在做多语言UI设计的这段时间里,遇到过不少在进行单语言设计时不会去考虑的问题,因此做了相关研究,找到了一些解决方案并应用到了我们的设计工作中。如果你也准备进行多语言设计,那么这份避坑指南也许能够帮助你。
问题一:文案长度不可控
文案长度不可控,是我们在进行多语言设计时遇到的最主要也是首先应考虑到的问题,我们发现,该问题基本由以下两点导致:
难点1 文案长度不可预测
有时候看似留足了空间的设计,但由于错误判断了文案翻译后的长度,导致原来的预留空间不够,这种情况在日语、西语等情况下极为常见。
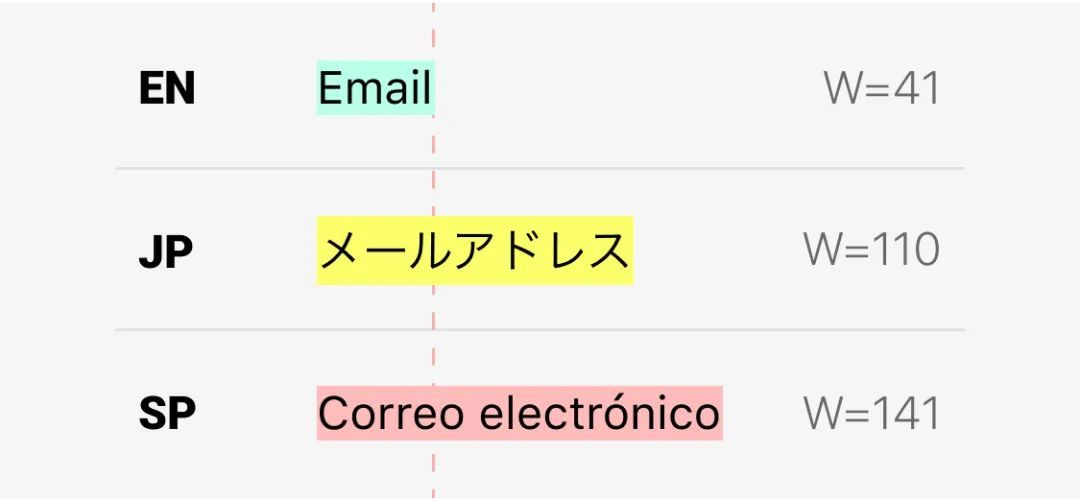
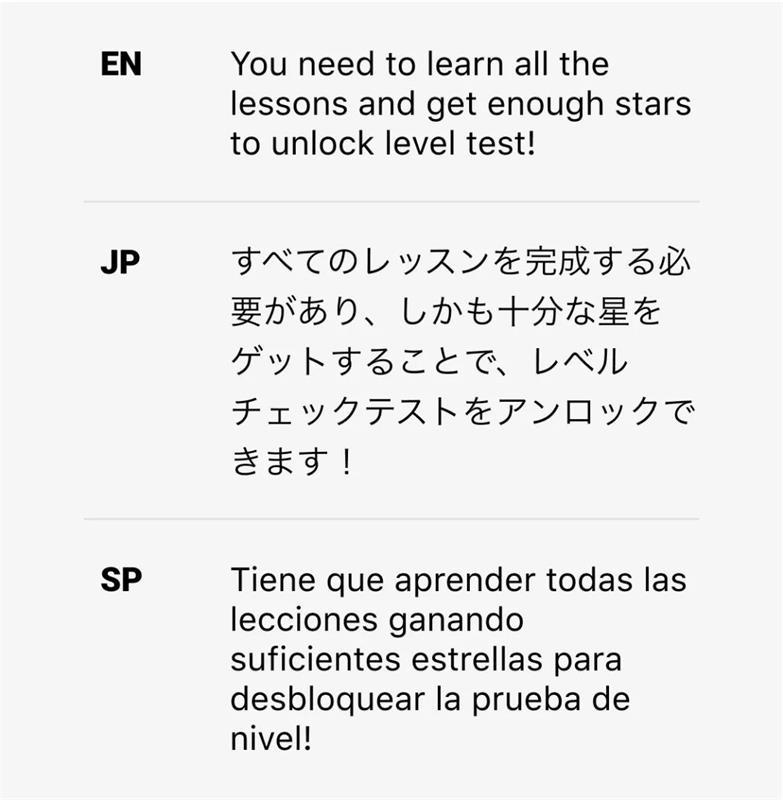
用英、日、西的长度差异举几个简单的例子,大家感受下:
Email
日语文案长度约为英语文案长度的2.5倍,西语文案的长度更是达到了英语的3.5倍多

Retry
日语文案长度约为英语的1.6倍,西语文案的长度更是达到了英语的3.1倍

类似的情况很多见,这样在APP的实现中就会遇到文本溢出的情况,标题末尾的省略号会经常出现,最可怕的是交互文案可能无法在其容器内以正确的样式完整显示,哪怕不限制字符溢出,一行变两行,字号压缩变小,容器产生不符合预期的形变等,都可能会影响页面的视觉效果。
对这个问题,我们首先想到的思路,是限制文案字符数。但是这也就引出了第二个问题:
难点2:文案字符数限制不易执行
