表单用于让用户进行数据输入,或者进行设置。表单的目标在于引导用户正确、快速输入数据,后台获取数据。
表单设计原则
1.去除不必要的问题,越短越好
没有人喜欢表单。表单本质上是一个繁琐而笨拙的获取数据流程,用户希望能尽快结束,离开表单。因此,在设计表单之前,仔细检查每一个表单字段是否需要填写。
2.单栏纵向排列,分组明确
单栏纵向排列提供了清晰的浏览线,说明了填写完成路径。在三种对齐方式中,顶部对齐对减少填写表单时间来说贡献最大;同时,顶部对齐为标签长度提供了灵活度。
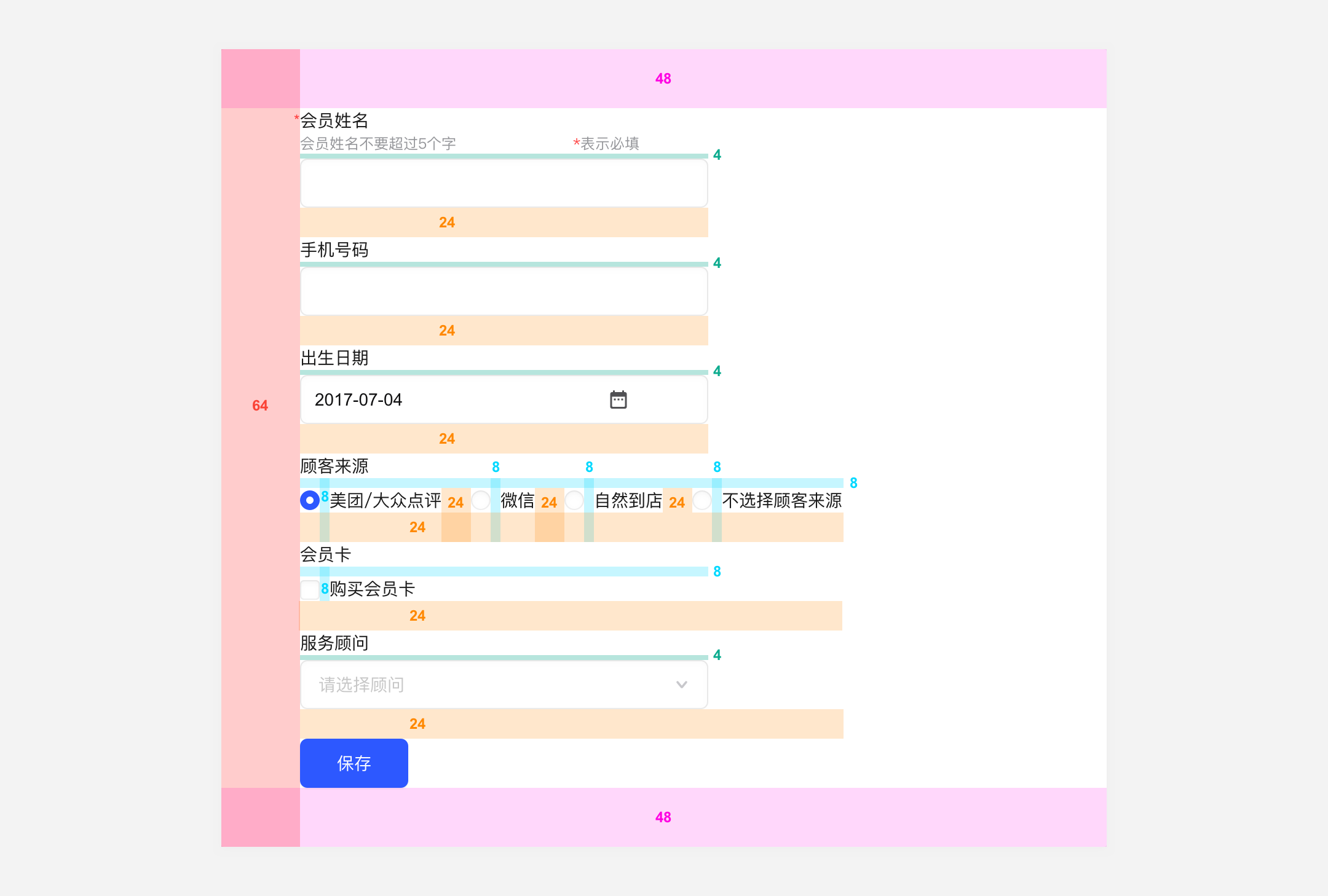
网页端和移动端皆采用顶部对齐,单栏排列的表单形式,提高输入效率,牺牲纵向空间。
3.文案清晰,控件使用正确
网页端和移动端皆采用顶部对齐,单栏排列的表单形式,提高输入效率,牺牲纵向空间。
