我们使用一致的布局控制元素之间的间距,以保证展示结构上的一致性。
基础距离单位
我们规定4pt为基础距离单位,它适用绝大部分屏幕尺寸。
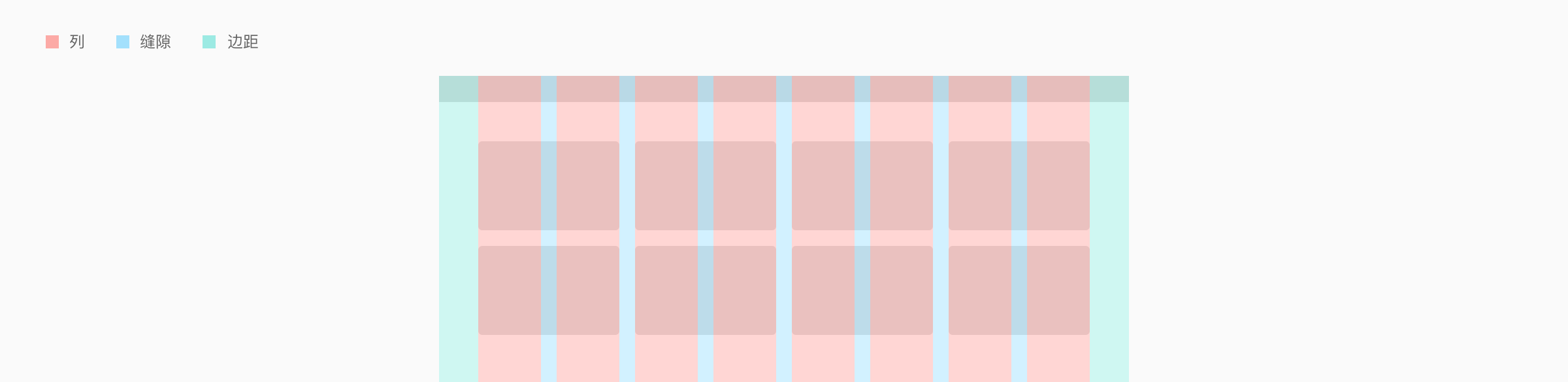
