介绍
CSS repeat()函数表示轨道列表的重复片段,允许以更紧凑的形式写入大量显示重复模式的列或行。
该函数可以用于 CSS Grid属性中 grid-template-columns和 grid-template-rows。
**
兼容性)如下:
grid-template-columns下的repeat()
grid-template-columns 下的 repeat()是对容器内元素进行列操作,也就是宽度设置。
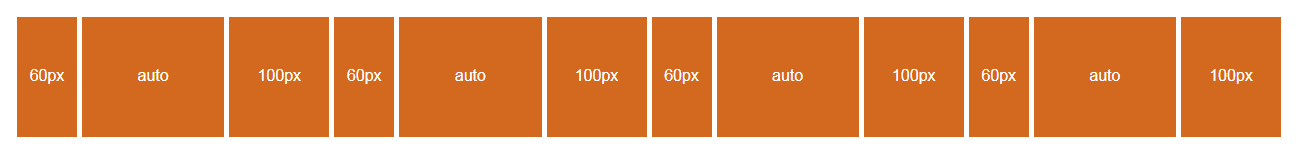
如下图所示:
我们分析下,页面将容器布局分为了12列,且是由”60px”,”auto”,”100px”三个div元素重复了四次组成的。
使用repeat()函数要怎么实现呢?
先看下面代码:
.col-container {display: grid;grid-template-columns: 60px auto 100px;}
表示我们的布局分为三列,每列的宽度分别是60px,auto,100px 。
没有任何问题,再看下面代码:
.col-container {display: grid;grid-template-columns: 60px auto 100px 60px auto 100px;}
表示我们的布局分为六列,每列的宽度分别是60px,auto,100px ,60px,auto,100px 。
好像也没什么问题,可是我们的布局是12列,或者有可能是很多列,按照上面的写法,会是什么样子,又长又麻烦。此时,我们说的repeat()的价值就体现了,什么,12列?小菜一碟。请看表演:
.col-container {display: grid;grid-template-columns: repeat(4, 60px auto 100px);}
非常好理解,重复4次,每次的重复单位是60px,auto,100px 这3个尺寸。
下面是完整的代码:
<div class="col-container"><div class="col">60px</div><div class="col">auto</div><div class="col">100px</div><div class="col">60px</div><div class="col">auto</div><div class="col">100px</div><div class="col">60px</div><div class="col">auto</div><div class="col">100px</div><div class="col">60px</div><div class="col">auto</div><div class="col">100px</div></div>
.col-container {margin: 20px;height: 120px;display: grid;grid-column-gap: 5px;grid-template-columns: repeat(4, 60px auto 100px);.col {background-color: chocolate;text-align: center;color: #fff;padding: 50px 0;}}
grid-template-rows下的repeat()
grid-template-rows 下的 repeat()是对容器内元素进行行操作,也就是高度设置。
**
如下图所示:
我们分析下,页面将容器布局分为了12行,且是由”30px”,”auto”,”80px”三个div元素重复了四次组成的。
使用repeat()函数要怎么实现呢?
此处我们不多做讲解,具体代码如下:
<div class="row-container"><div class="row row-1">30px</div><div class="row row-2">auto</div><div class="row row-3">80px</div><div class="row row-1">30px</div><div class="row row-2">auto</div><div class="row row-3">80px</div><div class="row row-1">30px</div><div class="row row-2">auto</div><div class="row row-3">80px</div><div class="row row-1">30px</div><div class="row row-2">auto</div><div class="row row-3">80px</div></div>
.row-container {margin: 20px;height: 120px;display: grid;grid-row-gap: 5px;grid-template-rows: repeat(4, 30px auto 80px);.row {background-color: chocolate;text-align: center;color: #fff;}.row-1, .row-2 {line-height: 30px;}.row-3line-height: 80px;}}
repeat()函数
1.repeat()函数可以同时多个
例如,前面3列宽度都是60px,紧跟着3列宽度是100px,剩下1列宽度auto,则可以这么设置:
.col-container {grid-template-columns: repeat(3, 60px) repeat(3, 100px) auto;}
2.repeat()函数支持对网格线命名
如果网格线的命名也是重复有规律的,则也可以用在repeat()函数中,
例如:
.col-container {grid-template-columns: repeat(3, [col-start] 1fr [col-end]) auto;}
其中,[col-start]和[col-end]只是一个自定义的命名,没有什么特殊的含义,关键是[],至于里面写的内容,其实只要大家看得懂就行,这里,直接repeat(3, [列开始] 1fr [列结束])也是一样的效果。
3.其他关键字和函数
上面的案例中,repeat()函数只演示了数值类型和auto关键字的效果。
实际上,CSS repeat()函数还支持其他多个关键字和函数。
min-content/max-content
min-content和max-content尺寸是根据内容来的,min-content是最小内容尺寸,中文的最小内容单位是一个汉字,英文的最小内容单位是单词,因此min-content最终宽度是所有这些最小内容单元最长的那个单元宽度;max-content是最大内容宽度,可以理解为文本内容不换行时候的宽度。
minmax()函数
minmax(min, max)函数表示当前这个格子的尺寸范围在min到max之间。
例如:
.col-container {grid-template-columns: repeat(2, minmax(min-content, max-content) 40px) auto;}
fit-content()函数
fit-content()函数是干什么用的呢?
