用于展示信息,常用于展示大量结构化的数据。表格可附带操作,对表格进行排序、搜索、筛选,或增加数据
表格设计原则
1.要明确表格出现的场景
是查询场景还是操作场景,前者建议将操作隐形,后者则建议将操作显性。
2.明确信息的层级关系
需要考虑到用户在查看表格时最重点要关注的信息,需要重点考虑表格中行信息的排序
3.考虑好表格的密度
表格中经常会出现大量的数据(文字或数字),设计时需要去考虑整体单元格之间的密度,保证阅读的舒适度
组成部分
展示规则
对齐方式
默认内容整体左对齐,除非使用不同的对齐有助于理解。例如,右对齐时,数字数据更容易对比大小。
在一行内有多个字段时,内容顶对齐。
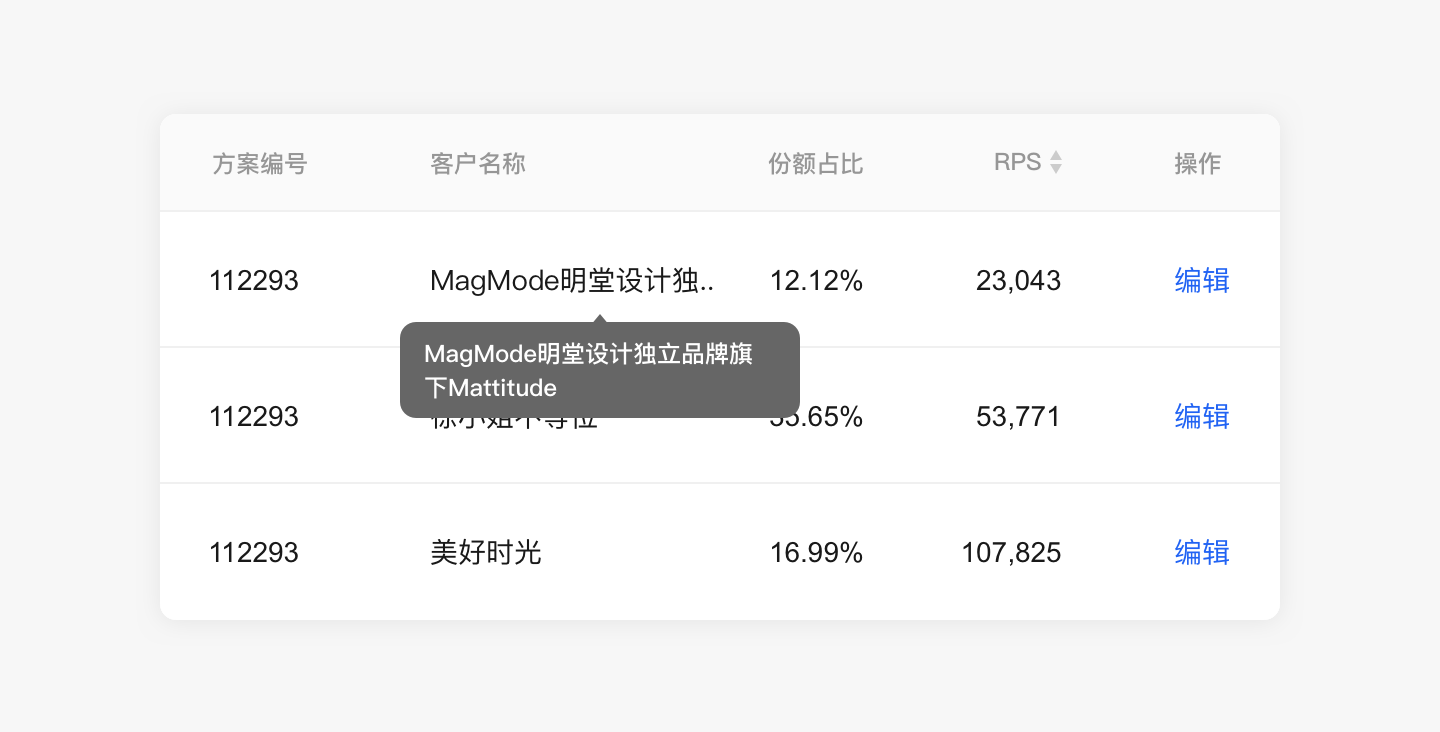
表格内字段过长
当该段文本过长时且重要性不高时,过长的信息可用省略号表示,在鼠标移动到该区域时使用工具提示进行展示。