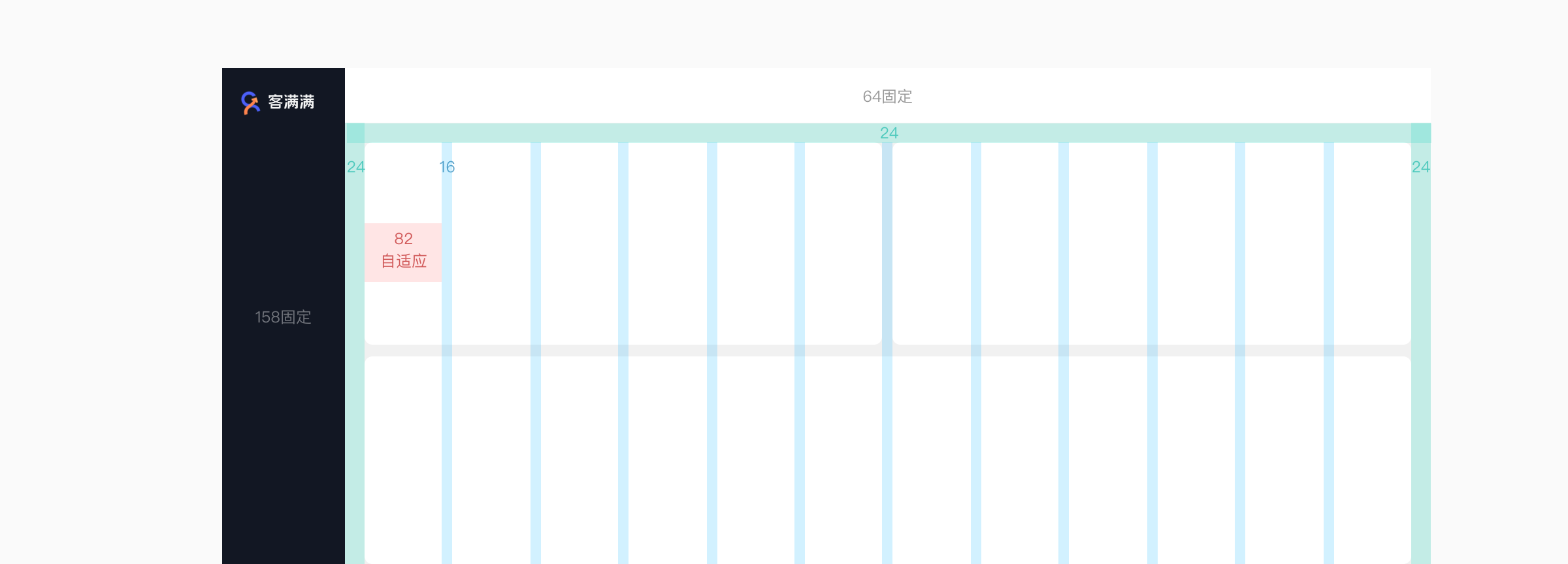
栅格
栅格由三个元素组成:列、缝隙和边距。
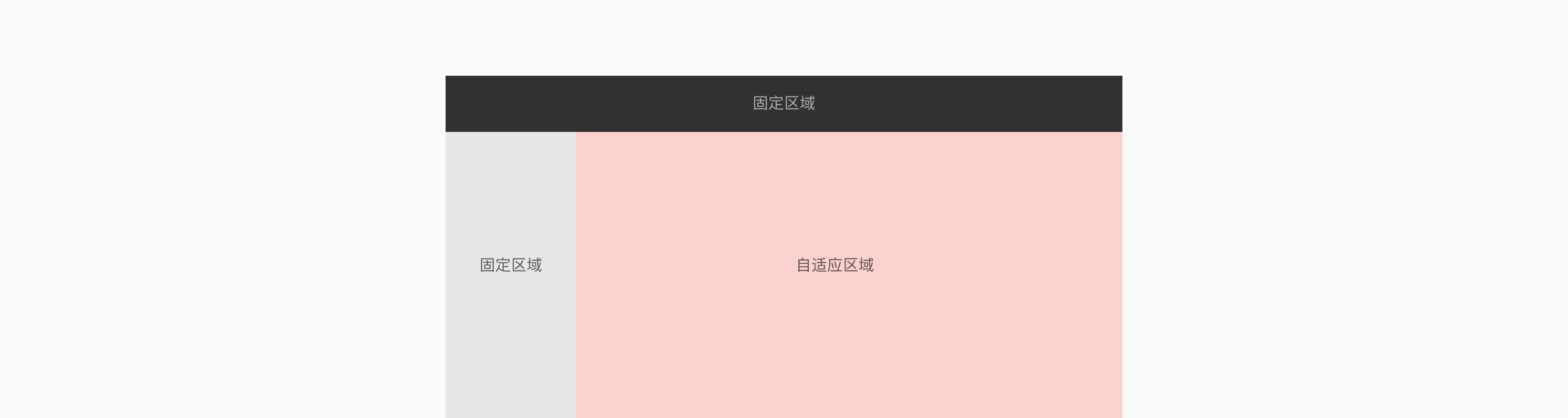
导航、侧边栏等固定区域和临时层,不算在栅格区域内,它们在不同设备中尺寸保持一致。
