在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来时向我们要完成的功能。
简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行。
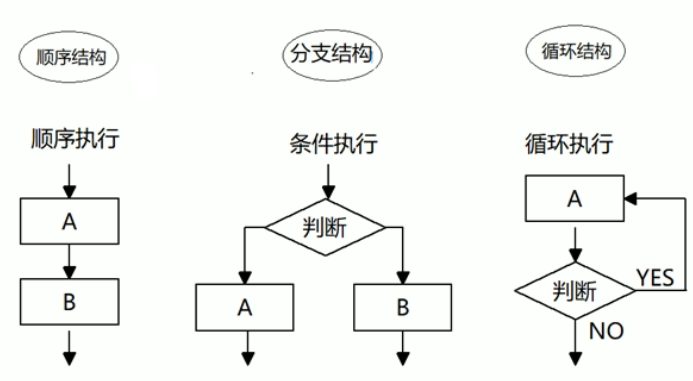
流程控制主要有三种结构:分别是顺序结构、分支结构和循环结构。
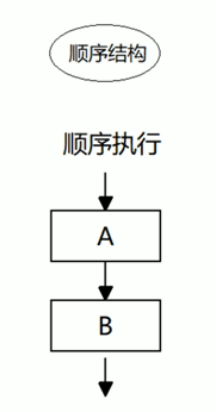
1. 顺序流程结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行。
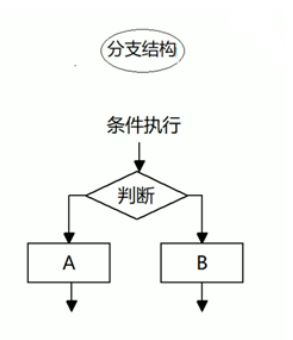
2. 分支流程控制
2.1 分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
JS语言提供了两种分支结构语句
• if 语句
• switch 语句
2.1.1 分支流程控制 if 语句
if 语句
1. 语法结构
// 条件成立执行代码,否则什么也不做if(条件表达式) {// 条件成立执行的代码语句}
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序有很多个语句组成,一般情况下,会分隔成一个一个的语句。
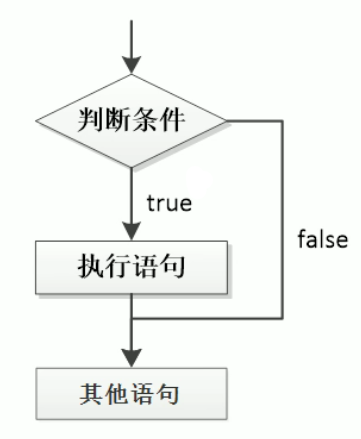
2. 执行思路
1. 如果if里面的条件表达式结果为真(true) 则执行大括号里面的执行语句
2. 如果if条件表达式结果为假(false) 则不执行大括号里面的语句 则执行if语句后面的代码
3. 执行流程
4. 案例:进入网吧
弹出一个输入框,要求用户输入年龄,若果年龄大于等于18岁,允许进网吧
案例分析
1. 弹出prompt输入框,用户输入年龄,程序就把这个值取过来保存到变量中
2. 使用if语句来判断年龄,如果年龄大于18就执行if大括号里面的输出语句
var age = prompt("请输入您的年龄");if (age >= 18) {alert("您可以进入网吧");}
if else 语句 (双分支语句)
1. 语法结构
// 条件成立 执行if里面代码,否则执行else里面的代码if(条件表达式) {//[如果]条件成立执行的代码} else {// [否则]执行的代码}
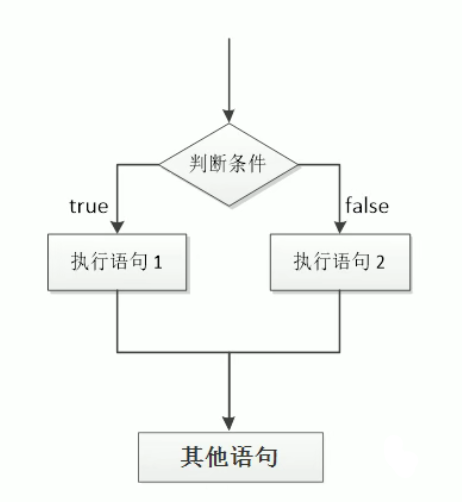
2. 执行思路
如果表达式结果为真 那么执行语句1 否则 执行语句2
3. 执行流程
4. 案例:判断闰年
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出平年
案例分析
1. 算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被400整除的就是闰年
2. 弹出prompt输入框,让用户输入年份,把这个值取过来保存到变量中
3. 使用if语句来判断是否是闰年,如果是闰年,就执行if大括号里面的输出语句,否则就执行else里面的输出语句
4. 一定要注意里面的且&&还有或者||的写法,同时注意判断整除的方法是取余为0
var year = prompt("请输入年份");if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {alert("您输入的年份是闰年");} else {alert("您输入的年份是平年");}
5. 案例:判断是否中奖
接收用户输入的姓名,来判断是否中奖,如果输入的是刘德华,则提示中了5块钱,否则提示没有中奖。
var name = prompt("请您输入姓名");if (name == '刘德华') {alert("恭喜您中了5块钱");} else {alert("谢谢惠顾");}
if else if 语句(多分支语句)
1. 语法结构
// 适合于检查多重条件if (条件表达式1) {语句1;} else if (条件表达式2) {语句2;} else if (条件表达式3) {语句3;...} else {// 上述条件都不成立执行此处代码}
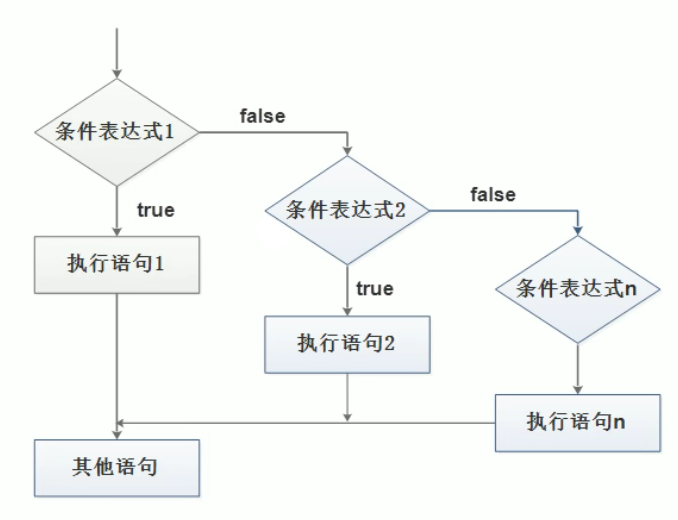
