使用按钮来触发操作和链接。
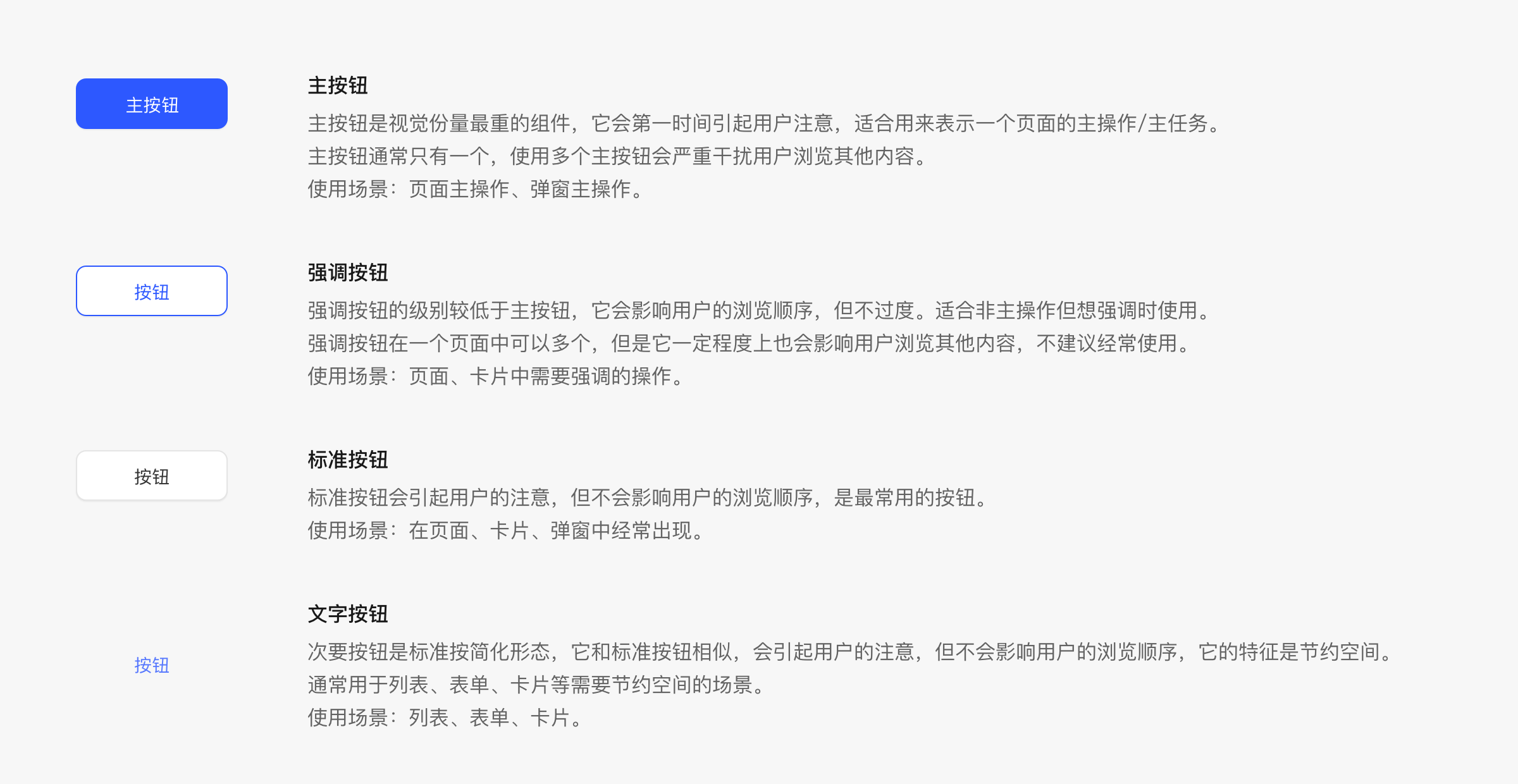
类型

用法详解
主按钮:
一个页面通常只有一个主按钮,也可以没有。

主按钮不能在一个页面中出现多次。
强调按钮:
适合行动点需要额外突出的情况,不建议经常使用。