在客满满中,设计稿标准宽度为1366,自适应范围为:1024~1920。
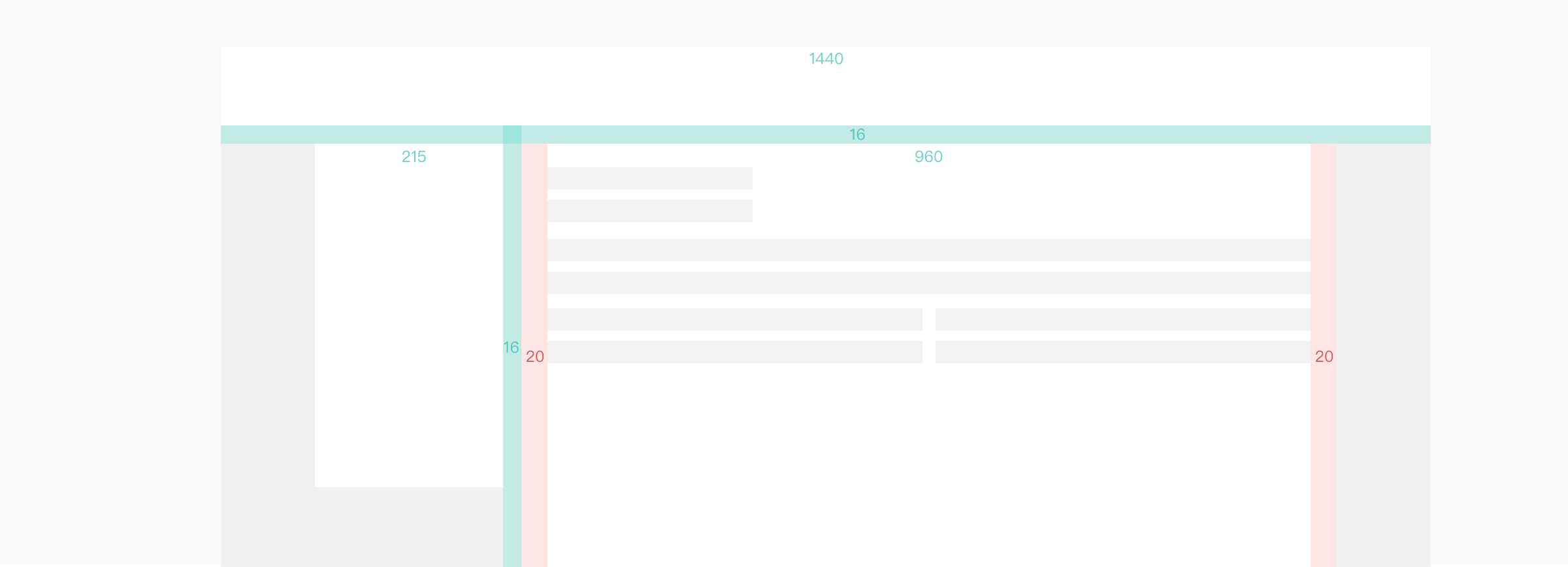
在点评管家中,设计稿标准宽度为1440,点评管家