设计原则
大而精美的内容是电视界面的中心。内容看起来像电影,具有优雅的过渡效果和最少的文字。电视屏幕偏爱低密度、精选、可操作的内容和类别。
随意消费 Casual consumption
人们通常以放松的心态使用电视。休闲消费是Android TV的主要用例。
- 在搜索内容时,体验的每个部分都应该简单。新内容应易于发现。
- 在内容和设置屏幕上应该减少选择的数量。
- 默认操作应该是单击一下即可。
影院体验 Cinematic experience
用图片和声音讲述您的故事。大屏幕为大型、高分辨率的图形和视觉元素提供了机会,从而构建了丰富而动态的体验。
我们庆祝在大屏幕上放大的影院式动作。
使用动效使过渡和反馈操作动作栩栩如生。
轻量级的互动 Lightweight interaction
Android TV简单而神奇。这是关于流畅地找到并享受内容和应用。
- 最小化执行操作所需的导航步骤数;
- 在进入应用程序和沉浸式内容之间,使用尽可能少的屏幕来构建应用程序;
- 避免让用户尽可能输入文本,并在需要输入文本时使用语音界面。
共享情境 Shared context
电视嵌入了社交体验,例如看电影\看照片或玩游戏。这使电视成为固有的共享设备。由于受信任家庭中的任何人都可以访问它,因此应用程序内容应适合不同受众。
为电视而设计
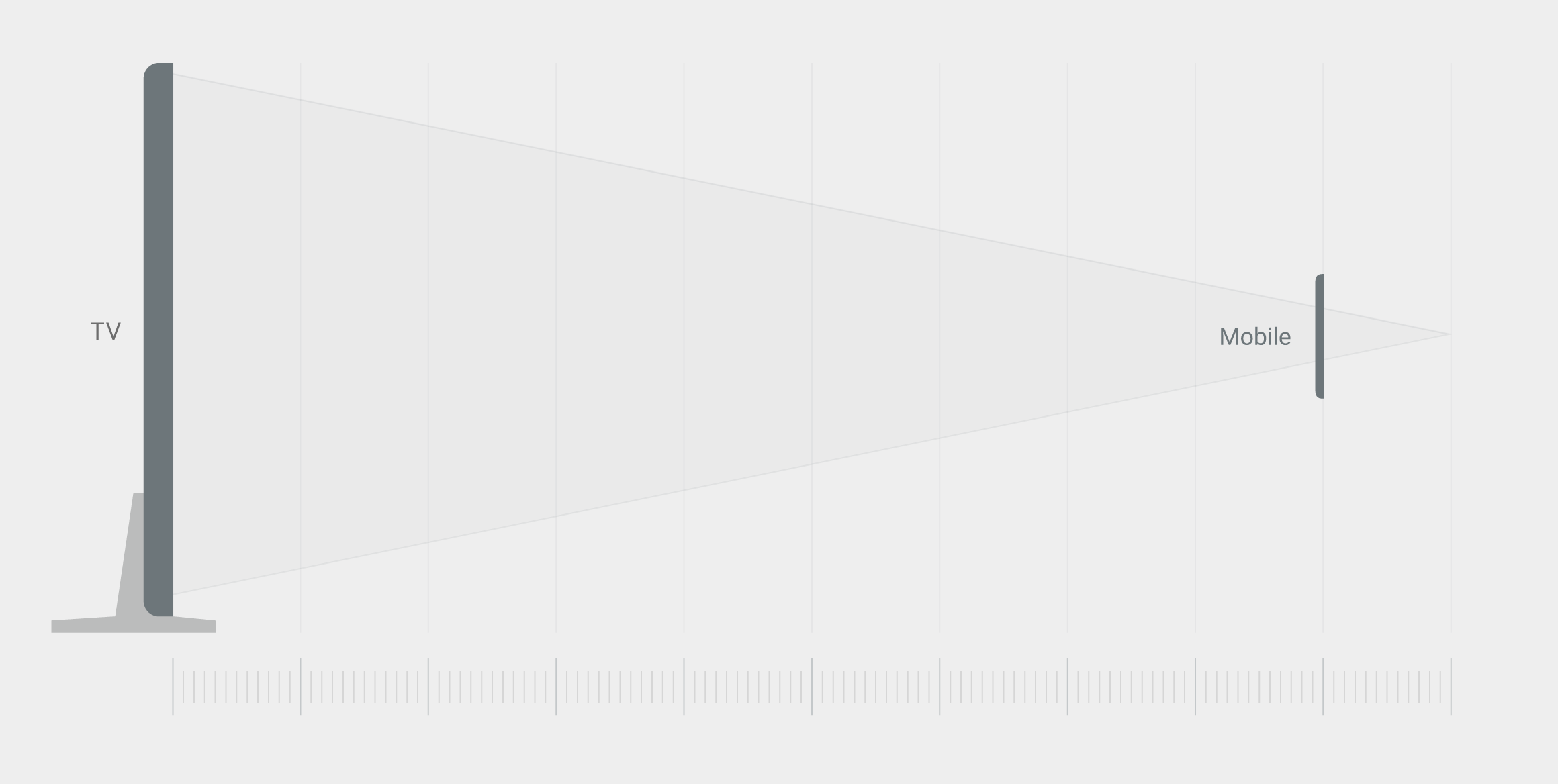
由于电视的观看距离,用户可能无法像在PC或移动设备上那样在电视上处理尽可能多的信息。因此我们需要限制电视屏幕上的文字和阅读量。
电视应用应:
- 涉及简单的设置
- 使用有限的屏幕
- 分享社交情境
- 做好一些关键的事情
电视应用不应:
- 大量文字
- 强调执行工作
电视应提供最短的内容播放路径。在查看器和内容之间放置尽可能少的屏幕。当需要屏幕时,它们是一致的,并且易于使用输入设备进行操作。
界面体验设计
导航设计
用户主要使用遥控器进行导航。
Android TV控制器可能有所不同,许多控制器包括方向键(D-pad),选择,播放/暂停主屏幕,后退和麦克风按钮。
D-PAD
Android TV上的主要导航方法是通过方向键(称为D-pad)。此键盘将移动限制为向上、向下、向左和向右方向的硬件按钮。用以移动焦点。
D-Pad导航不如触摸屏直观,因此测试对于提供良好的用户体验很重要:
- 用户可以轻松导航到每个屏幕中的所有对象吗?
