通过鼠标或键盘输入和编辑内容,是最常见的一种输入形式。
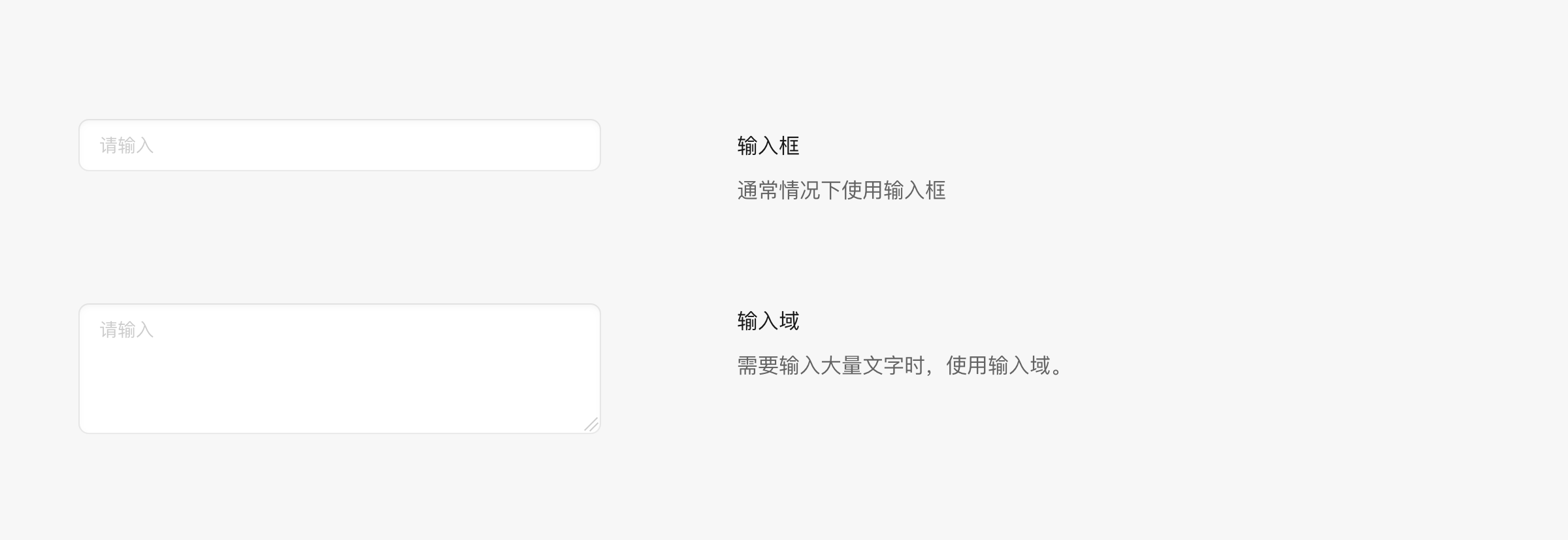
类型

用法详解
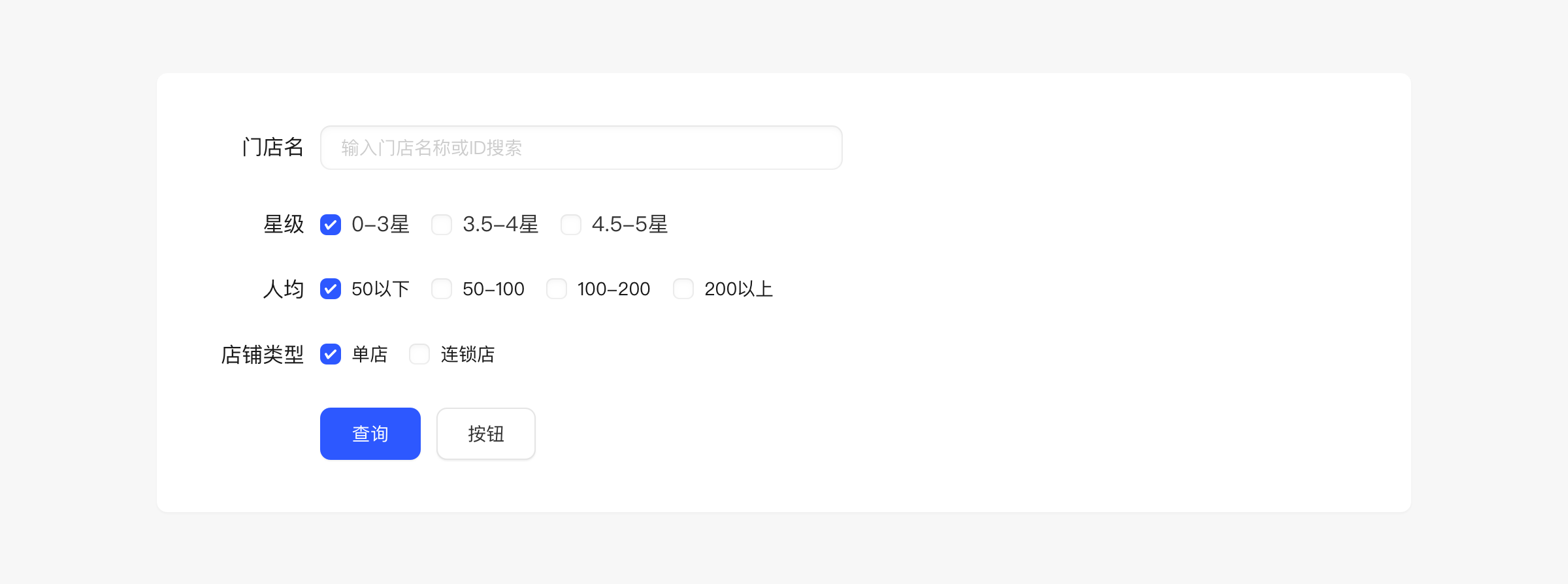
