运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有**:**
• 算术运算符
• 递增和递减运算符
• 比较运算符
• 逻辑运算符
• 赋值运算符
一、算数运算符
1.1 算数运算符概述
概念:算数运算使用的符号,用于执行两个变量或值的算数运算
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10 + 20 = 30 |
| - | 减 | 10 - 20 = -10 |
| * | 乘 | 10 * 20 = 200 |
| / | 除 | 10 / 20 = 0.5 |
| % | 取余 | 返回除法的余数 9 % 2 = 1 |
1.2 浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算数计算是其精确度远远不如整数。
console.log(0.1 + 0.2); // 0.30000000000000004console.log(0.07 * 100); // 7.000000000000001
所以:不要判断两个浮点数是否相等
// 不能拿着浮点数来进行相比较 是否相等var num = 0.1 + 0.2;console.log(num == 0.3); // false
1.3 表达式和返回值
表达式:是由数字、字符串、变量等以能求得数值的有意义排列方法所得的组合。
简单理解:是由数字、运算符、变量等组成的式子。
表达式最终都会有一个结果返回给我们,我们称为返回值。
// 由数字、运算符、变量等组成的式子 我们称为表达式 1 + 1console.log(1 + 1); // 2 就是返回值// 1 + 1 = 2 在我们程序里面 是这样写的 2 = 1 + 1// 右边表达式计算完毕把返回值给左边var num = 1 + 1;
二、递增和递减运算符
2.1 概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减(—)运算符来完成。
在JavaScript中,递增(++)和递减(—)既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
// 想要一个变量自己加1 用 num = num + 1 比较麻烦var num = 1;num = num + 1;num = num + 1;console.log(num); // 3
2.2 递增运算符
2.2.1 前置递增运算符
++num前置递增,就是自加1,类似于num = num + 1,但是++num写起来更简单。
// 前置递增运算符 ++ 写在变量的前面var age = 10;++age; // 类似于 age = age + 1console.log(age); // 11// 前置自增 使用口诀:先自加 后返回值var p = 10;console.log(++p + 10); // 21
2.2.2 后置递增运算符
num++后置递增,就是自加1,类似于num = num + 1,但是num++写起来更简单。
// 前置自增和后置自增如果单独使用 效果是一样的// 后置自增 使用口诀:先返回原值 后自加1var num = 10;num++;console.log(num);var age = 10;console.log(age++ + 10); // 20console.log(age); // 11
2.2.3 递增运算符练习
var a = 10;++a; // ++a = 11 a = 11var b = ++a + 2; // a = 12 ++a = 12console.log(b); // 14var c = 10;c++; // c++ = 10 c = 11var d = c++ + 2; // c++ = 11 c = 12console.log(d); // 13var e = 10;var f = e++ + ++e; // e++ = 10 e = 11 ++e = 12 e = 12console.log(f); // 22
三、比较运算符
3.1 概述
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于号 | 1 < 2 | true |
| > | 大于号 | 1 > 2 | false |
| >= | 大于等于号(大于或者等于) | 2 > = 2 | true |
| <= | 小于等于号(小于或者等于) | 3 <= 2 | false |
| == | 判等号(会转型) | 37 == 37 | true |
| != | 不等号 | 37 != 37 | false |
| === !== |
全等 要求值和数据类型都一致 | 37 === ‘37’ | false |
console.log(3 >= 5); // falseconsole.log(2 <= 4); // true// 程序里面的等于符号是 == 默认转换数据类型会把字符串型的数据转换为数字型console.log(3 == 5); // falseconsole.log('pink老师' === '刘德华'); // falseconsole.log(18 == 18); // trueconsole.log(18 == '18'); // trueconsole.log(18 != 18); // false// 程序里面的全等 要求两侧的值还有数据类型完全一致才可以为trueconsole.log(18 === 18); // trueconsole.log(18 === '18'); // false
3.2 =小结
| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边的值和数据类型是否完全相同 |
console.log(18 == '18');console.log(18 === '18');
3.3 课堂练习