- 对象之间的移动是否简单明了且可预测?
与苹果tv遥控器相比,更为限制方向,因为siri remote理论上可以无限方向,并且未规范传感器。
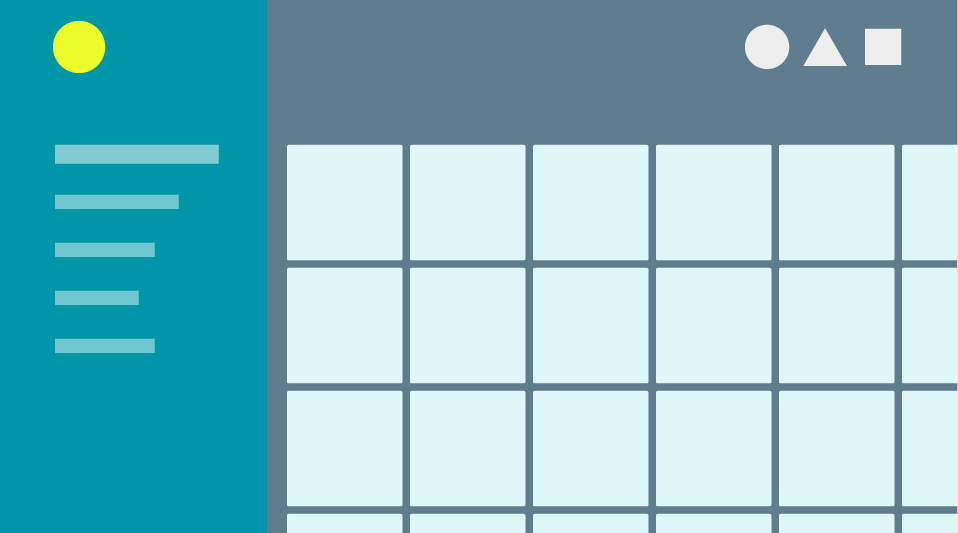
焦点设计
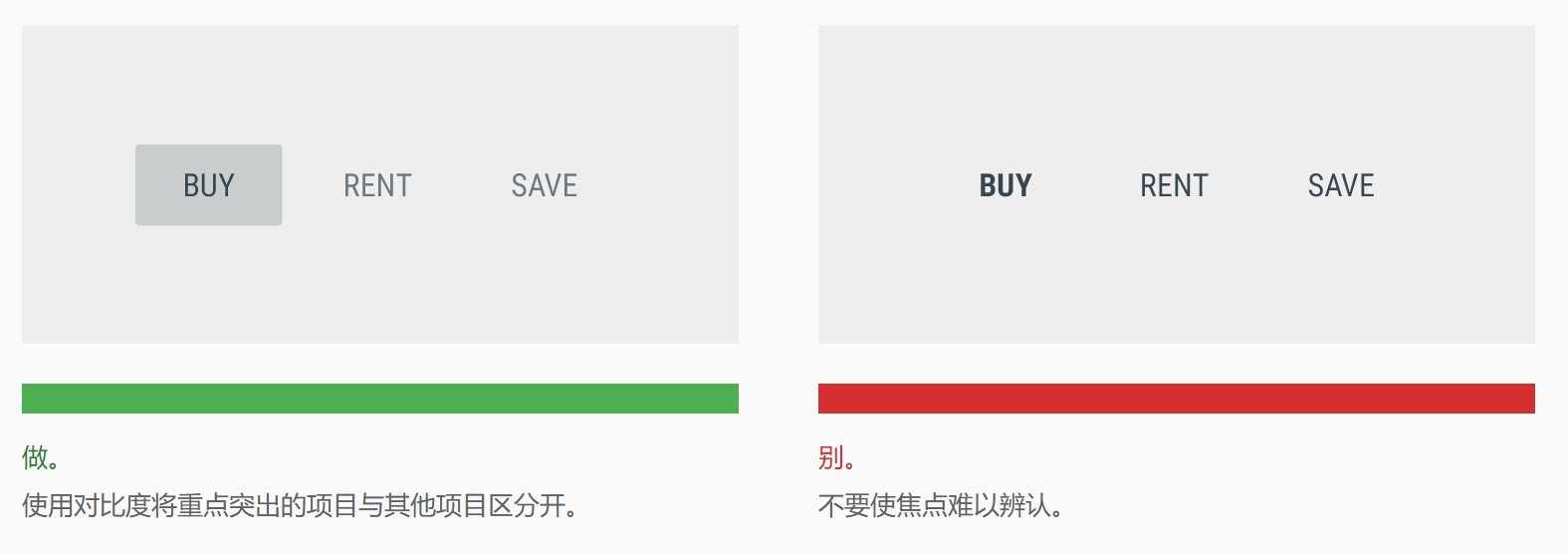
始终将对象对准焦点。文字,按钮,卡片和其他一些元素可以集中显示。清楚指出哪个控件处于焦点或选中状态。(焦点设计上,也无明确规则)
能见度
使用适当的视觉提示指示哪个元素是焦点。默认的Android TV焦点使用缩放、阴影、亮度和不透明度来针对未聚焦的元素吸引自己的注意力。
安卓原装电视屏幕。
反馈
通过显示焦点状态和非焦点状态之间的转换,为用户提供有关焦点变化的视觉反馈。
更改焦点并选择动作后,Android TV声音会提供音频反馈。
结构
路径
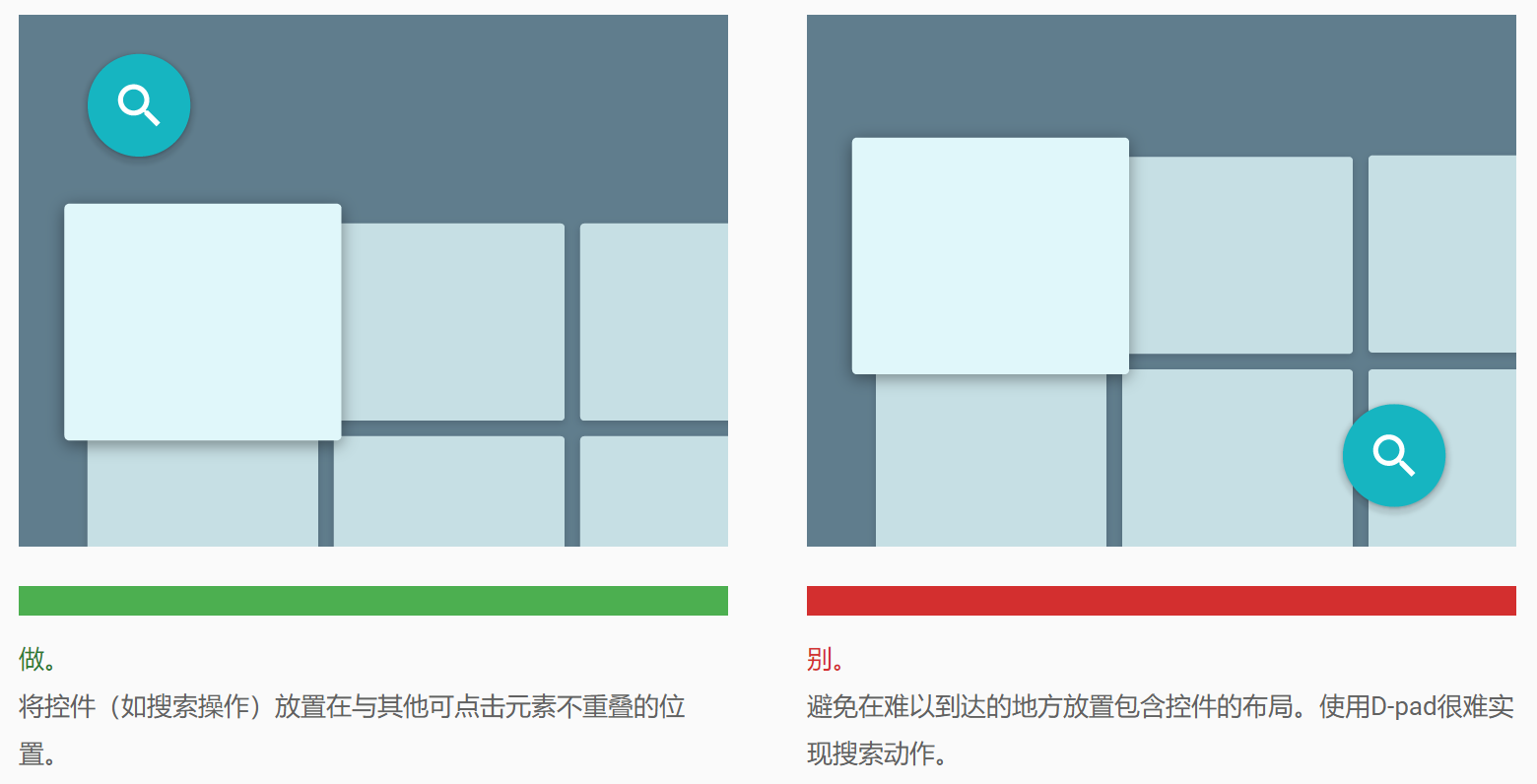
用户应该能够以清晰的方向导航您的UI。如果没有通往控件的直路,请考虑将其重新放置。
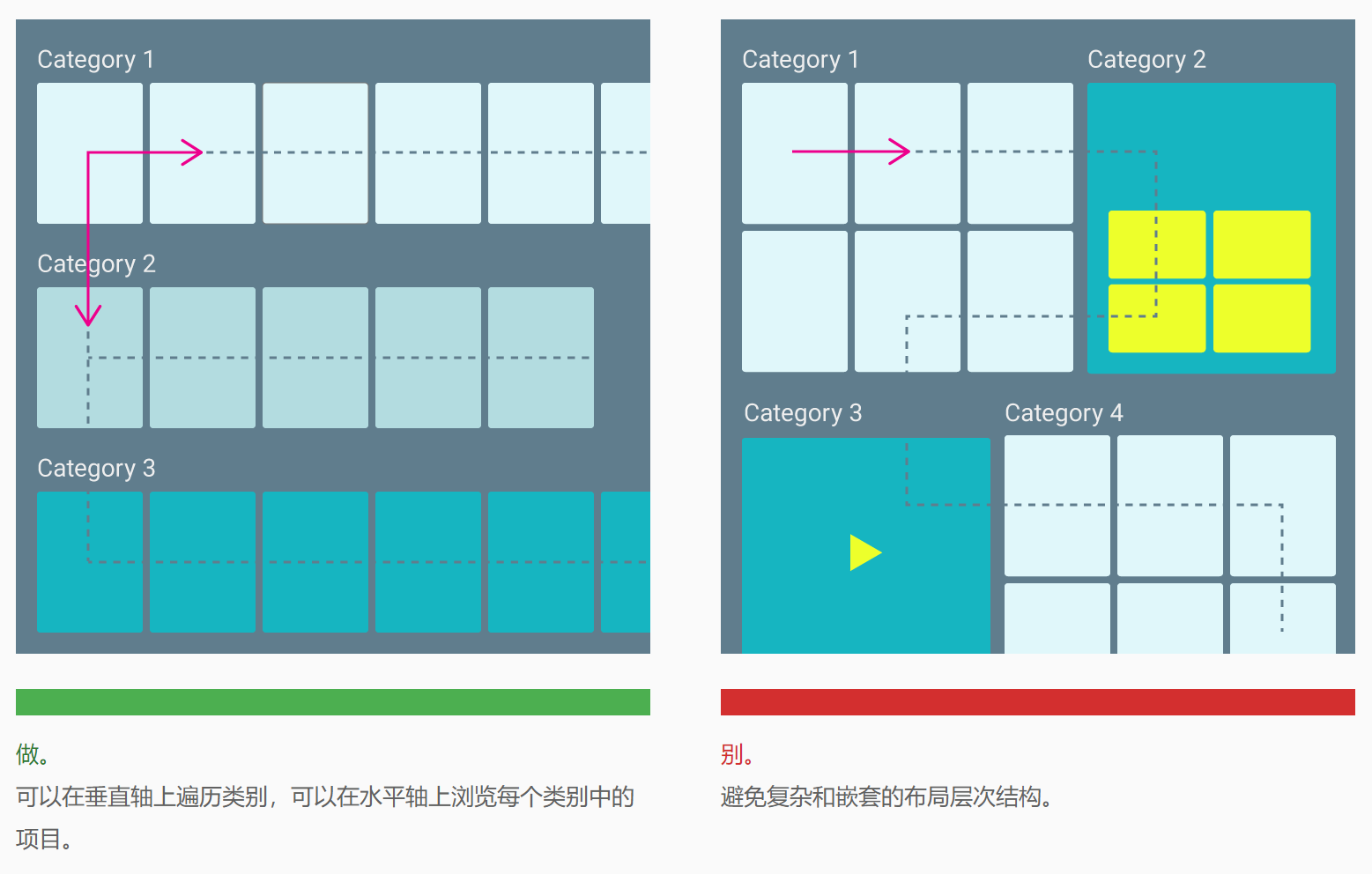