2. 执行思路
如果条件表达式1满足就执行语句1 执行完毕后退出整个if分支语句
如果条件表达式1不满足 则判断条件表达式2 满足的话执行语句2
3. 执行流程
4. 案例:判断成绩级别
要求:接收用户输入的分数,根据分数输出
对应的等级字母A、B、C、D、E。
其中:
1. 90分(含)以上,输出 : A
2. 80分(含)~90(不含),输出 : B
3. 70分(含)~80(不含),输出 : C
4. 60分(含)~70(不含),输出 : D
5. 60分(不含)以下,输出 : E
var score = prompt("请输入您的分数:");if (score >= 90) {console.log("A");} else if (score >= 80) {console.log("B");} else if (score >= 70) {console.log("C");} else if (score >= 60) {console.log("D");} else {console.log("E");}
三元表达式
三元表达式也能做一些简单的条件选择。有三元运算符组成的式子称为三元表达式。
语法结构
条件表达式 ? 表达式1 : 表达式2
执行思路
如果条件表达式结果为真 则返回表达式1的值
如果条件表达式结果为假 则返回表达式2的值
var num = 10;var result = num > 5 ? '是的' : '不是';console.log(result); // 是的
案例:数据补零
1. 用户输入0~59之间的一个数字
2. 如果数字小于10,则在这个数字前面补0,(加0) 否则不做操作
3. 用一个变量接受这个返回值
var num = prompt("请你输入0~59之间的一个数字");var result = num < 10 ? '0' + num : numconsole.log(result);
2.1.2 分支流程控制 switch 语句
1. 语法结构
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch。
switch (表达式) {case value1:// 表达式等于value1时要执行的代码break;case value2:// 表达式等于value2时要执行的代码break;default:// 表达式不等于任何一个value时要执行的代码}
2. 执行思路
利用我们的表达式的值和case后面的选项值相匹配 。如果匹配上就执行该case里面的语句。如果都没有匹配上那么执行default里面的语句。
switch (8) {case 1:console.log('这是1');break;case 2:console.log('这是2');break;case 3:console.log('这是3');break;default:console.log('没有匹配结果');}
3. 注意事项
- 我们开发里面表达式我们经常写成变量
2. 我们num的值和case里面的值相匹配的时候是全等(必须是值和数据类型一致才可以 num === 1
3. break 如果当前的case里面没有break则不会退出switch是继续执行下一个casevar num = 3;// 如果当前的case里面没有break则不会退出switch是继续执行下一个case// var num = 1;// 我们开发里面表达式我们经常写成变量switch (num) {case 1:console.log(1);case 2:console.log(2);break;// num的值和case里面的值相匹配的时候是全等(必须是值和数据类型一致才可以 num === 1)// case '3':case 3:console.log(3);}
4. 案例:查询水果
用户在输出框里面输入一个水果,如果有就弹出该水果的价格,如果没有该水果就弹出”没有此水果”。
案例分析
1. 弹出prompt输入框,让用户输入水果名称,把这个值取过来保存到变量中。
2. 将这个变量作为switch括号里面的表达式。
3. case后面的值写几个不同的水果名称,注意一定要加引号,因为必须是全等匹配。
4. 弹出不同价格即可。同样注意每个case之后加上break,以便退出switch语句。
