当需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用对话框承载相应的操作。
在与「吐司提示」和「对话框」共同构成的消息提示系统中,用于重要的反馈或轻量的数据录入。
类型

对话框是会打断用户操作流程的,需要判断信息场景,谨慎使用。使用前可以综合考虑使用哪个组件较为合适,例如页面内部提示,这是一种破坏性较小的体验。当需要展示、填写的内容过多,可以使用一个新页面。
用法详解
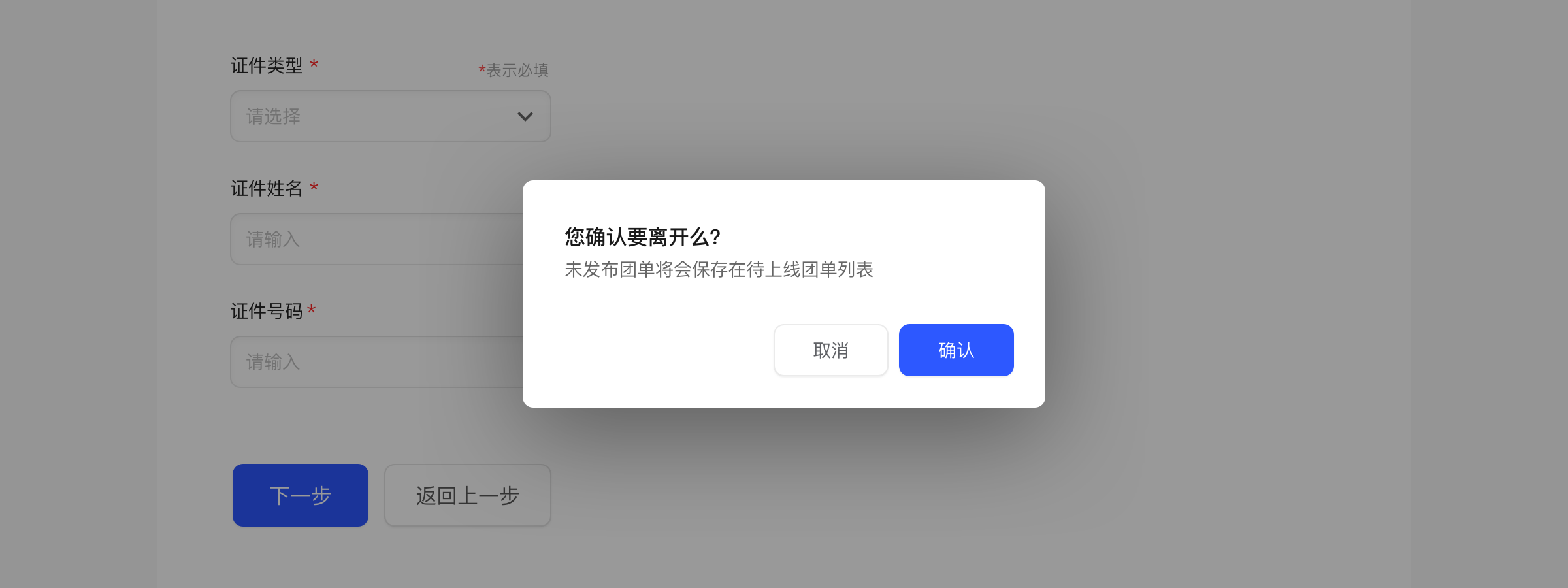