如果有在一个页面中反复出现的操作需要强调,可以使用强调按钮。

强调按钮的使用需要克制,会影响用户的浏览路径,尽量少用。
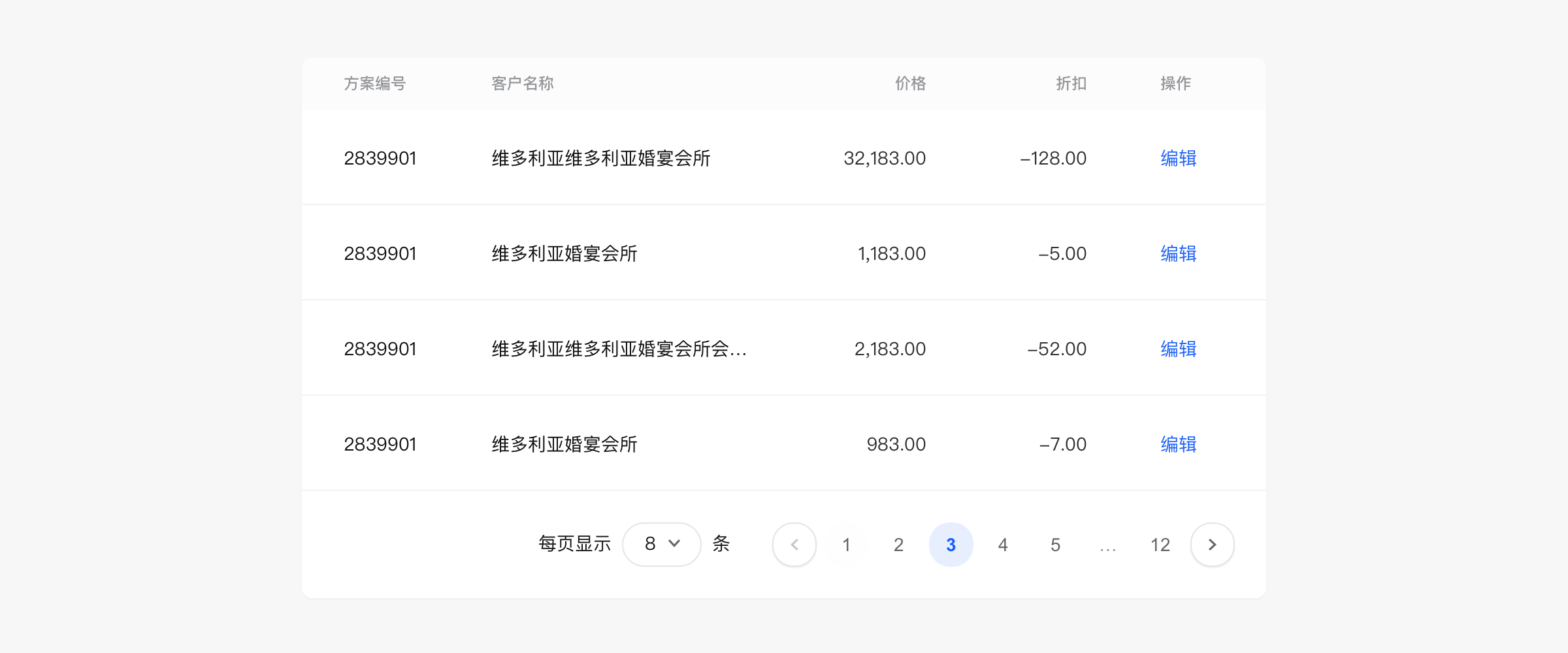
文字按钮:
