前言
Event Loop即事件循环,是指浏览器或Node的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理。
为啥要弄懂Event Loop
- 是要增加自己技术的深度,也就是懂得
JavaScript的运行机制。 现在在前端领域各种技术层出不穷,掌握底层原理,可以让自己以不变,应万变。
学习Event Loop之前需要了解的
在
JavaScript中,任务被分为两种,一种宏任务(MacroTask)也叫Task,一种叫微任务(MicroTask)。MacroTask(宏任务)
script全部代码、setTimeout、setInterval、setImmediate(浏览器暂时不支持,只有IE10支持,具体可见[MDN](https://link.zhihu.com/?target=https%3A//link.juejin.im/%3Ftarget%3Dhttps%253A%252F%252Fdeveloper.mozilla.org%252Fzh-CN%252Fdocs%252FWeb%252FAPI%252FWindow%252FsetImmediate))、I/O、UI Rendering。
MicroTask(微任务)
Process.nextTick(Node独有)、Promise、Object.observe(废弃)、MutationObserver(具体使用方式查看这里)
JS调用栈
JS调用栈采用的是后进先出的规则,当函数执行的时候,会被添加到栈的顶部,当执行栈执行完成后,就会从栈顶移出,直到栈内被清空。
同步任务和异步任务
Javascript单线程任务被分为同步任务和异步任务,同步任务会在调用栈中按照顺序等待主线程依次执行,异步任务会在异步任务有了结果后,将注册的回调函数放入任务队列中等待主线程空闲的时候(调用栈被清空),被读取到栈内等待主线程的执行。
浏览器中的Event Loop(这里主要讲浏览器的Eventloop)
**Javascript 有一个 main thread 主线程和 call-stack 调用栈(执行栈),所有的任务都会被放到调用栈等待主线程执行。
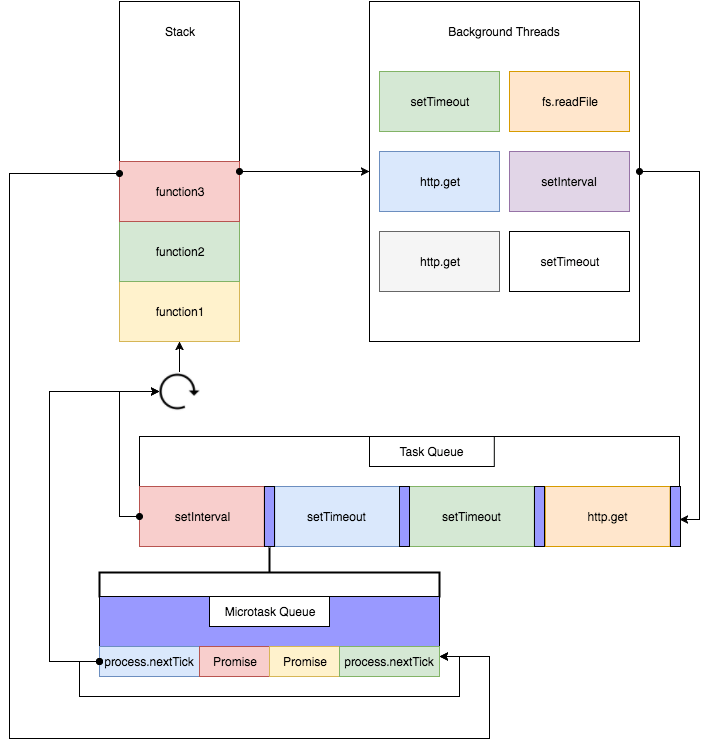
我们先来看一张图,再看完这篇文章后,请返回来再仔细看一下这张图,相信你会有更深的理解。

这张图将浏览器的Event Loop完整的描述了出来,我来讲执行一个JavaScript代码的具体流程:
- 执行全局Script同步代码,这些同步代码有一些是同步语句,有一些是异步语句(比如setTimeout等);
- 全局Script代码执行完毕后,调用栈Stack会清空;
- 从微队列microtask queue中取出位于队首的回调任务,放入调用栈Stack中执行,执行完后microtask queue长度减1;
- 继续取出位于队首的任务,放入调用栈Stack中执行,以此类推,直到直到把microtask queue中的所有任务都执行完毕。注意,如果在执行microtask的过程中,又产生了microtask,那么会加入到队列的末尾,也会在这个周期被调用执行;
- microtask queue中的所有任务都执行完毕,此时microtask queue为空队列,调用栈Stack也为空;
- 取出宏队列macrotask queue中位于队首的任务,放入Stack中执行;
- 执行完毕后,调用栈Stack为空;
- 重复第3-7个步骤;
- 重复第3-7个步骤;
- ……
可以看到,这就是浏览器的事件循环Event Loop
这里归纳3个重点:
- 宏队列macrotask一次只从队列中取一个任务执行,执行完后就去执行微任务队列中的任务;
- 微任务队列中所有的任务都会被依次取出来执行,知道microtask queue为空;
- 图中没有画UI rendering的节点,因为这个是由浏览器自行判断决定的,但是只要执行UI rendering,它的节点是在执行完所有的microtask之后,下一个macrotask之前,紧跟着执行UI render。
好了,概念性的东西就这么多,来看几个示例代码,测试一下你是否掌握了:
console.log(1);setTimeout(() => {console.log(2);Promise.resolve().then(() => {console.log(3)});});new Promise((resolve, reject) => {console.log(4)resolve(5)}).then((data) => {console.log(data);})setTimeout(() => {console.log(6);})console.log(7);
这里结果会是什么呢?运用上面了解到的知识,先自己做一下试试看。
// 正确答案1475236
你答对了吗?