在对话框没有关闭前不能进行其他操作,因此对话框必须配合页面级蒙层同时使用。
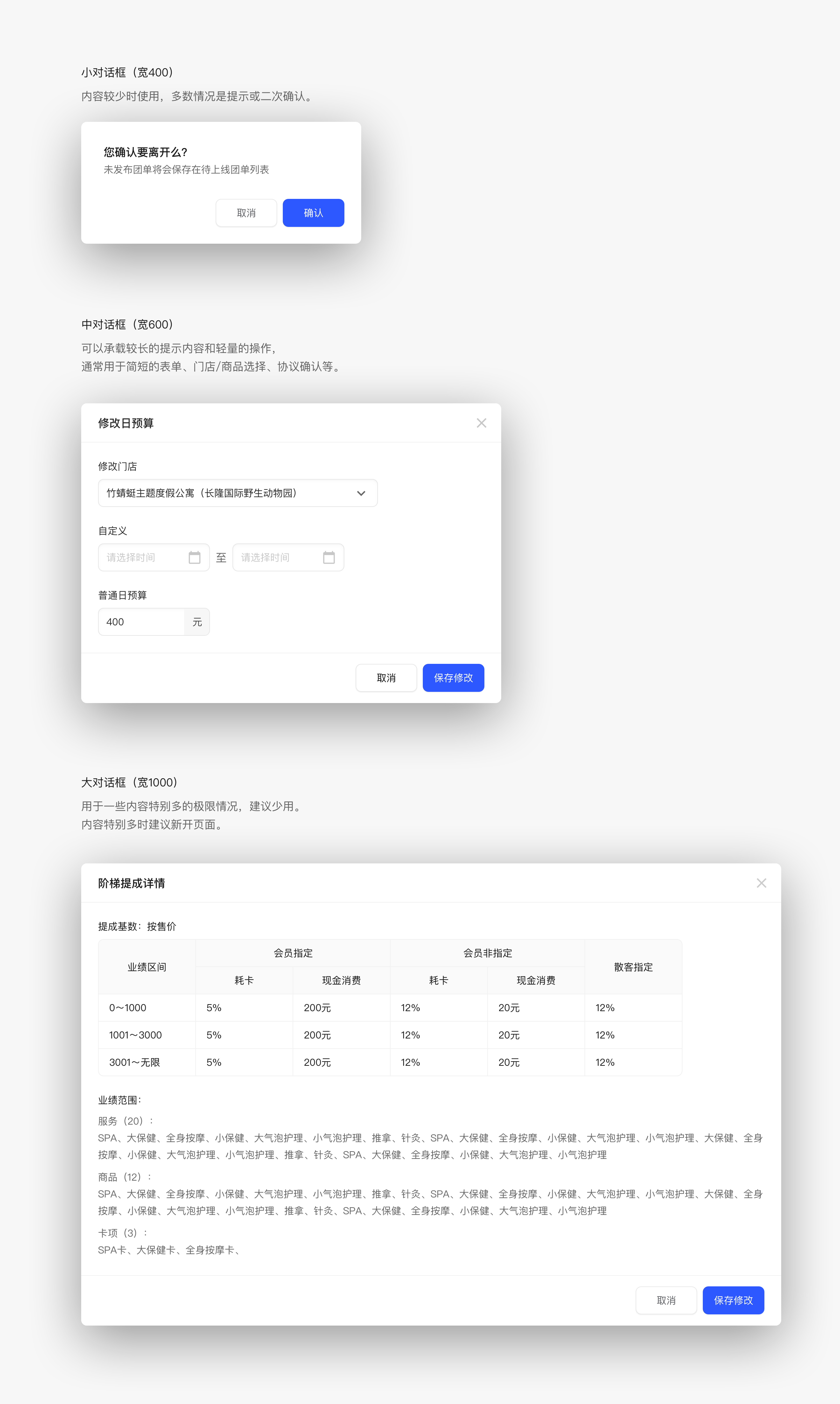
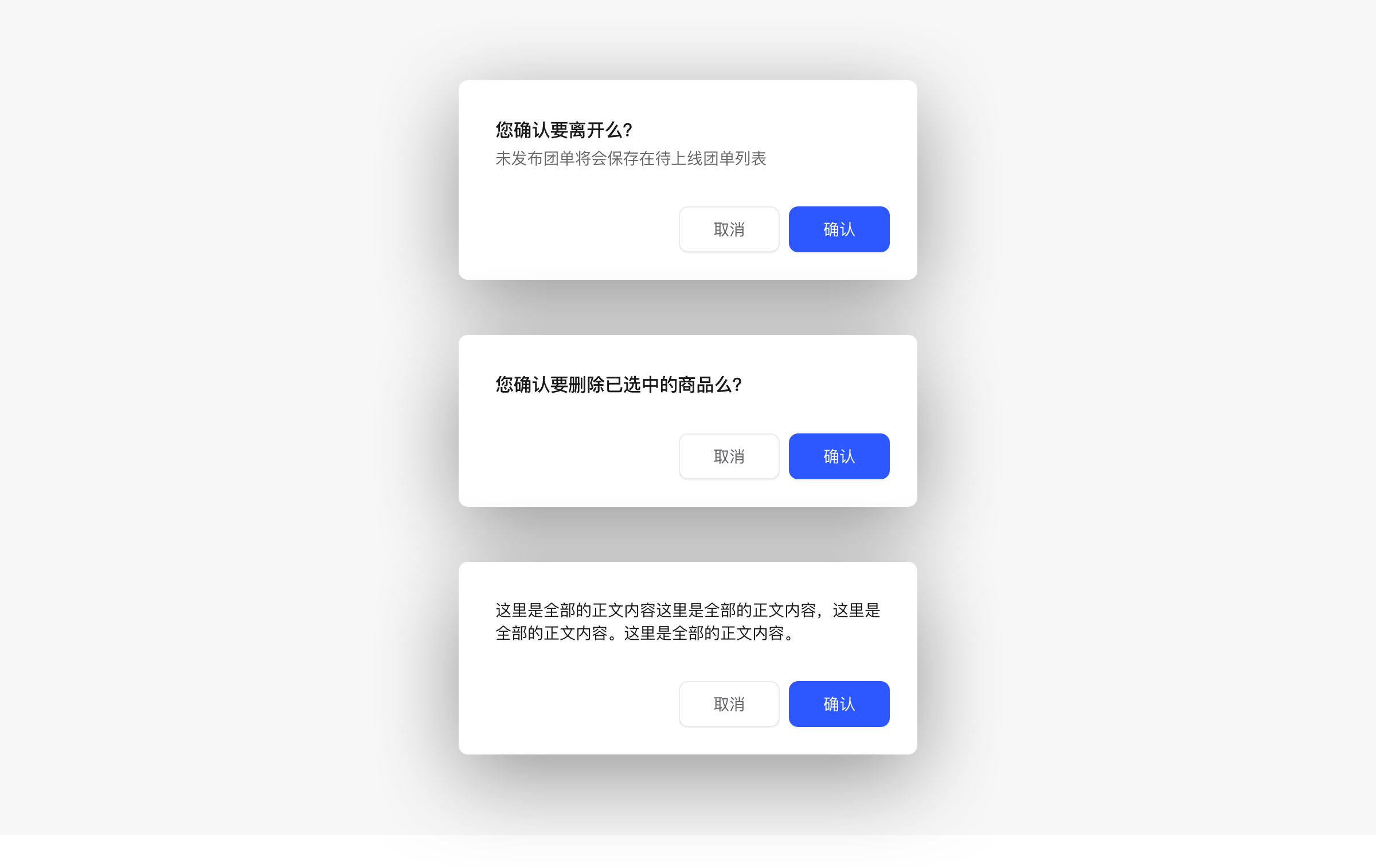
小对话框:
在内容较少时使用,多数情况是提示或二次确认。
