一、混合模式
给大家总结和准备这个时,查了下什么叫“混合模式”?
Bai·百科是这样说“混合模式是图像处理技术中的一个技术名词,不仅用于广泛使用的Photoshop中,也应用于AfterEffect、llustrator 、 Dreamweaver、 Fireworks等软件。主要功效是可以用不同的方法将对象颜色与底层对象的颜色混合。当您将一种混合模式应用于某一对象时,在此对象的图层或组下方的任何对象上都可看到混合模式的效果。”
那么将颜色混合又是什么原理呢?这就要说到混合模式的算法了,首先我们要这样考虑,图像是RGB、A是基色、B是混合色,并且只有B层存在混合模式。C是我们的结果色,Min函数代表取最小值,Max函数代表取最大值。各种算法如下:
| 类型 | 描述 | 算法 | 公式及描述 |
|---|---|---|---|
| 基础型 | 主要利用图层的不透明度及图像填充值来控制下层的图像,达到与底色溶解在一起的效果 | 正常(normal) | C[i]=B[i]; |
| 溶解 (Dissolve) |
这不是简单的计算公式,需要进行多次函数返回。 按照不透明度的大小来确定颗粒的数量,两数值成正比。 |
||
降暗型 |
主要是通过滤除图像中的亮调图像,从而达到使图像变暗的目的 |
变暗(Darken) | C[i]=Min(A[i],B[i]); |
| 正片叠加(Multiply) | C[i]=B[i]*(A[i]/255); | ||
| 颜色加深(Color Burn) | C[i]={B[i]== 0 ? B[i] : Max(0, Max(0, (255 - ((255 - A[i]) << 8 ) / B[i])))}; | ||
| 线性加深(Liner Burn) | C[i]={(A[i] + B[i] < 255) ? 0 : (A[i] + B[i] - 255)}; | ||
| 深色(Darken Color ) | 当前图层与下方图层相比,颜色深(RGB总和较小)的显现出来,颜色浅的就被隐藏。 | ||
| 提亮型 | 此类型的图层混合模式与降暗型混合模式刚好相反,它通过滤除图像中的暗调信息,达到图像变亮的目的 | 变亮(lighten) | C[i]={(B[i] > A[i]) ? B[i] : A[i]}; |
| 滤色(Screen) | C[i]={255 - (((255 - A[i]) * (255 - B[i])) >> 8)}; | ||
| 颜色减淡(Color Dodge) | C={(B== 255) ?B : Min(255, ((A<< 8 ) / (255 - B)))} | ||
| 线性减淡(也称“添加” 英文名字Add) | C[i]=Min(255, (A[i] + B[i])) | ||
| 浅色 (lighten Color) | 当前图层与下方图层相比,颜色浅(RGB总和较小)的显现出来,颜色深的就被隐藏。 | ||
| 融合型 | 主要用于不同程度的融合图像 | 叠加(Overlay) | C[i]={(B[i] < 128) ? (2 A[i] B[i] / 255) : (255 - 2 (255 - A[i]) (255 - B[i]) / 255)}; |
| 柔光(Soft Light) | 计算公式: 混合色 <=128:结果色 = 基色 + (2 混合色 - 255) (基色 - 基色 基色 / 255) / 255; 混合色 >128: 结果色 = 基色 + (2 混合色 - 255) (Sqrt(基色/255)255 - 基色)/255。 |
||
