项目地址
体验地址:https://chat.cwy666.eu.org/
项目地址:
GitHub - velor2012/anonymous-chat-room: Anonymous Chat Room Power By Livekit And Next.js
anonymous-chat-room一个基于 livekit 和 Next.js 的匿名聊天室,可以进行文字、语音聊天,并支持语音录屏。
- 部署简单:前端支持直接部署到 vercel,后端可以直接使用 livekit cloud 的免费服务,也可以按照官方文档自建
- 支持视频,语音聊天(默认只允许语音),无需登录
- 支持文本聊天,也可以使用 emoji
- 支持emoji表情搜索
- 支持更多的消息类型,如图片、视频(开发中)
- 支持浏览器直接录制麦克风,扬声器和屏幕(Chrome、 Edge 可以完全支持,safari 不支持扬声器录制)
- 延迟测试(当前版本实现很简陋)
- 设置房间密码
- 前端可以选择使用多个 apikey,通过轮询的方式选择可用的入口
- 和好朋友装B
- 和那些不像加联系方式,但又有事情要聊的情况下适用
- 应为是匿名的所以想聊什么都可以,没有限制
基本使用
如果你不太懂技术,只想玩玩,可以直接访问项目的体验地址去体验:

- 填写自己的房间名称

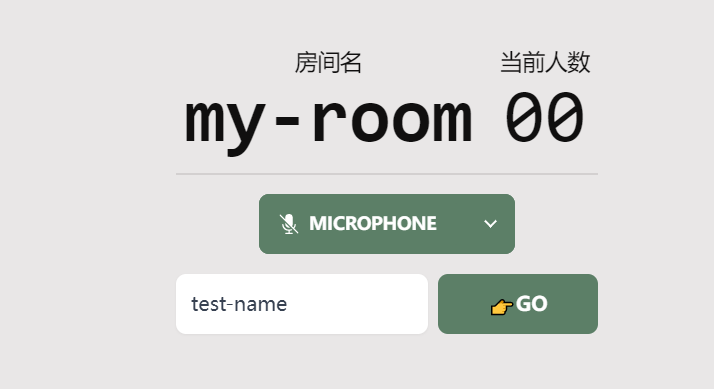
- 填写测试名称

- 点击go进入房间

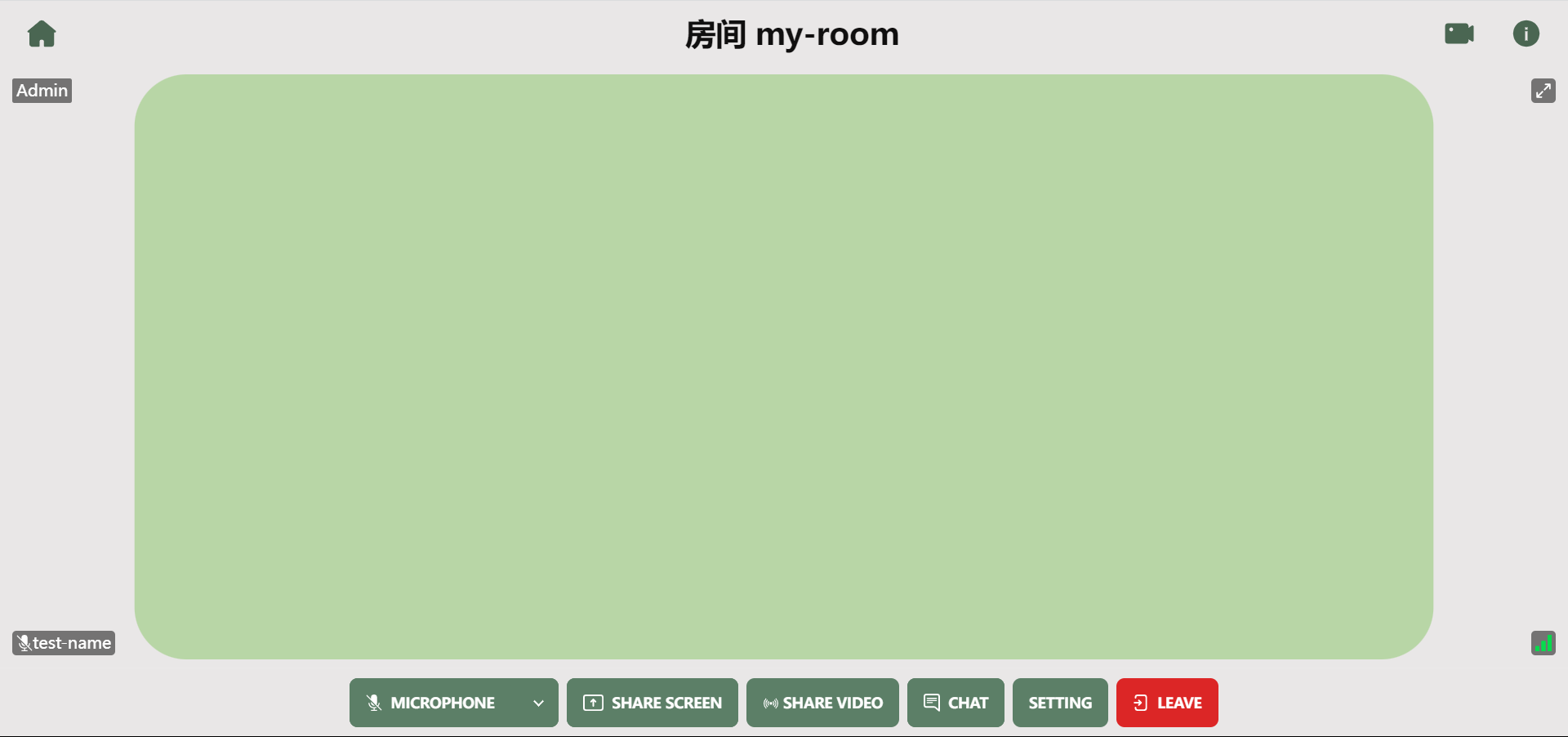
测试体验:
根据上面的同样的步骤,换一个浏览器,填写相同的房间名称,就会进入到同一个回话当中,即可聊天

本地部署
- 本地确保已经安装git和node.js
- 克隆或下载本仓库
git clone git@github.com:velor2012/anonymous-chat-room.gitcd anonymous-chat-roomyarn install
- 在 http://cloud.livekit.io 上创建一个新的 Project,然后生成 apikey project settings
- 按照提示,修改 env.example 中的环境变量,重命名为 env.local
- 运行以下命令
之后就可以在 http://localhost:3000 打开。
npm run dev