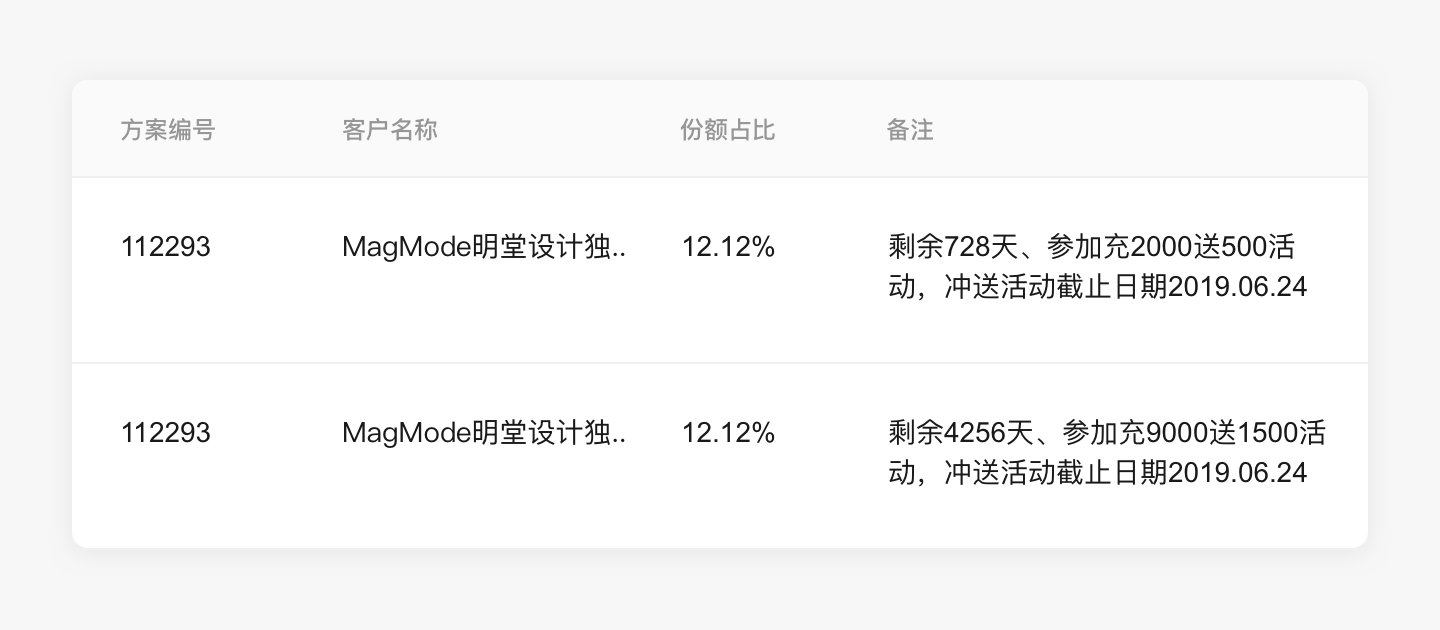
该单元格内信息较重要,需要直观展示,不可隐藏,建议不超过2行。
使用状态标识符对表格内的状态进行说明
按钮展示规则
表格中的按钮颜色,不随主色的改变而改变,皆为蓝色。
间距规则(待补充)
从属关系(待补充)