没有做页面自适应,所以只有相对距离单位。
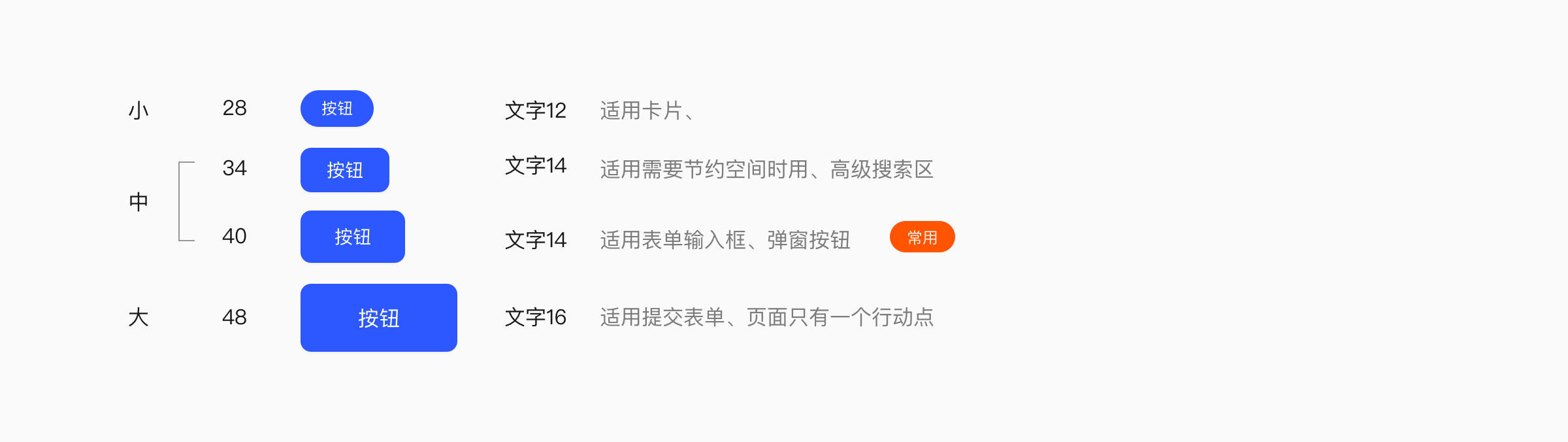
密度
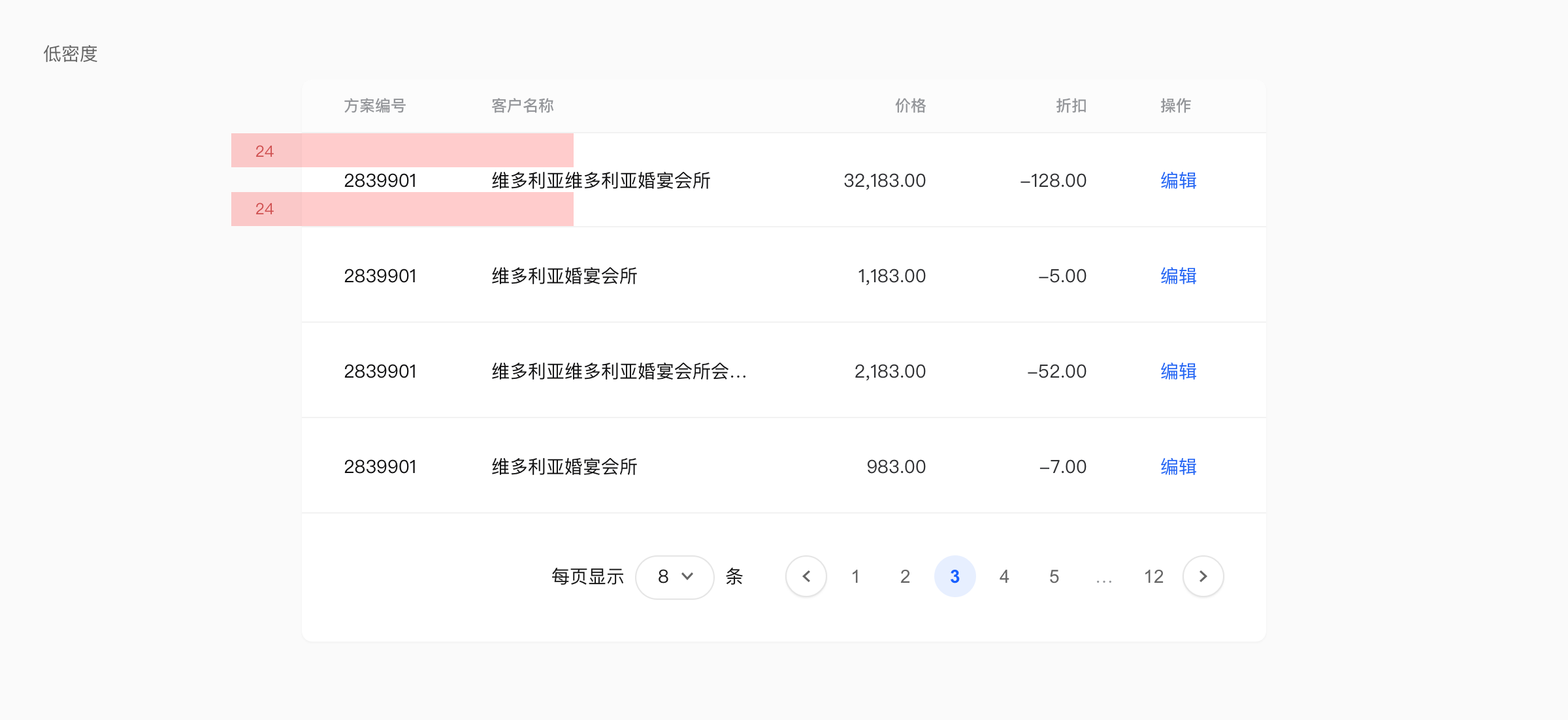
