1. DOM简介
1.1 什么是DOM
文档对象模型(Document Object Model,简称DOM) 是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式
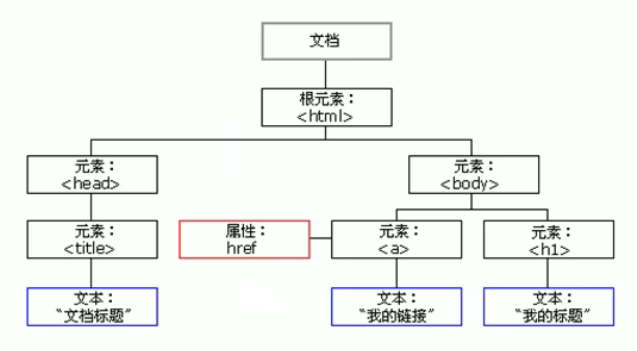
1.2 DOM树

• 文档:一个页面就是一个文档,DOM中使用document表示
• 元素:页面中的所有标签都是元素,DOM中使用element表示
• 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM把以上内容都看做是对象
2. 获取元素
2.1 如何获取页面元素
DOM在我们实际开发中主要用来操作元素
我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
• 根据ID获取
• 根据标签名获取
• 通过HTML5新增的方法获取
• 特殊元素获取
2.2 根据ID获取
使用getElementById()方法可以获取带有ID的元素对象
<div id="time">2021-9-9</div><script>// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面// 2. get 获得 element 元素 by 通过 驼峰命名法// 3. 参数 id是大小写敏感的字符串// 4. 返回的是一个元素对象var timer = document.getElementById('time');console.log(timer); // 2021-9-9// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法console.dir(timer); // div#time</script>
2.3 根据标签名获取
通过getElementsByTagName()方法可以返回带有指定标签名的对象的集合
document.getElementsByTagName('标签名');
注意:
1. 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
2. 得到元素对象是动态的
<!-- 根据标签名获取 --><ul><li>知否知否,应是等你好久1</li><li>知否知否,应是等你好久2</li><li>知否知否,应是等你好久3</li><li>知否知否,应是等你好久4</li><li>知否知否,应是等你好久5</li></ul><script>// 根据标签名获取// 1. 返回的是获取过来元素对象的集合 以伪数组的形式存储的var lis = document.getElementsByTagName('li');console.log(lis);console.log(lis[0]);// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式for (var i = 0; i < lis.length; i++) {console.log(lis[i]);}// 3. 如果页面中只有一个li 返回的还是伪数组的形式// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式</script>
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象) 获取的时候不包括父元素自己
<ol id="ol"><li>生僻字</li><li>生僻字</li><li>生僻字</li><li>生僻字</li></ol><script>// 5. element.getElementsByTagName('标签名');// var ol = document.getElementsByTagName('ol'); // [ol]// console.log(ol.getElementsByTagName('li'));var ol = document.getElementById('ol');console.log(ol.getElementsByTagName('li'));</script>
2.4 通过HTML5新增的方法获取
1. document.getElementByClassName('类名'); // 根据类名返回元素对象集合
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectAll('选择器'); // 根据指定选择器返回
<div class="box">盒子</div><div class="box">盒子</div><div id="nav"><ul><li>首页</li><li>产品</li></ul></div><script>// 1. getElementByClassName 根据类名获得某些元素集合var boxs = document.getElementsByClassName('box');console.log(boxs);// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #navvar firstBox = document.querySelector('.box');console.log(firstBox);var nav = document.querySelector('#nav');console.log(nav);var li = document.querySelector('li');console.log(li);// 3. queruSelectorAll()返回指定选择器的所有元素对象集合var allBox = document.querySelectorAll('.box');console.log(allBox);var lis = document.querySelectorAll('li');console.log(lis);</script>
2.5 获取特殊元素(body,html)
获取body元素
1. document.body // 返回body元素对象
获取html元素
2. document.documentElement // 返回html元素对象
// 1. 获取body元素var bodyEle = document.body;console.log(bodyEle);console.dir(bodyEle);// 2. 获取html元素var htmlEle = document.documentElement;console.log(htmlEle);
3. 事件基础