通常用于列表、表单、卡片等需要节约空间的场景。

组合使用:
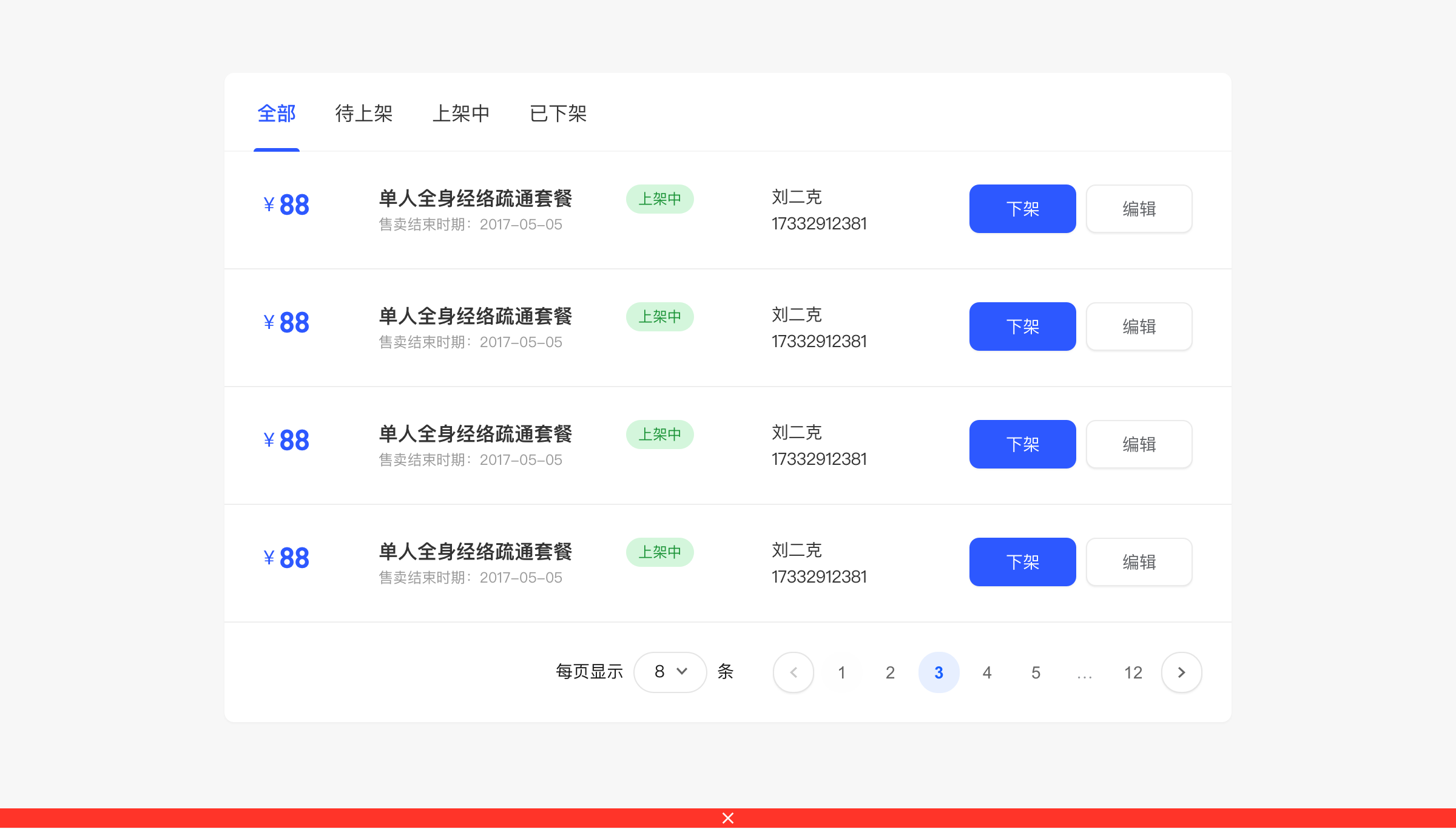
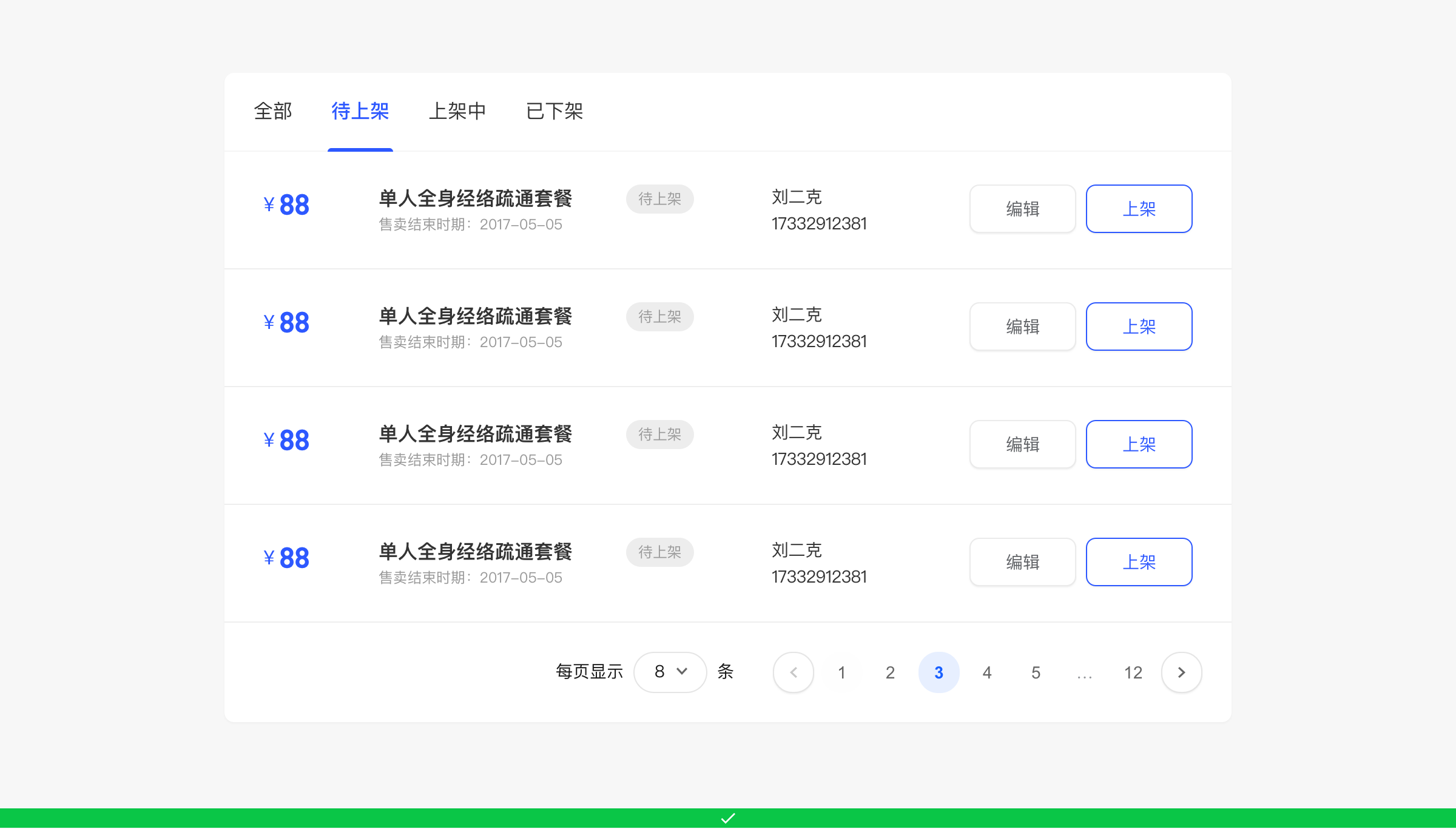
主按钮只能与标准按钮组合使用。 主按钮通常与标准按钮组合使用