| 强光(HardLight) | C[i]={(A[i] < 128) ? (2 A[i] B[i] / 255) : (255 - 2 (255 - A[i]) (255 - B[i]) / 255)}; | ||
| 亮光(Vivid light) | C[i]={B[i] < 128 ?(B[i] == 0 ? 2 B[i] : Max(0, (255 - ((255 - A[i]) << 8 ) / (2 B[i])))) : ((2 (B[i] - 128)) == 255 ? (2 (B[i] - 128)) : Min(255, ((A[i] << 8 ) / (255 - (2 * (B[i] - 128)) ))))}; | ||
| 线性光(Liner Light) | C[i]=Min(255, Max(0, (B[i] + 2 * A[i]) - 1)) | ||
| 点光 (Pin Light) | C[i]=Max(0, Max(2 B[i] - 255, Min(B[i], 2 A[i]))) | ||
| 实色混合(Hard Mix) | C[i]={(B[i] < 128 ?(B[i] == 0 ? 2 B[i] : Max(0, (255 - ((255 - A[i]) << 8 ) / (2 B[i])))) : ((2 (B[i] - 128)) == 255 ? (2 (B[i] - 128)) : Min(255, ((A[i] << 8 ) / (255 - (2 * (B[i] - 128)) )))))< 128 ? 0 : 255}; | ||
| 色异型 | 主要用于制作各种另类,发色效果 | 差值(Difference) | C[i]=Abs(A[i] - B[i]) |
| 排除(Exclusion) | C[i]= A[i] + B[i] - 2 A[i] B[i] / 255 | ||
| 减去(Subtract) | C[i]=A[i]-B[i] | ||
| 划分(Divide) | C[i]=(A[i]/B[i])*255 | ||
| 蒙色型 | 主要依据上层图像中的颜色信息,不同程度的映衬下面图层上的图像 | 色相(Hue) | 使用HSB数值进行计算,保留混合色的H,也就是色相值;S与B(饱和度与明度)使用基色数值。 |
| 饱和度(Saturation) | 与色相模式相似,不过保留的混合色的值是S。 | ||
| 明度(Luminosity) | 与色相模式相似,不过保留的混合色的值是B。 | ||
| 颜色(Color) | 与色相模式相似,不过保留的混合色的值是HS。 |
对应维基上也有说明,有兴趣的可以了解下。
本文内容则简单介绍CSS3出现了两个与混合模式相关的属性, mix-blend-mode和background-blend—mode。
二、CSS3 mix-blend-mode
首先,要知道”blend-mode”就是混合模式的意思。那mix, 恩,我也不知道为什么命名为mix, 可能是该属性不仅可以作用于HTML,还可以作用于SVG,干脆叫mix一起捋过来。该CSS属性作用是让元素内容和这个元素的背景以及下面的元素发生“混合”,它描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
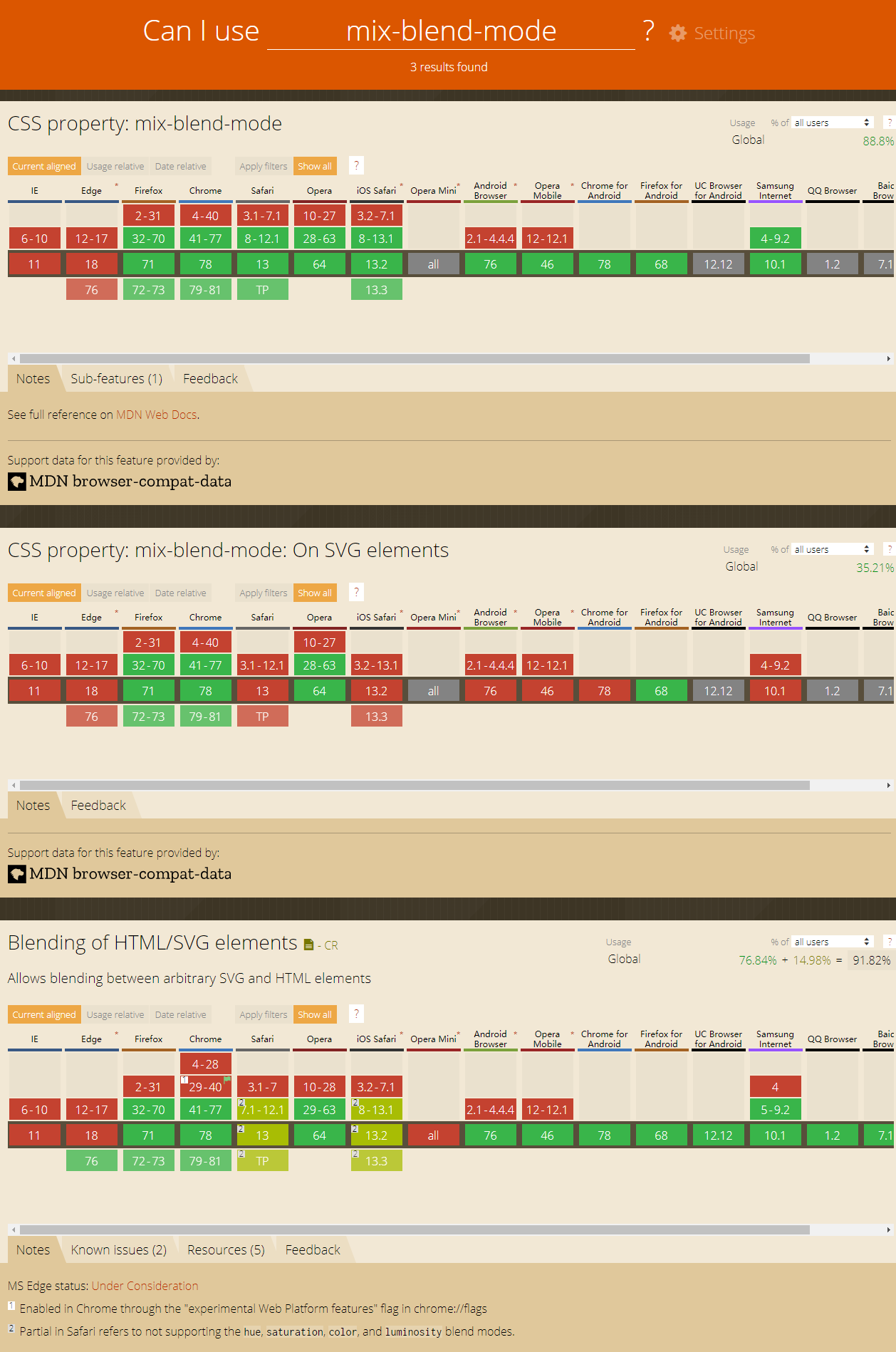
兼容性如下:
其属性值如下:
:::info
mix-blend-mode: normal; //正常
mix-blend-mode: multiply; //正片叠底