3.1 事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为
简单理解:触发—-响应机制
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作
<button id="btn">唐伯虎</button><script>// 点击一个按钮 弹出对话框// 1. 时间是由三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素// (1) 事件源 事件被触发的对象 谁 按钮var btn = document.getElementById('btn');// (2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下// (3) 事件处理程序 通过一个函数赋值的方式完成btn.onclick = function () {alert('点秋香');}</script>
3.2 执行事件的步骤
- 获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采取函数赋值形式) ```javascript123
<a name="icZla"></a>## 3.3 常见的鼠标事件| **鼠标事件** | **触发条件** || --- | --- || onclick | 鼠标点击左键触发 || onmouseover | 鼠标经过触发 || onmouseout | 鼠标离开触发 || onfocus | 获得鼠标焦点触发 || onblur | 失去鼠标焦点触发 || onmousemove | 鼠标移动触发 || onmouseup | 鼠标弹起触发 || onmousedown | 鼠标按下触发 |<a name="Ke0ru"></a>## 3.4 分析事件三要素下拉菜单三要素<br />关闭广告三要素<a name="zvlCi"></a># 4. 操作元素JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等<a name="q9WCp"></a>## 4.1 改变元素内容```javascriptelement.innerText
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML
起始位置到终止为止的全部内容,包括html标签,同时保留空格和换行
<style>div,p {width: 300px;height: 30px;line-height: 30px;color: #fff;background-color: pink;}</style><button>显示当前系统时间</button><div>某个时间</div><p>123</p><script>// 当我们点击了按钮 div里面的文字会发生变化// 1. 获取元素var btn = document.querySelector('button');var div = document.querySelector('div');// 2. 注册时间btn.onclick = function () {div.innerText = getDate();}function getDate() {var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']var day = date.getDay();return '今天是:' + year + '年' + month + '月' + dates + '日' + arr[day];}// 我们元素可以不用添加事件var p = document.querySelector('p');p.innerHTML = getDate();</script>
4.2 innerText 和 innerHTML的区别
• innerText 不识别html标签 非标准 去除空格和换行
• innerHTML 识别html标签 W3C标准
• 这两个属性是可读写的 可以获取元素里面的内容
<div></div><p>我是文字<span>123</span></p><script>// innerText 和 innerHTML的区别// 1. innerText 不识别html标签 非标准 去除空格和换行var div = document.querySelector('div');div.innerText = '<strong>今天是:</strong> 2019';// 2. innerHTML 识别html标签 W3C标准div.innerHTML = '<strong>今天是:</strong> 2019';// 这两个属性是可读写的 可以获取元素里面的内容var p = document.querySelector('p');console.log(p.innerText);console.log(p.innerHTML);</script>
4.3 常用元素的属性操作
1. innerText、innerHTML改变元素内容2. src、href3. id、alt、title
4.3.1 操作元素之修改元素属性
<style>img {width: 300px;}</style><button id="ldh">刘德华</button><button id="zxy">张学友</button><br /><img src="images/ldh.jpg" alt="" title="刘德华"><script>// 修改元素属性 src// 1. 获取元素var ldh = document.getElementById('ldh');var zxy = document.getElementById('zxy');var img = document.querySelector('img');// 2.注册事件 处理程序zxy.onclick = function () {img.src = 'images/zxy.jpg';img.title = '张学友'}ldh.onclick = function () {img.src = 'images/ldh.jpg';img.title = '刘德华';}</script>
4.3.2 案例:分时显示不同图片,显示不同问候语
根据不同事件,页面显示不同图片,同时显示不同的问候语
如果上午时间打开页面,显示上午好,显示上午的图片
如果下午时间打开页面,显示下午好,显示下午的图片
如果晚上时间打开页面,显示晚上好,显示晚上的图片
案例分析:
① 根据系统不同事件来判断,所以需要用到日期内置对象
② 利用多分支语句来设置不同的图片
③ 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