以「对话」的思路书写表单文案,而不是以「字段」的思路,保证文案阅读清晰。从行为层面保证控件使用正确。
4.用最少的设计元素呈现表单
去除表单页面上不必要的元素,将注意力分散到最少。
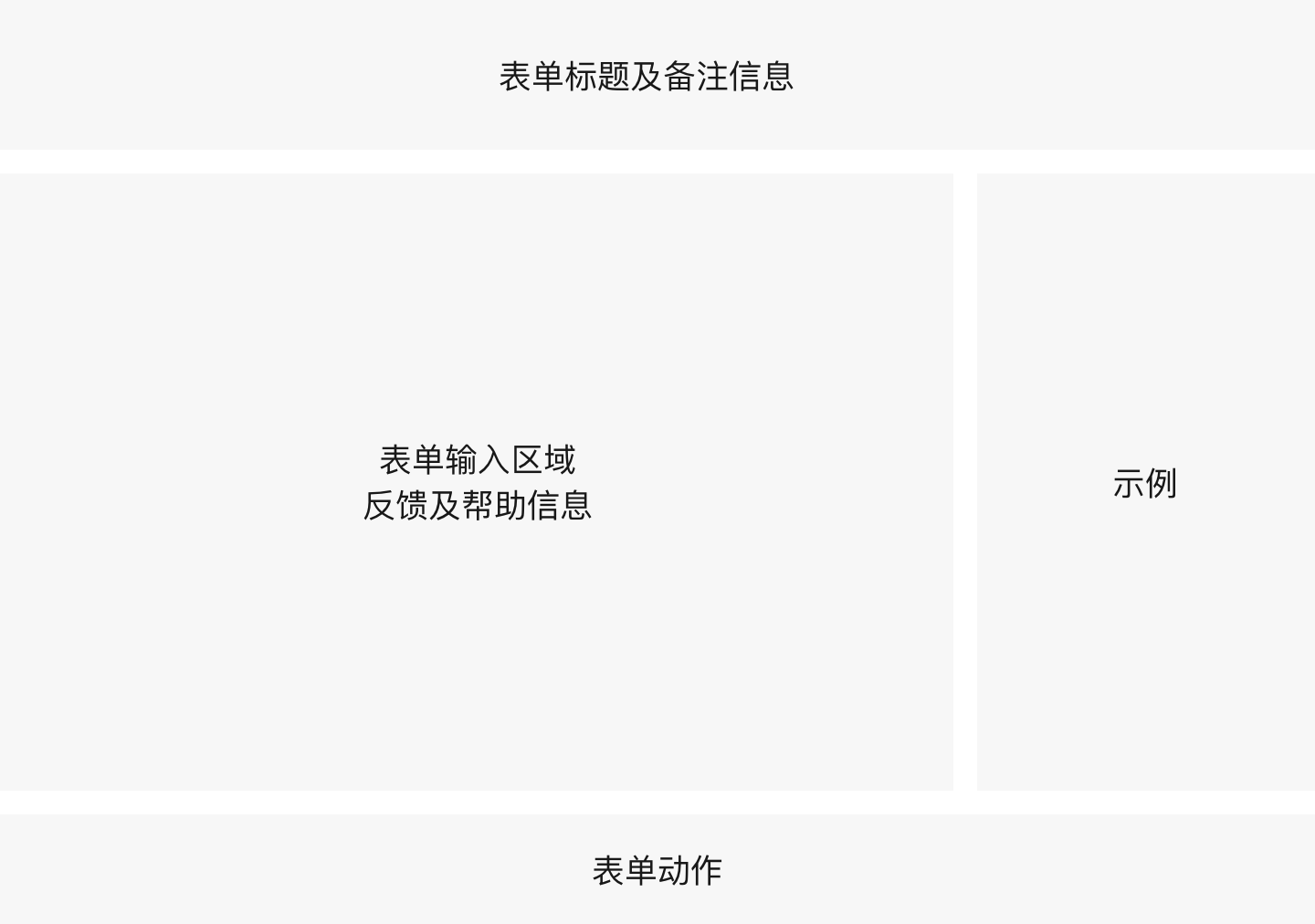
组成部分

布局

单栏布局
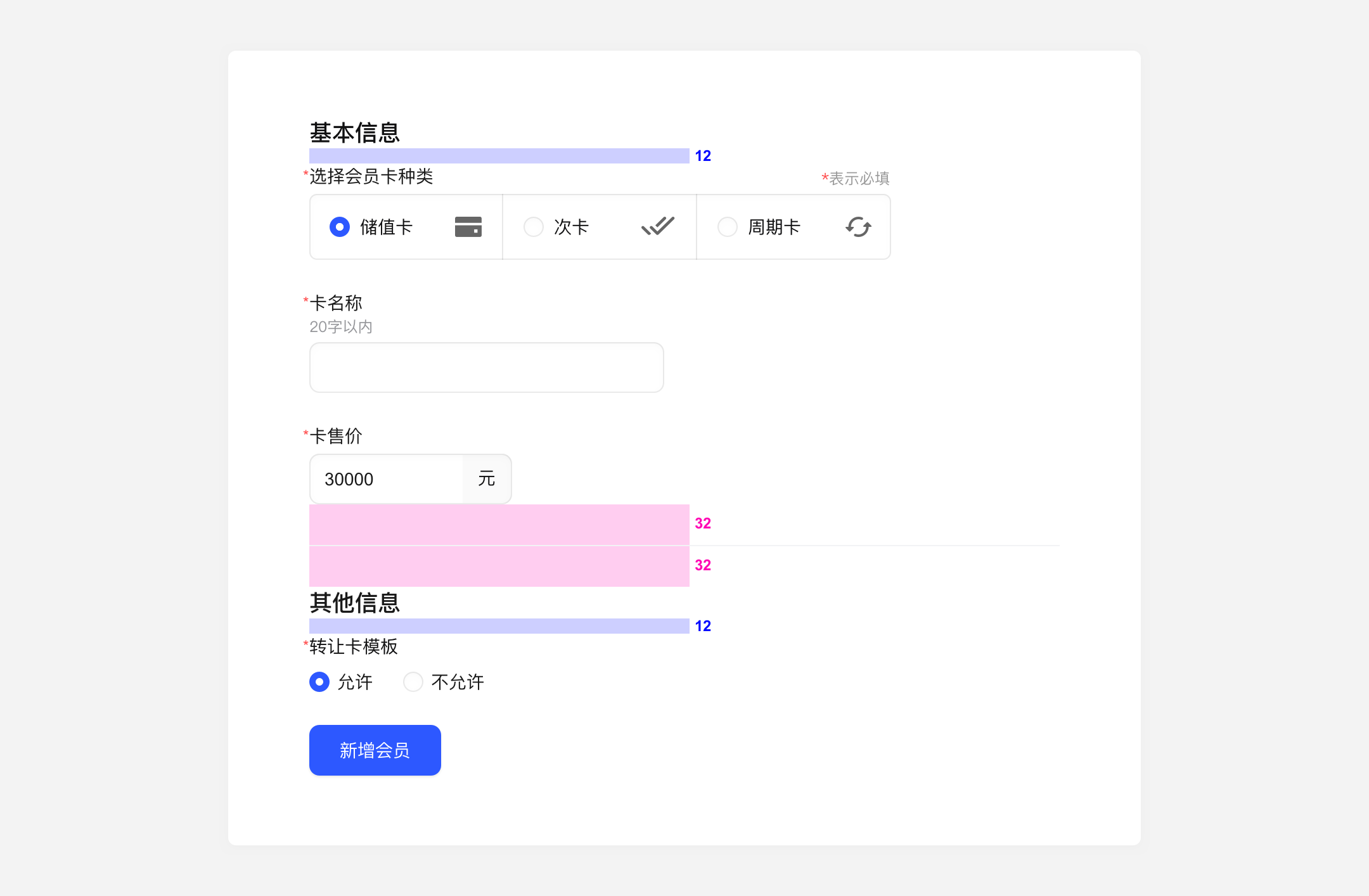
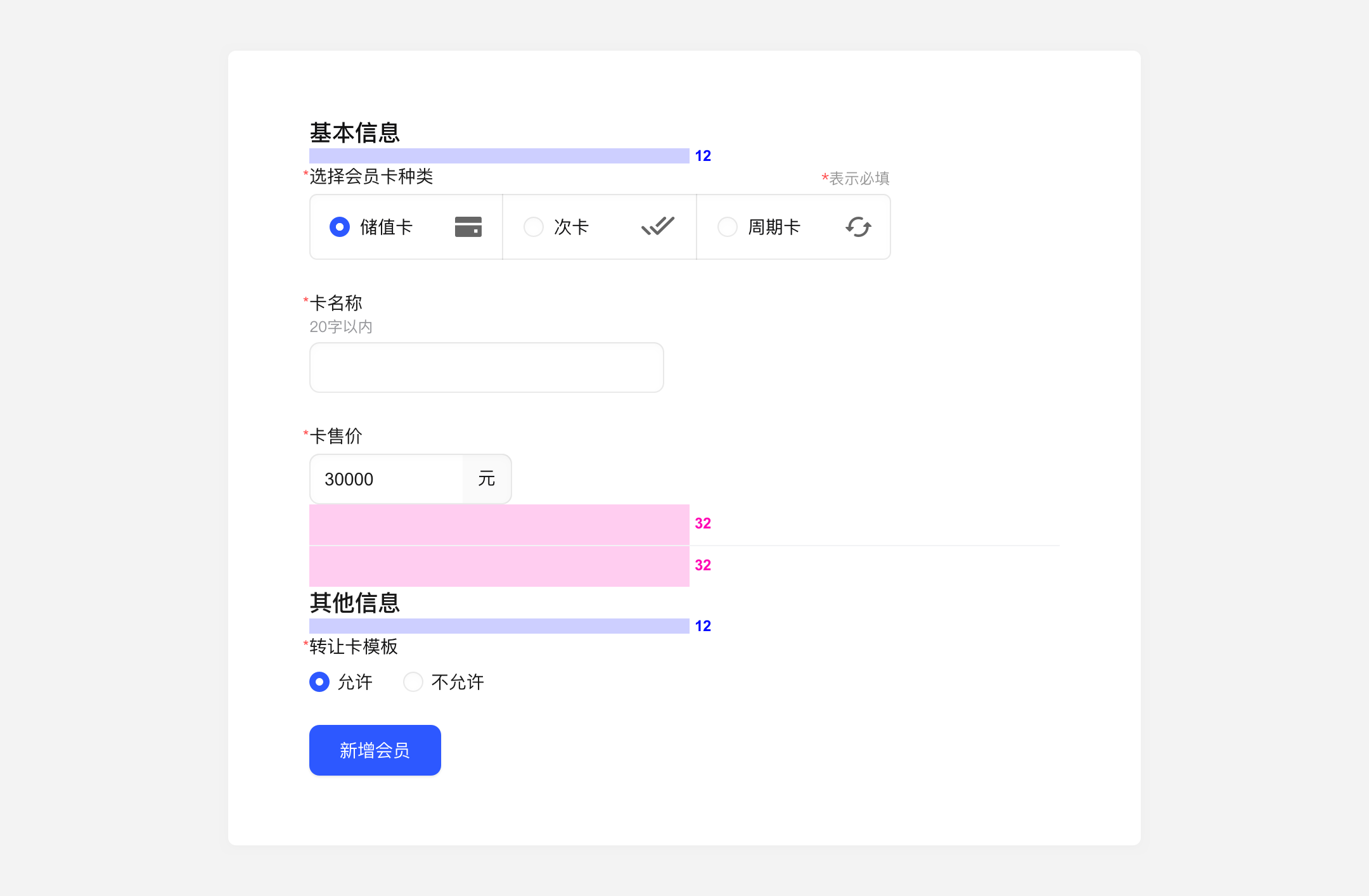
