background: url(http://i.imgur.com/b9r5sEL.jpg) bottom center;background-size: [ <length> | <percentage> | auto ]{1,2} | cover | contain;
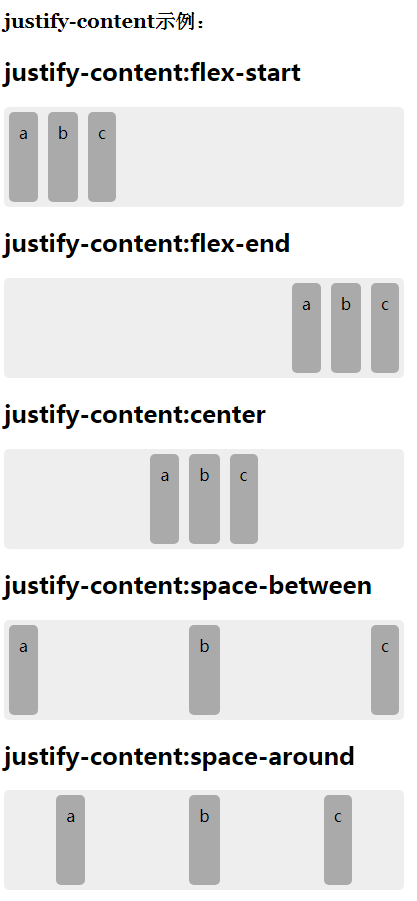
justify-content:!flex-start | flex-end | center | space-between | space-around
应用于父级元素
align-items:flex-start | flex-end | center | baseline | ! stretch
a b c padding 不一样 应用于父级元素
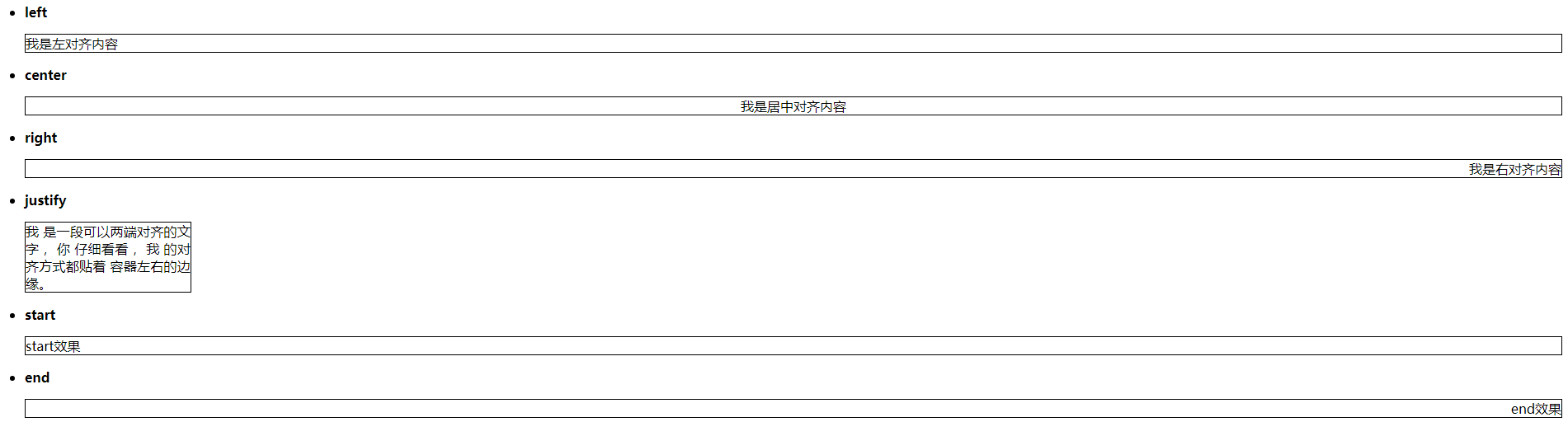
text-align:! start | end | left | right | center | justify | match-parent | justify-all/* 适用于: 块容器 */

function playSound(e) {<br /> const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`)<br /> const key = document.querySelector(`div[data-key="${e.keyCode}"]`)<br /> if (!audio) return;<br /> key.classList.add('playing');<br /> audio.currentTime = 0;<br /> audio.play()<br /> }
function removeTransition(e) {
if (e.propertyName !== ‘transform’) return;
e.target.classList.remove(‘playing’);
}
//这里顺序是重要的!!
const keys = Array.from(document.querySelectorAll(‘.key’));
keys.forEach((key) => {key.addEventListener(‘transitionend’, removeTransition)});window.addEventListener(‘keydown’, playSound)
// parsing:parseInt("20px"); // 20parseInt("10100", 2); // 20parseInt("2e1"); // 2// type conversionNumber("20px"); // NaNNumber("2e1"); // 20, exponential notation
console.log(Math.sign(3));// expected output: 1console.log(Math.sign(-3));// expected output: -1console.log(Math.sign(0));// expected output: 0console.log(Math.sign('-3'));// expected output: -1
function maxChar(str) {const charMap = {};for (let char of str) {charMap[char] = charMap[char] + 1 || 1;}return charMap;}