④ 需要一个div元素,显示不同问候语,修改元素内容即可
<style>img {width: 300px;}</style><img src="images/s.gif" alt=""><div>上午好</div><script>// 根据系统不同时间来判断,所以需要用到日期内置对象// 利用多分支语句来设置不同的图片// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性// 需要一个div元素,显示不同问候语,修改元素内容即可// 1.获取元素var img = document.querySelector('img');var div = document.querySelector('div');// 2. 得到当前的小时数var date = new Date();var h = date.getHours();// 3. 判断小时数改变图片和文字信息if (h < 12) {img.src = 'images/s.gif';div.innerHTML = '亲,上午好,好好写代码';} else if (h < 18) {img.src = 'images/x.gif';div.innerHTML = '亲,下午好,好好写代码';} else {img.src = 'images/w.gif';div.innerHTML = '亲,晚上好,好好写代码';}</script>
4.4 表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
4.4.1 操作元素之修改元素属性
<button>按钮</button><input type="text" value="输入内容"><script>// 1. 获取元素var btn = document.querySelector('button');var input = document.querySelector('input');// 2. 注册事件 处理程序btn.onclick = function () {// input.innerHTML = '点击了'; // 这个是普通盒子 比如div标签里面的内容// 表单里面的值 文字内容是通过value来修改的input.value = '被点击了';// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮button禁用// btn.disabled = true;// this执行的是事件函数的调用者 btnthis.disabled = true;}</script>
4.4.2 案例:仿京东显示密码
点击按钮将密码框切换为文本框,并可以查看密码明文
案例分析:
① 核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
② 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
③ 算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框,flag设置为0,如果是0就切换为密码框,flag设置为1
<style>.box {position: relative;width: 400px;border-bottom: 1px solid #ccc;margin: 100px auto;}.box input {width: 370px;height: 30px;border: 0;outline: none;}.box img {position: absolute;top: 2px;right: 2px;width: 24px;}</style><div class="box"><label for=""><img src="images/close.png" alt="" id="eye"></label><input type="password" name="" id="pwd"></div><script>// 1. 获取元素var eye = document.getElementById('eye');var pwd = document.getElementById('pwd');// 2. 注册事件 处理程序var flag = 0;eye.onclick = function() {// 点击一次之后, flag 一定要变化if (flag == 0) {pwd.type = 'text';eye.src = 'images/open.png';flag = 1; // 赋值操作} else {pwd.type = 'password';eye.src = 'images/close.png';flag = 0;}}</script>
4.5 样式属性操作
我们可以通过JS修改元素的大小、颜色、位置等样式
1. element.style 行内样式操作2. element.className 类名样式操作
注意:
1. JS里面的样式采取驼峰命名法 比如 fontSize、backgroundColor
2. JS修改style样式操作,产生的是行内样式,css权重比较高
3. className会直接更改元素的类名,会覆盖原先的类名
<style>div {width: 200px;height: 200px;background-color: pink;}</style><div></div><script>// 1. 获取元素var div = document.querySelector('div');// 2. 注册事件 处理程序div.onclick = function() {// div.style里面的属性 采取驼峰命名法this.style.backgroundColor = 'purple';this.style.width = '250px';}</script>
4.5.1 案例:淘宝点击关闭二维码
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码
案例分析:
① 核心思路:利用样式的显示和隐藏完成,display: none 隐藏元素 display: block 显示元素
② 点击按钮,就让这个二维码盒子隐藏起来即可