mix-blend-mode: screen; //滤色
mix-blend-mode: overlay; //叠加
mix-blend-mode: darken; //变暗
mix-blend-mode: lighten; //变亮
mix-blend-mode: color-dodge; //颜色减淡
mix-blend-mode: color-burn; //颜色加深
mix-blend-mode: hard-light; //强光
mix-blend-mode: soft-light; //柔光
mix-blend-mode: difference; //差值
mix-blend-mode: exclusion; //排除
mix-blend-mode: hue; //色相
mix-blend-mode: saturation; //饱和度
mix-blend-mode: color; //颜色
mix-blend-mode: luminosity; //亮度
mix-blend-mode: initial; //初始
mix-blend-mode: inherit; //继承
mix-blend-mode: unset; //复原
:::
如使用叠加 mix-blend-mode: overlay效果如下:
三、CSS3 background-blend-mode
background-blend-mode这个要更好理解一点,背景的混合模式。可以是背景图片见的混合,也可以是背景图片和背景色的混合。
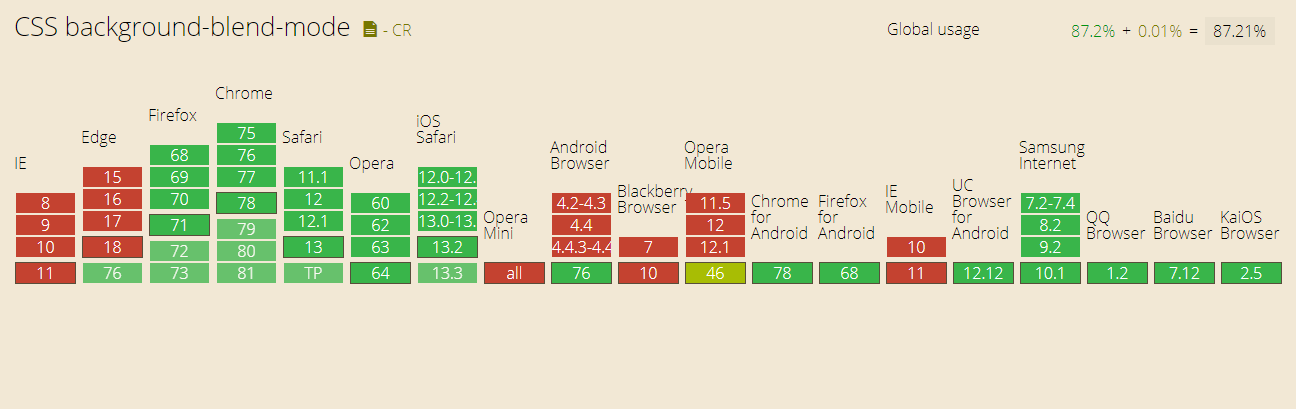
兼容性如下:
其属性值如下:
:::info
background-blend-mode: normal; //正常
background-blend-mode: multiply; //正片叠底
background-blend-mode: screen; //滤色
background-blend-mode: overlay; //叠加
background-blend-mode: darken; //变暗
background-blend-mode: lighten; //变亮
background-blend-mode: color-dodge; //颜色减淡
background-blend-mode: color-burn; //颜色加深
background-blend-mode: hard-light; //强光
background-blend-mode: soft-light; //柔光
background-blend-mode: difference; //差值
background-blend-mode: exclusion; //排除
background-blend-mode: hue; //色相
background-blend-mode: saturation; //饱和度
background-blend-mode: color; //颜色
background-blend-mode: luminosity; //亮度
background-blend-mode: initial; //初始
background-blend-mode: inherit; //继承
background-blend-mode: unset; //复原
background-blend-mode: normal; //正常
:::
如使用强光 background-blend-mode: hard-light效果如下:

