3.1 灵感搜集
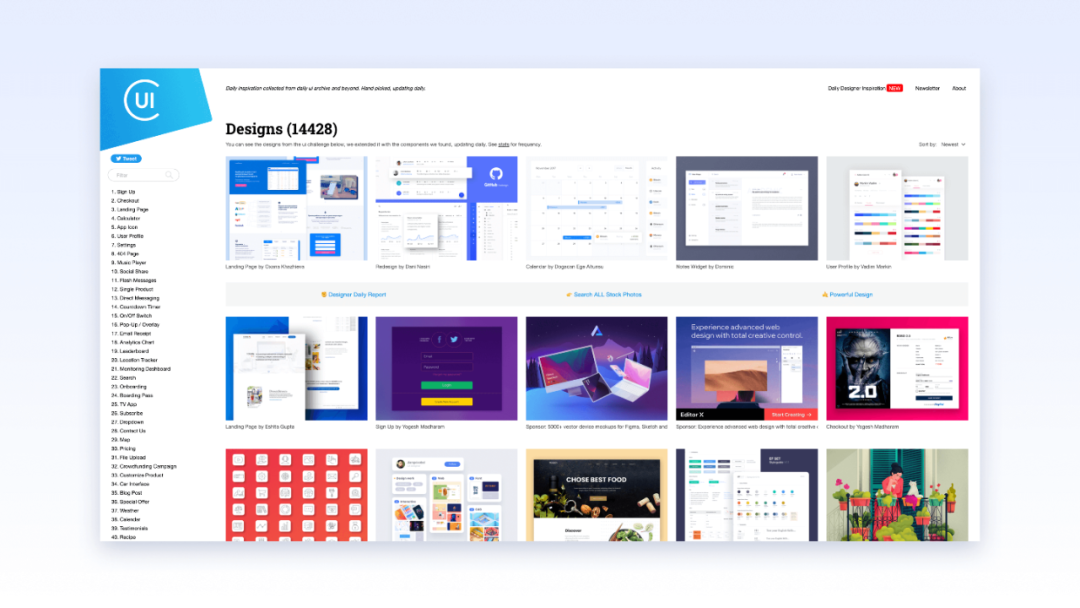
Collect UI|界面灵感

UI设计灵感库,基于dribbble平台精心挑选优质内容,提高效率便捷,为设计师提供专项更好的灵感。同时支持邮件订阅推送。
地址:https://collectui.com
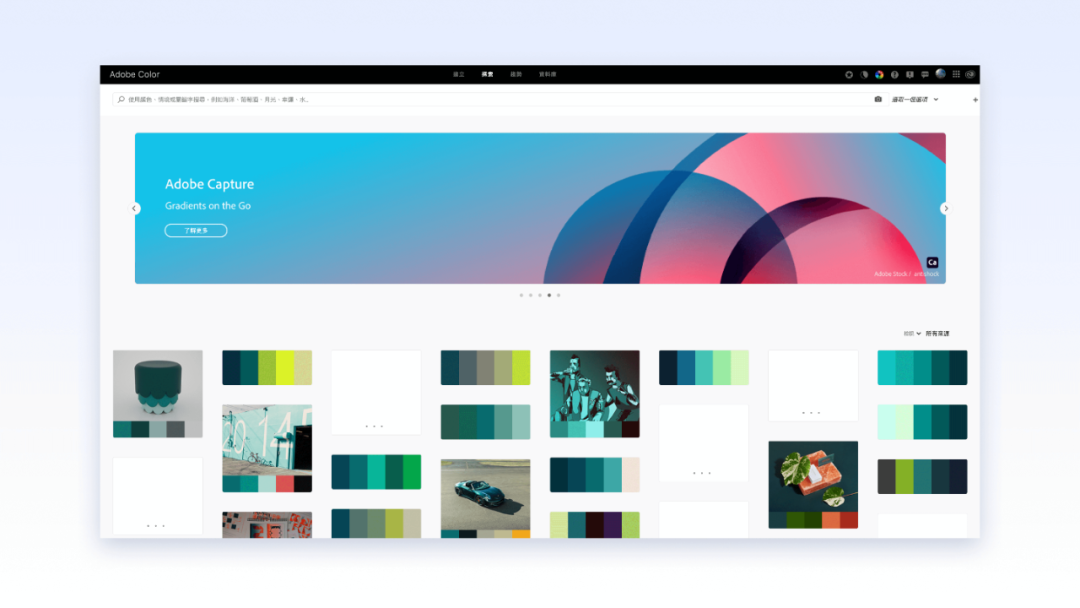
Adobe Color|配色灵感

