**
iOS作为独特的智能手机交互系统,拥有一些独特的设置,例如与安卓相比,它拥有定义清晰的模态交互,并划分系统级交互和APP级交互。同时是iPadOS的基础系统,他们的相似性非常高。
关于iOS的互动指南说明:https://developer.apple.com/design/human-interface-guidelines/ios/user-interaction/3d-touch/
iOS APP 应用架构
启动 Launching
启动页遵循以下重要原则:
- 提供启动页;
- 以适当的方向启动(如横竖屏);
- 避免事先设置(直接进入应用,少量设置由用户决定去调整);
- 避免显示应用内许可协议和免责声明(Apple Store会提供,否则会破坏用户体验);
- 当您的应用重启时,恢复以前的状态;
- 不鼓励重启(意味着应用需要重新加载);
- 避免要求别人对应用程序进行过快或过高的评分。**
启动页说明:https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/launching/
新手引导 Onboarding
- 提供新手引导,帮助人们享受;
- 可以快速跳过(帮助用户快速直达应用,并且不再回头提示);
- 预判帮助点,给用户及时的帮助,并且允许回播;
- 坚持教程中的核心部分(鼓励投入应用体验设计,而非全部交给教程);
- 使学习变得有趣且容易发现(例如边做边学)。
引导页说明:https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/onboarding/
加载 Loading
- 加载清晰化,提供显示器;
- 尽快显示内容(如提供占位符、骨架屏等,降低焦虑);
- 教育或娱乐人们以掩盖加载时间(提供有趣方法度过加载期);
- 自定义加载屏幕(根据自身应用特色来设计加载屏)
加载页说明:https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/loading/
模态 Modality
模态是一种设计技术,该技术以与用户先前的当前情境不同的临时模式来呈现内容,并且需要明确的操作才能退出。模态呈现内容可以:
- 帮助人们专注于一个独立的任务或一组紧密相关的选项
- 确保人们收到关键信息,并在必要时采取行动

目前主要是提供操作列表(Sheet)和全屏模态对话框。
- 在合理时使用模态(仅在将人们的注意力集中在做出选择或执行与当前任务不同的任务上非常关键时,才能创建模态体验);
- 保留警报(Alert),以提供重要且理想的可操作信息(警报是需要进行操作才能度过的);
- 使模态任务简单,简短且高度关注;
- 始终包含一个退出模态视图的按钮(必须提供操作按钮,而非纯依靠手势);
- 必要时,通过在关闭模式视图之前进行确认来帮助人们避免数据丢失(防止内容丢失);
- 不要显示显示在弹出框顶部的卡片(不和弹出窗口混掉)。
- 协调模态视图的样式与应用尽可能一致
- 选择在您的应用中有意义的模式过渡样式(例如弹出位置、背景过度等等)**
导航 Navigation
主要以分层导航、平面导航、体验驱动的导航三种导航为主,通常应用都会组合多种方式(因为底部应用栏空间有限)
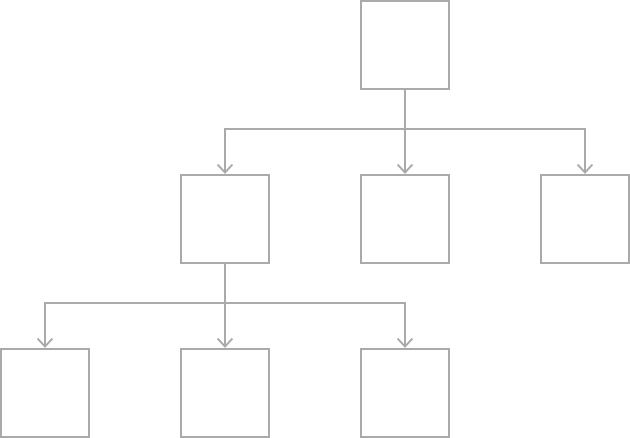
分层导航
在每个屏幕上选择一个选项,直到到达目的地。要前往另一个目的地,您必须回溯您的步骤或从头开始并做出不同的选择。设置和邮件使用此导航样式。
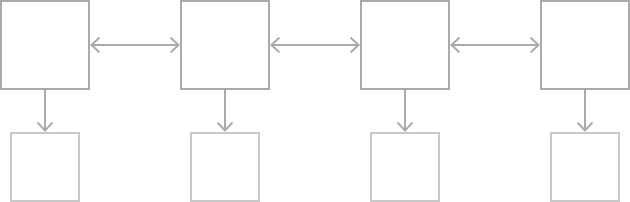
平面导航
在多个内容类别之间切换。音乐和App Store使用此导航样式。
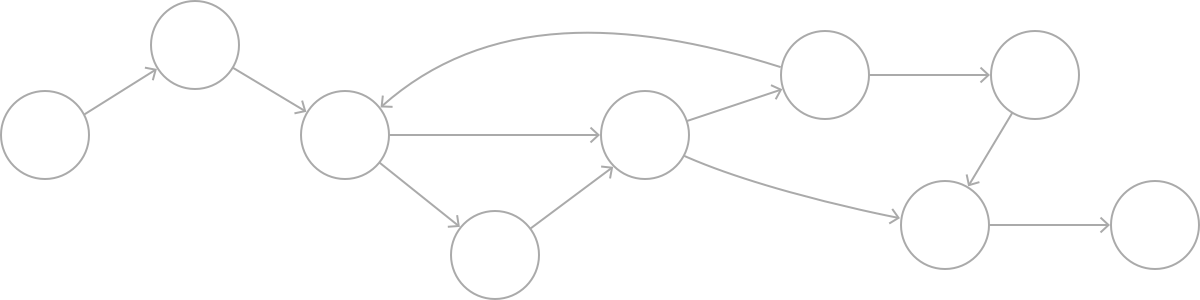
内容驱动或体验驱动的导航
在内容之间自由移动,或者内容本身定义导航。游戏,书籍和其他沉浸式应用通常使用这种导航样式。
- 始终提供清晰的路径(让内容可预测和易于遵循,配合操作列表、警报、弹出窗口和模态来对页面提供各种情境的支持)
- 设计一种信息结构,以使其快速而轻松地获取内容(最少的点击、滑动和显示屏幕)
- 使用触摸手势创建流畅性。
- 使用标准导航组件(例如页面控件Page Control、选项卡栏、分段控件,表视图、集合视图、拆分视图)
- 使用导航栏遍历数据层次结构
- 使用选项卡栏显示内容或功能的同级类别
- 在iPad上,使用拆分视图而不是标签栏。(拆分视图Splict View提供与选项卡栏相同的快速导航,同时更好地利用了大屏幕)
- 当具有内容类型相同的多个页面时,请使用页面控件。
访问用户数据 Accessing User Data
隐私相关,详情看https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/accessing-user-data/
设定 Settings
详情看https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/settings/
iOS 互动
常规互动:手势、数据输入、验证、拖放、3D触控、撤销与重做
声音互动: Siri (VUI)、音频
深层互动:AR增强现实、文件处理、反馈、(iPadOS) 指针(有触控板或鼠标时)
外设输入:Apple Pencil与涂鸦、、游戏控制器
物联网: NFC近场通讯
iOS手势
Tap 轻敲 \ Drag 拖拽 \ Flick 轻移 \ Swipe 滑动 \ Double tap 双击 \ Pinch 捏 \ Three-finger pinch 三指缩放 \ Three-finger swipe 三指滑动 \ Touch and hold 触控并按住 \ Rotate 滑动 \ Shake 摇动
关于iOS的手势说明:https://developer.apple.com/design/human-interface-guidelines/ios/user-interaction/gestures/