表格单行可包含从属关系,点击可展开
展示样式
斑马线
斑马线作为可选样式之一,在大量数据的表格中可以在行与行直接作出区分。 此时高亮色与其中深色背景底色相同。
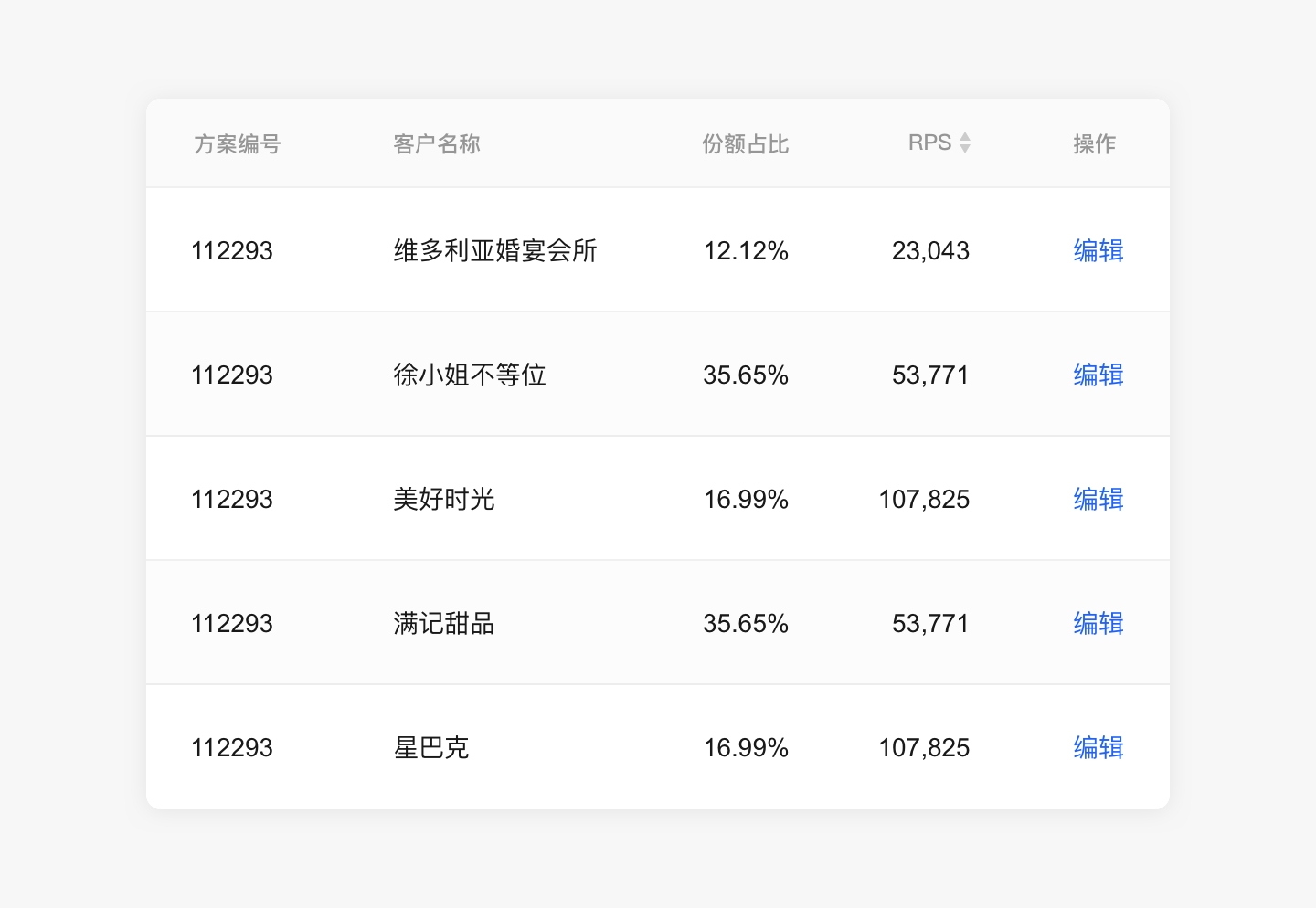
列网格