Adobe color不仅从各个维度解决了我们的配色需求,同时也提供找图需求。其中包含 9 种智能调色模式可以选择。拾取主题色、拾取图片中的渐变色、协助工具可以合理帮助检查不同颜色的对比、探索behance趋势。
地址:https://color.adobe.com/zh/create
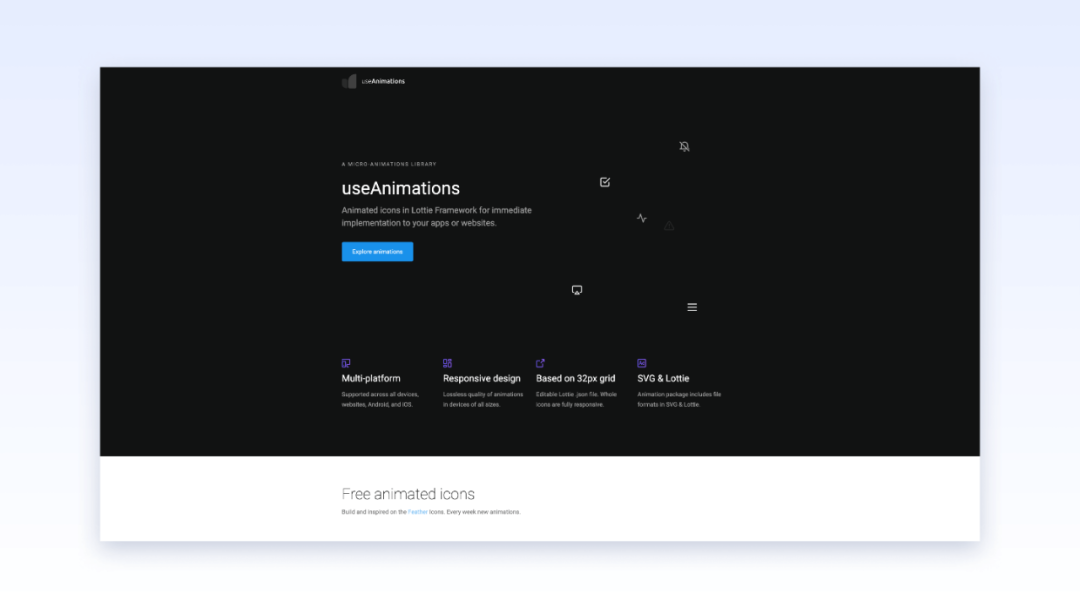
Useanimations|图标动效灵感

