样式是否符合控件要求。 | 必选 | |
| 滑动选择器 | 滑动选择器上下循环,请不要在该控件的上下放置列表或按钮,在弹出框内使用时不要放置其它可获焦控件,如需确认可二次弹窗确认。 | 必选 | |
| 竖向滚动条 | 保证滚动条距离内容有足够的显示间距,检查滚动条的出现和消失机制。 | 必选 | |
| 评分条 | 区分可操作与不可操作评分条,可操作评分条最小获焦在一颗星,点击确认键完成评分。 | 必选 | |
| 文本框 | 区分文本框的5种状态及交互逻辑,检查错误提示样式下的多语言超长状态。 | 必选 | |
| 搜索框 | 搜索框仅为显示输入内容的控件,不可获焦,与文本框不同且不可同时使用。如遇到需要获焦的搜索界面,可调用文本框代替。 | 必选 | |
| 工具栏 | 在界面内一般使用菜单键调出,位置显示在界面的底部,最多显示6个操作按钮,点击返回键退出。 | 必选 | |
| 菜单 | 菜单通常随目标出现,位置受目标在界面中的位置影响,文本超长响应栅格布局。如界面内需要使用菜单但没有使用目标,可全局居中显示。 | 必选 | |
| 卡片 | 检查卡片的宽度、高度与出现位置。保证内容区与卡片的间距一致。 | 必选 |