当表单分组为2组(包括2组)以下时,推荐使用单栏布局。
双栏布局
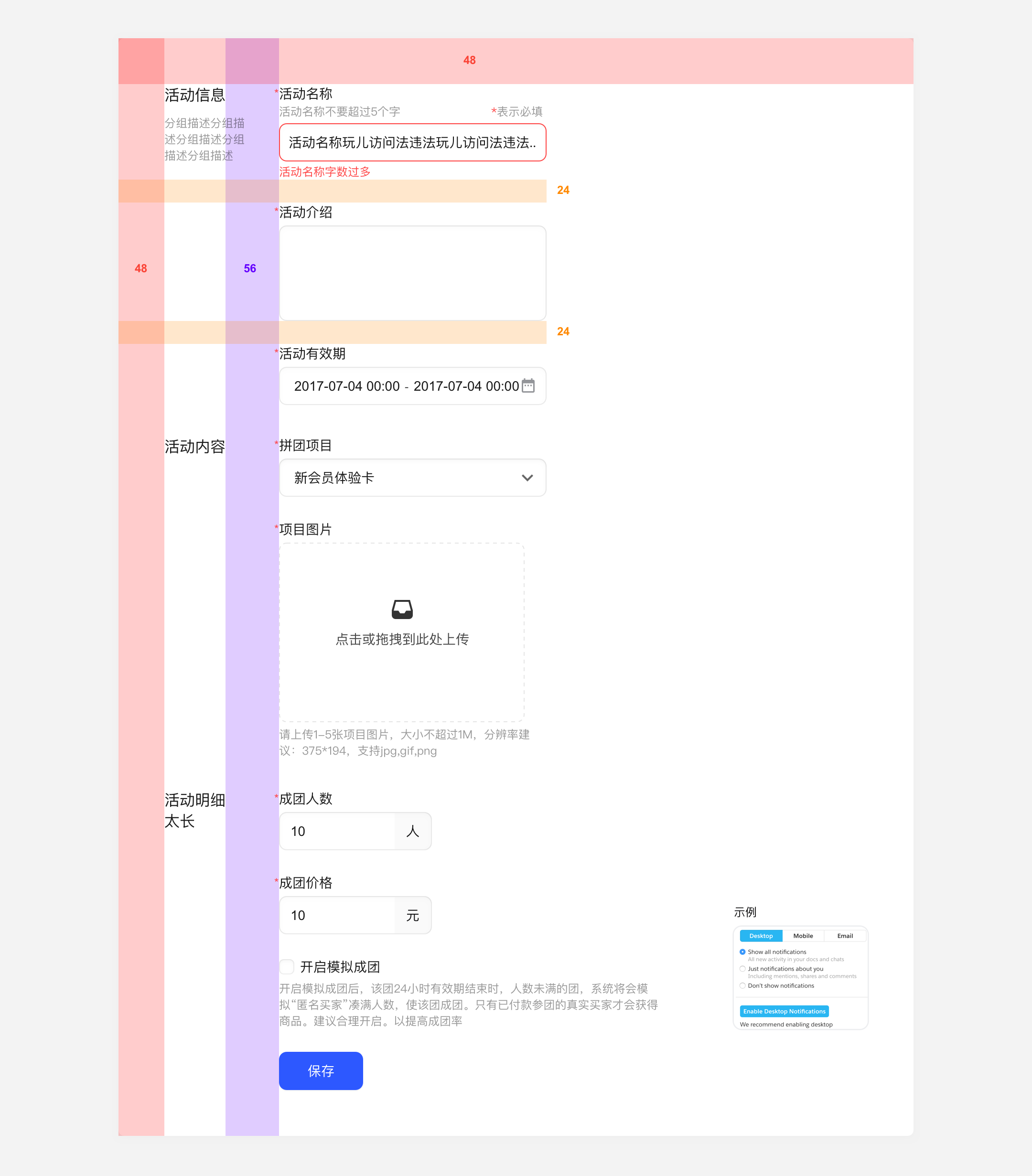
若分组超过3组,包含3组,则可以考虑双栏布局。
分割线
在单栏布局时可用分割线在分组之间分割
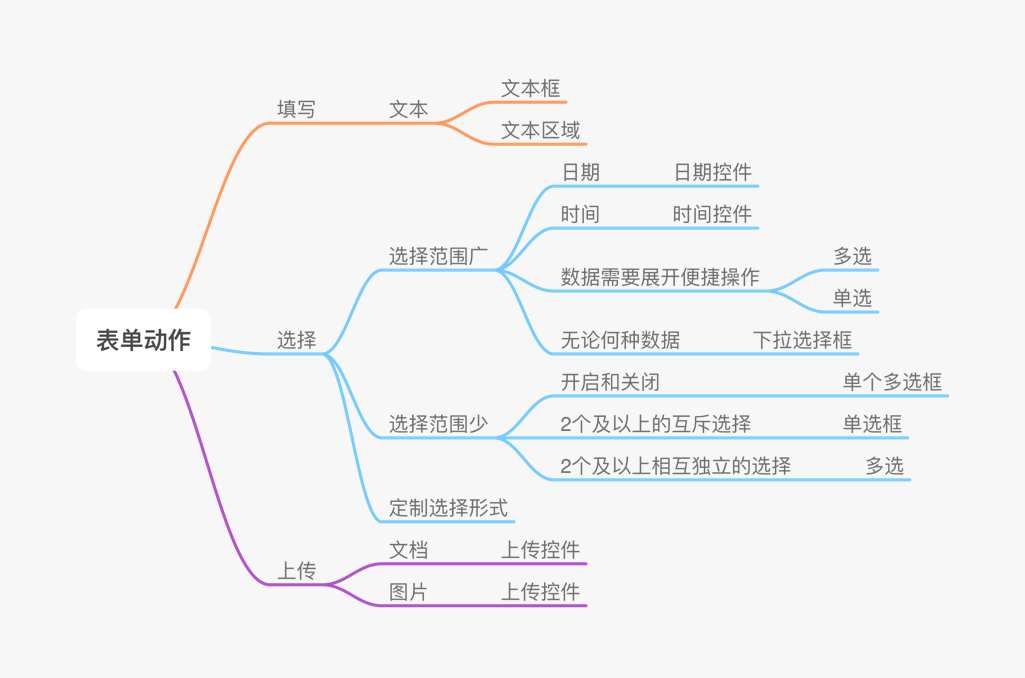
表单动作