图标动态效果库,当绘制的图标需要一些巧妙的微动态效果时可以参考。
地址:https://useanimations.com/index.html
3.2 设计打磨
FigmaEX|插件可视化
当插件特别多时候,FigmaEX极大的改善了Figma中使用插件的体验,将插件可视化。可以进行展开,同时显示插件的名称与图标。可以通过拖拽调整插件的顺序,调节高度。
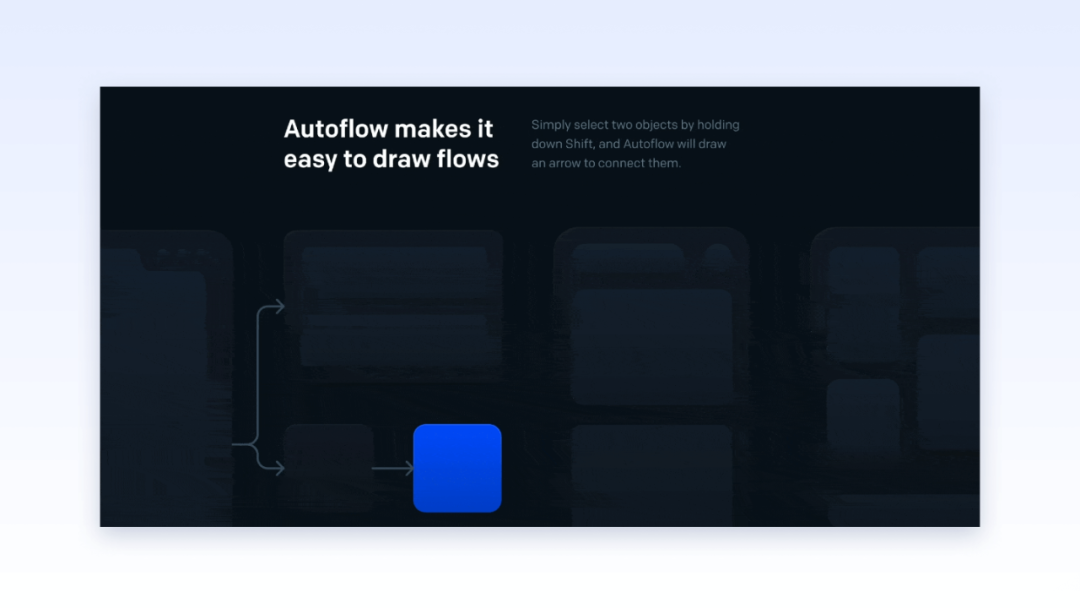
Autoflow|流程图插件

输出交互设计稿的时候,方便快捷的在不同画板之间连线,提升输出效率。
地址:https://www.figma.com/community/plugin/733902567457592893/Autoflow
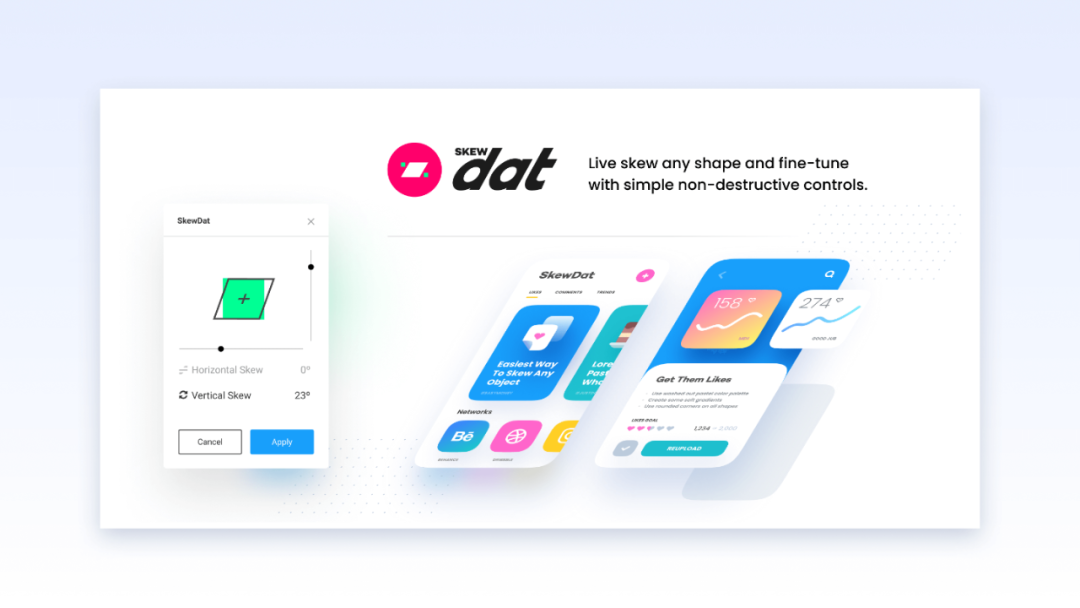
Skewdat|倾斜插