主按钮通常与标准按钮组合使用
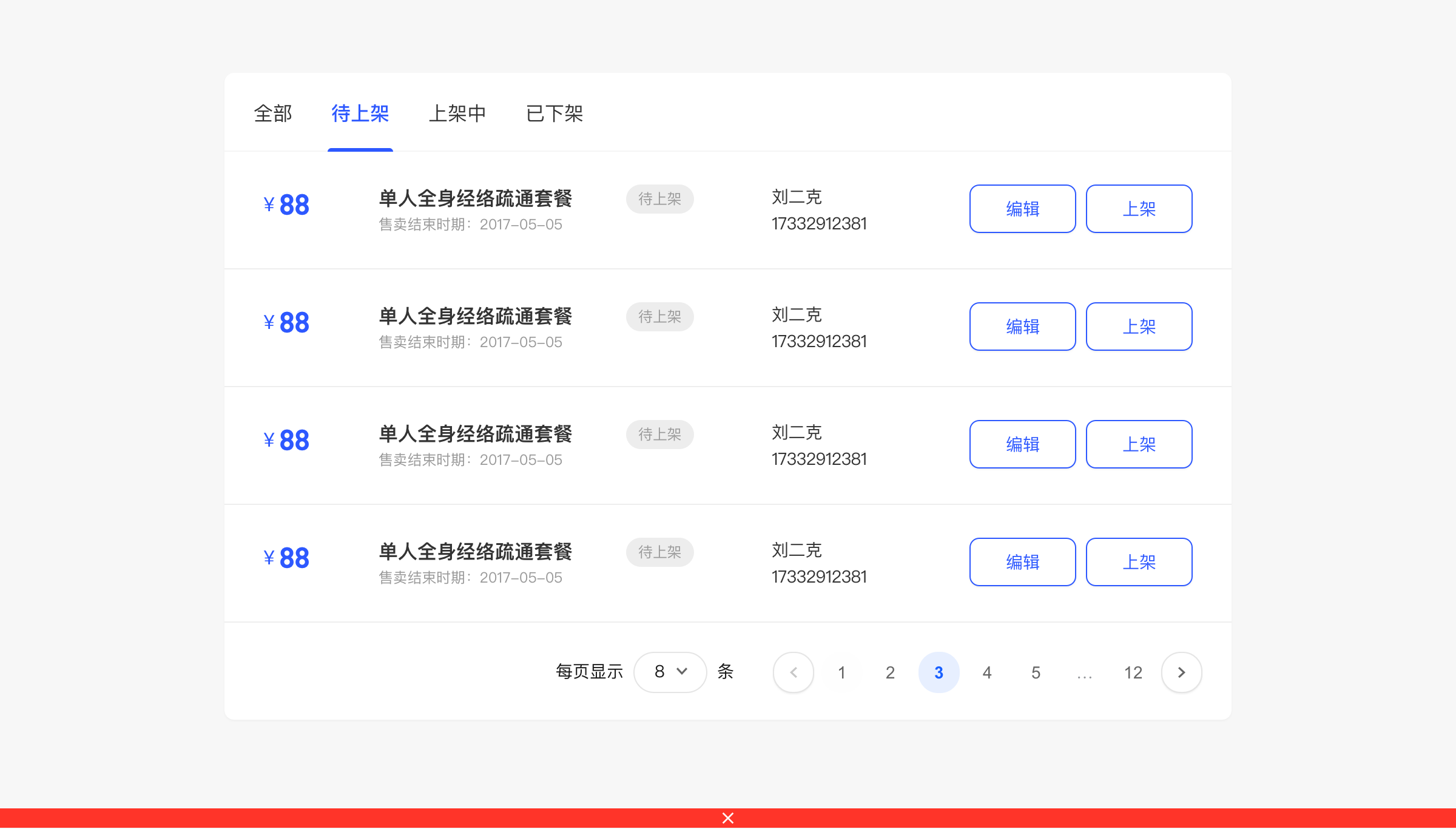
 主按钮不能和次要按钮组合使用
主按钮不能和次要按钮组合使用
主按钮位置:
正常页面中,主按钮通常放在左边。(保持连贯的浏览路径)