轴数
类似泳道树的设计布局,使其同时利用水平轴和垂直轴。给每个方向指定一个特定的功能,以便快速浏览大型层次结构。
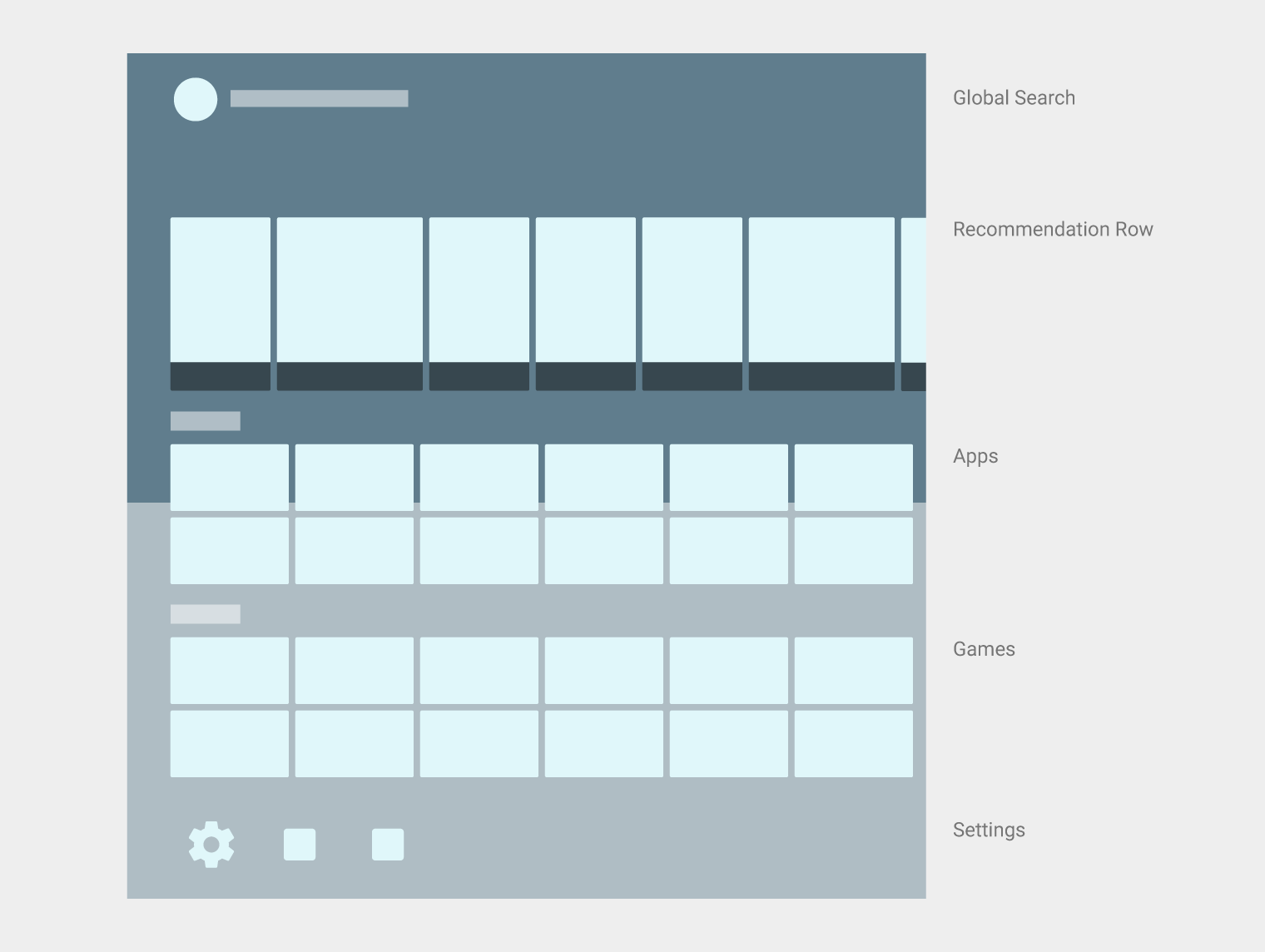
主页设计
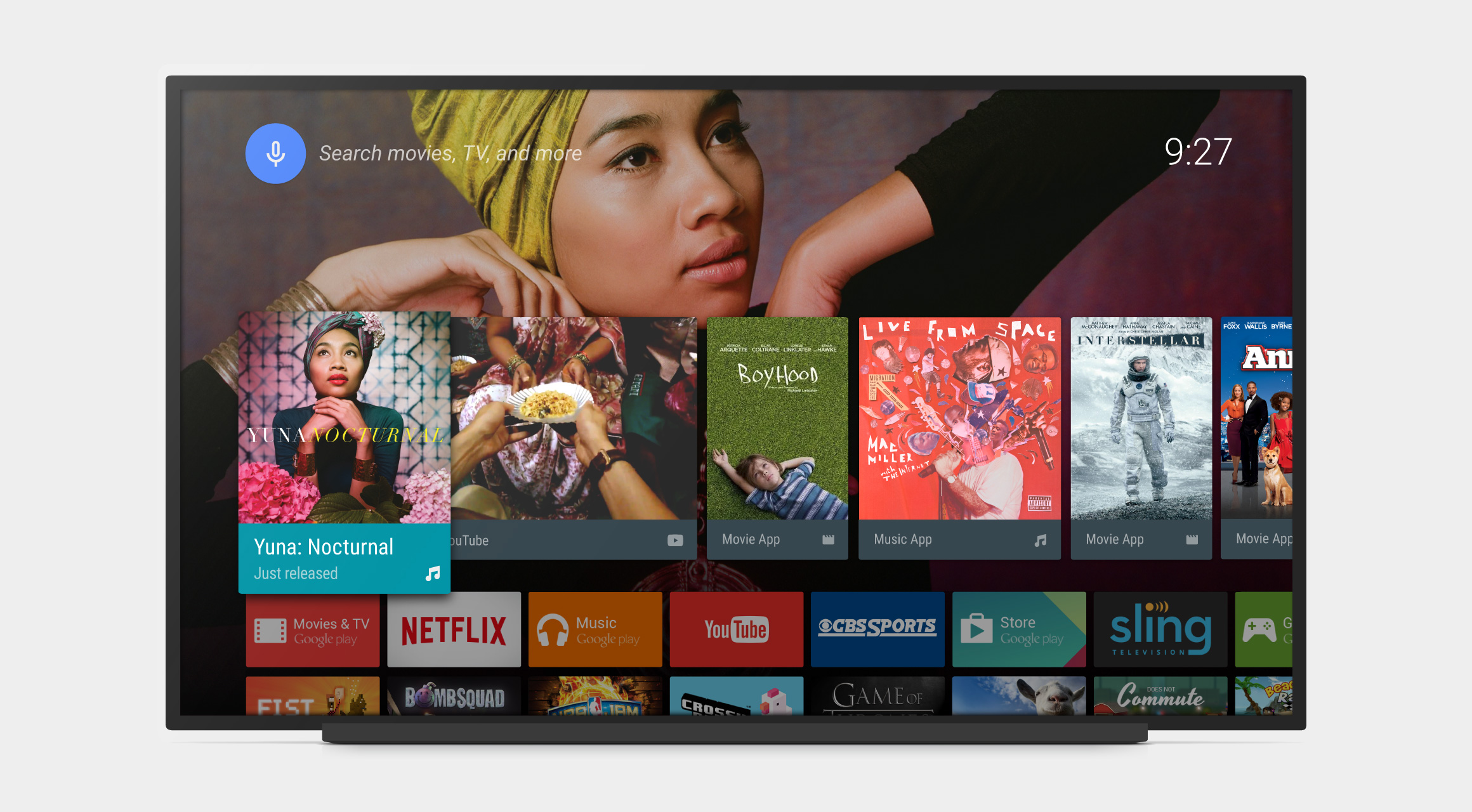
安卓TV主要划分为全局搜索(转到主屏幕顶部或按控制器上的麦克风按钮,即可在Android TV上进行搜索)、推荐行(电影、电视节目、应用程序和游戏的建议显示在主屏幕的第一行。可以智能主动推荐或根据记忆推荐)、应用与游戏(应用程序和游戏将显示在“推荐行”之后)、设定(底行包含Android TV的管理和配置。)等5种类型。**


“推荐行”是主屏幕上的高可见性区域,用户可以在其中找到新鲜的内容。这是用户无需启动应用程序即可访问内容的最简单方法。Recommendation Row旨在保持相关内容和新内容的平衡组合。
通过在“推荐行”上推广您的应用,您的内容更有可能通过有趣的相关内容吸引用户的注意力。
推荐行(Recommend Row)
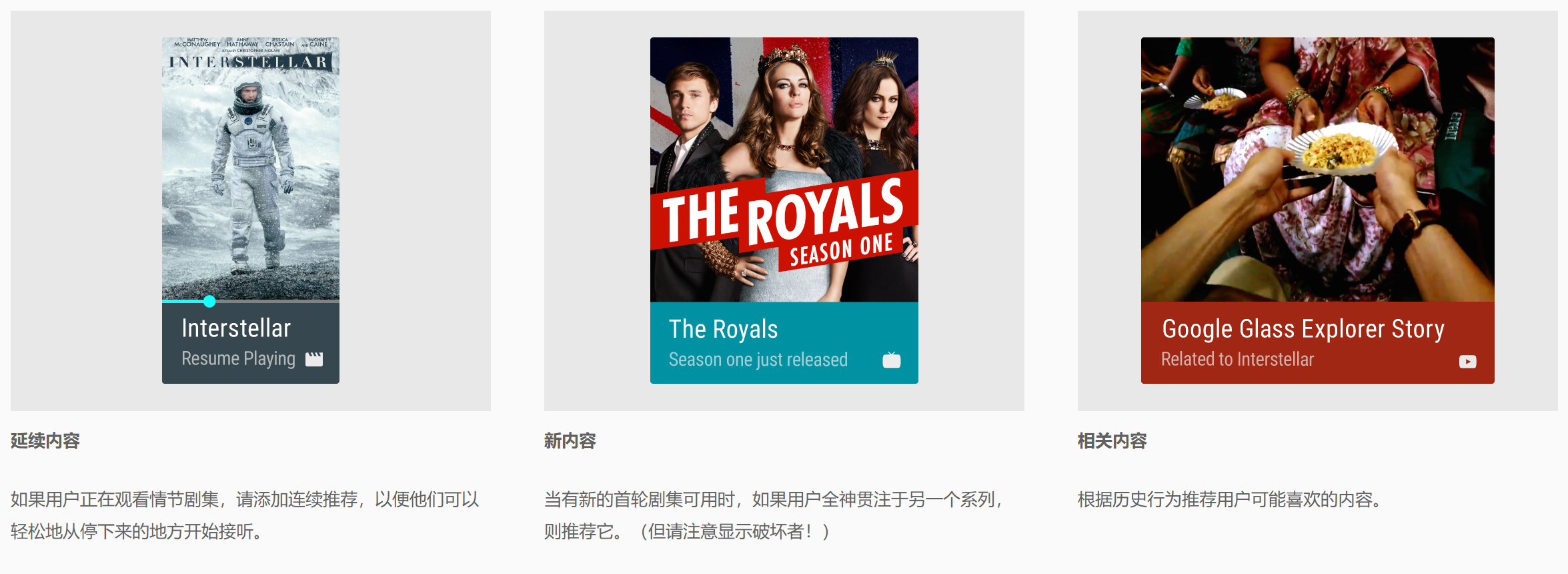