var num1 = 10;var num2 = 100;var res1 = num1 > num2;console.log(res1); // falsevar res2 = num1 == 11;console.log(res2); // falsevar res3 = num1 != num2;console.log(res3); // true
四、逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。(后面开发中经常用于多个条件的判断)
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | “逻辑与”,简称”与” and | true && false |
| || | “逻辑或”,简称”或” or | true || false |
| ! | “逻辑非”,简称”非” not | !true |
// 逻辑与 && and 两侧都为true 结果才是true 只要有一侧为false 结果就为falseconsole.log(3 > 5 && 3 > 2); // falseconsole.log(3 < 5 && 3 > 2); // true// 逻辑或 || or 两侧都为false 结果才是假 false 只要有一侧为true 结果就是trueconsole.log(3 > 5 || 3 > 2); // trueconsole.log(3 > 5 || 3 < 2); // false// 逻辑非 not !console.log(!true); // false
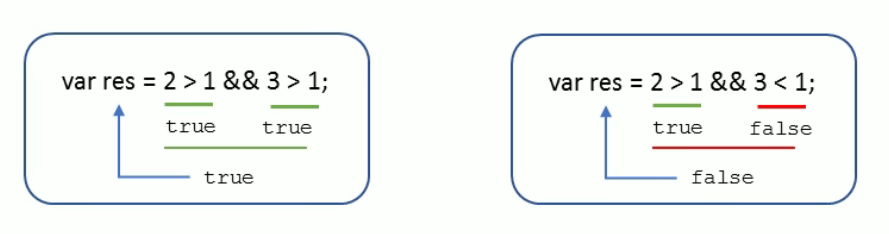
4.1 逻辑与 &&
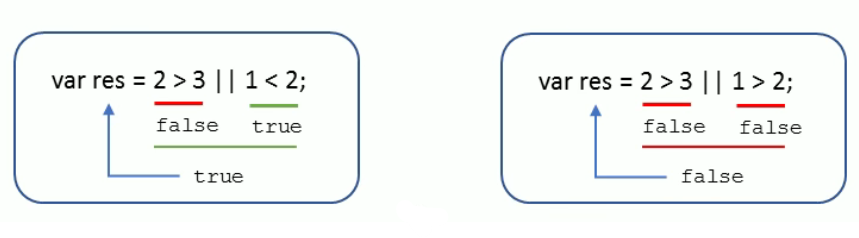
4.2 逻辑或 ||
4.3 逻辑非 !
逻辑非(!)也叫做取反符,用来取一个布尔值相反的值,如true的相反值是false
var isOk = !true;console.log(isOk); // false
4.4 逻辑运算符练习
var num = 7;var str = "我爱你!中国!";console.log(num > 5 && str.length >= num); // trueconsole.log(num < 5 && str.length >= num); // falseconsole.log(!(num < 10)); // falseconsole.log(!(num < 10 || str.length == num)); // false
4.5 短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。
4.5.1 逻辑与
• 语法:表达式1 && 表达式2
• 如果第一个表达式的值为真,则返回表达式2
• 如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456); // 456console.log(0 && 456); // 0console.log(0 && 1 + 2 && 456 * 56789); // 0console.log(0 && 1 + 2 && 456 * 56789); // 0console.log('' && 1 + 2 && 456 * 56789); // 空// 如果有空的或者否定的为假(0 '' null undefined NaN) 其余是真的
4.5.2 逻辑或
• 语法:表达式1 || 表达式2
• 如果第一个表达式的值为真,则返回表达式1
• 如果第一个表达式的值为假,则返回表达式2
var num = 0;console.log(123 || num++); // 123console.log(num); // 0
console.log(123 || 456); // 123console.log(0 || 456); // 456console.log(123 || 456 || 789); // 123
五、赋值运算符
概念:用来把数据赋值给变量的运算符。
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName = ‘我是值’; |
| += -= | 加、减一个数 后再赋值 | var age = 10; age+=5; // 15 |
| *= /= %= | 乘、除取模 后再赋值 | var age = 2; age*=5; // 10 |
var age = 10;age += 5; // 相当于 age = age + 5;age -= 5; // 相当于 age = age - 5;age *= 10; // 相当于 age = age * 10;
六、运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ — ! |
| 3 | 算数运算符 | 先 * / 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&& 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
• 一元运算符里面的逻辑非优先级很高
• 逻辑与比逻辑或优先级高
6.1 练习1
console.log(4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true); // truevar num = 10;console.log(5 == num / 2 && (2 + 2 * num).toString() === '22'); // true
6.2 练习2
var a = 3 > 5 && 2 < 7 && 3 === 4;console.log(a); // falsevar b = 3 <= 4 || 3 > 1 || 3 != 2;console.log(b); // truevar c = 2 === "2";console.log(c); // falsevar d = !c || b && a;console.log(d); // true