const seconds = Array.from(document.querySelectorAll('[data-time]')).map((node) => node.dataset.time).map((timeCode) => {const [mins, secs] = timeCode.split(':').map(parseFloat);return (mins * 60) + secs;}).reduce((acc, crt) => acc + crt);let secondsLeft = seconds;const hours = Math.floor(secondsLeft / 3600);secondsLeft = secondsLeft % 3600;const mins = Math.floor(secondsLeft / 60);secondsLeft = secondsLeft % 60;console.log(hours, mins, secondsLeft);


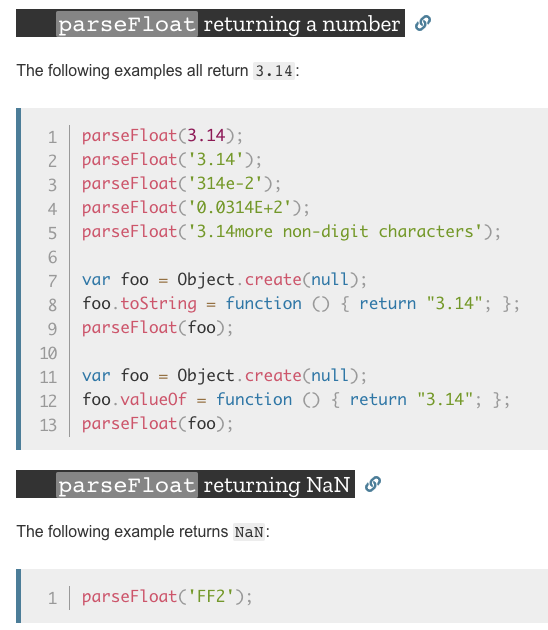
console.log(parseFloat('3.24eee')) // 3.24console.log(Number('3.24eee')) // NaN// parseFload()会解析到不是数字为止,然后返回是数字的部分// Number()是严格模式下的parseFloat
flex: 1 1 calc(33.33% - 20px)
// format JSON codeconsole.log(JSON.stringify({ alpha: 'A', beta: 'B' }, null, '\t'));// Result:// '{// "alpha": A,// "beta": B// }'