<style>.box {position: relative;width: 74px;height: 88px;border: 1px solid #ccc;margin: 100px auto;font-size: 12px;text-align: center;color: #f40;/* display: block; */}.box img {width: 60px;margin-top: 5px;}.close-btn {position: absolute;top: -1px;left: -16px;width: 14px;height: 14px;border: 1px solid #ccc;line-height: 14px;font-family: Arial, Helvetica, sans-serif;cursor: pointer;}</style><div class="box">淘宝二维码<img src="images/tao.png" alt=""><i class="close-btn">×</i></div><script>// 1. 获取元素var btn = document.querySelector('.close-btn');var box = document.querySelector('.box');// 2.注册事件 程序处理btn.onclick = function() {box.style.display = 'none';}</script>
4.5.2 案例:循环精灵图背景
可以利用for循环设置一组元素的精灵图背景
案例分析:
① 首先精灵图图片排序有规律的
② 核心思路:利用for循环,修改精灵图片的背景位置background-position
<style>* {margin: 0;padding: 0;}li {list-style-type: none;}.box {width: 250px;margin: 100px auto;}.box li {float: left;width: 24px;height: 24px;background-color: pink;margin: 15px;background: url(images/sprite.png) no-repeat;}</style><div class="box"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><script>// 1. 获取元素 所有的小livar lis = document.querySelectorAll('li');for (var i = 0; i < lis.length; i++) {// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标var index = i * 44;lis[i].style.backgroundPosition = '0 -' + index + 'px';}</script>
4.5.3 案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示
① 首先表单需要2个新事件,获得焦点onfocus 失去焦点 onblur
② 如果获得焦点,判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容
<style>input {color: #999;}</style><input type="text" value="手机"><script>// 1.获取元素var text = document.querySelector('input');// 2.注册事件 获得焦点事件 onfocustext.onfocus = function() {// console.log('得到了焦点');if (this.value === '手机') {this.value = '';}// 获得焦点需要把文本框里面的文字颜色变黑this.style.color = '#333';}// 3. 注册事件 失去焦点事件 onblurtext.onblur = function() {// console.log('失去了焦点');if (this.value === '') {this.value = '手机';}// 失去焦点需要把文本框里面的文字颜色变浅色this.style.color = '#999';}</script>
4.5.4 使用className修改样式属性操作
<style>div {width: 100px;height: 100px;background-color: pink;}.change {background-color: purple;color: #fff;font-size: 25px;margin-top: 100px;}</style><div class="first">文本</div><script>// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用var test = document.querySelector('div');test.onclick = function() {// this.style.backgroundColor = 'purple';// this.style.color = '#fff';// this.style.fontSize = '25px';// this.style.marginTop = '100px';// 让我们当前元素的类名改为了 change// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器// this.className = 'change';this.className = 'first change';}</script>
4.5.5 案例:密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息
案例分析:
① 首先判断的事件是表单失去焦点onblur
② 如果输入正确则提示正确的信息颜色为绿色小图标变化
③ 如果输入不是6到16位,则提示错误信息颜色为红色小图标变化