应用可以发布三种类型的推荐内容:延续的,新的和相关的。
宣传内容时,请在您自己的应用程序中使用信号,根据用户的消费行为来确定与用户相关的内容。
需要注意由于设备可以与家人或朋友共享,需要注意推荐适合年龄的内容。
每个卡片支持定制,背景图像和重点卡片保持一致。
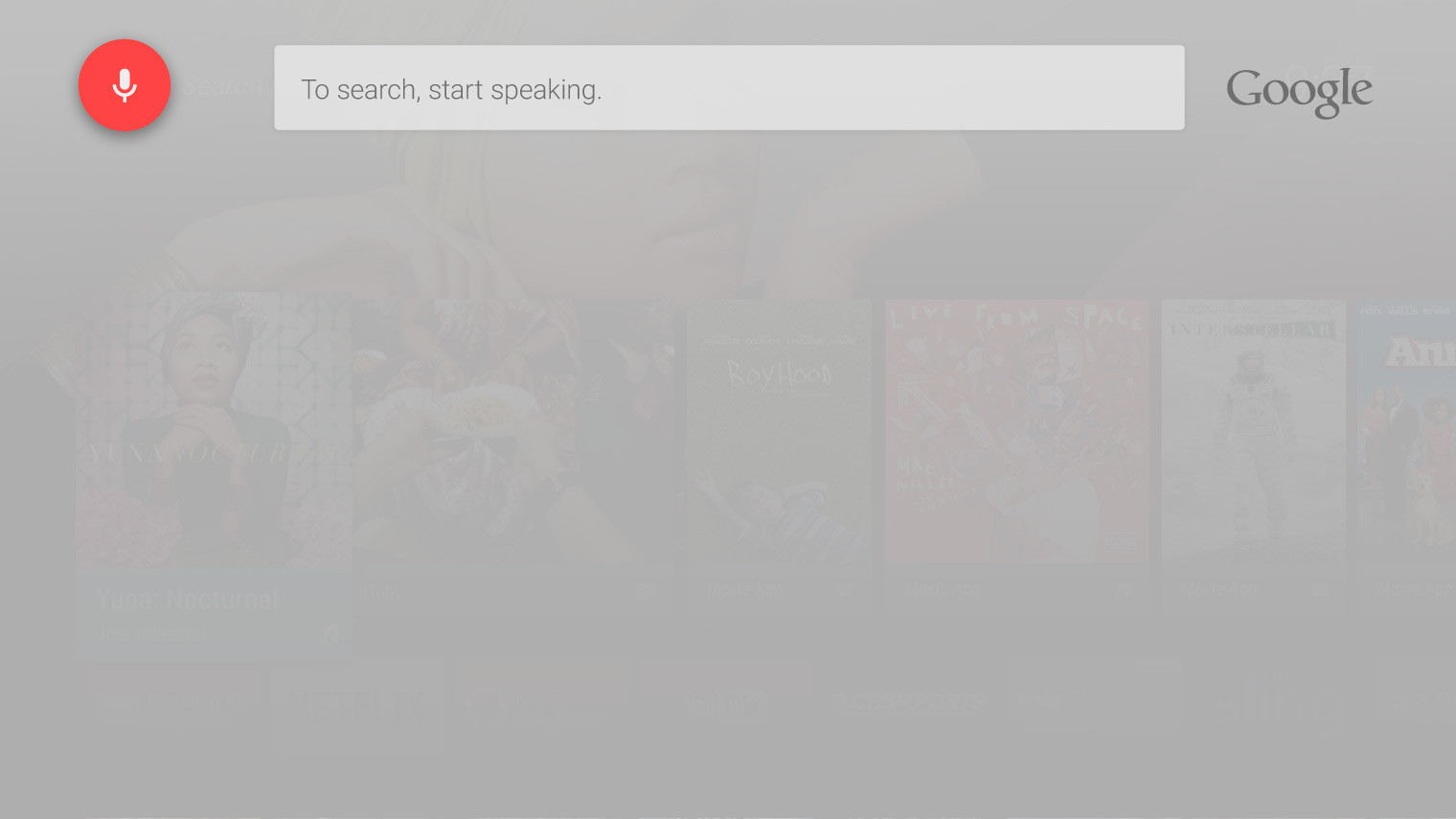
全局搜索
搜索在主屏幕上显示为覆盖形式。
全局搜索不仅可以查找电影、电视节目、应用程序、游戏、音乐等。它还可以提供有关演员、乐队、天气和体育比分的答案和信息。
应用程序可以参与全局搜索,并将其搜索结果显示在专用架子上。
默认方式是语音输入
语音输入应该是默认的搜索方法,因为它是输入查询的最简单方法。
应用结构
Android TV应用程序通常根据以下四种方式进行结构化:
- 浏览视图
- 详情视图
- 消费视图
- 应用内搜索
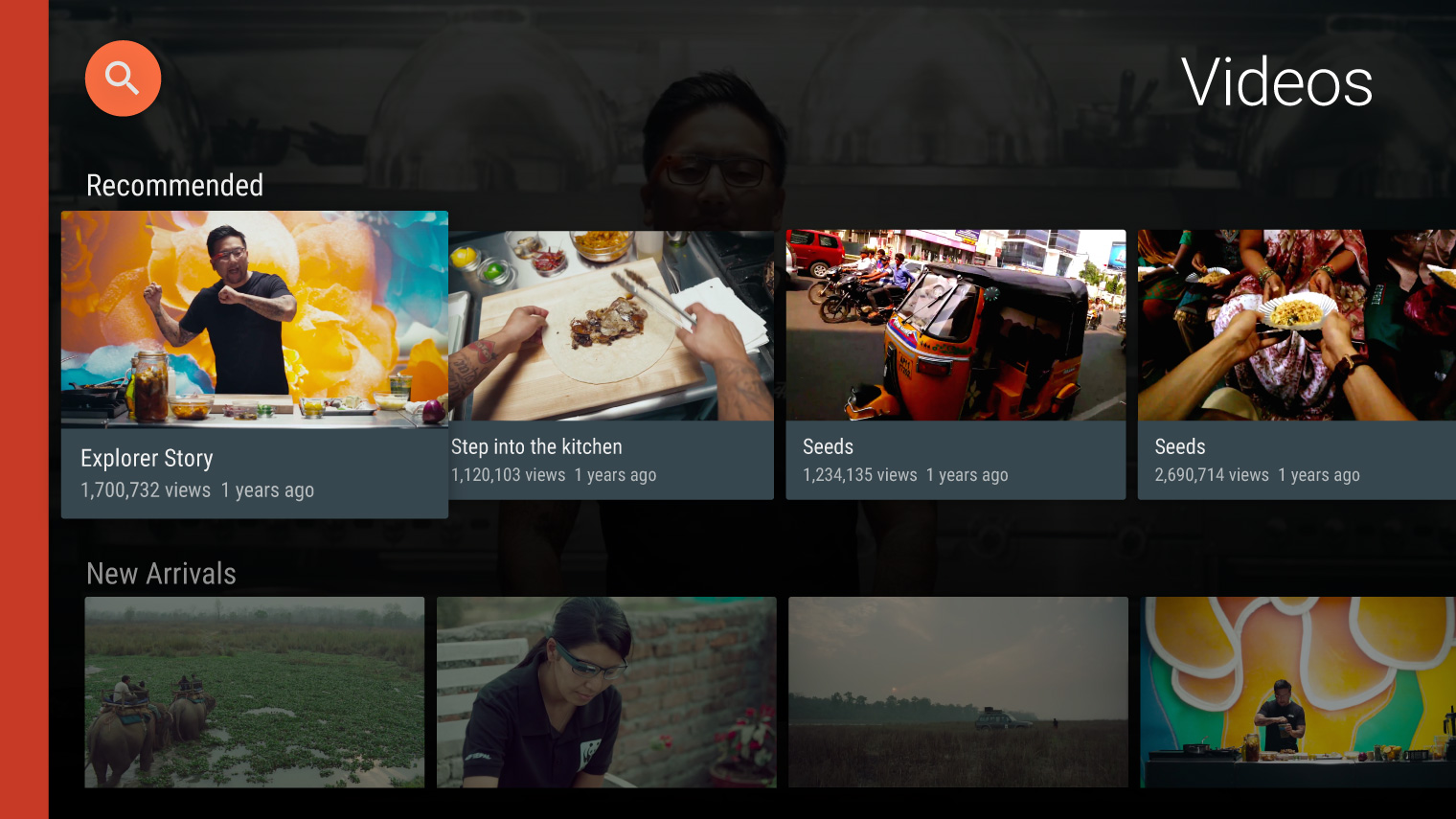
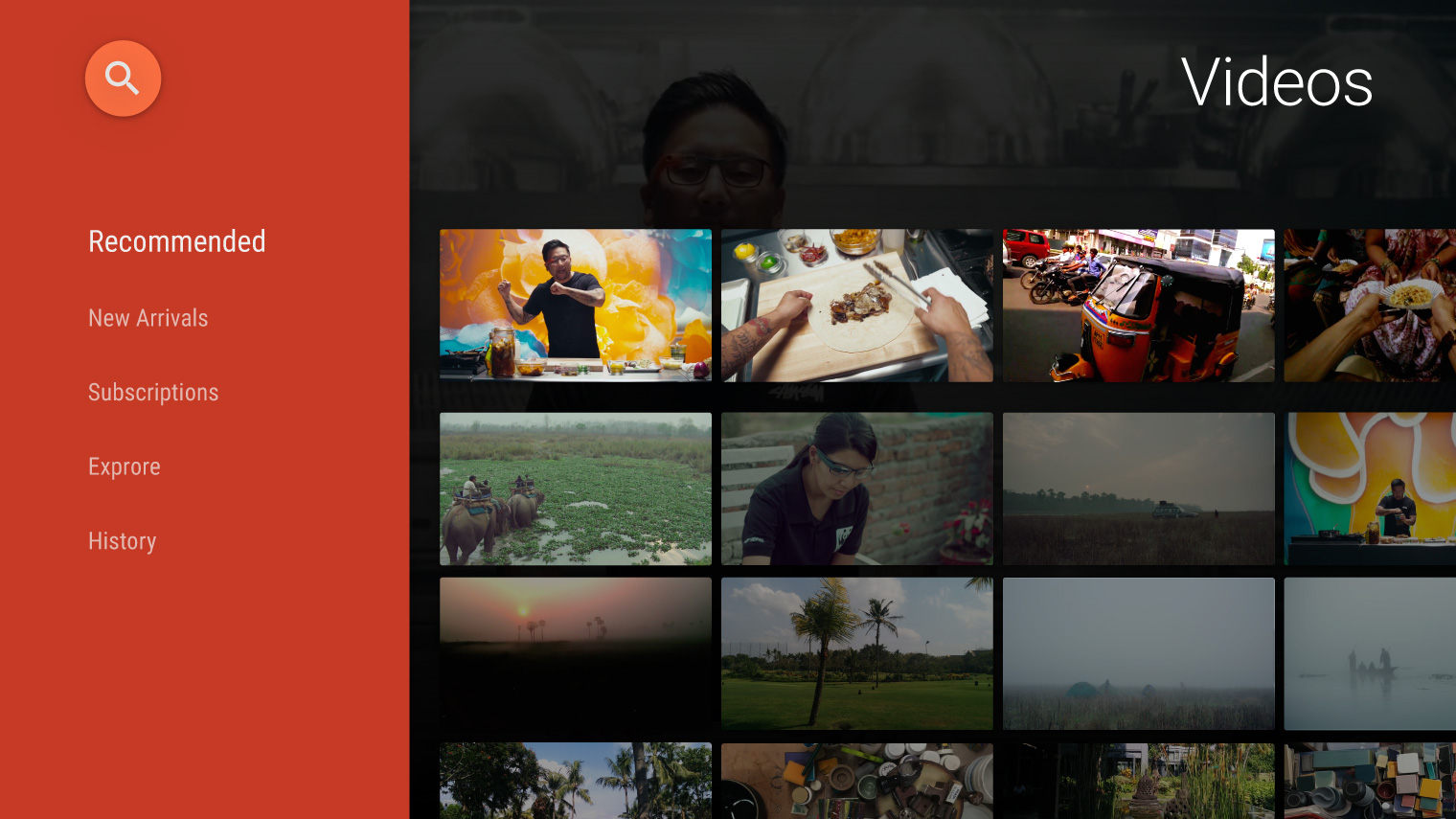
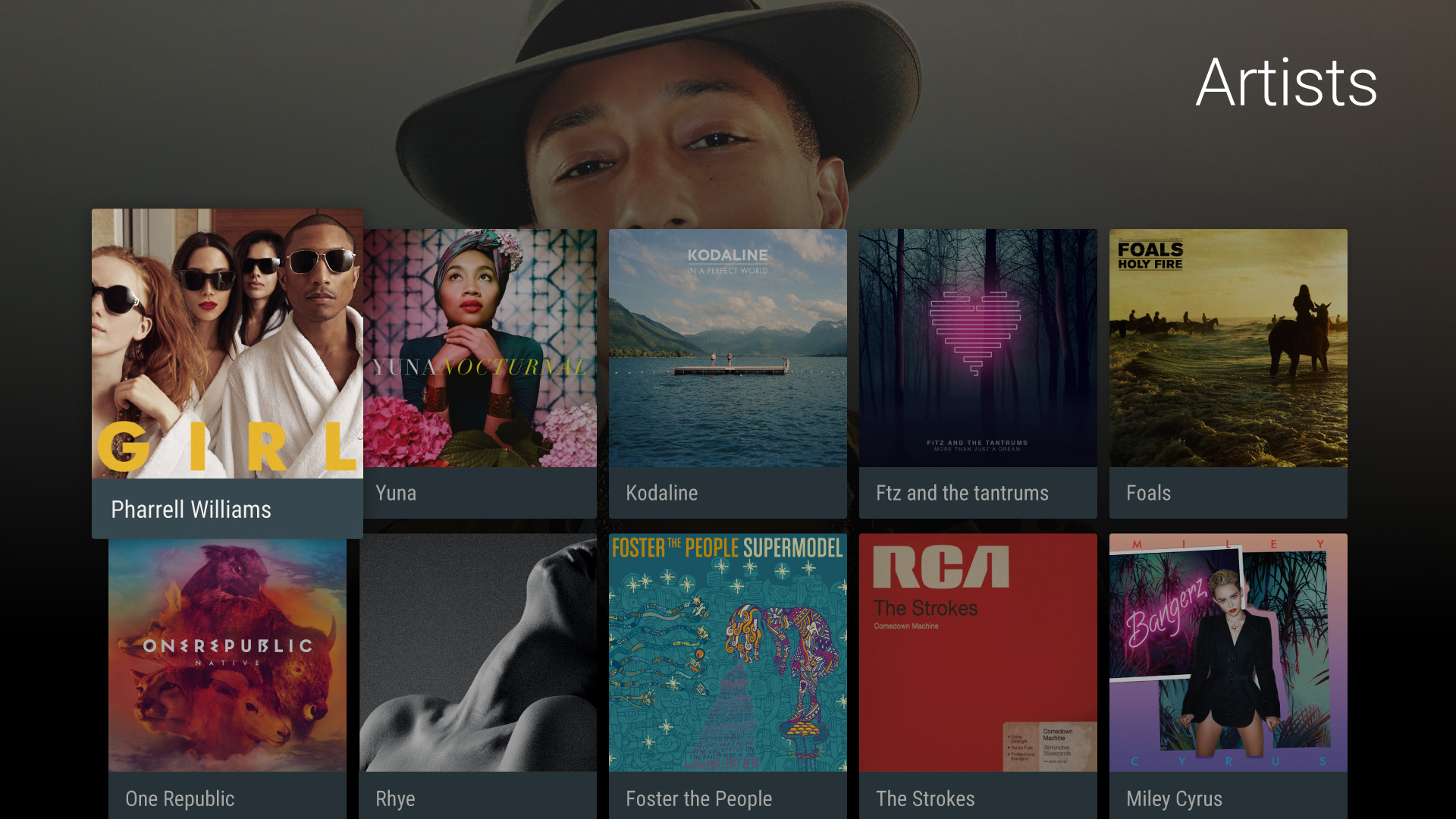
浏览视图
