 EEUI.APP
首页
文档
- 指南
- 组件
- 模块
插件
- 插件市场
- 开发文档
热更新
控制台
Editor
例子
社区
EEUI.APP
首页
文档
- 指南
- 组件
- 模块
插件
- 插件市场
- 开发文档
热更新
控制台
Editor
例子
社区
 首页
文档
- 指南
- 组件
- 模块
插件
- 插件市场
- 开发文档
热更新
控制台
Editor
例子
社区
首页
文档
- 指南
- 组件
- 模块
插件
- 插件市场
- 开发文档
热更新
控制台
Editor
例子
社区
 -
起步
- 框架介绍
- 搭建环境
- 创建项目
- 配置相关
- 开发调试
-
上手
- 使用 Vue.js
- 平台差异
- 环境变量
- 生命周期
- 跨页面通信
- appboard
- 应用图标
- 启动图片
- 应用设置
- 升级程序
-
样式
- 通用样式
- 文本样式
- CSS 单位
- 颜色值
-
事件
- 通用事件
- 事件冒泡
- 手势
- 手势类型
- 属性
- 约束
- Demo
-
起步
- 框架介绍
- 搭建环境
- 创建项目
- 配置相关
- 开发调试
-
上手
- 使用 Vue.js
- 平台差异
- 环境变量
- 生命周期
- 跨页面通信
- appboard
- 应用图标
- 启动图片
- 应用设置
- 升级程序
-
样式
- 通用样式
- 文本样式
- CSS 单位
- 颜色值
-
事件
- 通用事件
- 事件冒泡
- 手势
- 手势类型
- 属性
- 约束
- Demo
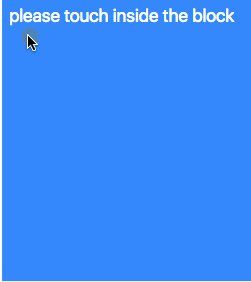
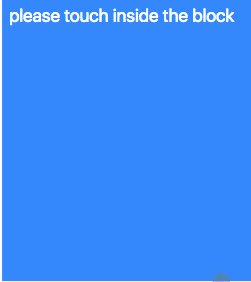
touch 手势。触摸手势很精准,它会返回所有详细的事件信息。所以,监听 touch 手势可能很慢,即使只移动一丁点也需要处理大量事件。有三种类型的 touch 手势:
type 描述 touchstart 将在触摸到触摸面上时触发 touchmove 将在触摸点在触摸面移动时被触发 touchend 将在从触摸面离开时被触发 stopPropagation v0.18+ 每个 touch 事件都会被传递过来, 可控制 touch 事件是否冒泡(返回 true)或者停止(返回 false);用于解决事件冲突或者自定义手势
 试一下
-
Pan:
试一下
-
Pan:pan 手势也会返回触摸点在触摸面的移动信息,有点类似于 touch 手势。但是 pan 手势只会采样收集部分事件信息因此比 touch 事件要快得多,当然精准性差于 touch。pan 也有三种类型的手势,这些手势的意义与 touchs 完全一样:
type 描述 panstart pan 开始 panmove pan 移动事件 panend pan 结束事件 horizontalpan v0.10+ 手势的 start/move/end 状态保存在 state 特性中。目前该手势在 Android 下会与 click 事件冲突 verticalpan v0.10+ 手势的 start/move/end 状态保存在 state 特性中。目前该手势在 Android 下会与 click 事件冲突
-
Swipe: swipe 将会在用户在屏幕上滑动时触发,一次连续的滑动只会触发一次 swipe 手势。
试一下
-
LongPress: LongPress将会在触摸点连续保持 500 ms 以上时触发
试一下
touch 和 pan 非常接近,它们的特点可以总结成这样:
| type | 描述 |
|---|---|
Touch | 完整信息,精准、很慢 |
Pan | 抽样信息,很快,不够精准 |
direction: 仅在 swipe 手势中存在,返回滑动方向,返回值可能为 up, left, bottom, right
- changedTouches: 一个数组,包含了当前手势的触摸点的运动轨迹
### # changedTouches
changedTouches 是一个数组,其子元素中包含以下属性:
| key | 描述 |
|---|---|
identifier | 触摸点的唯一标识符 |
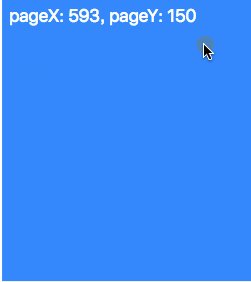
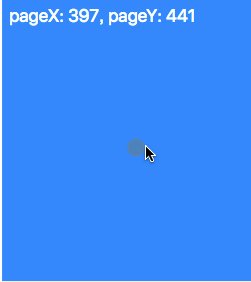
pageX | 触摸点相对于文档左侧边缘的 X 轴坐标 |
pageY | 触摸点相对于文档顶部边缘的 Y 轴坐标 |
screenX | 触摸点相对于屏幕左侧边缘的 X 轴坐标 |
screenY | 触摸点相对于屏幕顶部边缘的 Y 轴坐标 |
force | 屏幕收到的按压力度,值的范围为 0~1 |
scroller, list 和 webview 这三个组件。
## # Demo
- Touch
- Swipe
- LongPress
在 GitHub 上编辑此页
最后一次更新: 6/7/2019, 8:03:58 AM
← 事件冒泡