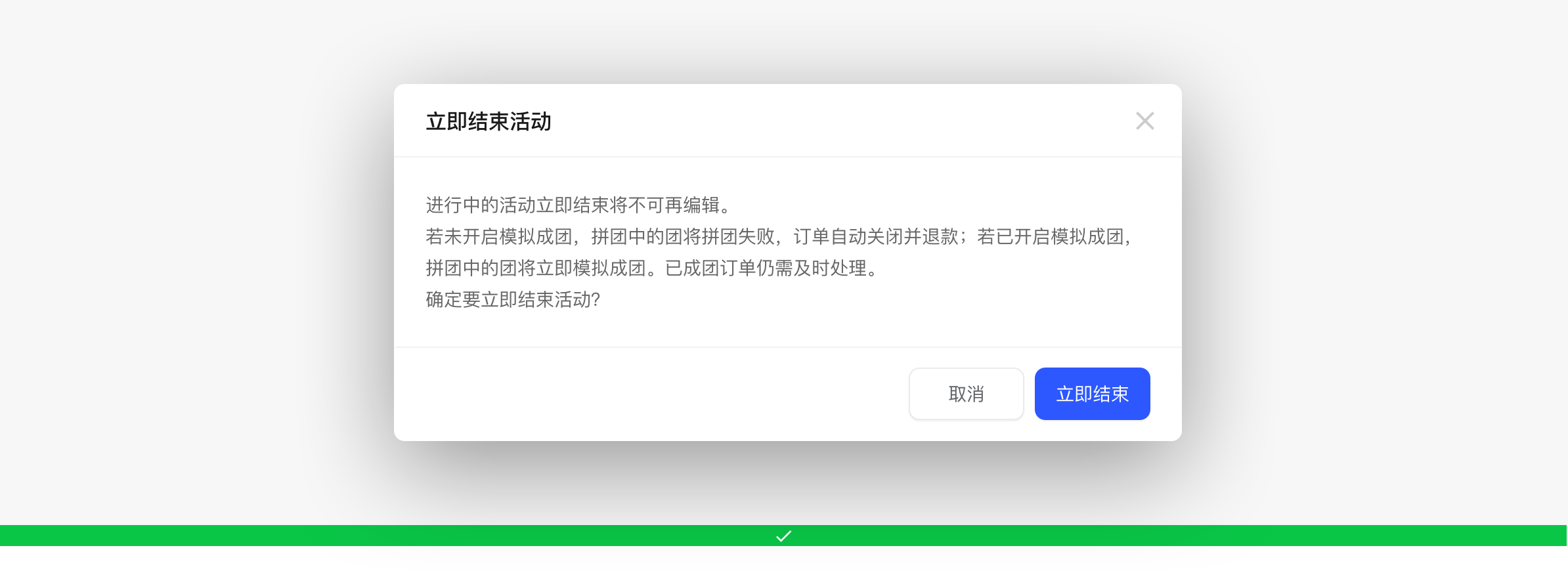
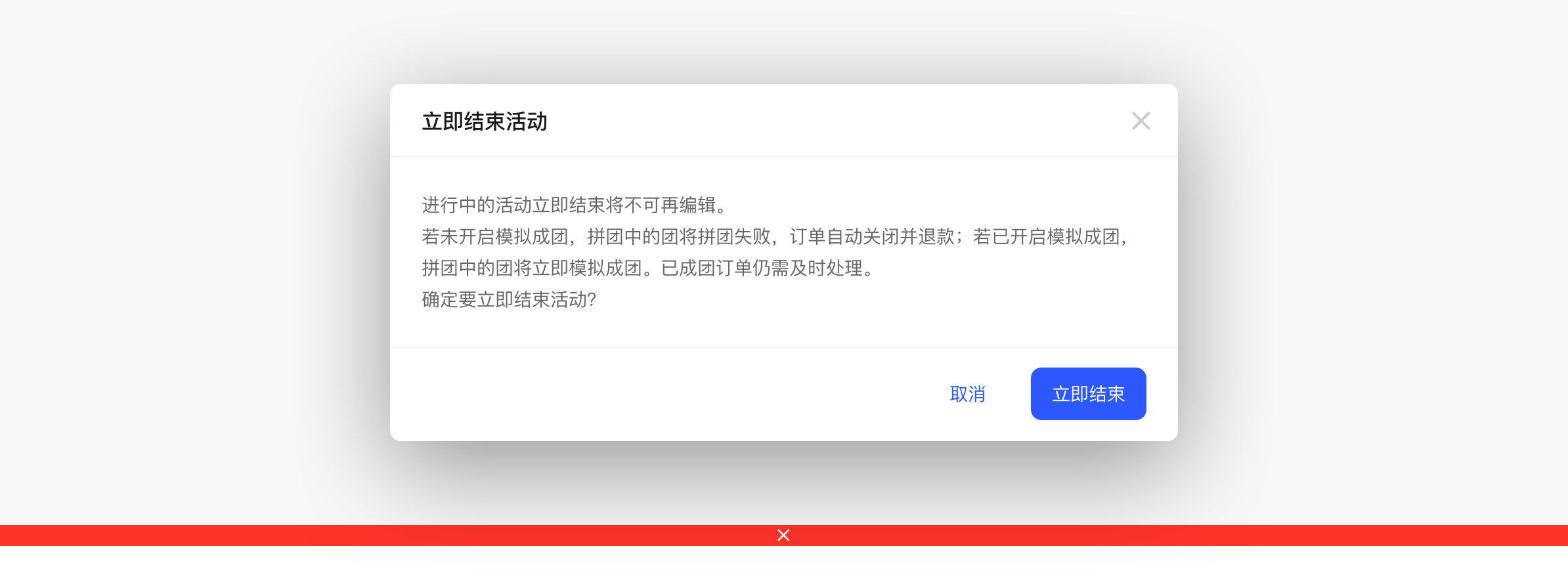
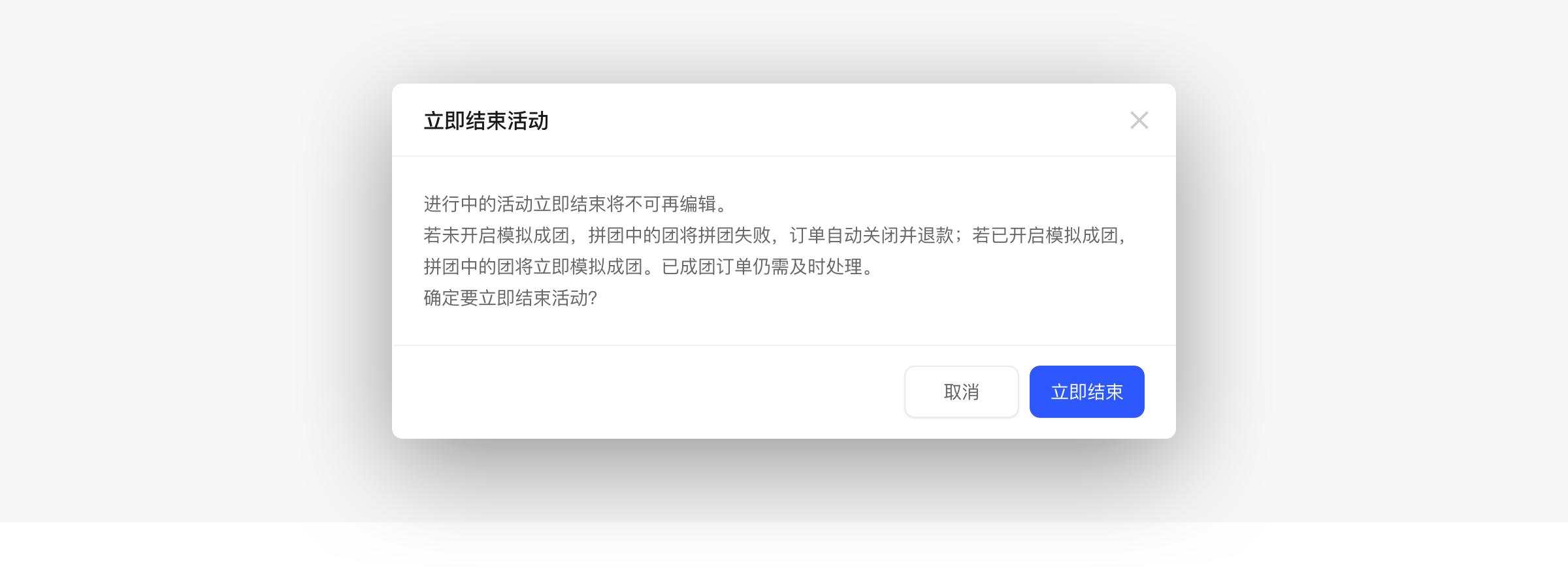