浏览视图是Android TV应用程序的常用入口点。通过使用相关类别来简化决策,使用户可以轻松浏览内容矩阵。
主要通过浏览行、浏览列、网格视图进行内容查找。


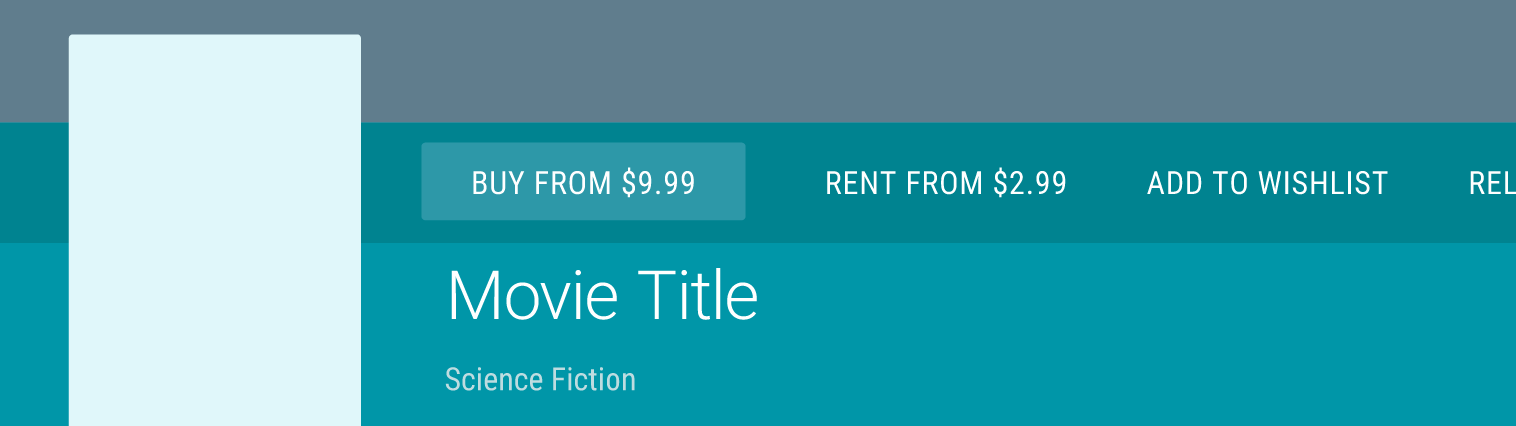
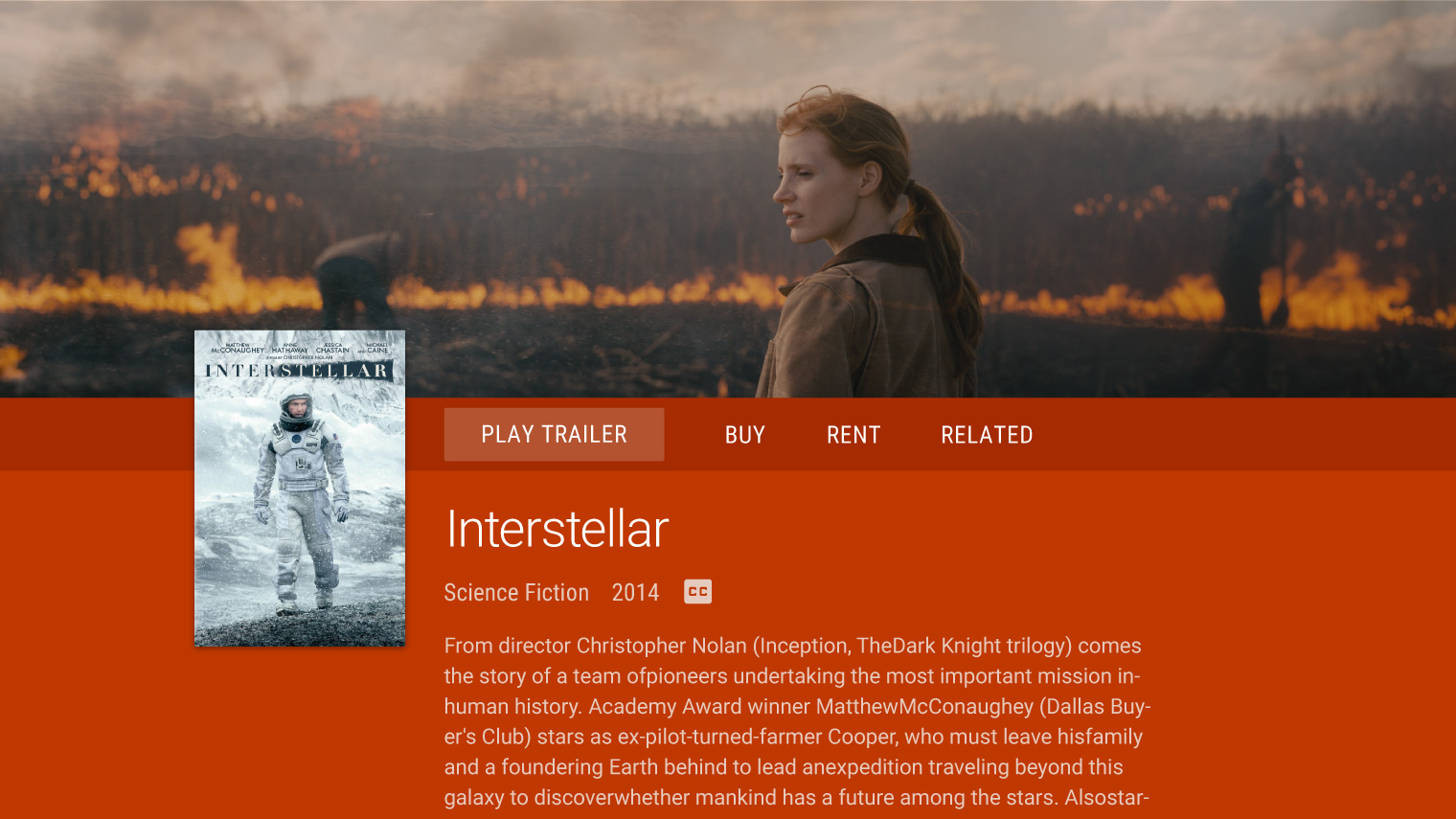
详情视图
“详细信息视图”是提供有关单个内容实体的信息和操作。它可能包括特定的详细信息,例如时长、内容分级、生产年份和用户分级。
内容结构
从最相关到最不相关的信息来组织详细视图。
例如,电影“详细信息视图”应优先考虑与该电影最相关的视觉和文本资产。其中包括海报的艺术品,评分和“购买”或“查看预告片”之类的动作。扩展信息通过垂直滚动显示,并且可以包括演员信息,评论和相关的观看建议。
动作处理
最小化“详细信息视图”中可用的操作数。仅优先处理重要的优先级。包括“购买”,“出租”,“播放”和“添加到收藏夹”之类的操作。
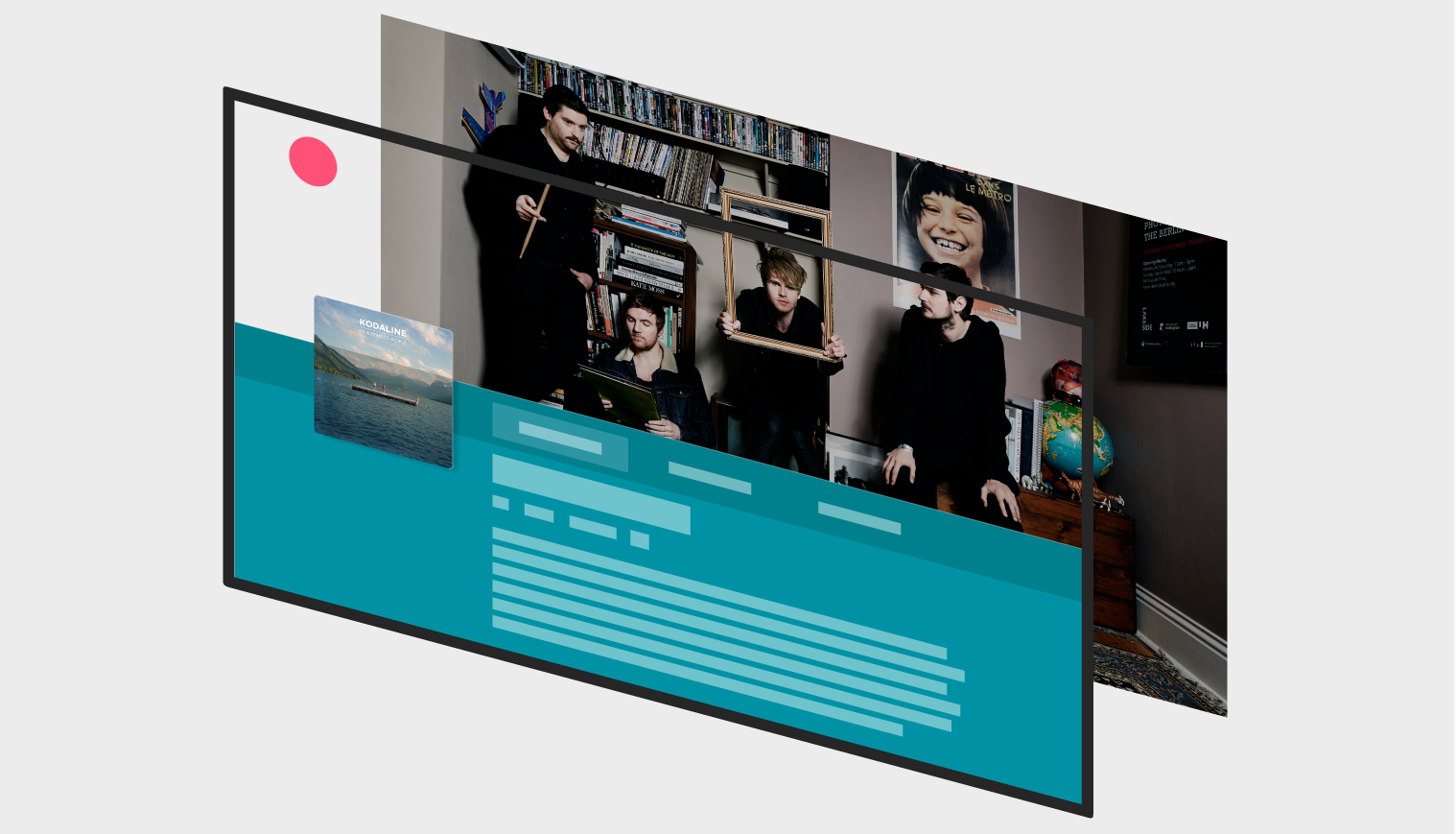
艺术化
在“详细视图”中,建议使用大型,身临其境的背景图像和高质量的海报图像。
内容视图
如何获取内容?