强调列。隐藏了横向的线,不强调同行数据的左右对比,更加关注同个属性的对比。 
单行表格分组
当某一行的第一个字段统领后续字段,后续字段又分割成很多行时,使用此样式。
行为操作
表格内的行为操作主要位于左侧的选择区域和右侧的按钮区域。
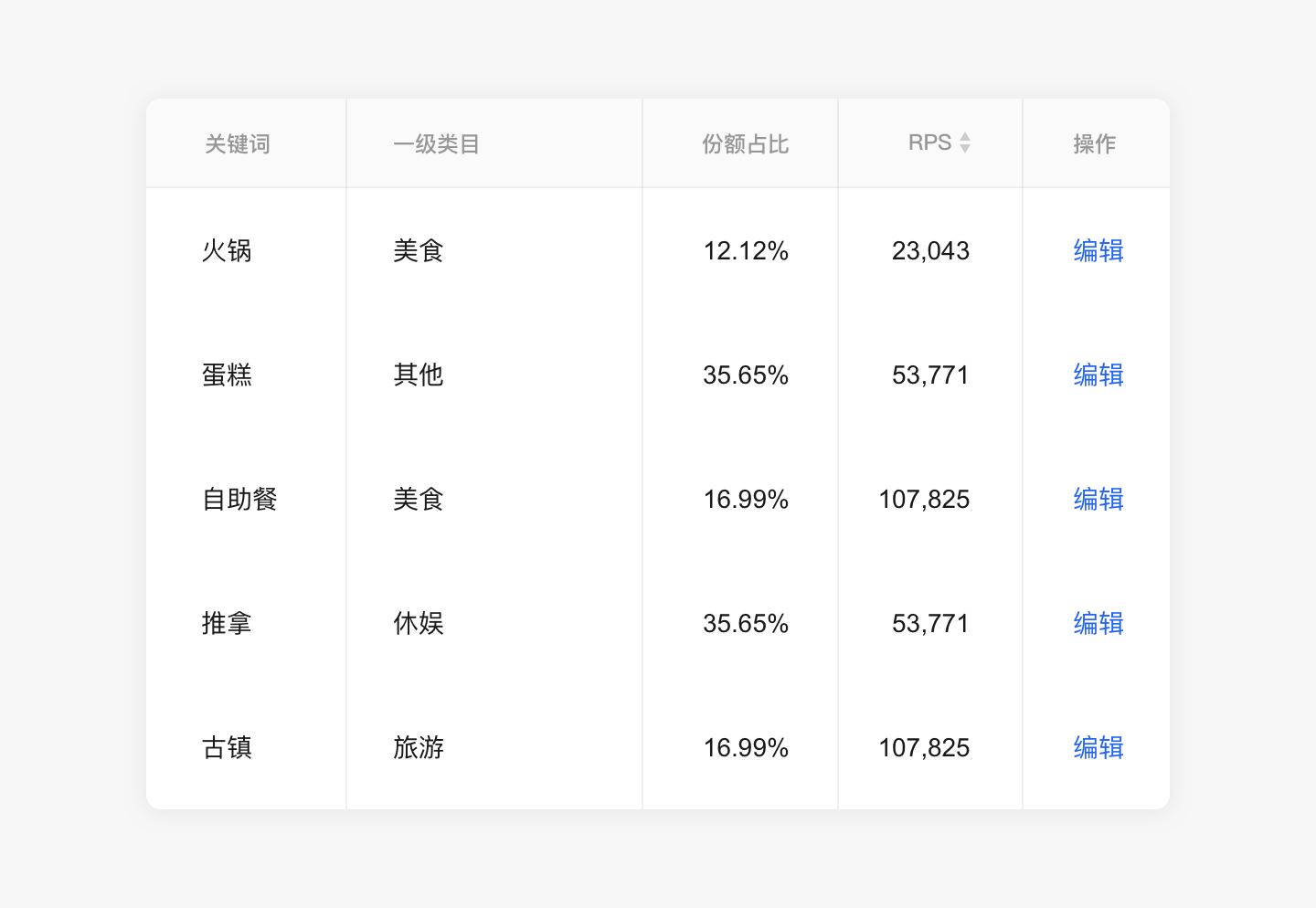