在弹窗中,主按钮在最右边。(靠近屏幕边缘的按钮更容易点击)
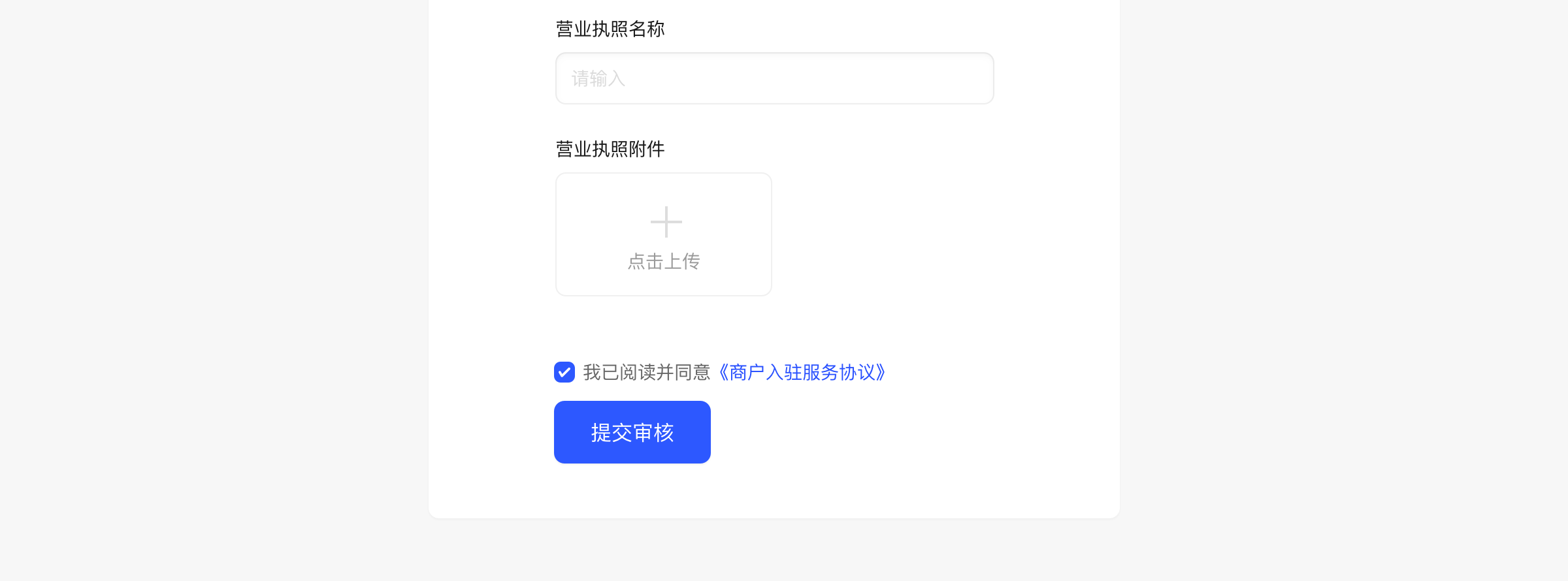
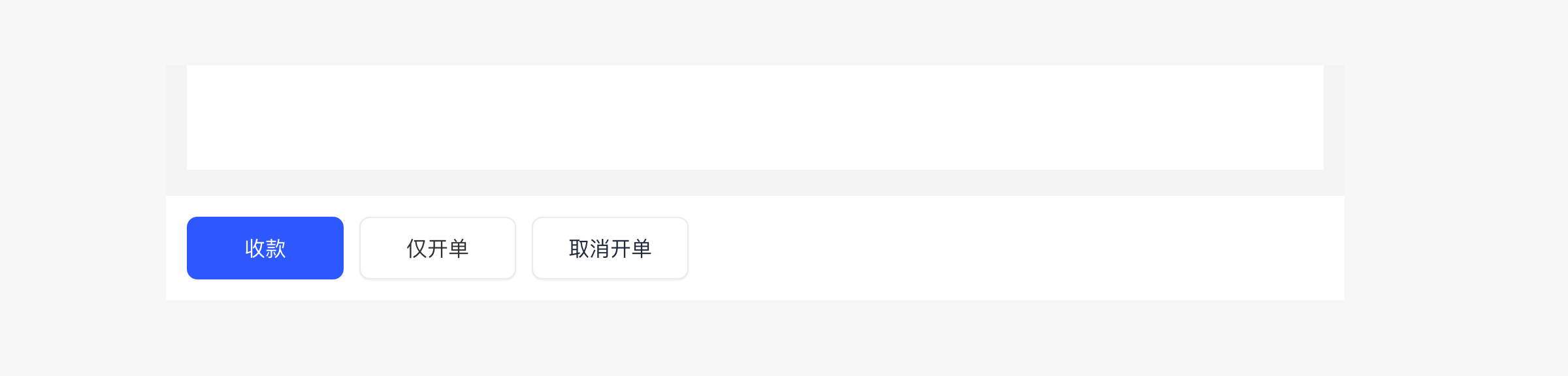
在置底操作区中,主按钮最左边。
