验证弹窗
需要加载的模块
const eeui = app.requireModule('eeui');
eeui.swipeCaptcha
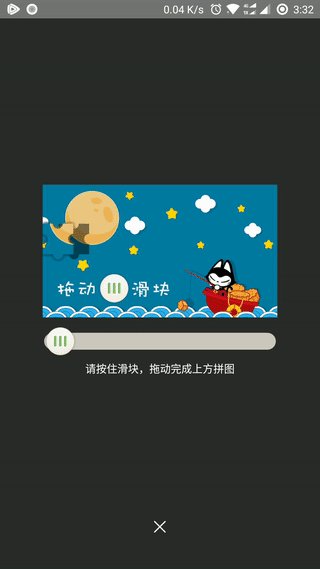
显示滑动验证码弹窗
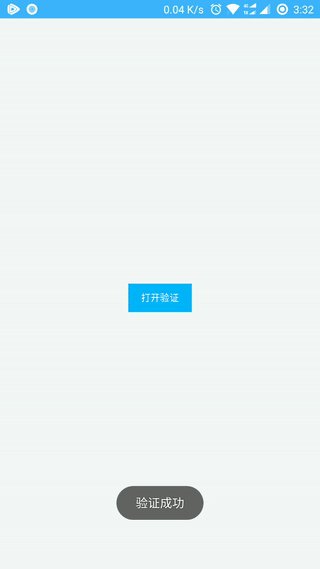
预览效果

/*** @param imgUrl 自定义显示的图片* @param callback 回调事件*/eeui.swipeCaptcha(imgUrl, callback(result))
示例代码
<template><div class="app"><text class="button" @click="swipeCaptcha">打开验证</text></div></template><style>.app {flex: 1;justify-content: center;align-items: center;}.button {text-align: center;margin-top: 20px;padding-top: 20px;padding-bottom: 20px;padding-left: 30px;padding-right: 30px;color: #ffffff;background-color: #00B4FF;}</style><script>const eeui = app.requireModule('eeui');export default {methods: {swipeCaptcha() {eeui.swipeCaptcha("", (res)=>{switch (res.status) {case "success":eeui.toast("验证成功");break;case "failed":eeui.toast("验证失败");break;}});},}};</script>
imgUrl 参数说明
| 类型 | 必须 | 描述 | 默认值 |
|---|---|---|---|
String |
- | 自定义显示的图片 | - |
callback 回调result说明
{pageName: '页面名称',status: 'create', //状态,详见:注①}
注①:
create页面创建完毕destroy页面已销毁success验证成功failed验证失败
简单示例
//示例①eeui.swipeCaptcha("", function(result) {//......});//示例②eeui.swipeCaptcha('http://...../captcha.png', function(result) {//......});