表单主要由「填写」、「选择」与「上传」三个动作构成,在不同条件下分别对应不同的控件。

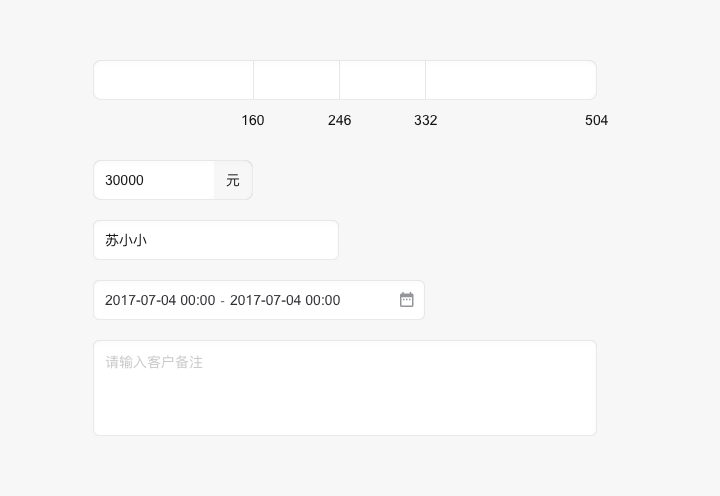
输入框
表单中的输入框根据所承载数据类型的不同,对应不同长度。同时输入框的长度暗示了输入的不同类型。
选择控件
单选和多选
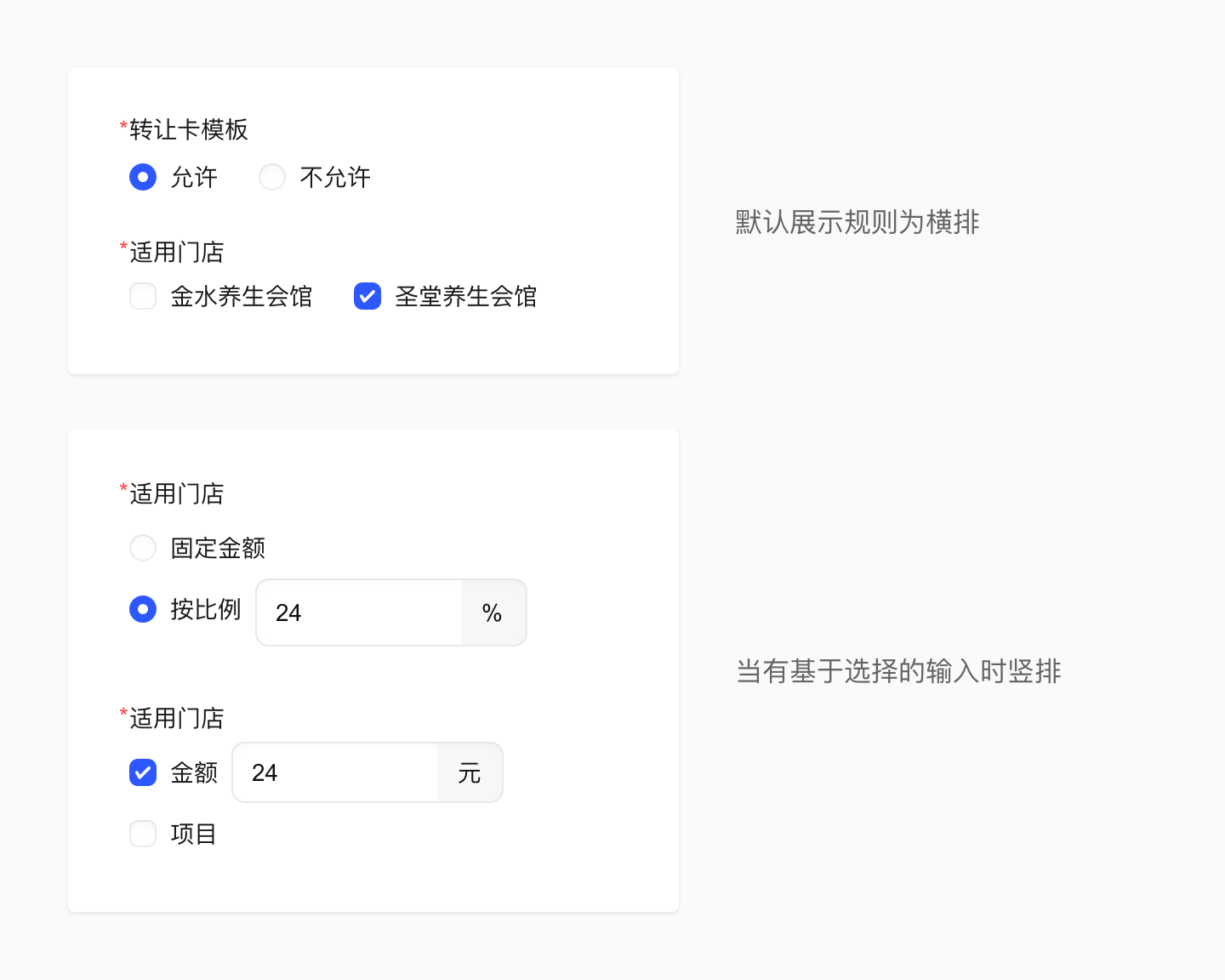
单选、多选排列规则
单选、多选个别用法