我们来分析一下整个流程:
- 执行全局Script代码
Step 1
console.log(1)
Stack Queue: [console]
Macrotask Queue: []
Microtask Queue: []
打印结果: 1
Step 2
setTimeout(() => {// 这个回调函数叫做callback1,setTimeout属于macrotask,所以放到macrotask queue中console.log(2);Promise.resolve().then(() => {console.log(3)});});
Stack Queue: [setTimeout]
Macrotask Queue: [callback1]
Microtask Queue: []
打印结果: 1
Step 3
new Promise((resolve, reject) => {// 注意,这里是同步执行的,如果不太清楚,可以去看一下我开头自己实现的promise啦~~console.log(4)resolve(5)}).then((data) => {// 这个回调函数叫做callback2,promise属于microtask,所以放到microtask queue中console.log(data);})
Stack Queue: [promise]
Macrotask Queue: [callback1]
Microtask Queue: [callback2]
打印结果: 1 4
Step 5
setTimeout(() => {// 这个回调函数叫做callback3,setTimeout属于macrotask,所以放到macrotask queue中console.log(6);})
Stack Queue: [setTimeout]
Macrotask Queue: [callback1, callback3]
Microtask Queue: [callback2]
打印结果: 1 4
Step 6
console.log(7)
Stack Queue: [console]
Macrotask Queue: [callback1, callback3]
Microtask Queue: [callback2]
打印结果: 1 4 7
- 好啦,全局Script代码执行完了,进入下一个步骤,从microtask queue中依次取出任务执行,直到microtask queue队列为空。
Step 7
console.log(data) // 这里data是Promise的决议值5
Stack Queue: [callback2]
Macrotask Queue: [callback1, callback3]
Microtask Queue: []
打印结果: 1 4 7 5
- 这里microtask queue中只有一个任务,执行完后开始从宏任务队列macrotask queue中取位于队首的任务执行
Step 8
console.log(2)
Stack Queue: [callback1]
Macrotask Queue: [callback3]
Microtask Queue: []
打印结果: 1 4 7 5 2
但是,执行callback1的时候又遇到了另一个Promise,Promise异步执行完后在microtask queue中又注册了一个callback4回调函数
Step 9
Promise.resolve().then(() => {// 这个回调函数叫做callback4,promise属于microtask,所以放到microtask queue中console.log(3)});
Stack Queue: [promise]
Macrotask v: [callback3]
Microtask Queue: [callback4]
打印结果: 1 4 7 5 2
- 取出一个宏任务macrotask执行完毕,然后再去微任务队列microtask queue中依次取出执行
Step 10
console.log(3)
Stack Queue: [callback4]
Macrotask Queue: [callback3]
Microtask Queue: []
打印结果: 1 4 7 5 2 3
- 微任务队列全部执行完,再去宏任务队列中取第一个任务执行
Step 11
console.log(6)
Stack Queue: [callback3]
Macrotask Queue: []
Microtask Queue: []
打印结果: 1 4 7 5 2 3 6
- 以上,全部执行完后,Stack Queue为空,Macrotask Queue为空,Micro Queue为空
Stack Queue: []
Macrotask Queue: []
Microtask Queue: []
最终打印结果: 1 4 7 5 2 3 6