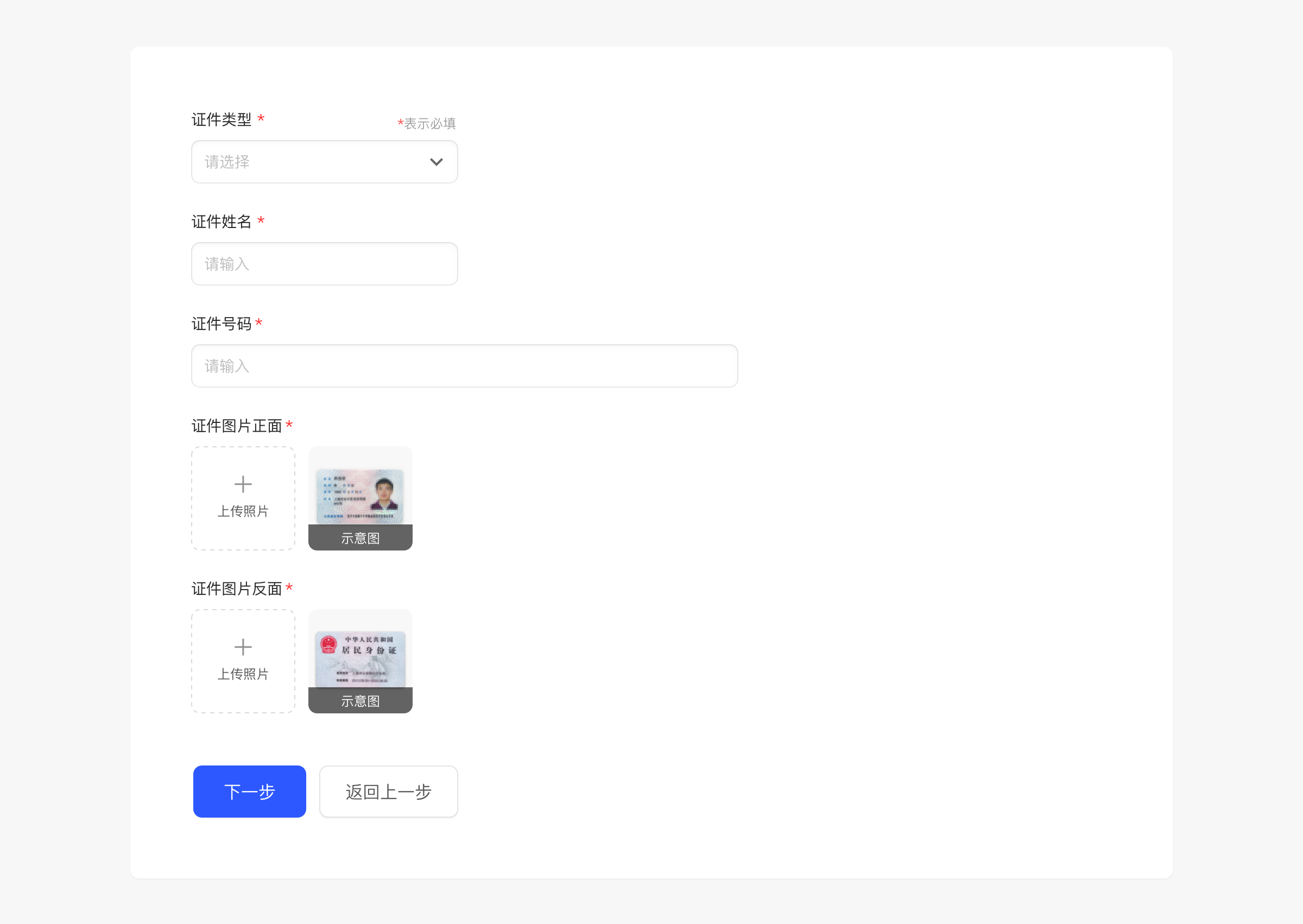
通常输入框会与标题组合使用,标题会说明需要输入的信息。
标题与输入框,可以左右布局和上下布局。
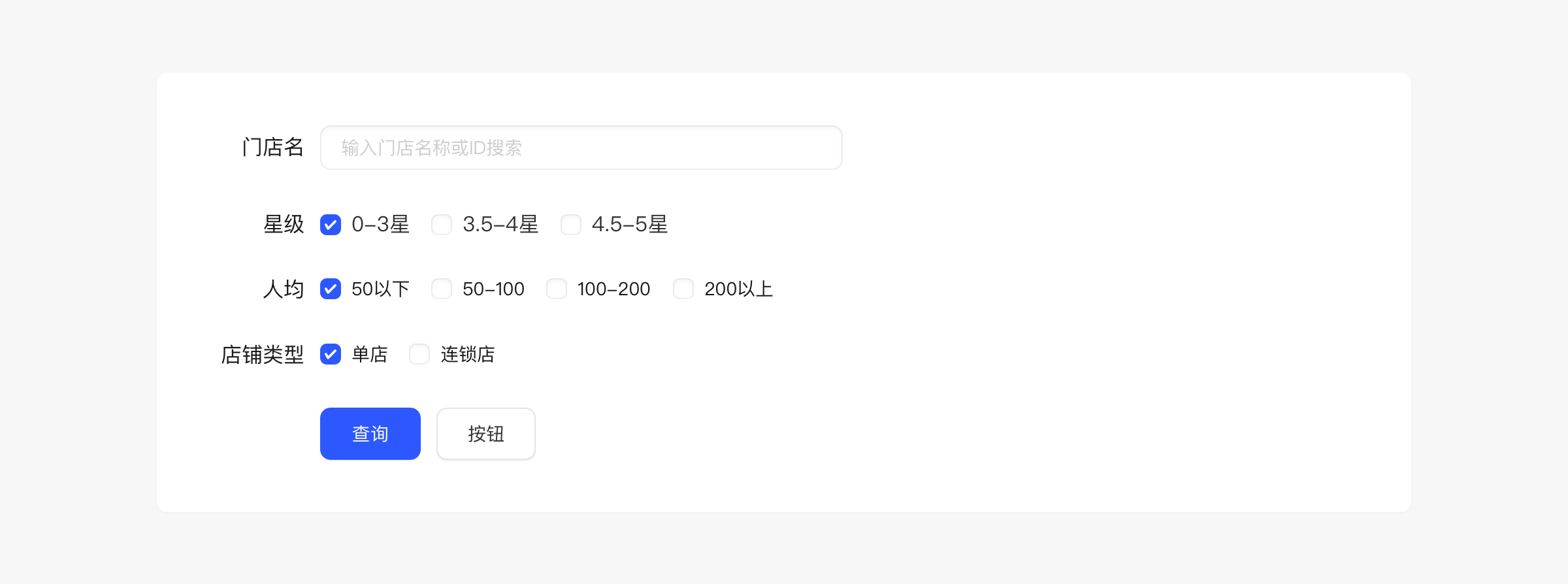