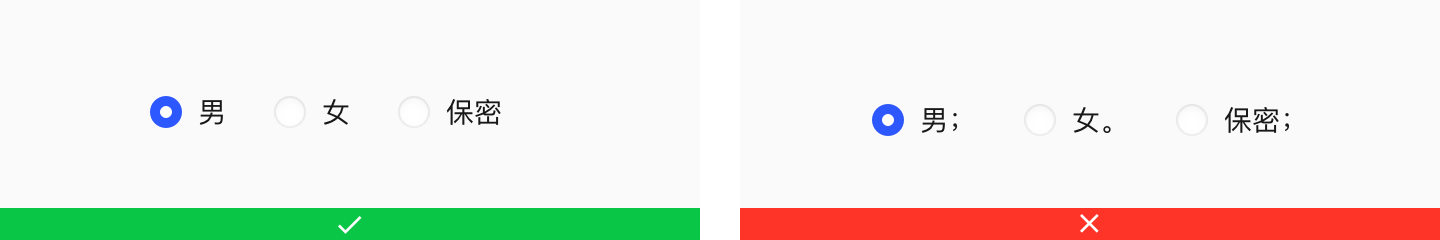
单选、多选之后不加标点符号
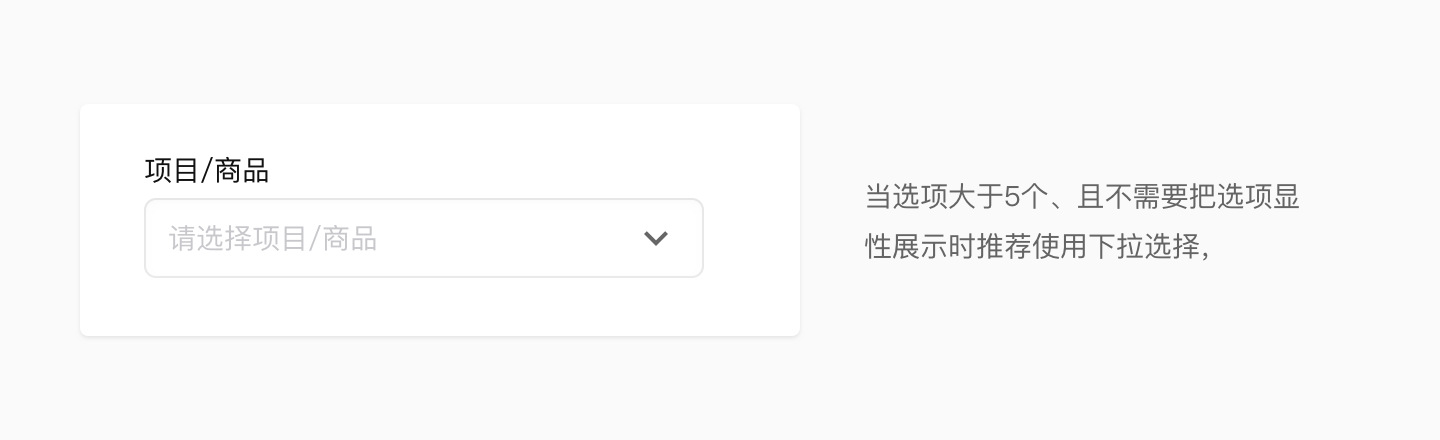
下拉选择
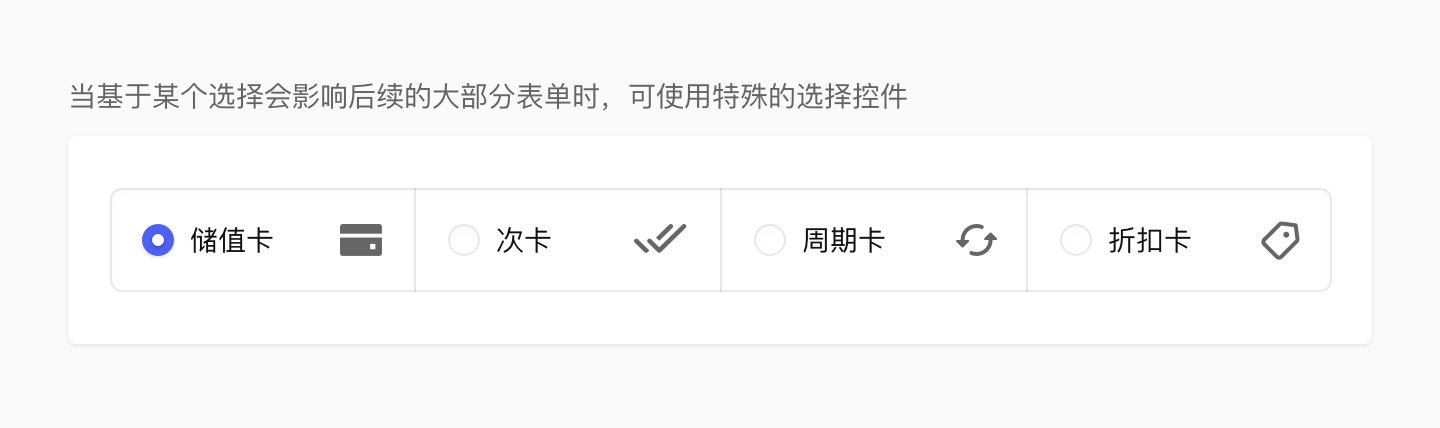
特殊选择
基于选择的输入
在表单太长、非必填的情况下,部分表单会隐藏。此时使用一个多选按钮进行触发/隐藏的操作。