文案在界面中是帮助用户理解信息的,一个被迫「阉割」过的交互文案很可能无法准确表达含义,让用户无法正确解读,从而在使用产品时容易产生不符合预期的结果
符合预期的结果,这样的文案实际上是违背用户体验的。
我们也屡屡由于限制文案字符数而和翻译产生许多沟通上的问题,在一些语境情况下,翻译方表示文案绝对不可能短到满足我们的字符数限制。
因此,为了用户体验考虑,同时也为了减少不必要的翻译沟通,我们在设计时应尽量避免限制文案字符数的情况发生。
解决思路
1.在保证可读性与层级的前提下尽可能减小字号,提高字符承载能力
那到底多小的字号是最小且能够保证可读性的字号呢。这可能还真没有一个「标准答案」,不同的字体、字重会影响相同字号下的可读性。
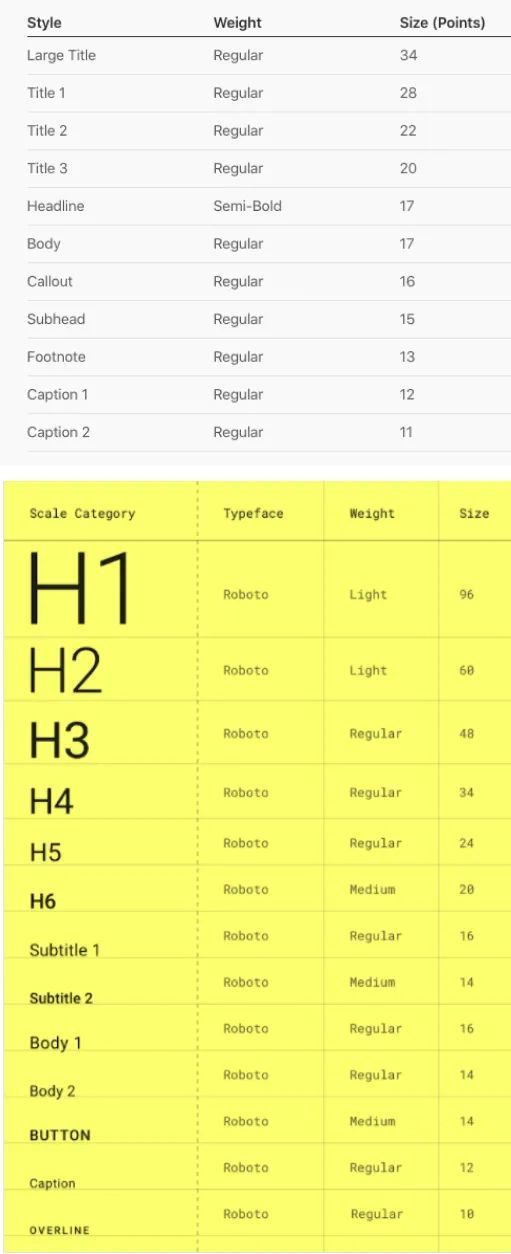
我们基于一些文字可读性方面的调研,再结合 Human Interface Guidelines 和 Material Design Guidelines 对 字号的要求,并对Airbnb等在包容性设计上投入较大的产品进行调研后,结合归纳和演绎,得出了我们自己的结论:
- 图标与图片等的说明文案(Caption)最小使用11pt;
- 短文案或极次要文案(Notes)最小使用13pt;
- 标题、正文、按钮文案最小均使用14pt,常规16pt。

Human Interface Guidelines 和Material Design Guidelines 字体规范的部分截图