<style>div {width: 600px;margin: 100px auto;}.message {display: inline-block;font-size: 12px;color: #999;background: url(images/mess.png) no-repeat left center;padding-left: 20px;}.wrong {color: red;background-image: url(images/wrong.png);}.right {color: green;background-image: url(images/right.png);}</style><div class="register"><input type="password" class="ipt"><p class="message">请输入6~16位密码</p></div><script>// 首先判断的事件是表单失去焦点 onblur// 如果输入正确则提示正确的信息颜色为绿色小图标变化// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化// 因为里面变化样式较多,我们采取className修改样式// 1.获取元素var ipt = document.querySelector('.ipt');var message = document.querySelector('.message');//2. 注册事件 失去焦点ipt.onblur = function() {// 根据表单里面值的长度 ipt.value.lengthif (this.value.length < 6 || this.value.length > 16) {// console.log('错误');message.className = 'message wrong';message.innerHTML = '您输入的位数不对要求6~16位';} else {message.className = 'message right';message.innerHTML = '您输入的正确';}}</script>
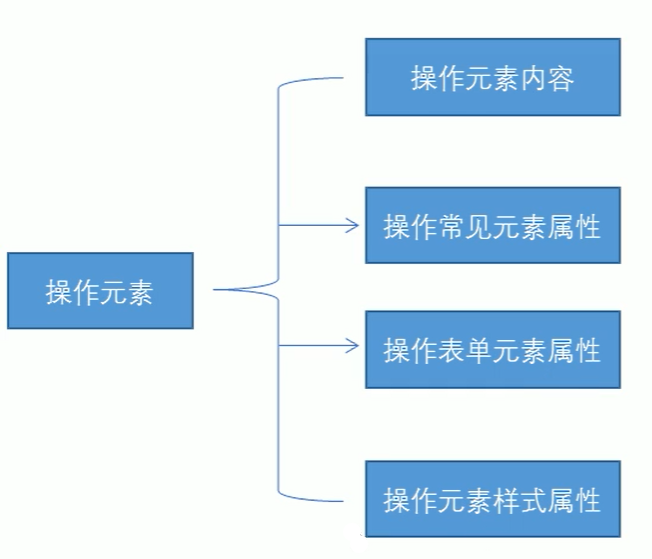
4.6 操作元素总结
4.7 作业
世纪佳缘 用户名 显示隐藏内容
2. 京东关闭广告(直接隐藏即可)
3. 新浪下拉菜单(微博即可)
4. 开关灯案例(见素材)<button id="btn">开关灯</button><script>var btn = document.getElementById('btn');var flag = 0;btn.onclick = function() {if (flag == 0) {document.body.style.backgroundColor = 'black';flag = 1;} else {document.body.style.backgroundColor = '#fff';flag = 0;}}</script>
4.8 排他思想

如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
1. 所有元素全部清除样式(干掉其他人)
2. 给当前元素设置样式(留下我自己)
3. 注意顺序不能颠倒,首先干掉其他人,再设置自己<button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><button>按钮5</button><script>// 1. 获取所有按钮元素var btns = document.getElementsByTagName('button');// btns得到的是伪数组 里面的每一个元素 btns[i]for (var i = 0; i < btns.length; i++) {btns[i].onclick = function() {// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人for (var i = 0; i < btns.length; i++) {btns[i].style.backgroundColor = '';}// (2) 然后才让当前的元素背景颜色为pink 留下我自己this.style.backgroundColor = 'pink';}}//2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想</script>
4.8.1 案例:百度换肤
案例分析:
① 这个案例练习的是给一组元素注册事件
② 给4个小图片利用循环注册点击事件
③ 当我们点击了这个图片,让我们页面背景改为当前的图片
④ 核心算法:把当前图片的src路径取过来,给body作为背景即可 ```javascript
<a name="cCWZV"></a>### 4.8.2 案例:表格隔行变色<br />**案例分析:**<br />① 用到新的鼠标事件 鼠标经过onmouseover 鼠标离开 onmouseout<br />② 核心思路:鼠标经过tr行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色<br />③ 注意:第一行(thea里面的行)不需要变化颜色,因此我们获取的是tbody里面的行```javascript<style>table {width: 800px;margin: 100px auto;text-align: center;border-collapse: collapse;font-size: 14px;}thead tr {height: 30px;background-color: skyblue;}tbody tr {height: 30px;}tbody td {border-bottom: 1px solid #d7d7d7;font-size: 12px;color: blue;}.bg {background-color: pink;}</style><table><thead><tr><th>代码</th><th>名称</th><th>最新公布净值</th><th>累计净值</th><th>前单位净值</th><th>净值增长率</th></tr></thead><tbody><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr></tbody></table><script>// 1.获取元素 获取的是 tbody 里面所有的行var trs = document.querySelector('tbody').querySelectorAll('tr');// 2. 利用循环绑定注册事件for (var i = 0; i < trs.length; i++) {// 3. 鼠标经过事件 onmouseovertrs[i].onmouseover = function() {// console.log(11);this.className = 'bg';}// 4. 鼠标离开事件 onmouseouttrs[i].onmouseout = function() {this.className = '';}}</script>
4.8.3 案例:表单全选取消全选案例
业务需求:
案例分析:
① 全选和取消全选做法:让下面所有复选框的checked属性(选中状态)跟随全选按钮即可
② 下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,上面全选就不选中