这是一个非常简单实用的 Figma 插件,它可以帮你将任何形状元素倾斜过来。
地址:https://www.figma.com/c/plugin/741472919529947576/SkewDat?ref=prototyprio
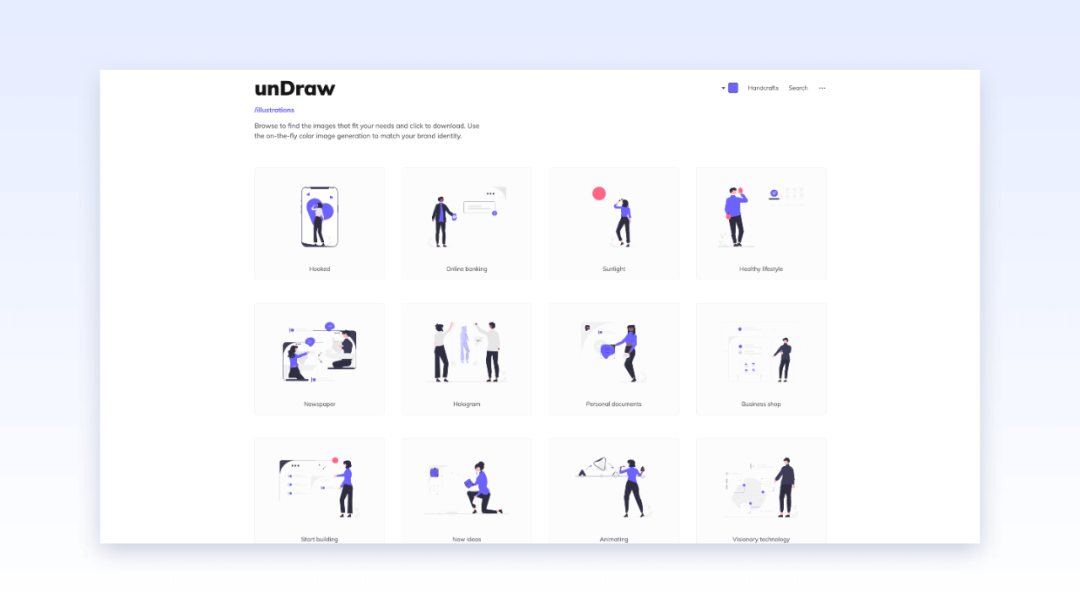
Undraw|插画素材

最棒最全的插画库,支持快速搜索,一键调整颜色。
地址:https://undraw.co/illustrations
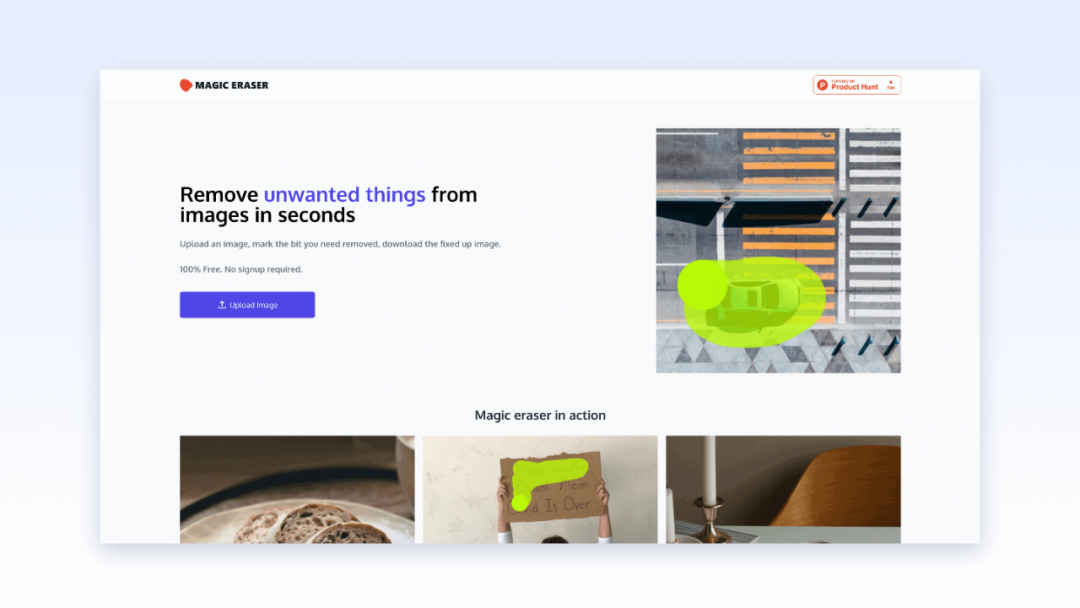
Magic Eraser|轻松移除杂物