小尺寸对话框没有标题栏,文本为左对齐,标题文本为可选项。
图标为可选项。
中对话框:
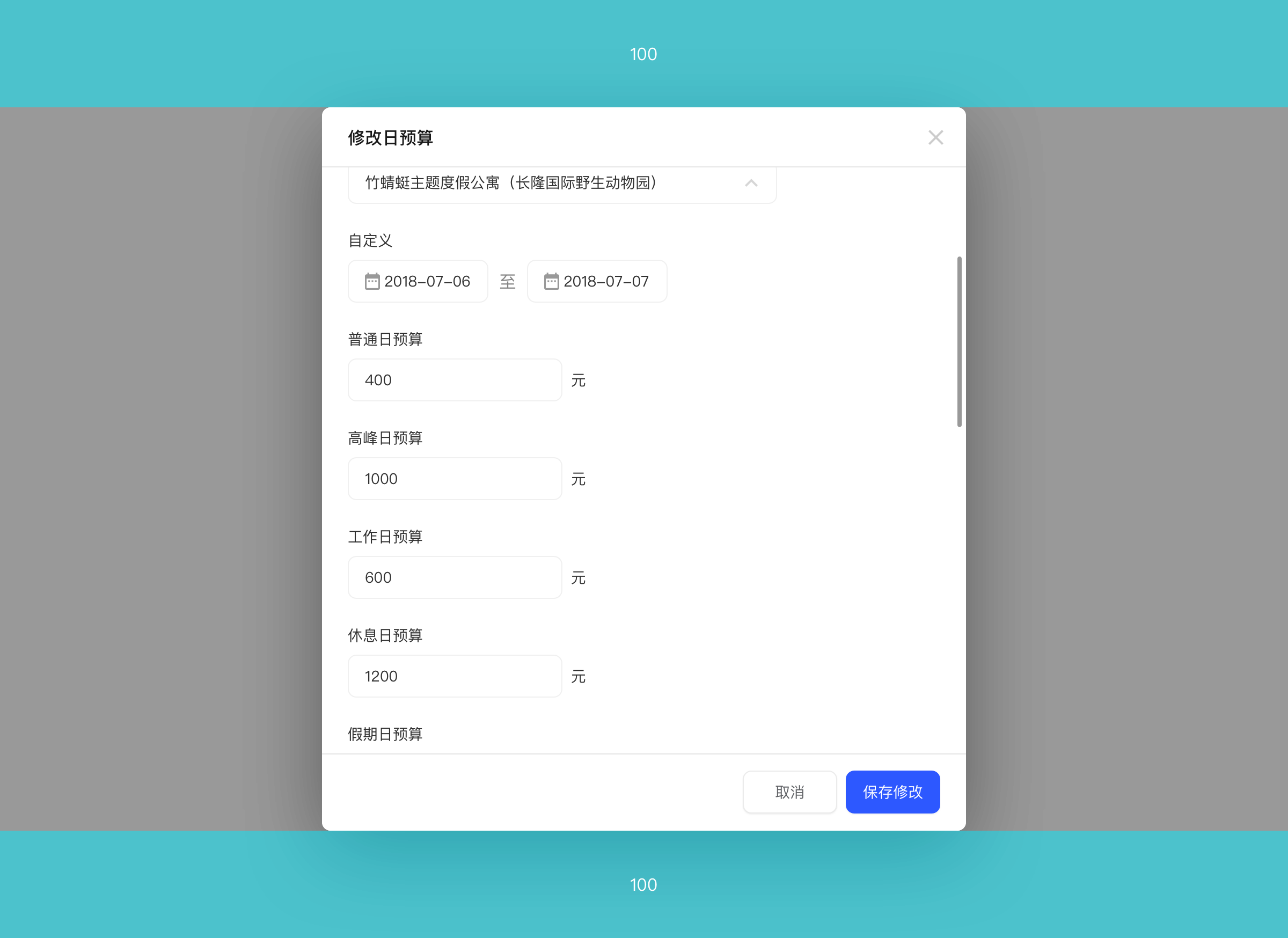
中尺寸对话框必须要有标题栏,和标题文本,支持滚动。
