

const checkboxes = Array.from(document.querySelectorAll(‘input[type=”checkbox”]’));
checkboxes.forEach((checkbox) => {checkbox.addEventListener(‘click’, a)});
function a(e) {
if (e.shiftKey && this.checked) {
// event 不同的话 e 的属性也是不同的哦

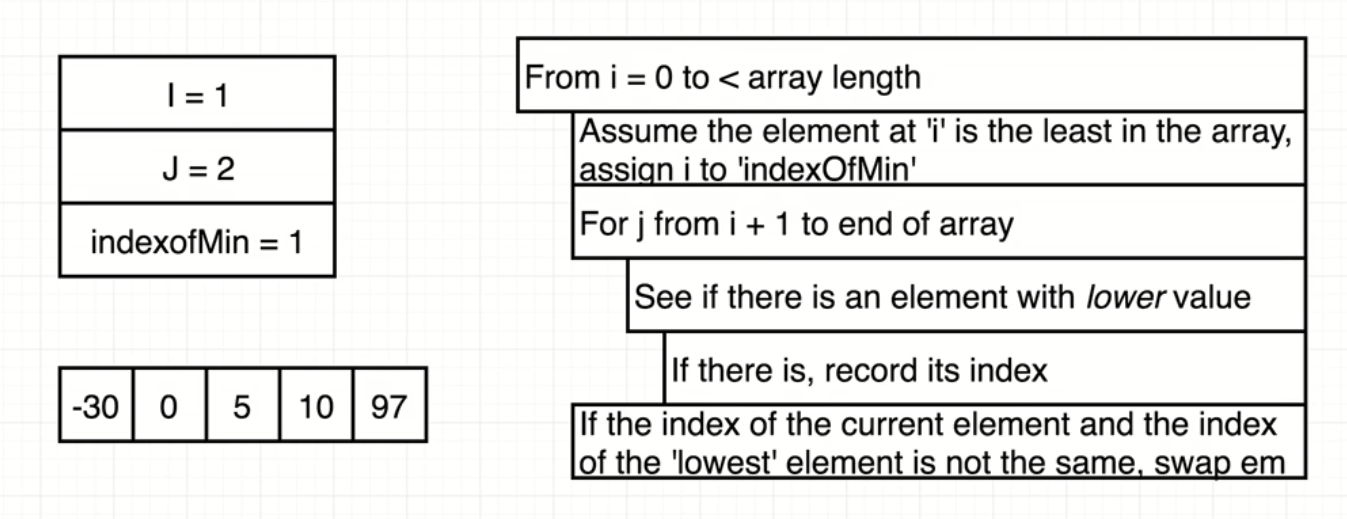
//选择排序 selection sortingfunction selectionSort(arr) {for (let i=0; i<arr.length; i++) {let indexofMin = i;for (let j=i+1; j<arr.length; j++) {if (arr[j] < arr[indexofMin]) {indexofMin = j;}}if (i !== indexofMin) {[arr[i], arr[indexofMin]] = [arr[indexofMin], arr[i]];}}return arr;}

// 并归排序function mergeSort(arr) {if (arr.length === 1) {return arr;}const center = Math.floor(arr.length / 2);const left = arr.slice(0, center);const right = arr.slice(center);return merge(mergeSort(left), mergeSort(right));}function merge(left, right) {const results = [];while (left.length && right.length) {if (left[0] < right[0]) {results.push(left.shift());} else {results.push(right.shift());}}return [...results, ...left, ...right];}