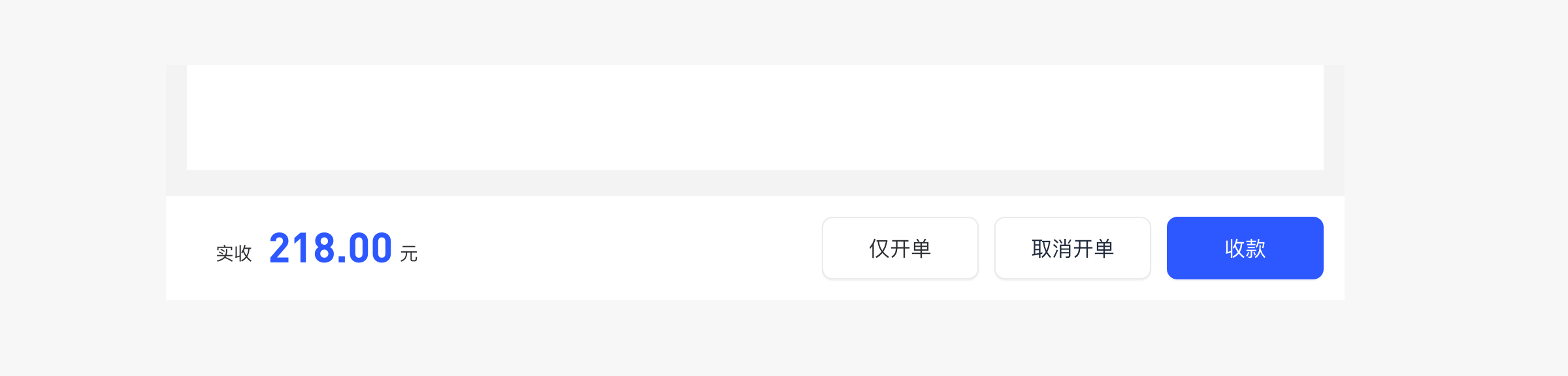
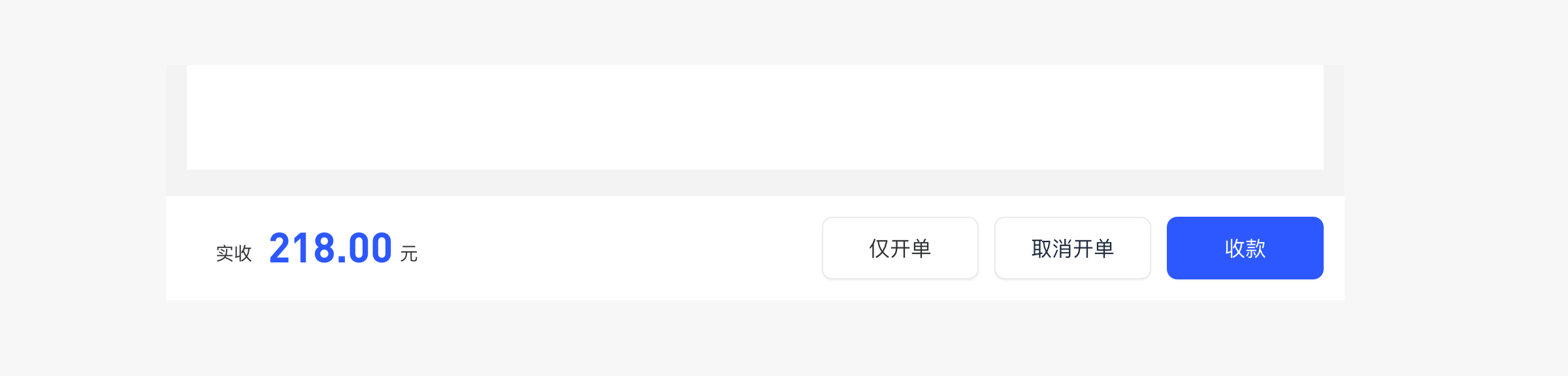
当左边有内容时,主按钮在最右边。
按钮间距:
最大尺寸按钮,按钮之间的距离为12px
其余按钮之间的距离为8px