2.尽量增加文案占位的宽度
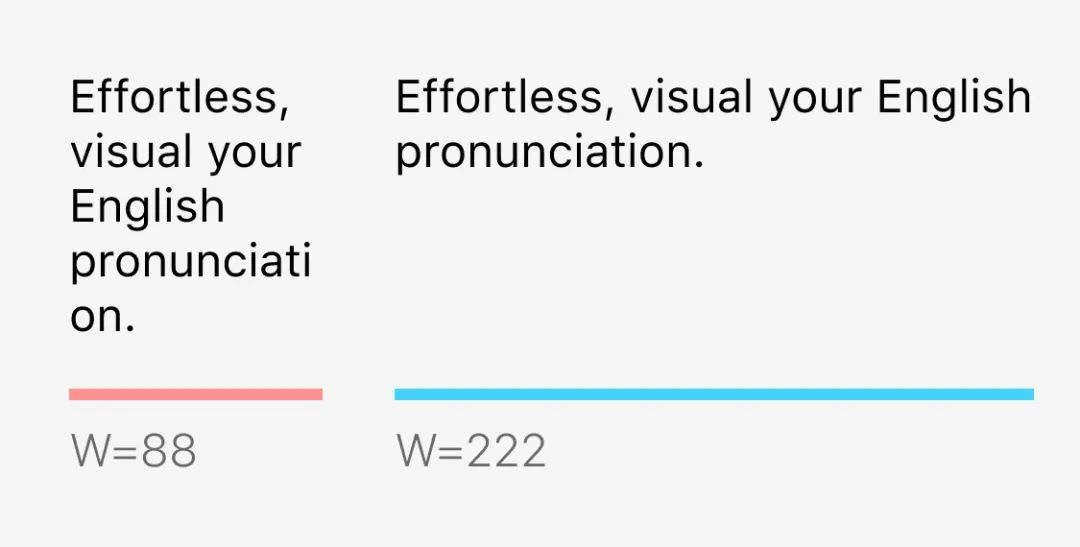
尽量增加文案占位的宽度,尤其尽量避免文案并排放置。在这个思路下进行设计,哪怕只是使用英语等拉丁语系语言进行单语言设计,也能有效帮助避免由文案或单词长度带来的展示问题。
文案占位宽度预留不够,导致一行只能放下一个单词,甚至出现一个单词被强行分行的情况
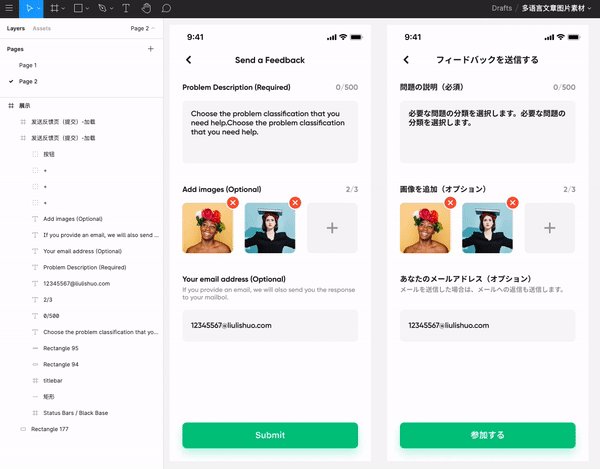
3.快速试验多语言下的文案实际长度
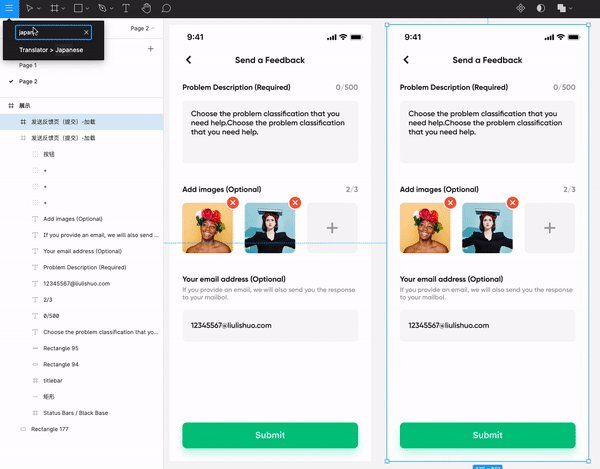
Translator 在Figma 众多的多语言插件中实测最为好用,我们使用Translator 检查页面在其他语言中的效果。它可以快速选择目标语言并对所有文字进行机翻。
虽然机器翻译未必准确,但我们在实际操作中发现,当英语文案正确时,人工翻译与机器翻译在绝大部分情况下的长度是非常接近的,在使用这样的方法进行检查后,暂时还未遇到人工翻译文案过长而导致需要重新设计的情况。
Translator 实操演示
问题二:前端字体实现效果不可控
越优秀的前端工程师越是能够高度还原设计稿,然而如果我们在进行多语言设计时不考虑以下问题,前端再优秀怕也是爱莫能助。
难点1:字体不可控
作为设计师,难免会对某些字体有特别的偏爱。有的公司会为表达产品调性购买字体,设计师往往也更趋向于使用公司专门购买的字体。