一款免费的在线服务,它通过 AI 自动去除图片中不需要的部分,只需要上传图片,等待几秒钟即可。用鼠标把不要的部分划掉,松开鼠标就会闪几下,被划掉的部分就消失了,比如去水印之类的小东西,如果用 PS 的图章,估计要十来分钟,而用 Magic Eraser 就几秒钟,简单易用,推荐使用。
地址:https://www.magiceraser.io
3.3 设计验证
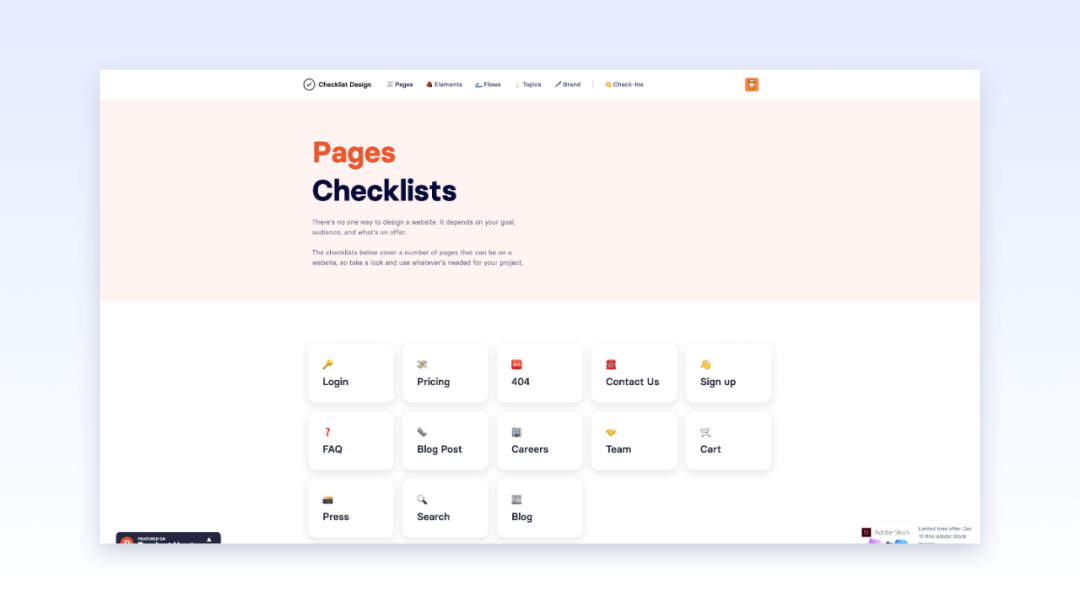
Checklist Design|设计清单