标题与输入框左右布局。
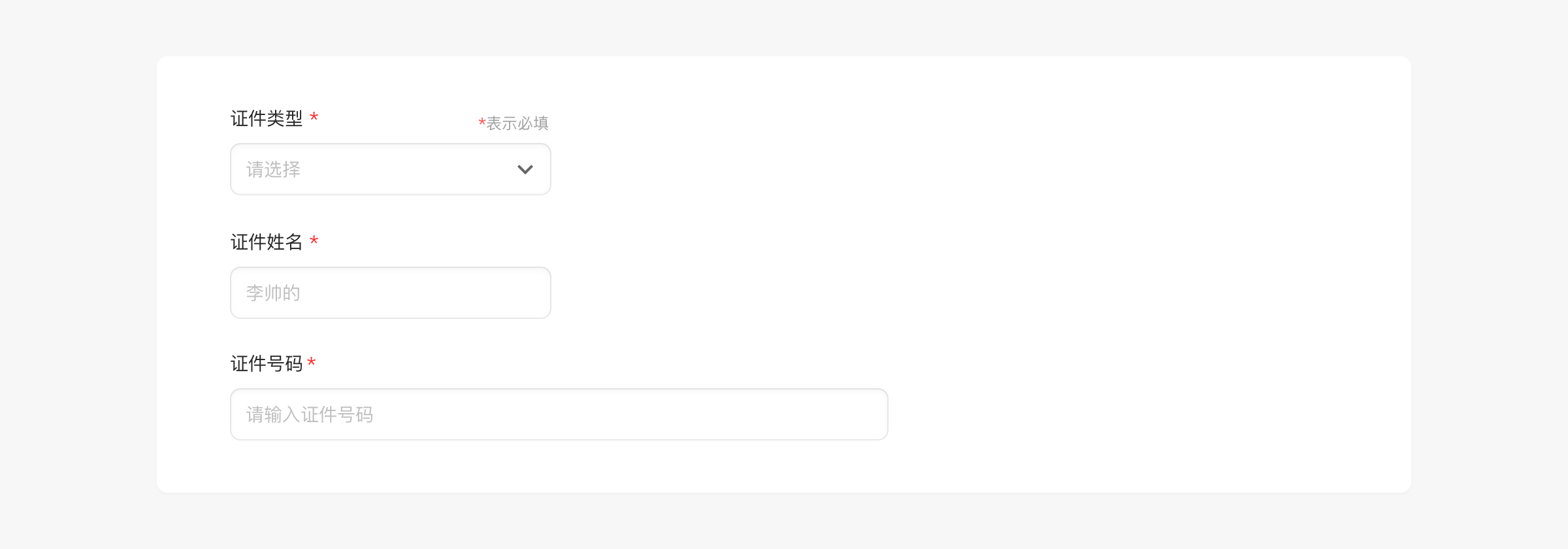
标题与输入框上下布局,常用于表单页面。(因为上下结构的视线流更顺畅,且我们的表单标题经常很长并经常带有补充说明。
