html {<br /> background: linear-gradient(to right, #C9FFBF, #FFAFBD) a special kind of <image> ;<br /> background-size: cover;<br /> font-family: 'helvetica neue';<br /> text-align: center;<br /> font-size: 10px;<br /> }<br /> <br />.hand {<br /> width: 50%;<br /> height: 4px;<br /> background: rgb(100, 100, 100);<br /> position: absolute;<br /> top: 50%;<br /> transform-origin: 100%;<br /> transition: all 0.05s;<br /> transition-timing-function: cubic-bezier(0.07, 2.43, 0.46, 0.76);<br /> }
function setTime() {
let now = new Date();
let second = now.getSeconds();<br /> let secondDeg = (second / 60) * 360 + 90;<br /> secondHand.style.transform = `rotate(${secondDeg}deg)`;let min = now.getMinutes();<br /> let minDeg = ((min / 60) * 360) + ((second / 60) * 6) + 90;<br /> minHand.style.transform = `rotate(${minDeg}Deg)`;let hour = now.getHours();<br /> let hourDeg = ((hour / 12) * 360) + ((min / 60) * 30) + 90;<br /> hourHand.style.transform = `rotate(${hourDeg}Deg)`;<br /> console.log(hour)<br /> }
let a = []console.log(a[0]) //undefined
let a = [1]a.push([2,3])console.log(a) // [1, [2, 3]]

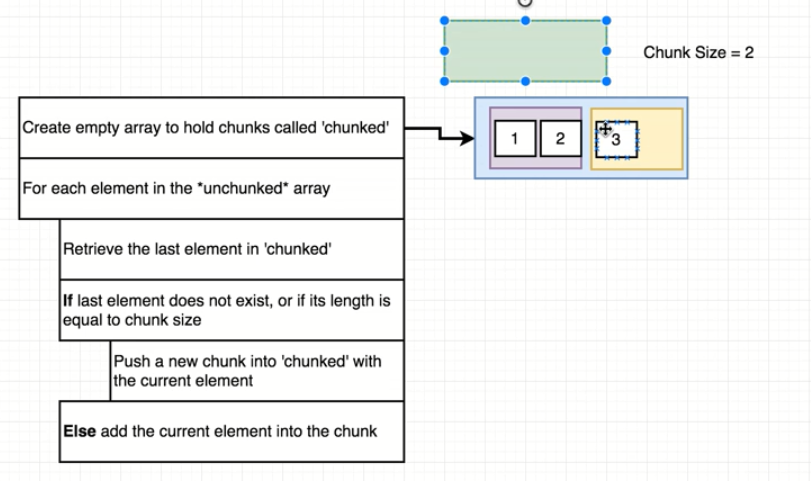
// --- Directions// Given an array and chunk size, divide the array into many subarrays// where each subarray is of length size// --- Examples// chunk([1, 2, 3, 4], 2) --> [[ 1, 2], [3, 4]]// chunk([1, 2, 3, 4, 5], 2) --> [[ 1, 2], [3, 4], [5]]// chunk([1, 2, 3, 4, 5, 6, 7, 8], 3) --> [[ 1, 2, 3], [4, 5, 6], [7, 8]]// chunk([1, 2, 3, 4, 5], 4) --> [[ 1, 2, 3, 4], [5]]// chunk([1, 2, 3, 4, 5], 10) --> [[ 1, 2, 3, 4, 5]]
function chunk(array, size) {
const newArr = [];
for (let i of array) {
let last = newArr[newArr.length - 1];
if ( !last || last.length === size) {
newArr.push([i]);
} else {
last.push(i);
}
}
return newArr;
}
// --- Directions// Check to see if two provided strings are anagrams of eachother.// One string is an anagram of another if it uses the same characters// in the same quantity. Only consider characters, not spaces// or punctuation. Consider capital letters to be the same as lower case// --- Examples// anagrams('rail safety', 'fairy tales') --> True// anagrams('RAIL! SAFETY!', 'fairy tales') --> True// anagrams('Hi there', 'Bye there') --> False
function anagrams(stringA, stringB) {
const charMapA = buildStrMap(stringA);
const charMapB = buildStrMap(stringB);
if (Object.keys(charMapA).length !== Object.keys(charMapB).length) return false;
for (let i in charMapA) {
if (charMapA[i] !== charMapB[i]) return false;
}
return true;
function buildStrMap(str) {
const strMap = {};
const cleanedStr = str.replace(/[^\w]/g, ‘’).toLowerCase();
for (let i of cleanedStr) {
strMap[i] = strMap[i] + 1 || 1;
}
return strMap;
}
}
swiss design
// --- Directions// Write a function that accepts a string. The function should// capitalize the first letter of each word in the string then// return the capitalized string.// --- Examples// capitalize('a short sentence') --> 'A Short Sentence'// capitalize('a lazy fox') --> 'A Lazy Fox'// capitalize('look, it is working!') --> 'Look, It Is Working!'
function capitalize(str) {
return str.split(‘ ‘)
.map((subStr) => { // str可以直接这样用!
return subStr[0].toUpperCase() + subStr.slice(1);})
.join(‘ ‘);
}