Android TV通过以下三个入口点提供了最短的内容访问路径:
- 推荐行:在主屏幕上列出应用推荐
- 全局搜索:参与全局搜索可以使用户查询到达您的内容
- 应用内:轻松访问应用内内容

播放控制
行为
- 按下Android TV控制器上的任何导航按钮即可显示控件。
- 默认情况下,中心动作是焦点,因此它应该是最常用的动作。在大多数情况下,此操作是“播放/暂停”。
- 将可用操作的数量保持最少。
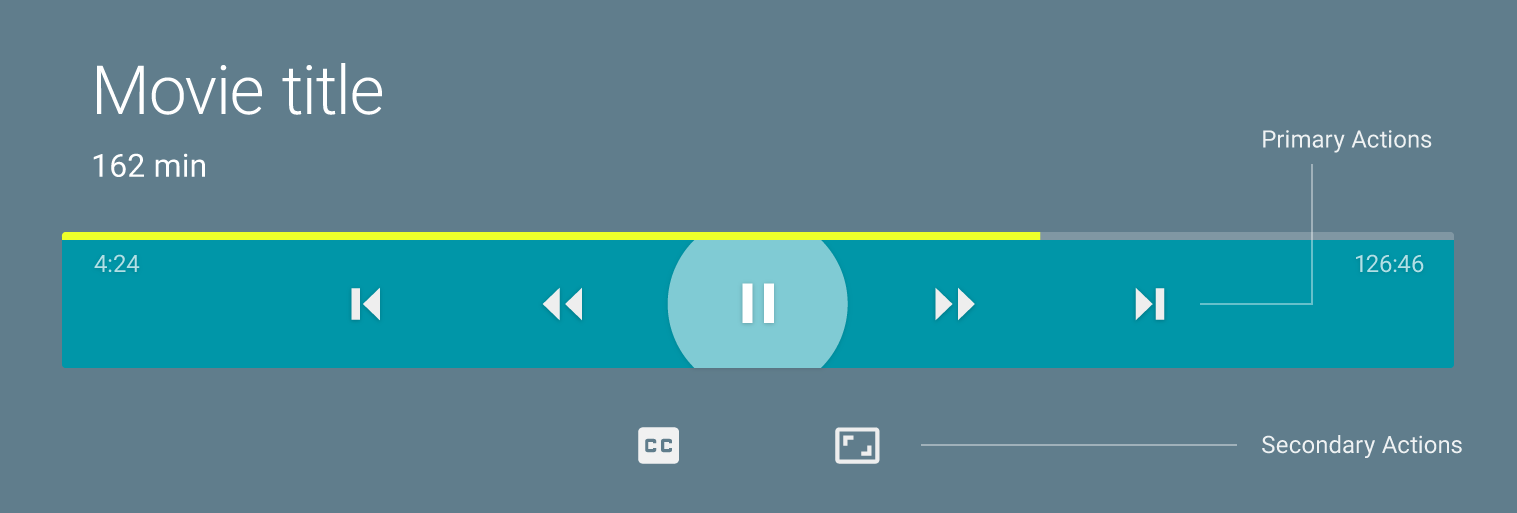
主要和次要控件
运输控制包含主要和次要区域。这些动作由常规的可识别图标表示。
- 主要操作出现在传输控制卡上。最多有七个动作。
- 次要操作显示在运输卡下方,并且包含非必需功能,例如隐藏式字幕和长宽比。建议最多执行五个次要操作。
体验拓展
有两种机会可以扩大观看体验:
- 在播放期间
- 演出结束时
播放期间
在内容查看期间显示“播放控制”时,可以通过向用户显示相关内容来扩展查看,例如当前正在播放的歌曲名称、正在观看的电影中的演员名称、场景或产品的位置-展示位置信息。
演出结束时
在节目或电影结束时,向用户提供情境操作:
- 对于情节性节目,请提供一种转到下一个可用剧集的方法。
- 对于电影,提供对类似电影的快速访问,或要求用户对刚刚观看的电影进行评级。
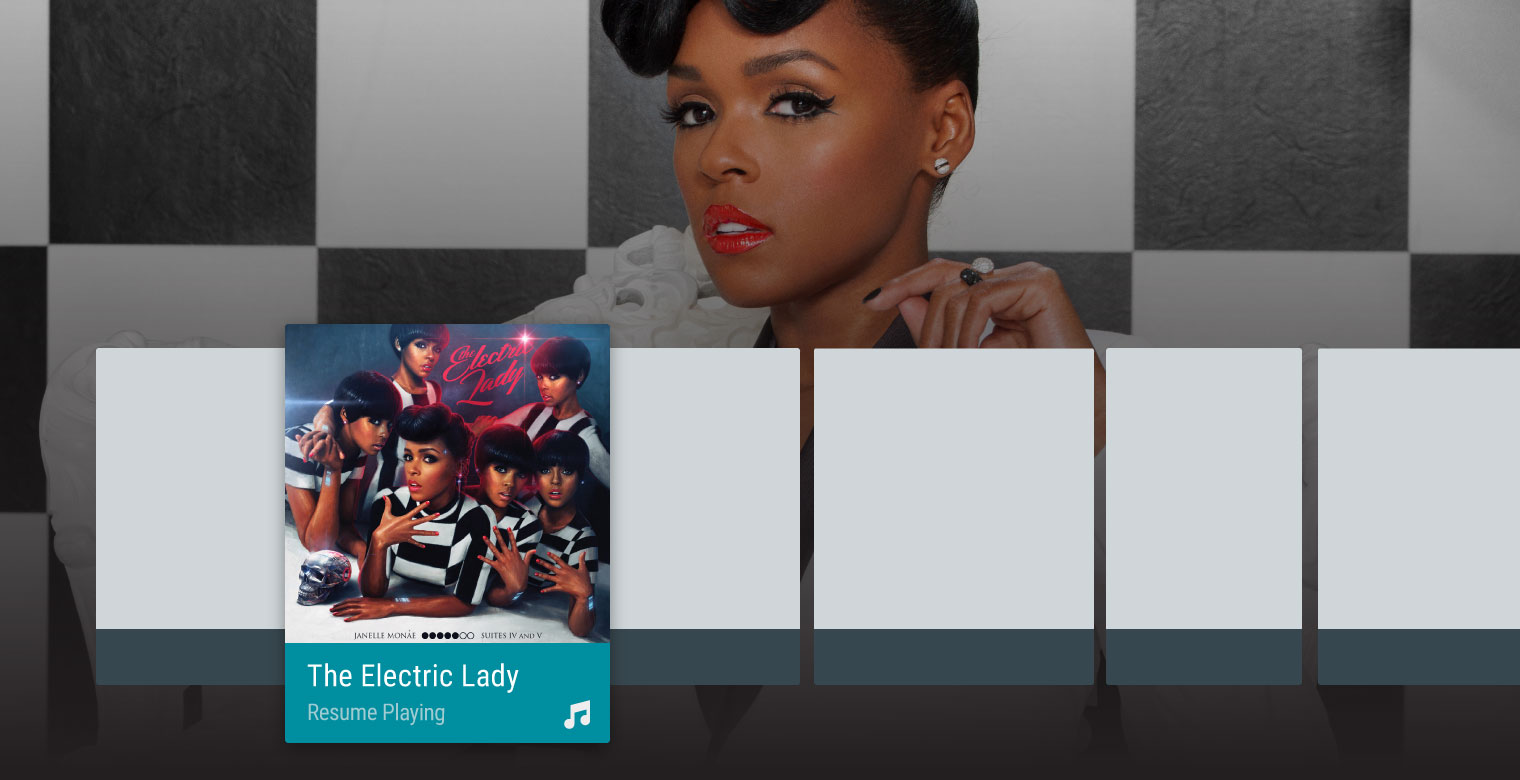
易于恢复
由于用户暂停内容的原因有很多,因此请提供多种途径让用户快速从上次停止的地方接听内容,例如:
- 应用内选项可恢复内容在应用
的顶层更容易找到已暂停的内容。 - 通过使用即时卡片
