一、Canvas简介
<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
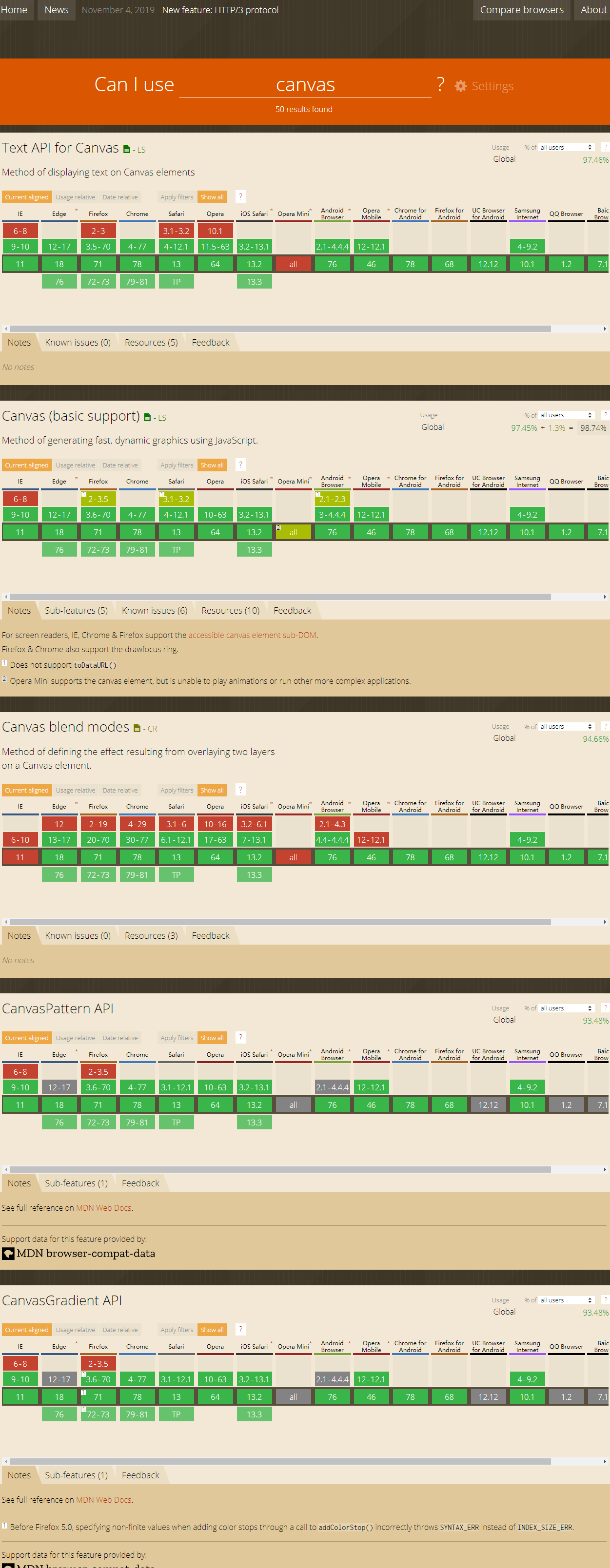
兼容性下如下:
二、Canvas基本使用
<canvas id="tutorial" width="300" height="300"></canvas>
<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
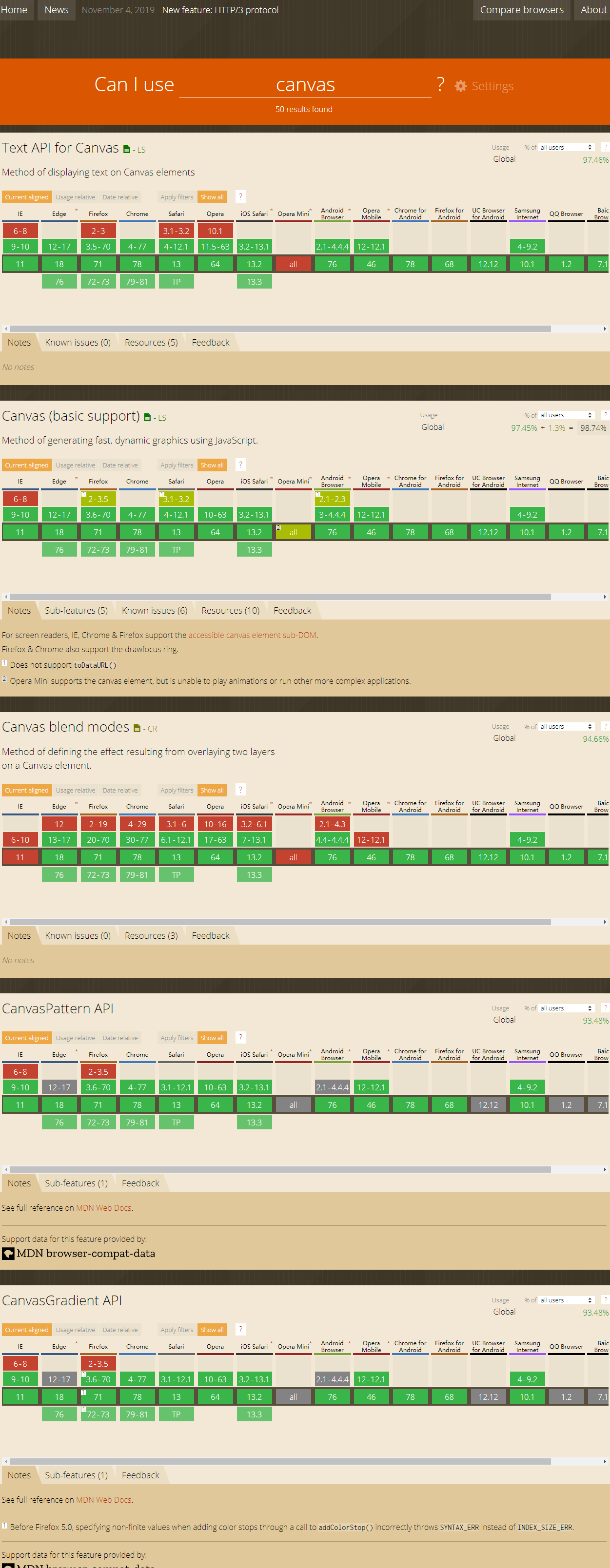
兼容性下如下:
<canvas id="tutorial" width="300" height="300"></canvas>
让时间为你证明