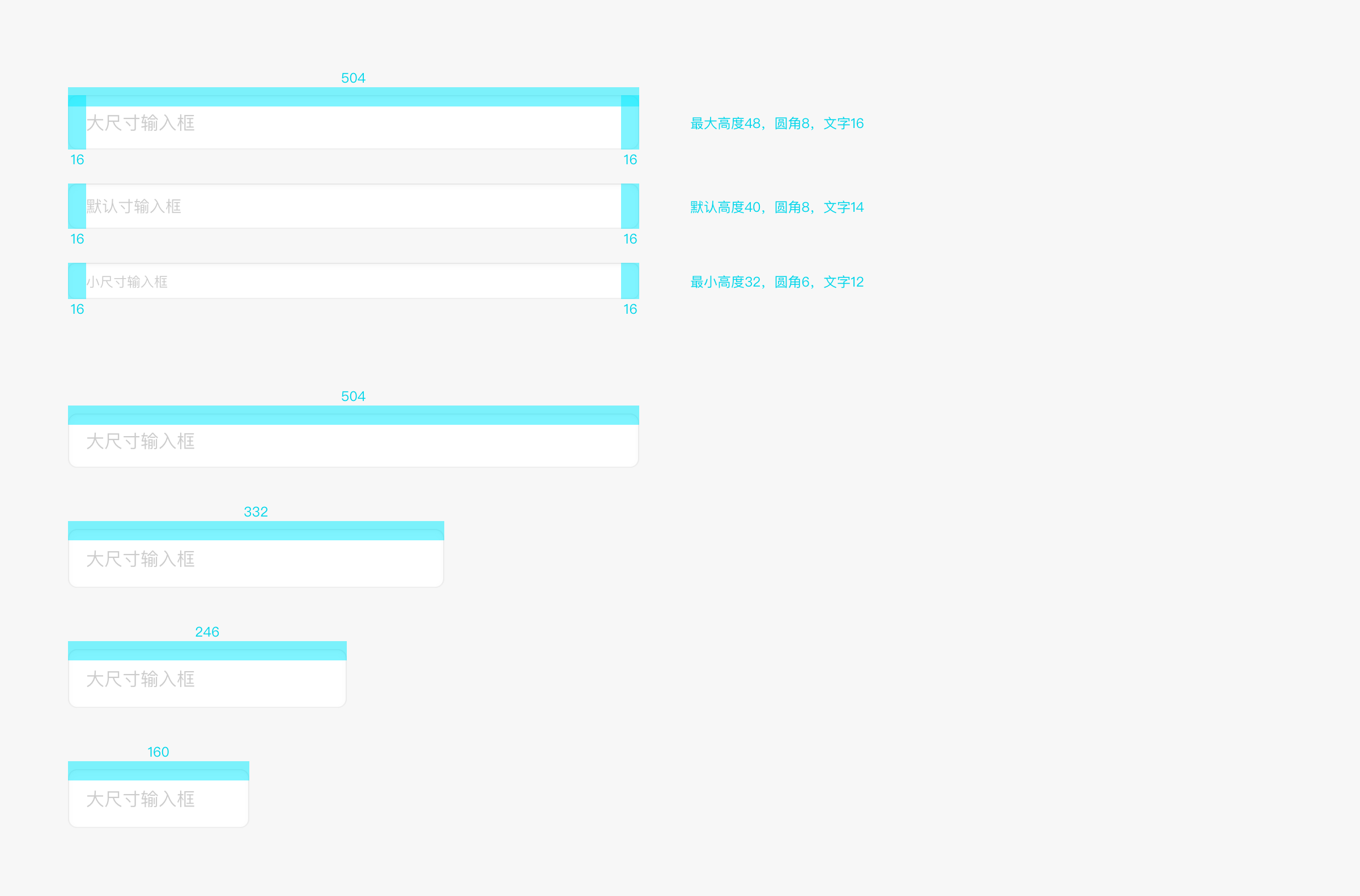
使用哪种高度尺寸的输入框,视输入行为对比整个页面的重要程度而定。
通常情况下,使用高度为40px的基础尺寸。