用即时卡片允许用户从主屏幕恢复其最新应用程序中的内容。
模式指南
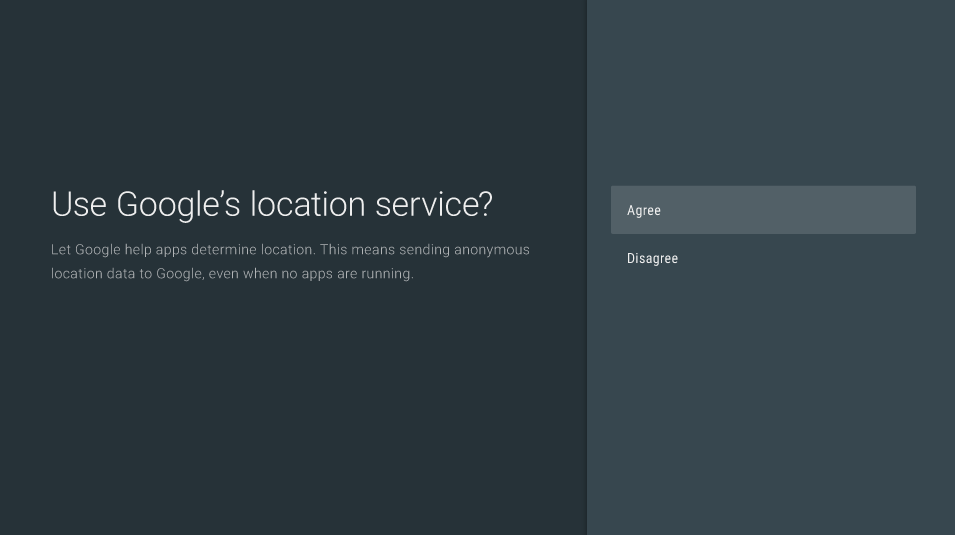
Android TV上的对话框类似于手机上的对话框:它们向用户通知重要信息,要求用户做出决定或将多个任务封装在一个单独过程中。
特别是在Android TV上,对话框可以覆盖整个屏幕。
谨慎使用对话框(需谨慎,因为会打断用户)。
对话框
通常左边是内容区,右边是操作区。而且非模态的,用户可以通过遥控器返回。
应用内可以提供向导,以执行复杂动作。
设置尽量轻量化。
通知主要是应用内通知和系统通知,需要明确的划分。
版式
关于色彩,https://tv.withgoogle.com/style/color.html
关于版式,https://tv.withgoogle.com/style/typography.html
关于品牌化,https://tv.withgoogle.com/style/branding.html
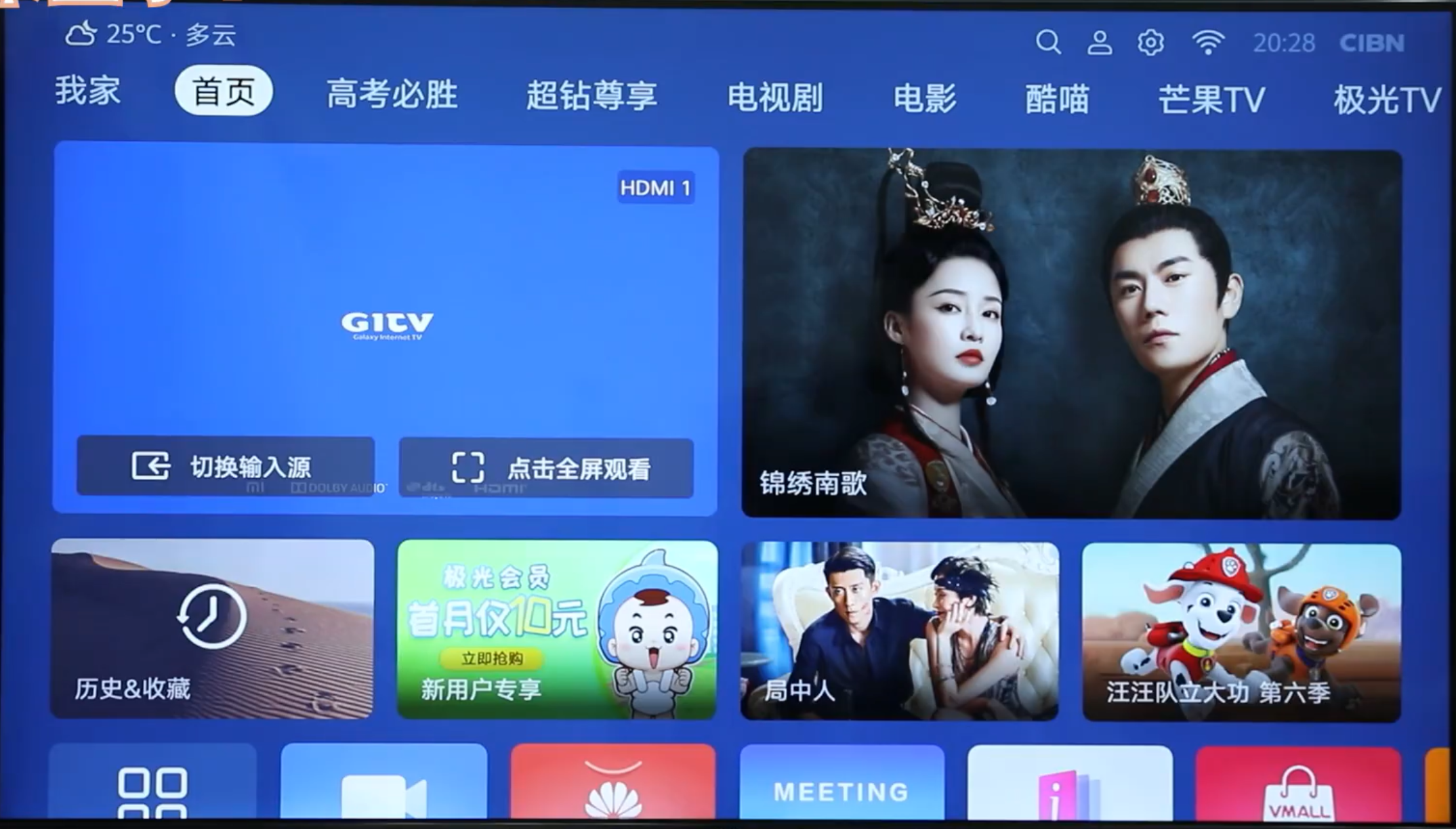
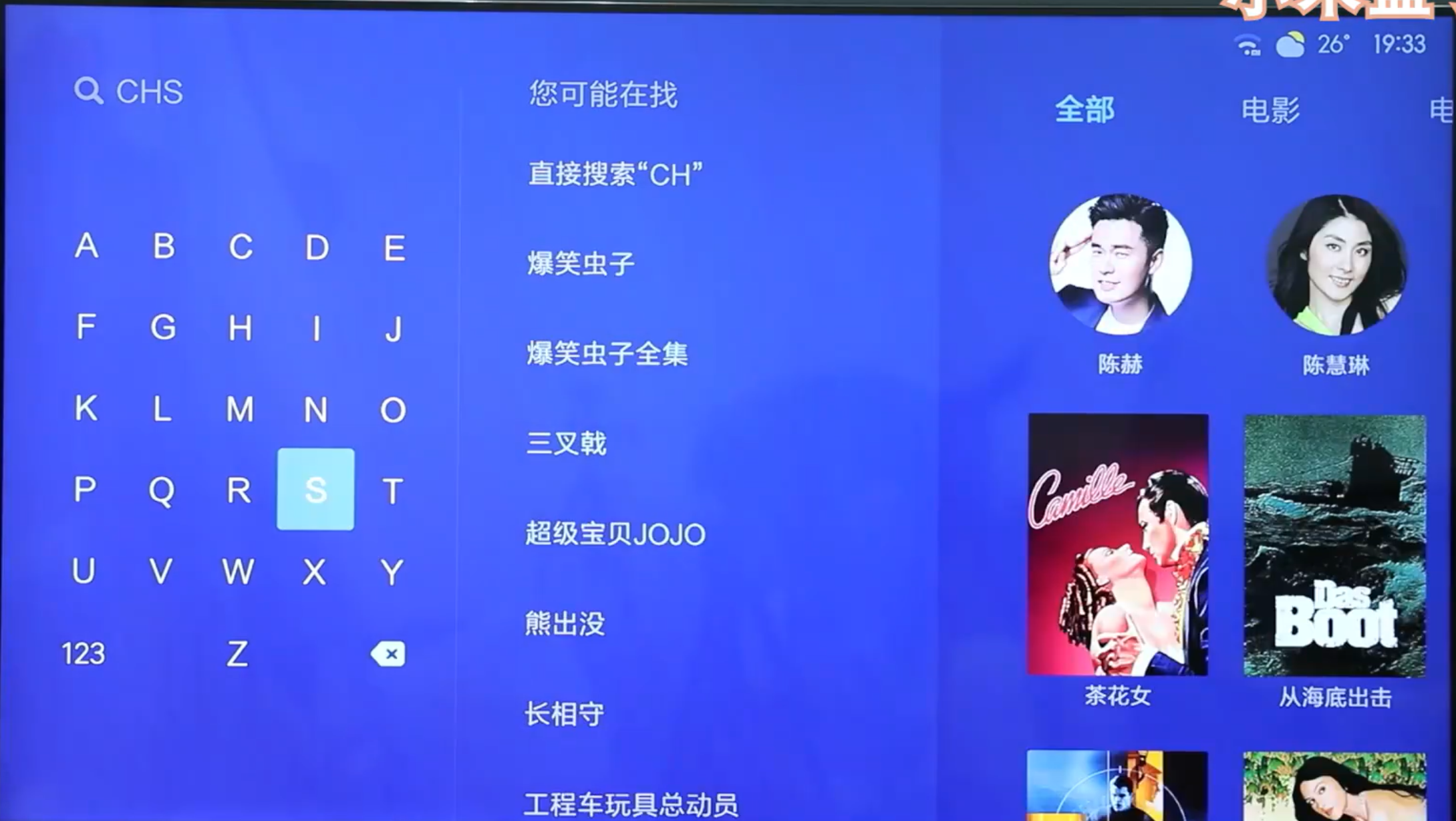
一些中文电视页面
 搜索上,除语音外,内容输入都采取键盘棋盘模式
搜索上,除语音外,内容输入都采取键盘棋盘模式 小米盒子语音交互
小米盒子语音交互

小米蓝牙语音遥控器

分布上多数时横板选项卡分布,进入后下方进行内容选择。(基本都是横向先选内容主题,横竖向选取内容)
参考
安卓电视规范
https://tv.withgoogle.com/android-tv/introduction.html
 ">
">