1. JavaScript历史
• 布兰登•艾奇(Bredndan Eich , 1961~)
• 在1995年利用10天完成JavaScript设计
• 网景公司最初命名为LiveScript,后来在与Sun合作之后将其改名为JavaScript
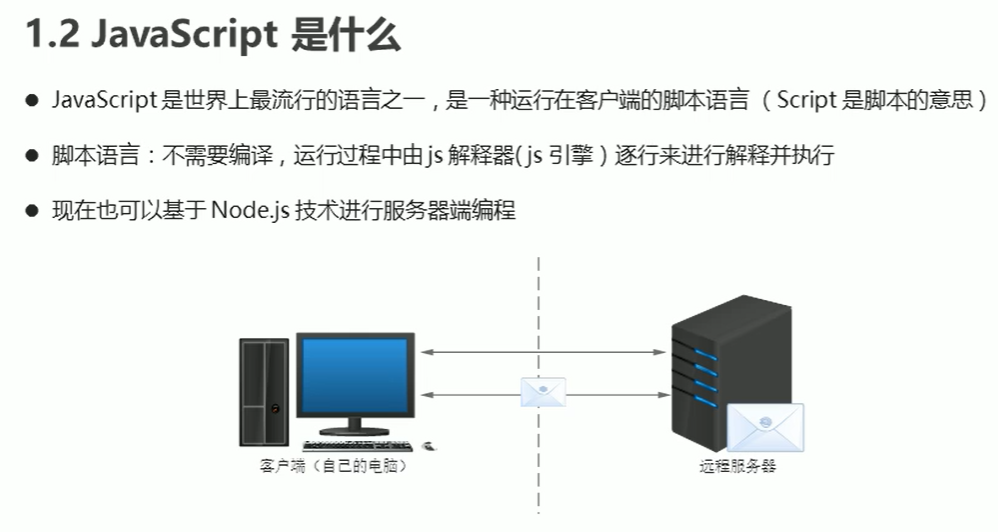
2. JavaScript是什么
3. JavaScript的作用
• ** 表单动态效验(密码强度检测)(JS产生最初的目的)
• 网页特效
• ** 服务端开发(Node.js)
• 桌面程序(Electron)
• App(Cordova)
• 控制硬物-物联网(Ruff)
• 游戏开发(cocos2d0js)
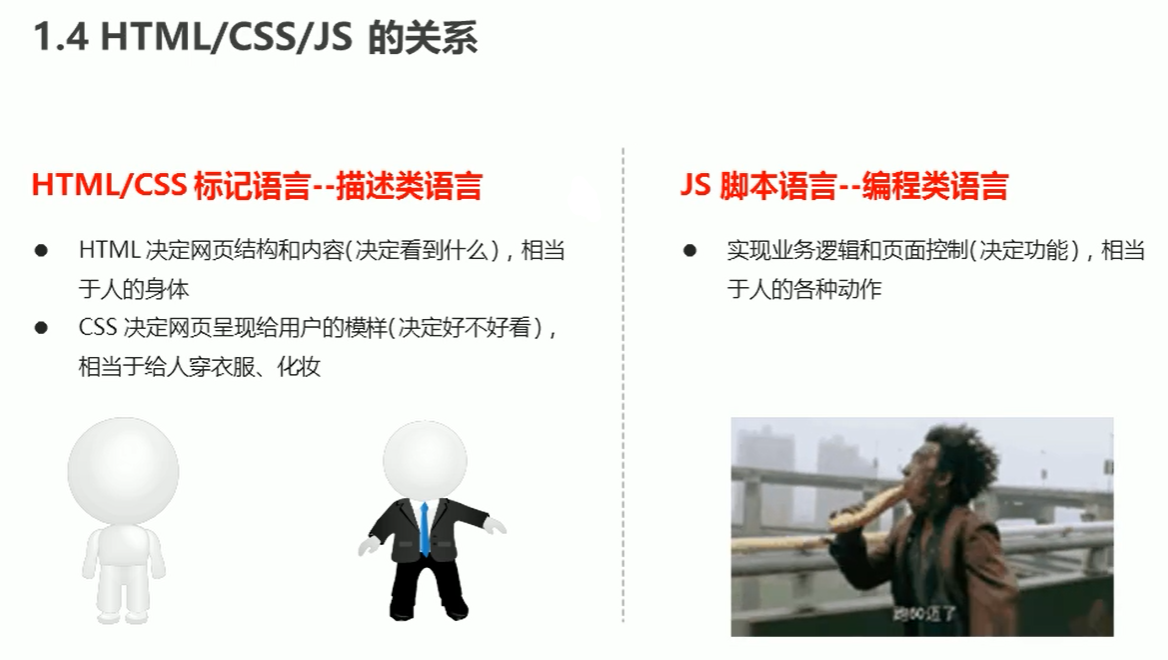
4. HTML/CSS/JS的关系
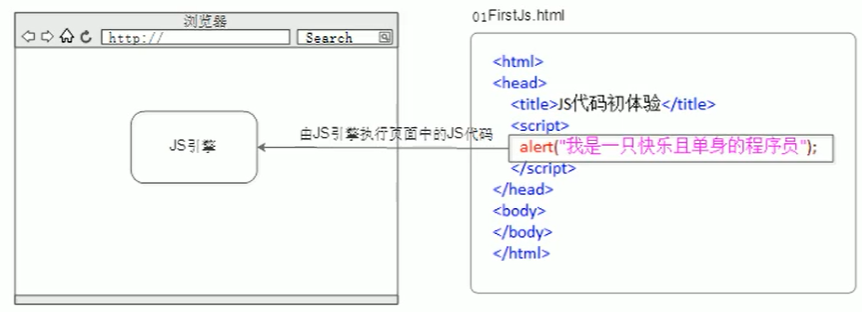
5. 浏览器执行JS简介
浏览器分成两部分:渲染引擎和JS引擎
• **渲染引擎**:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
• **JS引擎**:也称为JS解释器,用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行
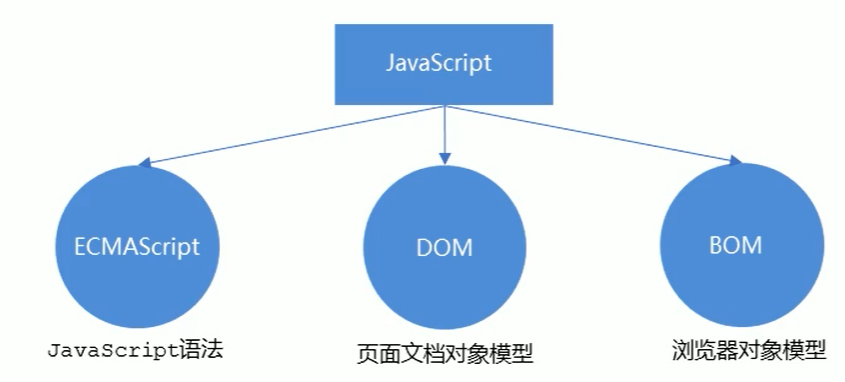
6. JS的组成
6.1 ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展
ECMAScript: ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂共同遵守的一套JS语法工业标准
6.2 DOM—文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
6.3 BOM—浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等