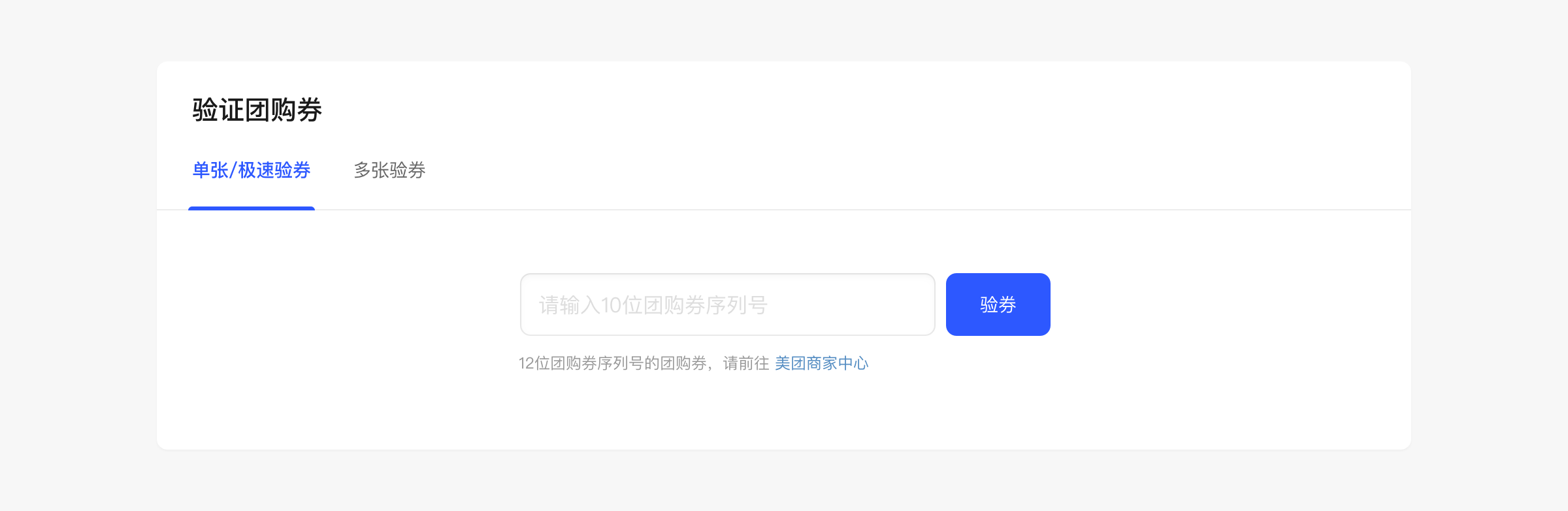
输入操作优先级高时,可以使用高度为48px的大尺寸。(常用于验券页等主操作简单明确的场景)
输入操作优先级低、希望节约操作区空间时,可以使用高度为34px的小尺寸。(常用于高级搜索区等操作多且次要的场景)