一言以蔽之,尺寸适应于内容,但不超过设定的尺寸。
底层计算公式如下,源自规范文档(MDN上显示的的是错误的):
:::info
min(minimum, max(limit, max-content))
:::
minimum并不具体指代某一个对应的参数类型,不等于min-content也不等于auto。究竟是什么意思呢?经过我的研究,啥都不是!或者说,无论是W3C官方的公式还是MDN上的公式都是会有理解障碍的。
大家请使用下面的公式进行计算吧:
:::info
fit-content(limit) = min(min(auto, limit), min(auto, max-content))
:::
其中:
max-content就是指max-content对应的尺寸,而auto就是指auto关键字对应的尺寸。min()就是JS中Math.min()的意思,取小值。
只看公式会有点懵,不急,实例说话:
.container {grid-template-columns: repeat(2, fit-content(100px) 40px) auto;}
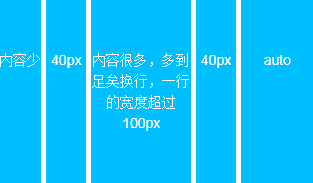
效果如下:

其中,第1列和第3列应用了fit-content(100px)。
含义分别如下:
第1列
3个中文,min-content宽度为1em,14px;max-content宽度为3em,42px。初始状态下,auto关键字应该显示的宽度远大于max-content,那么auto就用666px代替吧。套用公式就是: :::info fit-content(100px) = min(min(666, 100), min(666, 42)) = 42px ::: // 最大max-content尺寸随着容器宽度变小,
auto关键字对应的宽度也越来越小,可以一直小到min-content宽度,也就是14px,此时调用公式就是: :::info fit-content(100px) = min(min(14, 100), min(14, 42)) = 14px ::: // 小到min-content尺寸第3列
这一列的中文字符特别的多,max-content远远大于100px,我们不妨用一个666px代替。初始状态下,auto关键字对应的宽度是大于100px的,不妨用233px代替,因此,此时fit-content(100px)的尺寸计算值就是限定的100px大小: :::info fit-content(100px) = min(min(233, 100), min(233, 666)) = 100px ::: // 限定的尺寸
随着容器宽度变小,
auto关键字对应的宽度也越来越小,可以一直小到min-content宽度,这里min-content的宽度值应该是'100px'这5个字符的宽度了,我量了一下,在我的电脑下面是38像素。
于是公式用起来: :::info fit-content(100px) = min(min(38, 100), min(38, 666)) = 38px :::得到宽度是
38px。
当然日常平时开发啊,我们不需要套用公式计算它最终显示的值。因为公式虽然复杂,但最终的表现形式用语言描述就非常简单。
“尺寸由内容决定,内容越多尺寸越大,但不超过限定的尺寸。”
语法
:::info
fit-content( [
如果重复的数量不确定
以上所有案例展示的都是我们知道列表数目的情况下,如果我们不知道列表数目具体是多少,这个时候我们该如何使用repeat()函数呢?
CSS中有两个关键字就是用在这种场景下的,这两个关键字分别是auto-fill和auto-fit。
1. auto-fill
根据Grid布局中每一个子项的尺寸自动计算需要填充的数量。
计算规则是,当前列表数量下的总尺寸不会超出Grid容器的最大正整数值。
例如:
.container {grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));}
2. auto-fit
auto-fit和auto-fill的行为是相似的,区别在于auto-fit会把空的匿名格子进行折叠合并,而这个合并的0px大小格子可以认为具有单个格子轨道大小调整的功能,对了,其两侧的格子过道也会合并。