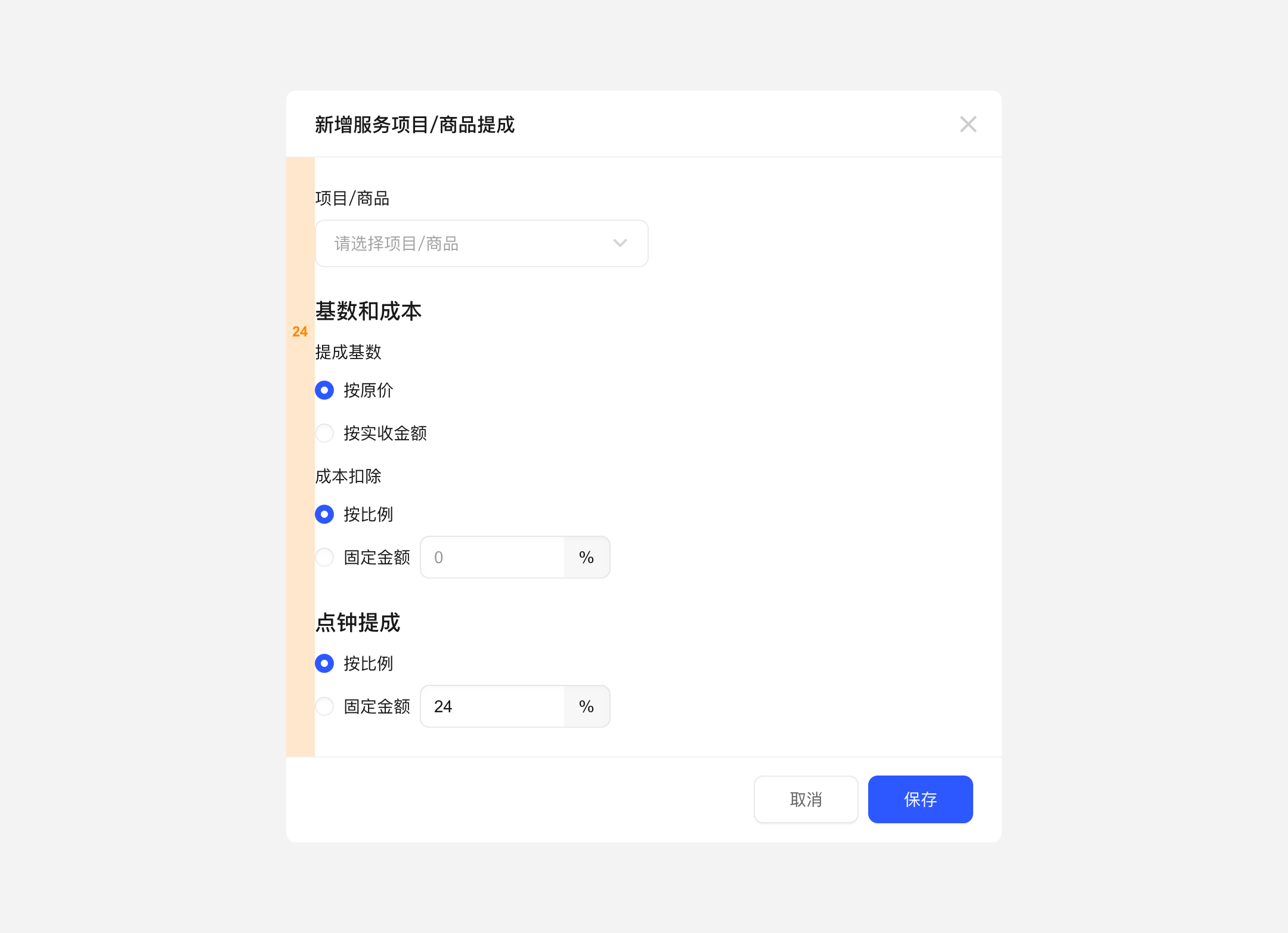
当有多个单选且每个选择都有不同的展开项时,使用色块展示区域
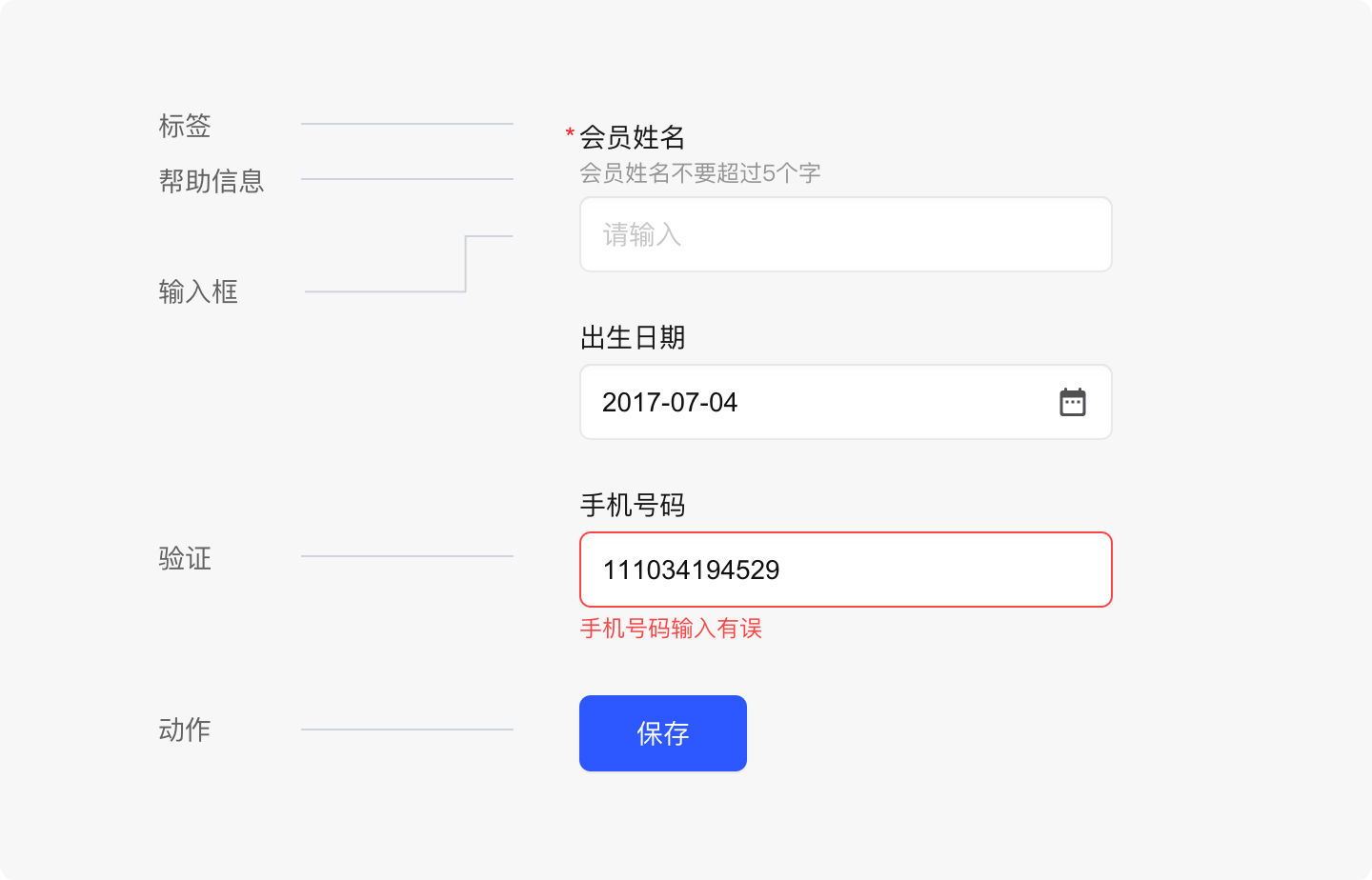
帮助信息
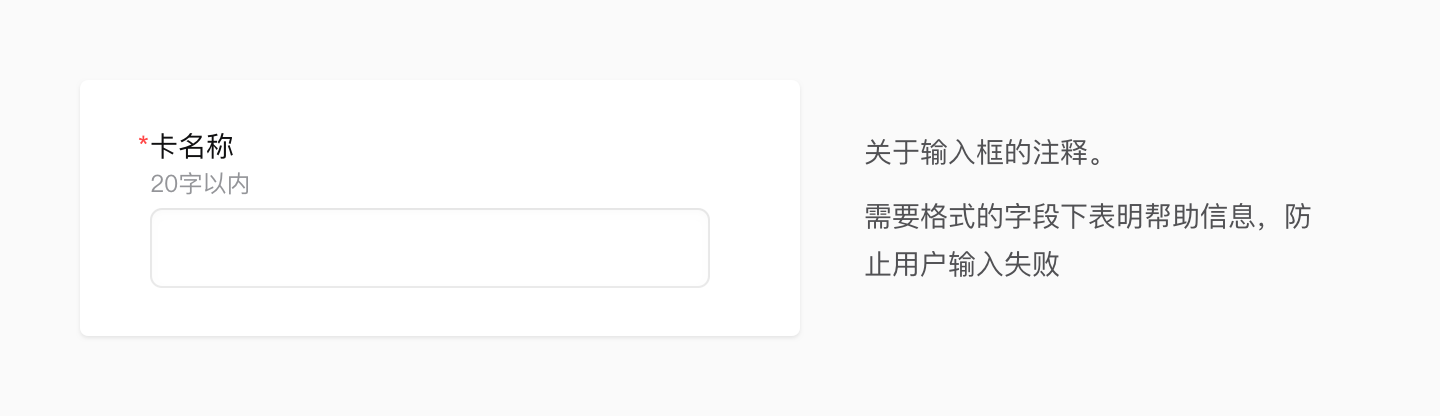
输入提示
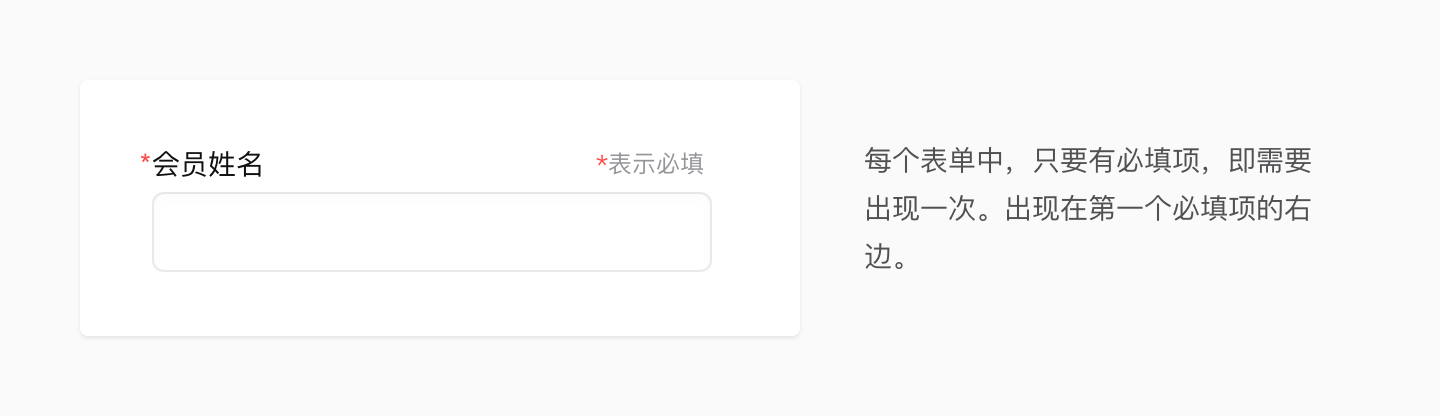