右侧动作区域
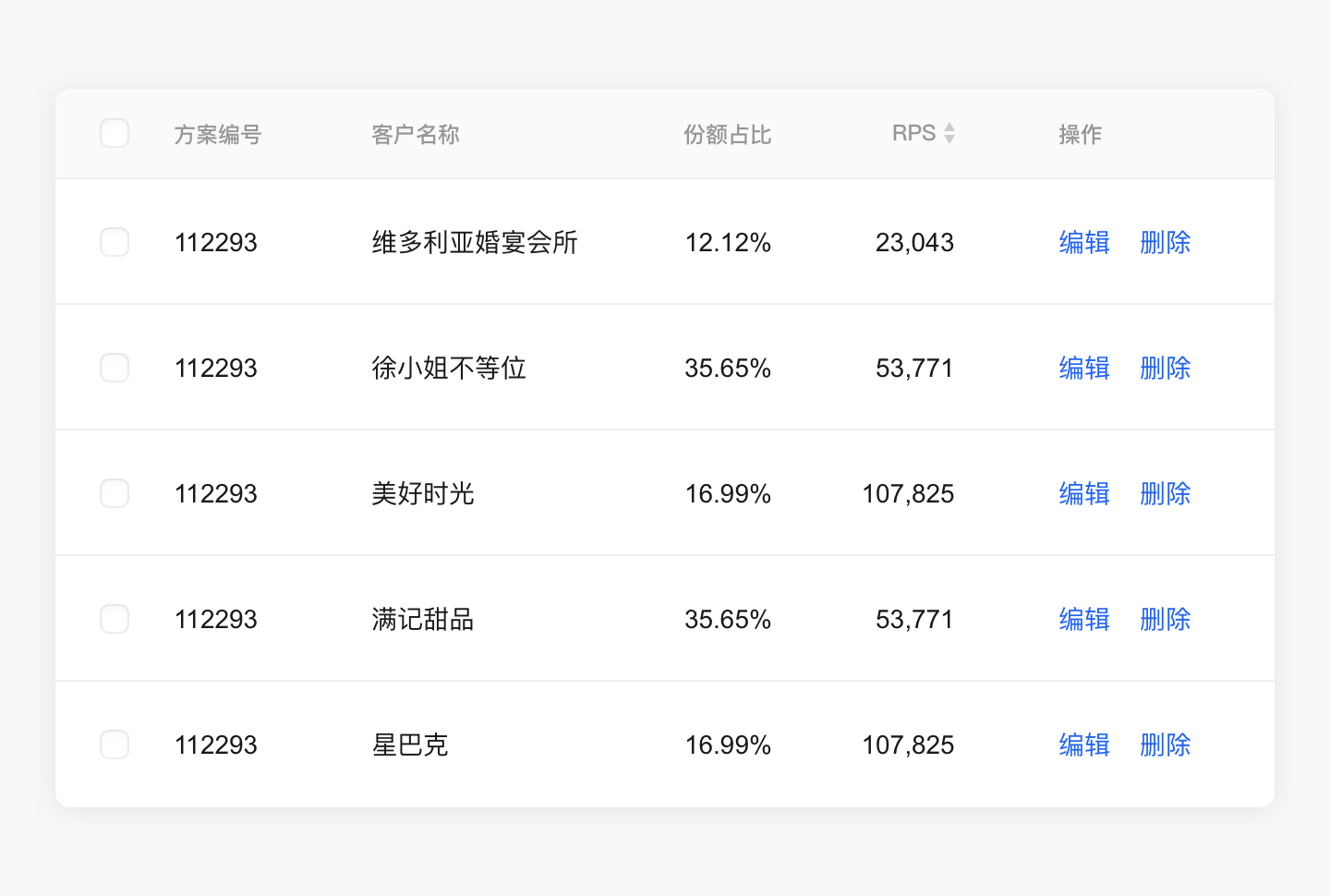
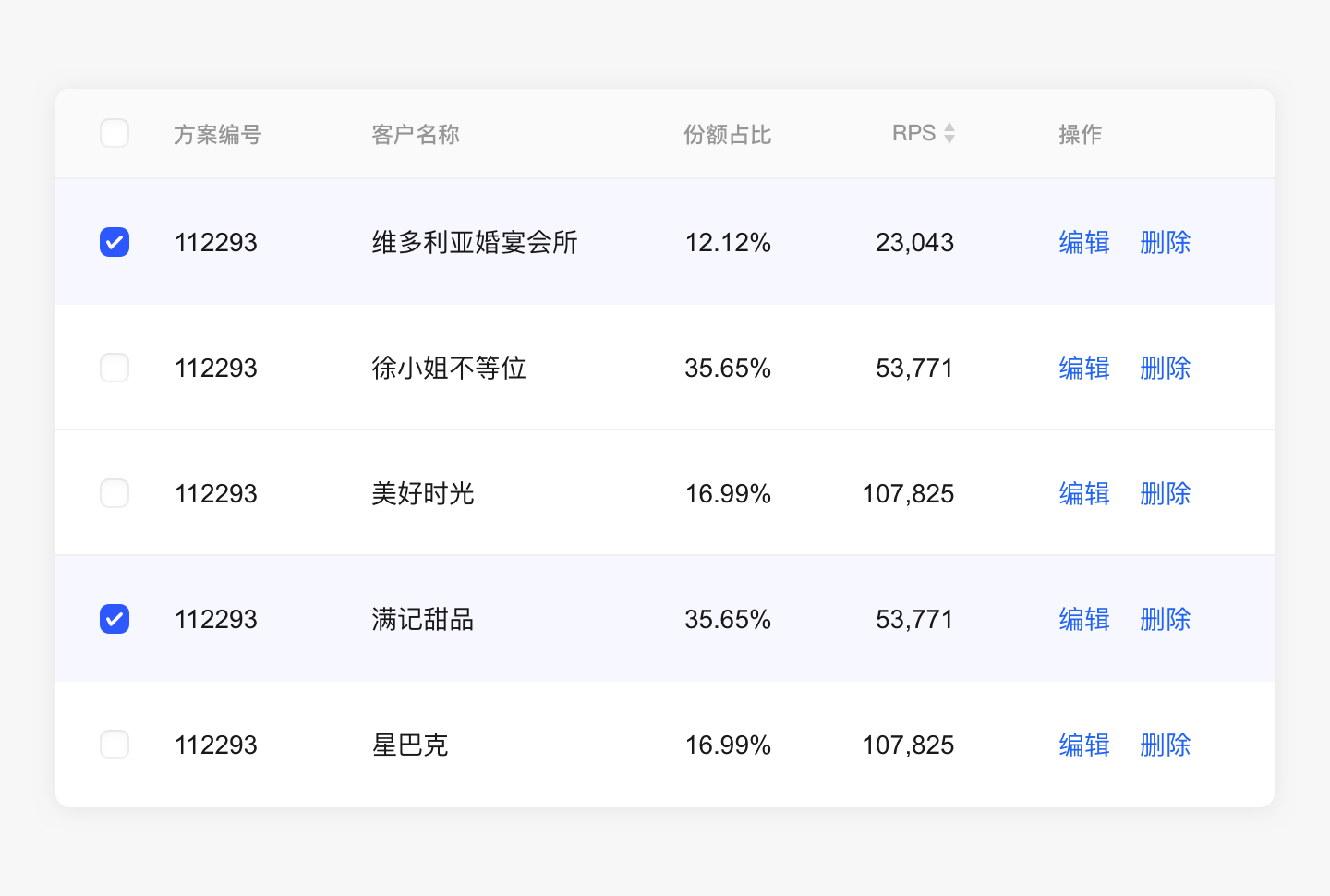
左侧批量选择
表格滚动
