本文摘自@张鑫旭 CSS minmax()函数简介
介绍
CSS grid布局是一个二维的布局方法,纵横两个方向总是同时存在。其中有一个很重要的特性就是 minmax()函数。
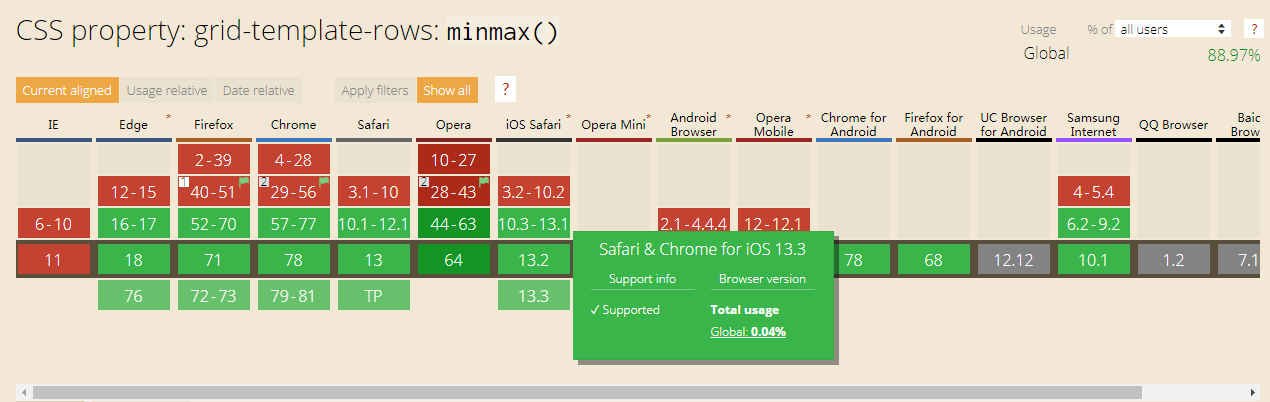
目前该函数的兼容性如下:
那么它都在哪里可以使用?
移动端项目是否可以放心使用? 可以!
web项目是否可以放心使用? 可以!
实例
让实现如下图所示的布局,关键是中间分隔线,需要无论是四列还是三行,都能够显示良好,还是有一定难度的。

但是,如果使用Grid布局,配合minmax()函数,则非常智能的布局效果就出来了。
比方说这位同学的实现(codepen网址)。
其中,实现的关键代码就是下面这两行:
.container {display: grid;grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));}
其中minmax(150px, 1fr)的含义是每一个列的宽度最小是150像素,最大是1fr,也就是等分宽度。
假设容器现在的宽度是500像素,此时每一列的宽度应该是166.67px,因为此时一定是三列,因为每一列的最小宽度是150像素,至少应该是500/150列,由于有1fr的最大宽度限制,因此,每一列的宽度是3列等分尺寸也就是500px/3。
一个智能的弹性的布局效果就这样达成了,而且这种弹性布局是二维层面的。Table布局的弹性变化是1维的,因为列数无法变化。
语法、参数与说明
语法
:::info
minmax(min, max)
minmax( [
参数
具体的尺寸值,例如150px,30vw等。
百分比值。<flex>数据类型表示grid容器可伸缩的长度,如1fr, 1.5fr。具体参见这篇文章:“CSS值类型大全”
min-content
最小内容尺寸。
max-content
最大内容尺寸。
auto
出现出现在min的参数位置,则作用等同于min-content,如果出现在max参数位置,作用等同于max-content。
说明
minmax(min, max)中,如果min的计算值比max还要大,则max的值会被忽略。<flex>数据类型不能作为min参数使用。- minmax函数只能用在下面4个CSS属性中:
- grid-template-columns
- grid-template-rows
- grid-auto-columns
- grid-auto-rows