可是在涉及多语言时,这些字体可能导致以下问题:
字符支持不够完整,并且当字体的特色较为明显时,遇到其不支持的语言而产生系统字体替换时,实际展示效果与设计时预期的效果不符。
拿 Gilroy 举例:
如上图,在字号14pt,字重 Regular 下,Gilroy 比iOS 系统默认英文字体 SF Pro Text 看起来更细更小。那么为了保证文字的可读性,我们在使用Gilory设计时,会偏同于使用粗一些的字重,使得在多语言下,如果字体使用Medium字重,在回退至系统字体时,整体视觉效果会偏粗。
解决思路
系统字体已经对大部分语言进行了良好的适配,所以在进行多语言设计时,比较简单的做法是:使用系统字体进行涉及多语言的界面设计。
难点在于,设计师要控制好自己想使用更偏爱字体的欲望。
当然,在一些无须支持多语言的情况下,比如说品牌向的特定词汇、阿拉伯数字、英语词典中的英文等等,还是可以考虑使用非系统字体来提高设计的整体视觉效果的。
难点2:字重不可控
这个实际上也是在解决 Gilroy会出现的问题时发现的。在想要提高视觉层级时,我们会用到Gilroy的Extrabold 乃至Black字重,但是一到多语言实现时,Extrabold或Black 在苹方下只能显示为Semibold字 重,在视觉上的「重量」完全不能符合期望。这使得我们不禁开始怀疑,就算我们在设计时都使用系统字体,会不会也会有由字重导致的还原问题呢?