样式
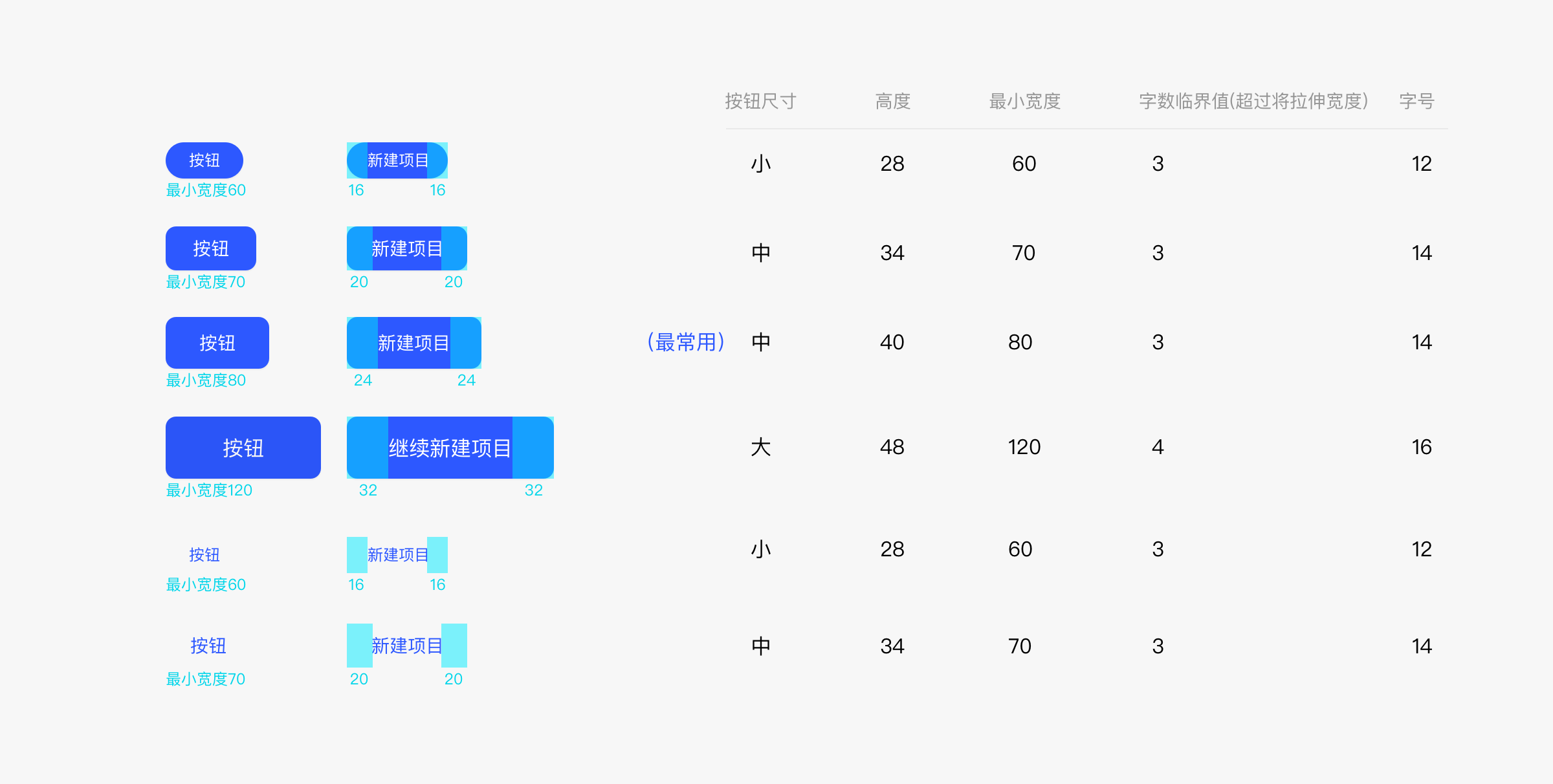
按钮宽度:
每个尺寸的按钮都有最小宽度和字数临界值,字数超过时按钮宽度会自适应拉伸,高度不变。
按钮宽度在登陆页等少数情况下可以撑满。
状态及全尺寸:

