html {box-sizing: border-box;}*, *:before, *:after {box-sizing: inherit;}
.panel {background-position: center; //默认值 left top, 这里的 center 覆盖了 top}
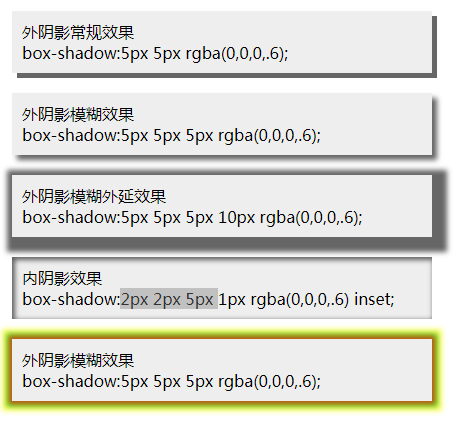
box-shadow

text-shadow
.panel p {text-shadow: 0 0 4px rgba(0, 0, 0, 0.72),0 0 14px rgba(0, 0, 0, 0.45);}/*none:无阴影<length>①:第1个长度值用来设置对象的阴影水平偏移值。可以为负值<length>②:第2个长度值用来设置对象的阴影垂直偏移值。可以为负值<length>③:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值<color>:设置对象的阴影的颜色。*/