5. 将default设置为没有此水果。var fruit = prompt("请输入水果名称");switch (fruit) {case '苹果':alert("苹果5元一斤");break;case '橘子':alert("橘子4元一斤");break;case '香蕉':alert("香蕉2元一斤");break;default:alert("没有此水果");}
2.1.3 switch语句和if else if语句的区别
- 一般情况下,它们两个语句可以相互替换
2. switch…case语句通常处理case为比较确定值的情况,而if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
3. switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else语句有几种条件,就得判断多少次。
4. 当分支比较少时,if…else语句的执行效率比switch语句高。
5. 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。2.1.4 作业
- 判断时间阶段。比如用户输入12点弹出中午好,用户输入18点弹出旁晚好,用户输入23点弹出深夜好。
var time = prompt("请输入时间");switch (time) {case '12':alert('中午好');break;case '18':alert('傍晚好');break;case '23':alert('深夜好');}
- 比较两个数的最大值(用户依次输入2个值,最后弹出最大的那个值)。
var num1 = prompt("请输入第一个值");var num2 = prompt("请输入第二个值");if (num1 > num2) {alert("最大值为" + num1);} else {alert("最大值为"+num2);}
- 用户输入一个数,来判断是奇数还是偶数。
var num = prompt("请输入一个数字");if (num % 2 == 0) {alert(num + "是偶数");} else {alert(num + '是奇数');}
- 根据用户输入的数值(数字1到数字7),返回星期几。
var num = prompt("请输入一个在1~7内的数字");switch (num) {case '1':alert('星期一');break;case 2:alert('星期二');break;case '3':alert('星期三');break;case '4':alert('星期四');break;case '5':alert('星期五');break;case '6':alert('星期六');break;case '7':alert('星期天');break;default:alert('请输入数字1~7!');}
- 接收班长口袋里的钱数。大于等于1000,请大家喝饮料。若小于1000,大于等于500,请大家吃棒棒糖。否则提醒班长下次把钱带够。
var money = prompt("班长口袋的钱数");if (money >= 2000) {console.log("请大家吃西餐");} else if (money >= 1500) {console.log("请大家吃快餐");} else if (money >= 1000) {console.log("请大家喝饮料");} else if (money >= 500) {console.log("请大家吃棒棒糖");} else {console.log("下次记得把钱带够哦");}
- 分数转换,给一个分数,判定等级。大于等于90 A,大于等于80小于90 B,大于等于70小于80 C,大于等于60小于70 D,小于60 E。
var score = prompt("请输入分数");if (score >= 90) {console.log('A');} else if (score >= 80) {console.log('B');} else if (score >= 70) {console.log('C');} else if (score >= 60) {console.log('D');} else {console.log('E');}

