1. 什么是对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是”对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是”对象”。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象就是一组无序的相关属性和方法的集合
对象是由属性和方法组成的
属性:事物的特性,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
2. 为什么需要对象
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。
例如,将”张三疯”的个人信息保存在数组中的方式为:
var arr = [‘张三疯’, ‘男’, 128, 154];
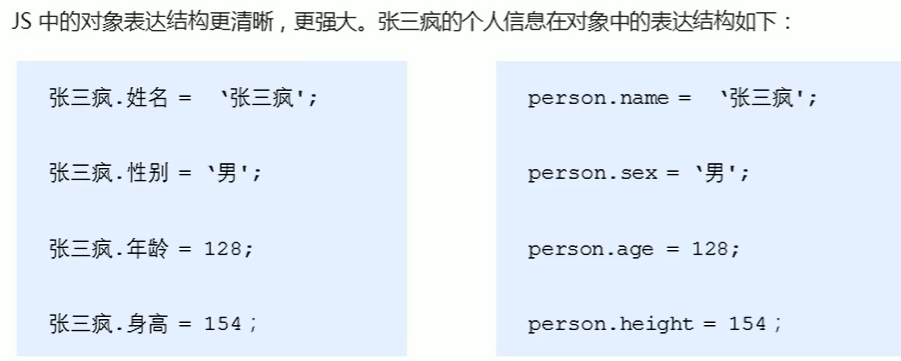
JS中的对象表达结构更清晰,更强大。张三疯的个人信息在对象中的表达结构如下
3. 创建对象的三种方式
在JavaScript中,现阶段我们可以采用三种方式创建对象(object):
• 利用字面量创建对象
• 利用new Object创建对象
• 利用构造函数创建对象
3.1 利用字面量创建对象
对象字面量:就是花括号{}李曼包含了表达这个具体事物(对象)的属性和方法
var obj = {}; // 创建一个空的对象var obj = {uname: '张三',age: 18,sex: '男',sayHi: function () {console.log('hi~');}}console.log(obj.uname); // 张三// (1) 里面的属性或者方法我们采取键值对的形式 键 属性名 :值 属性值// (2) 多个属性或者方法中间用逗号隔开的// (3) 方法冒号后面跟的是一个匿名函数// 2. 使用对象// (1) 调用对象的属性 采取 对象名.属性名 .就理解为"的"console.log(obj.uname); // 张三// (2) 调用属性还有一种方法 对象名['属性名']console.log(obj['age']); // 18// (3) 调用对象的方法 sayHi 对象名.方法名() 方法名字后面一定要加括号obj.sayHi(); // hi~
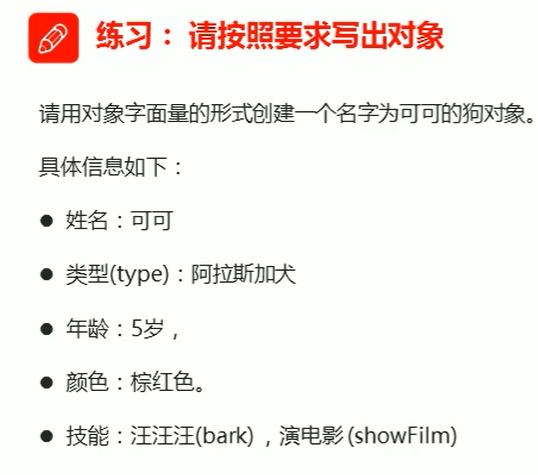
3.1.1 练习

var obj = {name: '可可',type: '阿拉斯加犬',age: 5,color: '棕红色',bark: function () {console.log('汪汪汪');},showFilm: function () {console.log('演电影');}}
3.2 利用new Object创建对象
var obj = new Object();obj.uname = '张三';obj.age = 18;obj.sex = '男';obj.sayHi = function () {console.log('hi~');}// (1) 我们是利用 等号 = 赋值的方法 添加对象的属性和方法// (2) 每个属性和方法之间用分号结束console.log(obj.uname);console.log(obj['sex']);obj.sayHi();
3.2.1 练习

var obj = new Object();obj.name = '鸣人';obj.sex = '男';obj.age = 19;obj.skill = function () {console.log('影分身术');}// console.log(obj.name);// console.log(obj['sex']);// obj.skill();
3.3 利用构造函数创建对象
3.3.1 我们为什么需要构造函数
- 因为我们一次创建一个对象,里面很多的属性和方法是大量相同的 我们只能复制
2. 因此我们可以利用函数的方法重复这些相同的代码 我们就把这个函数称为构造函数
3. 又因为这个函数不一样,里面封装的不是普通代码,而是对象
4. 构造函数就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面3.3.2 利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面 ```javascript // 利用构造函数创建对象
// 构造函数的语法格式 // function 构造函数名(){ // this.属性 = 值; // this.方法 = function(){} // } // new 构造函数名
function Star(name, age, sex) { this.name = name; this.age = age; this.sex = sex; this.sing = function (sang) { console.log(sang); } } var ldh = new Star(‘刘德华’, 18, ‘男’); console.log(typeof ldh); // object console.log(ldh.name); // 刘德华 console.log(ldh[‘sex’]); // 男 ldh.sing(‘冰雨’); // 冰雨
var zxy = new Star(‘张学友’, 19, ‘男’); console.log(zxy.name); // 张学友 console.log(zxy[‘age’]); // 19 console.log(‘李香兰’); // 李香兰
// 1. 构造函数名字首字母要大写 // 2. 我们构造函数不需要return 就可以返回结果 // 3. 我们调用构造函数必须使用new // 4. 我们只要new Star()调用函数就创建一个对象 ldh {} // 5. 我们的属性和方法前面必须添加this
<a name="LIBll"></a>#### 练习```javascriptfunction Hero(name, type, blood) {this.name = name;this.type = type;this.blood = blood;this.attack = function (way) {console.log(way);}}var lp = new Hero('廉颇', '力量型', '500血量');console.log(lp.name); // 廉颇console.log(lp.type); // 力量型console.log(lp['blood']); // 500血量lp.attack('近战'); // 近战var hy = new Hero('后羿', '射手型', '100血量');console.log(hy.name); // 后羿console.log(hy.type); // 射手型console.log(hy['blood']); // 100血量hy.attack('远程'); // 远程