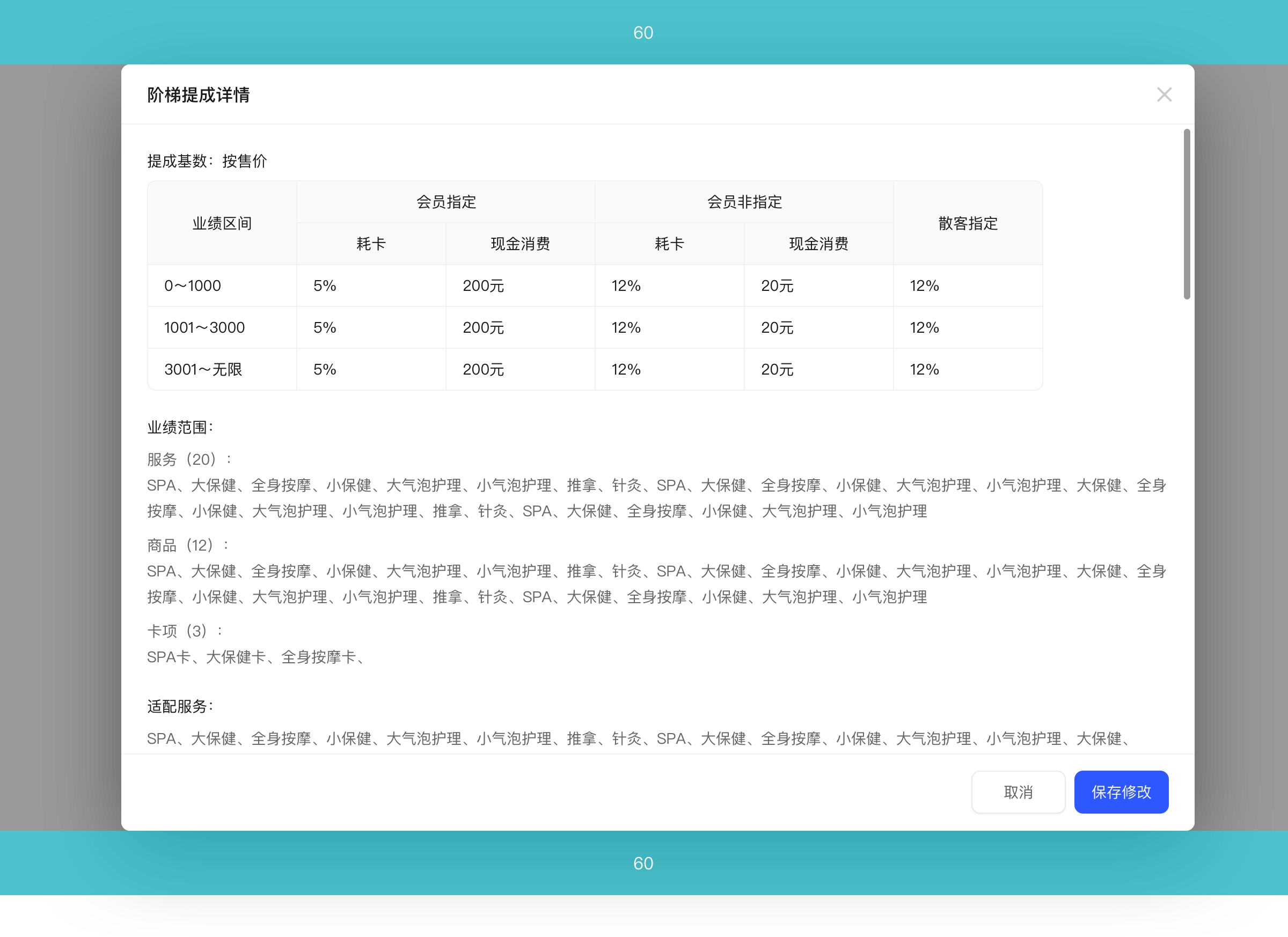
大对话框:
大尺寸对话框必须要有标题栏,和标题文本,支持滚动。
样式

对话框在页面内呈上下左右居中对齐
中尺寸对话框距离上下边距最大为100,超出时采用滚动样式
大尺寸对话框距离页面上下边距最大为60,超出时采用滚动样式