原点的变化
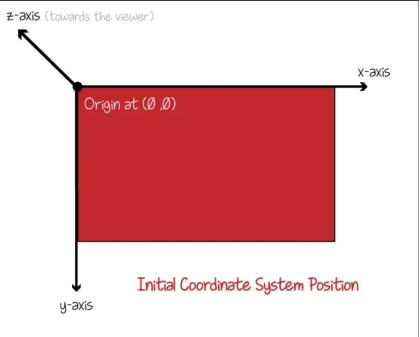
默认元素的原点

添加transform后原点的变化,到了中间
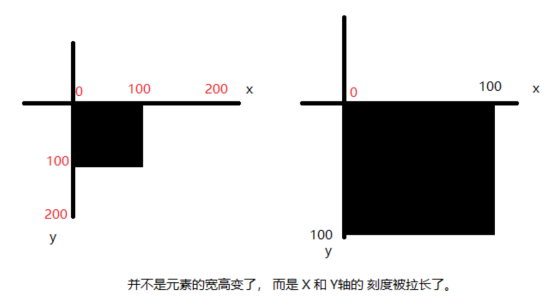
当我们进行scale时的元素变化,所以transform上的属性
是对元素坐标轴的改变
举个栗子
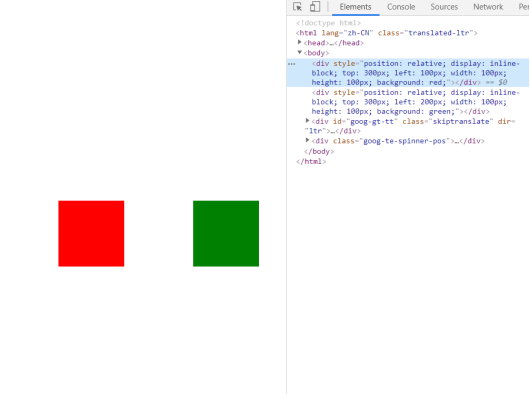
1.
未进行任何变化的元素
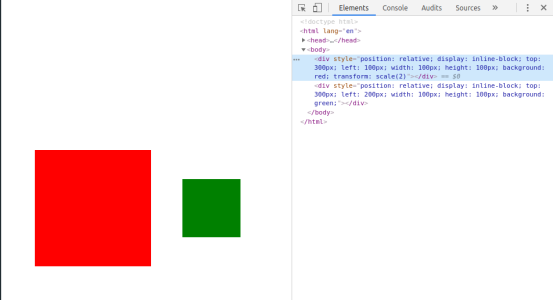
2.
红色设置
scale(2)
后的变化,绿色未改变
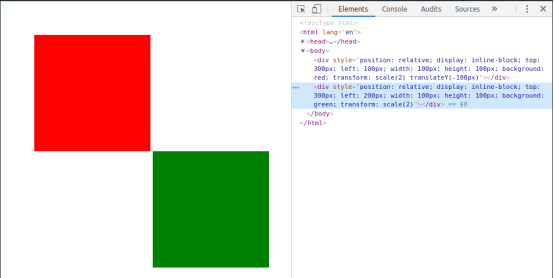
3.
红色设置scale(2)
translateY(-100px);绿色设置scale(2)后的变化
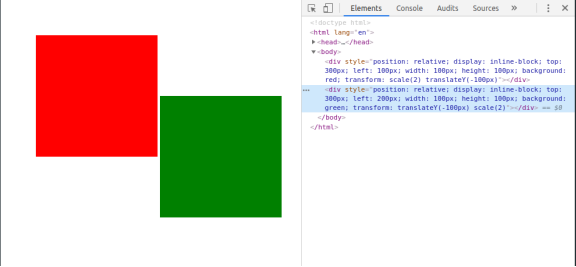
4.
红色设置
scale(2)
translateY(-100px);
绿色设置translateY(-100px)
scale(2);
不同的顺序不同变化

