1. 解释型语言和编译型语言
1.1 概述
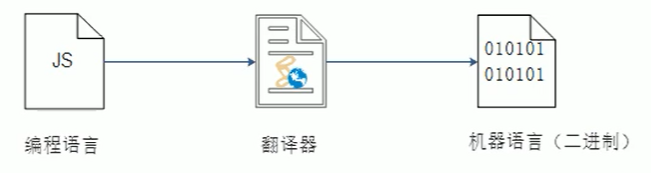
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器
• 翻译器翻译的方式有两种:一个是编译,另外一个是解释,两种方式之间的区别在于翻译的时间点不同
• 编译器是在代码执行之前进行编译,生成中间代码文件
• 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
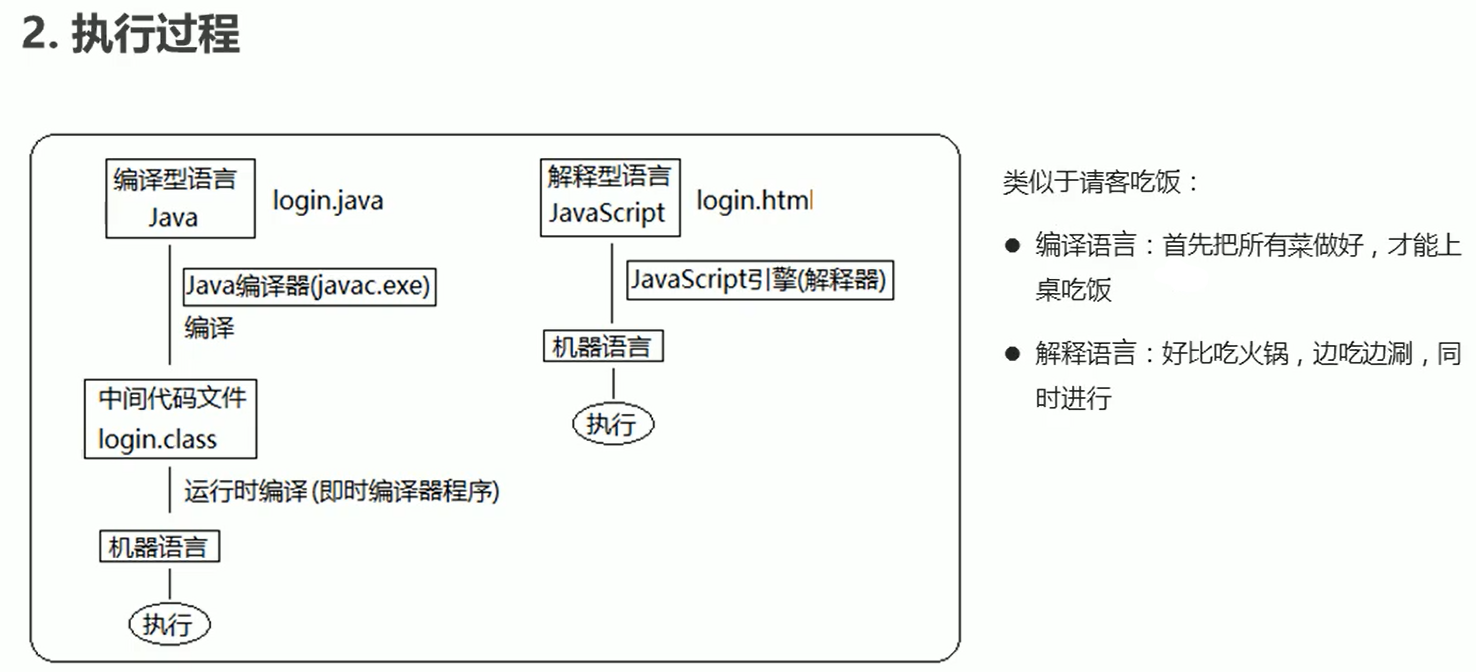
1.2 执行过程
2. 标识符、关键字、保留字
2.1 标识(zhi)符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字
标识符不能是关键字或保留字
2.2 关键字
关键字:是指JS本身已经使用了的字,不能再用它们充当变量名、方法名
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with等
2.3 保留字
保留字:实际上就是预留的”关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile等
2.4 课后作业
2.4.1 交换两个变量的值 (算法)
var num1 = 1;var num2 = 3;var temp = num1;num1 = num2;num2 = temp;console.log(num1, num2);
2.4.2 依次询问并获取用户的姓名、年龄、性别、并打印用户信息
var name = prompt('您的姓名是: ');var age = prompt('您的年龄是: ');var sex = prompt('您的性别是: ');console.log('您的姓名是:' + name);console.log('您的年龄是:' + age);console.log('您的性别是:' + sex);
**