必填符号说明
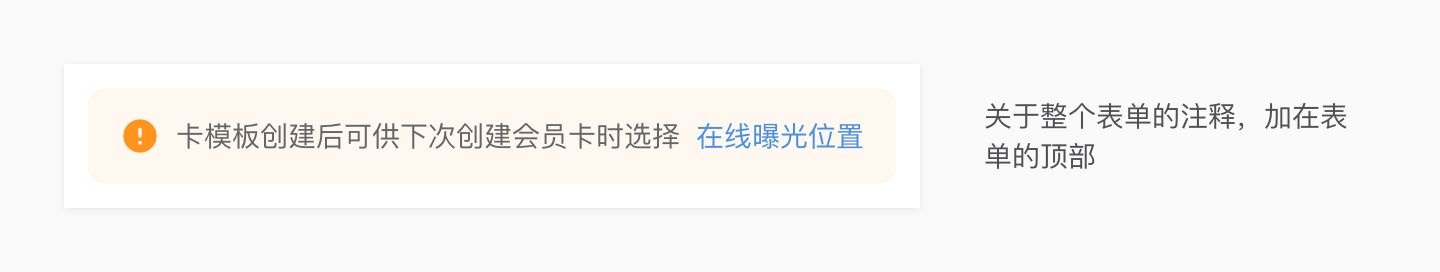
全局提示(可选)
输入示例(可选)
反馈
错误提示
注意事项
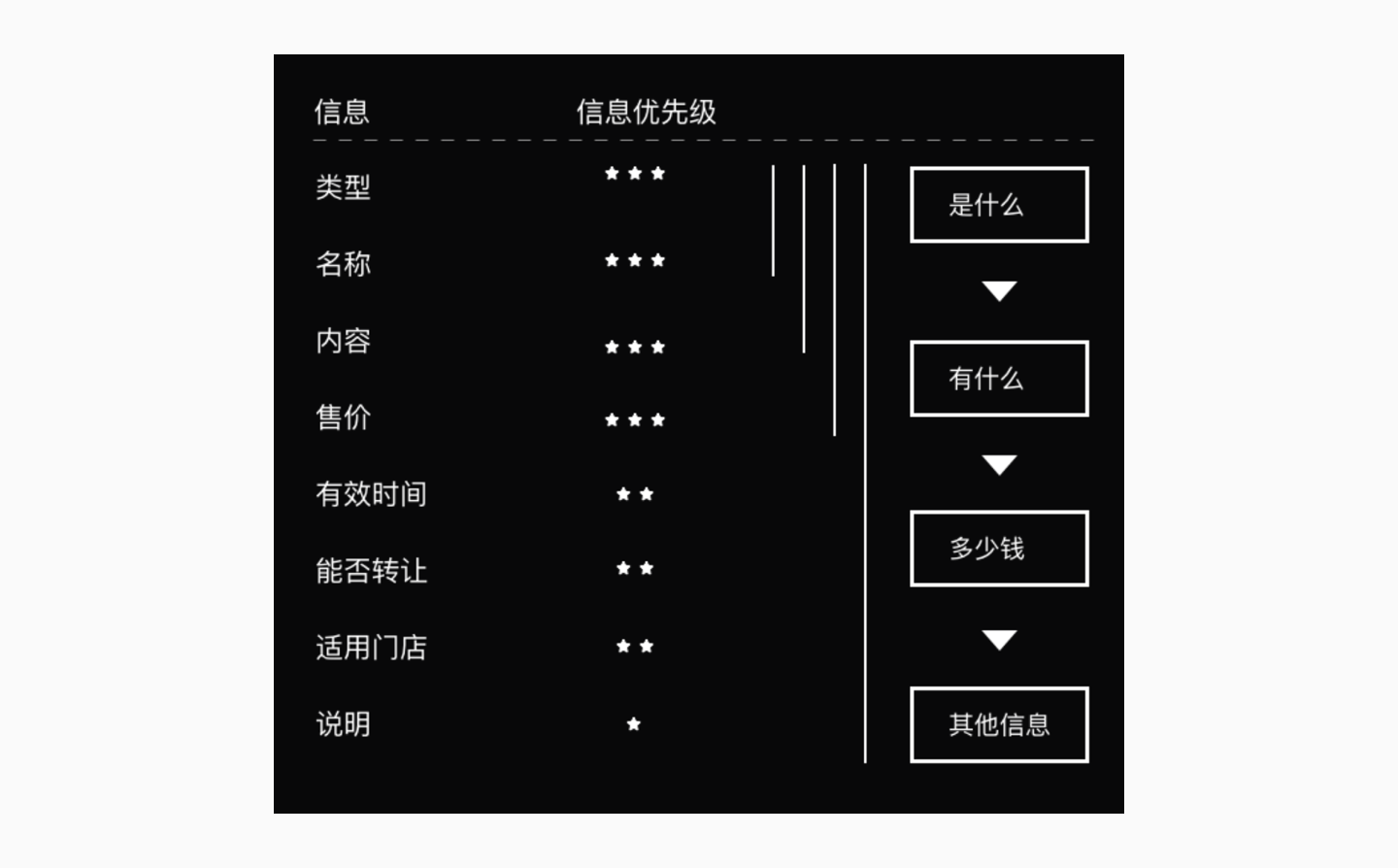
1.表单的顺序需符合逻辑,以新建会员卡模板举例
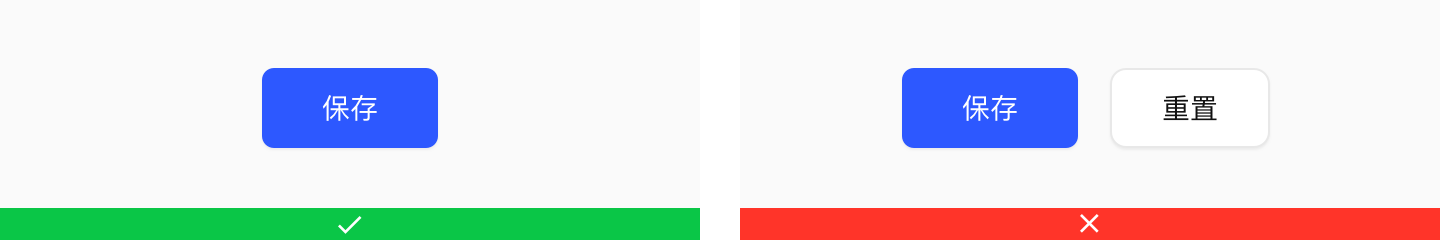
2.不使用「重置」按钮
标注