4. 变量、属性、函数、方法的区别
4.1 变量、属性的相同点和区别
相同点:它们都是用来存储数据的
var num = 10;var obj = {age: 18}console.log(obj.name);console.log(age);
区别:
变量:单独声明并赋值 使用的时候直接写变量名 单独存在
属性:在对象里面的不需要声明的 使用的时候必须是 对象.属性
4.2 函数、方法的相同点和区别
相同点:都是实现某种功能 做某件事
区别:
函数:是单独声明并且调用的 函数名() 单独存在的
方法:在对象里面调用的时候 对象.方法()
4.3 变量、属性、函数、方法总结
变量:单独声明赋值,单独存在
属性:对象里面的变量成为属性,不需要声明,用来描述该对象的特征
函数:单独存在的,通过”函数名()”的方式就可以调用
方法:对象里面的函数称为方法,方法不需要声明,使用”对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能
4.4 构造函数和对象
• 构造函数:如Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
• 创建对象:如new Stars(),特指某一个,通过new关键字创建对象的过程我们也称为对象实例化
// 1. 构造函数 明星 泛指的某一大类 它类似于 java语言里面的类(class)function Star(name, age, sex) {this.name = name;this.age = age;this.sex = sex;this.sing = function (sang) {console.log(sang);}}// 2. 对象特指是一个具体的事物 刘德华 == {name: "刘德华", age: 18, sex: "男", sing: f}var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象console.log(ldh); // Star {name: '刘德华', age: 18, sex: '男', sing: ƒ}// 3. 我们利用构造函数那会创建对象的过程我们也称为对象的实例化
5. new关键字
new关键字执行过程
- 在内存中创建了一个新的空对象
2. 让this指向这个新的对象
3. 执行构造函数里面的代码 给这个新对象添加属性和方法
4. 返回这个新对象(所以构造函数里面不需要return)
可以理解为:
New和构造函数
1. 他们俩生了一个宝宝
2. 这个宝宝必须是亲生的this指向
3. 教孩子度数一肚子墨水
4. 长大挣钱回报父母6. 遍历对象
for in 遍历对象
语法结构: ```javascript // for(变量 in 对象){
// }
```javascriptvar obj = {name: 'pink老师',age: 18,sex: '男',fn: function () {}}// console.log(obj.name);// console.log(obj.age);// console.log(obj.sex);// for in 遍历对象// 语法结构:// for(变量 in 对象){// }for (var k in obj) {console.log(k); // key变量输出得到的是属性名console.log(obj[k]); // obj[k]得到的是属性值 注意:k是变量,不加引号}// 我们使用 fo in 里面的变量 我们喜欢写k或者key
7. 作业
- 创建一个电脑对象,该对象要有颜色、重量、品牌、型号,可以看电影、听音乐、打游戏和敲代码
```javascript
function Computer(color, weight, brank, type) {
this.color = color;
this.weight = weight;
this.brank = brank;
this.type = type;
this.watch = function (movie) {
} this.listen = function (music) {console.log(movie);
} this.play = function (game) {console.log(music);
}console.log(game);
} var hp = new Computer(‘银色’, ‘3千克’, ‘惠普’, ‘青春版’); console.log(hp.color); // 银色 console.log(hp[‘weight’]); // 3千克 hp.watch(‘我在看电影’); // 我在看电影
2. 创建一个按钮对象,该对象中需要包含宽,高,背景颜色和点击行为```javascriptfunction Button(width, high, backgroundcolor) {this.width = width;this.high = high;this.backgroundcolor = backgroundcolor;this.click = function (alert) {console.log(alert);}}var button = new Button('20px', '10px');console.log(button.width); // 20pxconsole.log(button['high']); // 10pxbutton.click('点击跳转'); // 点击跳转
- 创建一个车的对象,该对象要有重量颜色,牌子,可以载人、拉货和耕田
function Car(weight, color, brand) {this.weight = weight;this.color = color;this.brand = brand;this.action = function (action) {console.log(action);}}var car = new Car('1400kg', '白色', '奔驰');console.log(car.weight); // 1400kgconsole.log(car['color']); // 白色car.action('载人、拉货和耕田'); // 载人、拉货和耕田
- 写一个函数,实现反转任意数组
5. 写一个函数,实现对数字数组的排序
6. 小组项目:做一个简易计算器