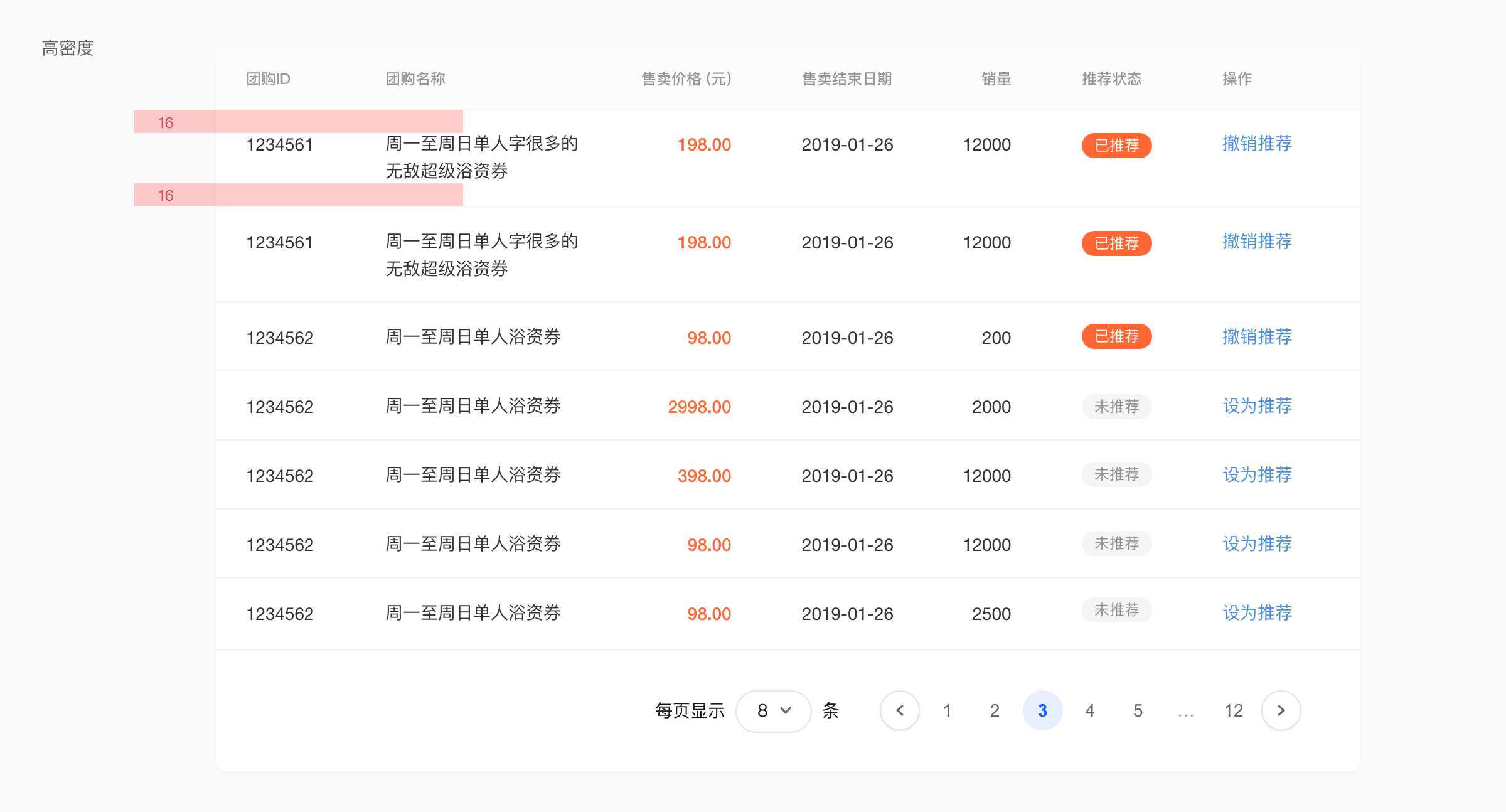
根据用户如何与组件交互,选择不同尺寸的密度。
在空间够用的情况下我们通常使用低密度组件(较大的间距)。
当用户需要浏览、管理大量信息并采取行动时,可以使用高密度组件。

控件常用高度