输入框的宽度,视输入内容的多少而定。(预判填写内容的长度,选择合适宽度的输入框,有利于用户预判、理解需要填写的内容)
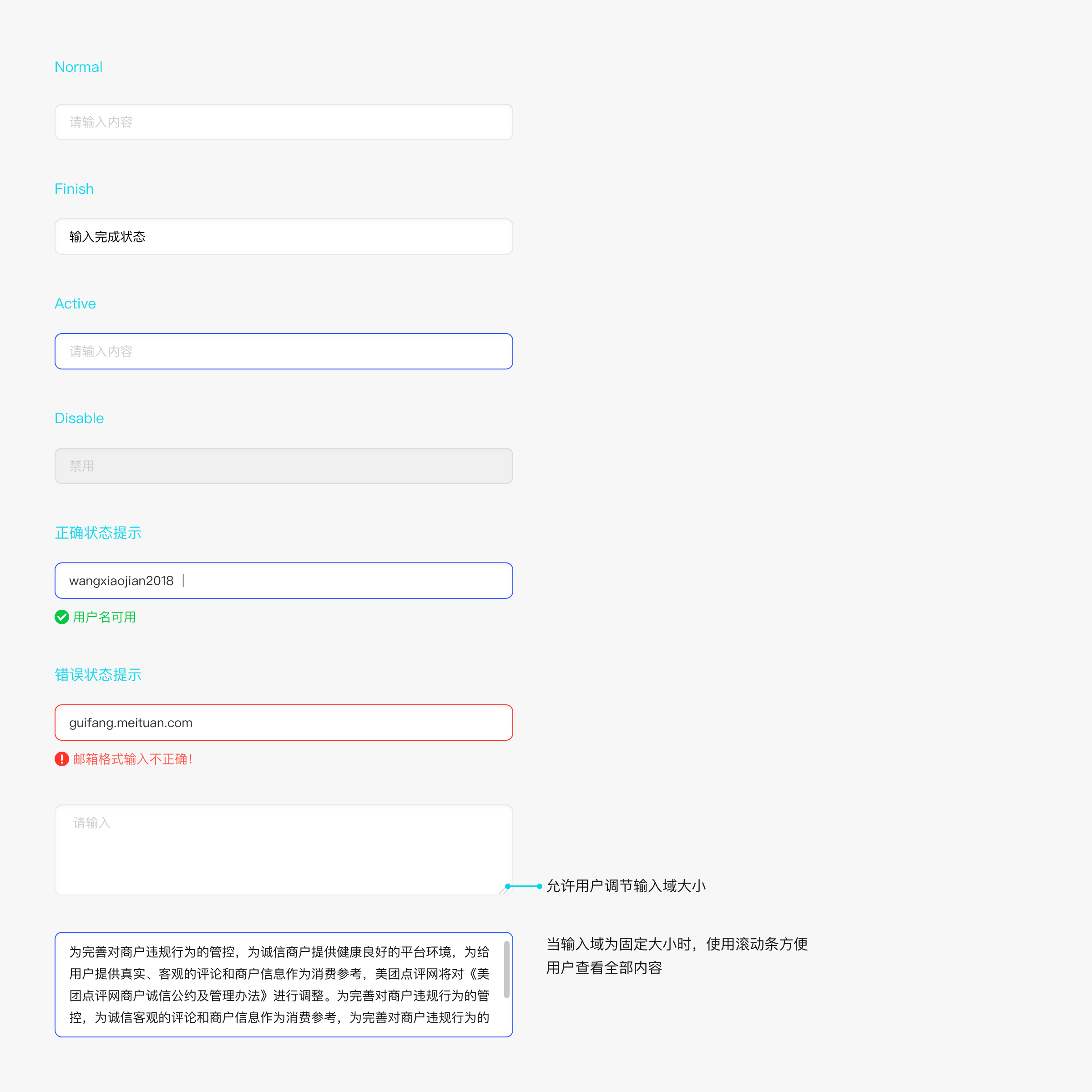
样式

尺寸