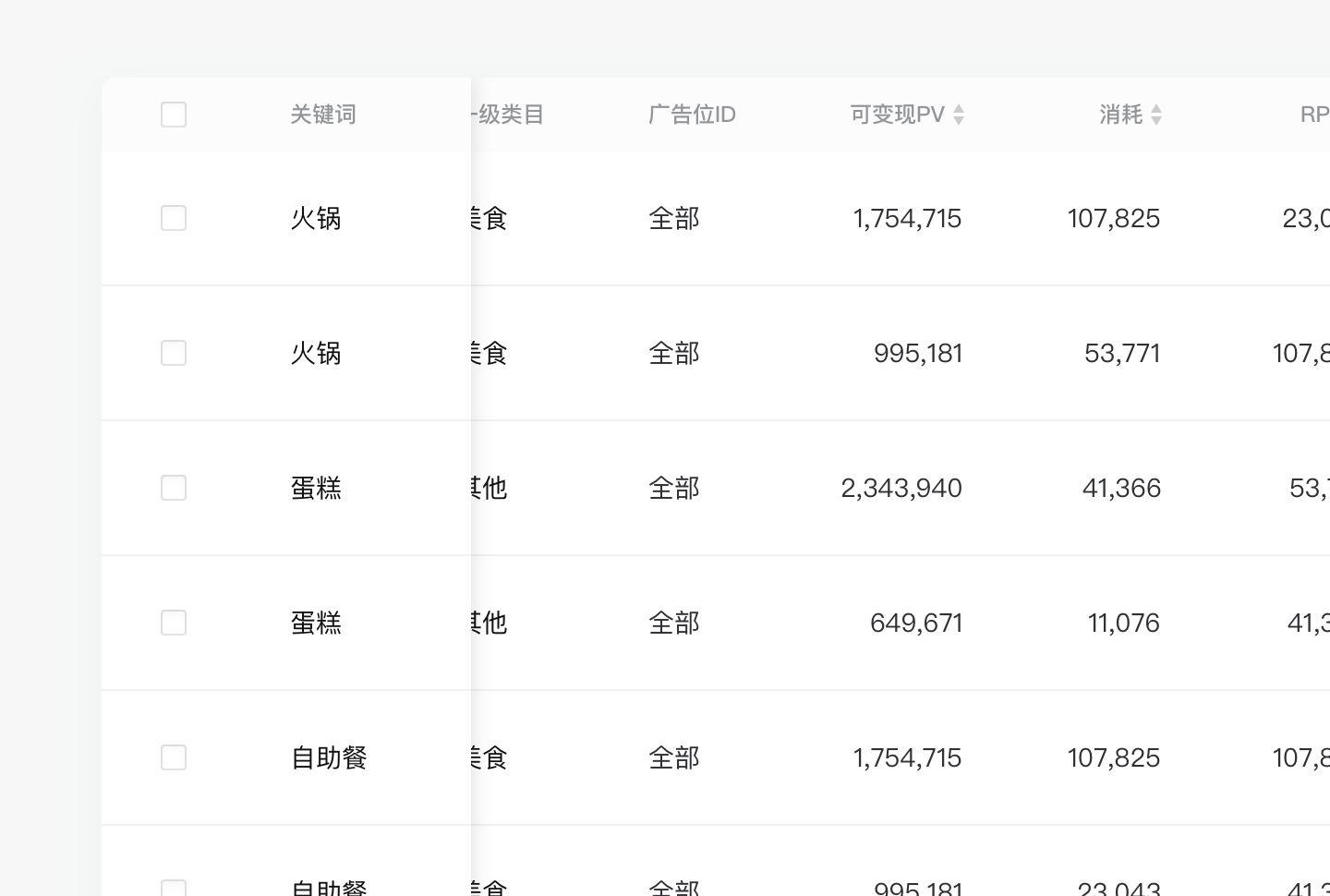
表格内容在指定容器内可水平或者垂直滚动。当表格内容不借助翻页器且超过屏幕高度时,表头置顶且固定。
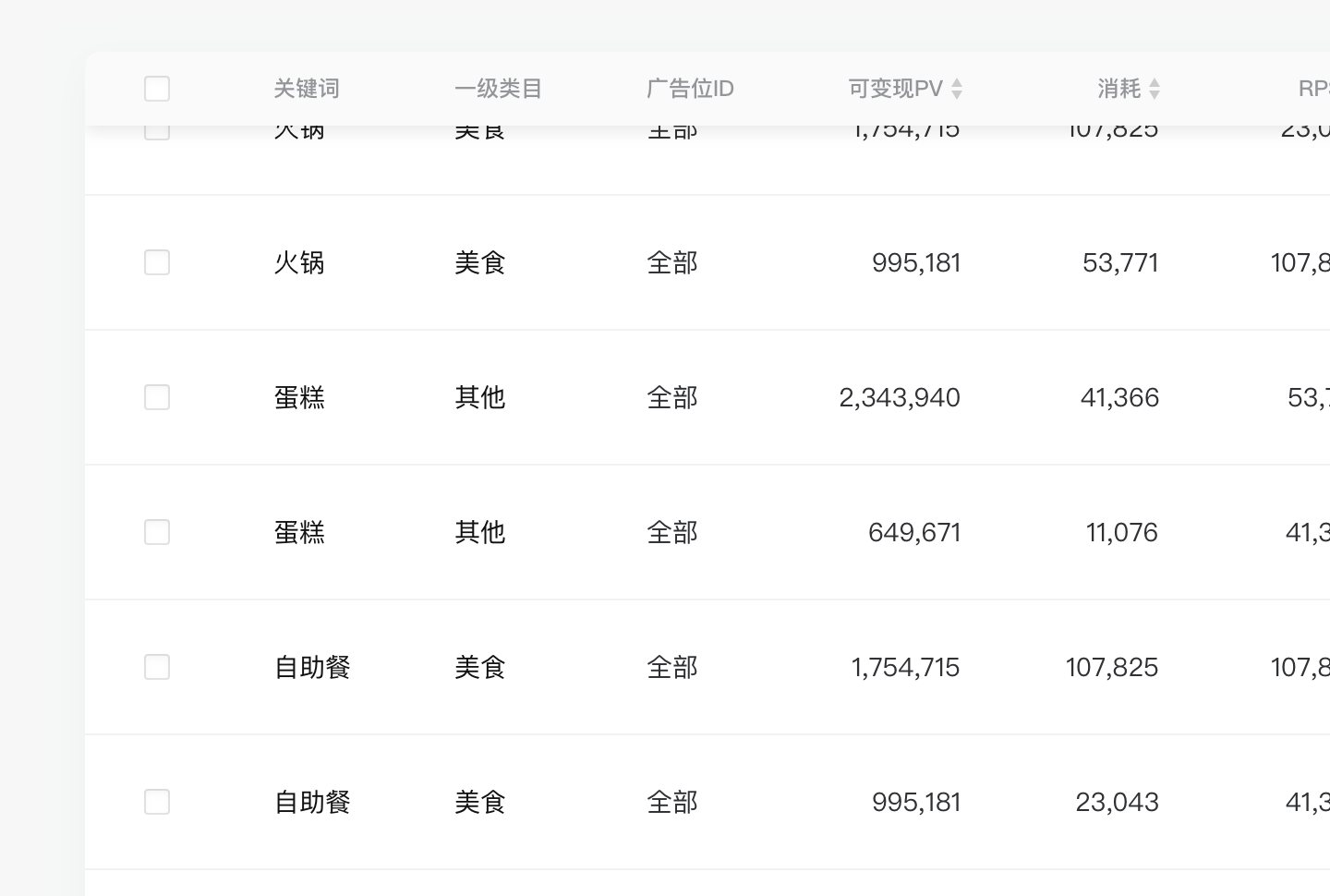
当表格内的内容横向区域展示不下时,使用水平滚动。