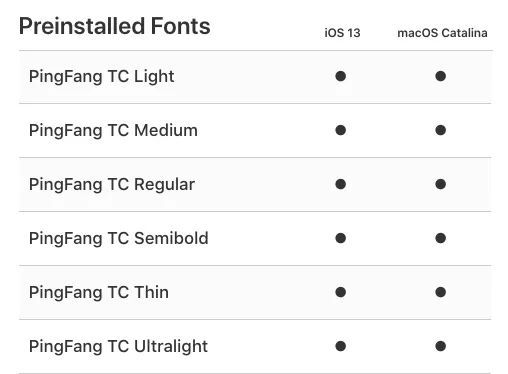
苹果预装中文繁体字体

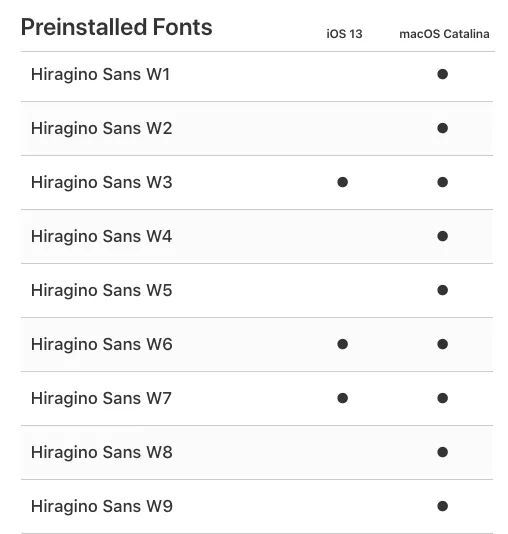
苹果预装日文字体
基于这些疑问,我们调研了中、日、韩、英等语言下的系统预装字体对字重的支持。
以iOS为例,日文字体 Hiragino Sans 对字重的支持只有W3/W6/W7(等同于 Regular/Bold/Heavy),而 繁体中文 PingFang 虽然支持的字
虽然支持的字重多达6个,最粗却只支持到 Semibold。
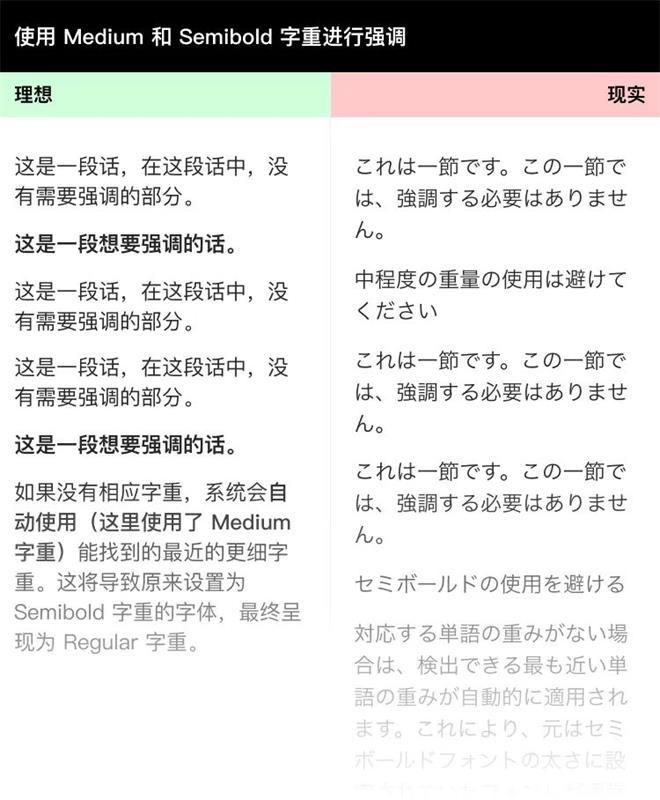
这将导致:如果我们使用Regular、Medium、Semibold字重进行开发,那么在日文界面中,就只会有Regular这一个字重的文字了,我们将无法通过字重来达到拉开视觉层级的目的。
解决思路
基于系统字体支持的字重和字重回退的逻辑,我们得出了以下方案:
使用 Regular 与Bold 双字重进行设计。
如果喜欢用苹方字体的话,那设计时用Semibold也可,只要与开发约定好开发时使用Bold 替代 Semibold 就行。
结语
最后总结一下下进行多语言界面设计时需要注意的点:
- 尽量避免限制文案字符数
- 在保证可读性与层级的前提下尽可能减小字号,提高字符承载能力
- 尽量增加文案占位的宽度
- 使用系统字体进行设计
- 使用 Regular与Bold 双字重进行设计