设计输出后可以通过这个清单去做最后的检查。网站列举了一些通用场景(页面、元素、流程、主题、品牌)下的基本设计要素。可以检查你的设计在这些场景下是否符合规范。样式、颜色、命名、易用性等是否合适。
地址:https://www.checklist.design/?ref=prototyprio
四、测试评估
好的方案不是一蹴而就的,设计方案需要不断的打磨和迭代。方案需要持续和用户进行沟通和测试,才能得到完善的方案。也需要和开发工程师不断沟通,以达到最佳的实现效果。
4.1 用户测试
腾讯文档|在线收集表

用户测试阶段方便高效的收集用户反馈,一般用于定量的用户测试。
地址:https://docs.qq.com/
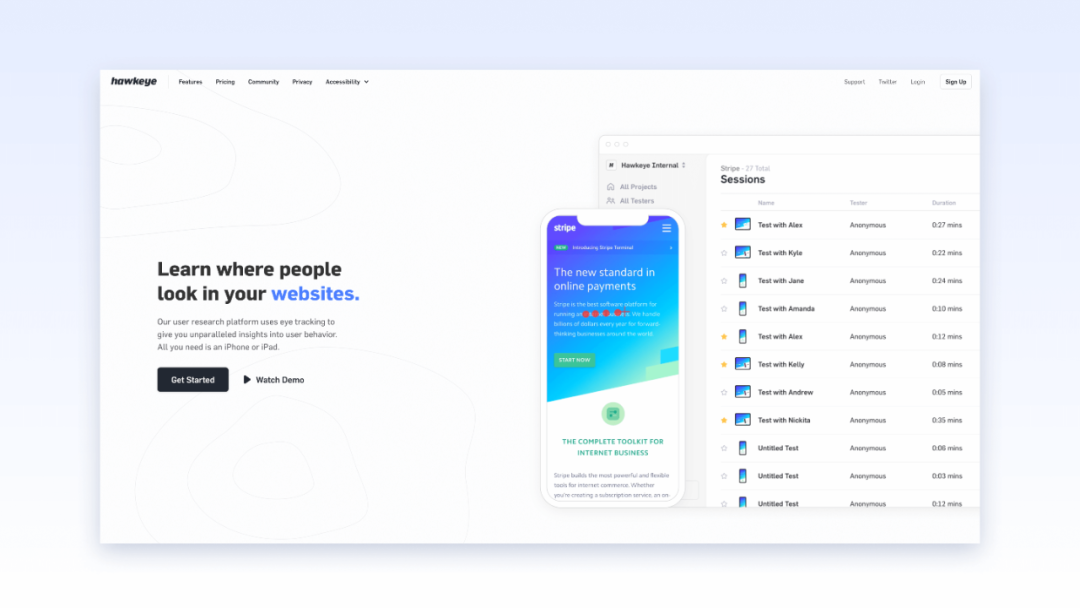
Hawkeye|眼动追踪工具
 **
**
一般的眼动跟踪设备比较昂贵,使用繁琐。这个名为鹰眼的眼动追踪APP,可以通过手机前置摄像头捕捉用户在使用产品时的视觉动向。
地址:https://www.usehawkeye.com/?ref=prototyprio
4.2 评估还原
CoDesign|腾讯自研设计协作平台

覆盖产品经理、设计师、工程师协作需求。设计交付更轻松,有效管理和使用设计资产。
地址:https://codesign.qq.com/
**Pixel Eye|高效视觉还原

在项目上线前设计师都会对最终的产品实现效果进行走查,以保证设计还原的准确性,体验的流畅性。这是一款视觉还原工具,帮助前端工程师在页面重构阶段就能快速发现开发稿与视觉稿的差异,实时对比、实时修改,减少工程师与设计师的沟通成本,提升整体开发效率。
:pixeleye.暂未对外开放敬请期待
五、对外宣传
设计完成后汇报展示、产品的宣传包装等,提供更便捷优秀的展示形式。
5.1 效果展示
**

样机的类型全面而且免费,综合质量很高。
地址:https://www.mockupworld.co
ls.graphics
**

素材非常优质精美,有免费和付费的资源。
地址:https://www.ls.graphics/#UI


